- Hover анимация кнопок в Tilda Publishing
- Hover анимация кнопок в Tilda. Вариант 2
- Hover анимация кнопок в Tilda. Вариант 3
- Hover анимация кнопок Tilda. Вариант 4
- Заключение
- Часто задаваемые вопросы
- Как добавить class целому блоку?
- Как добавить class элементу в Zero-блоке?
- Почему блоки T123 со скриптами лучше всего размещать в футере?
- Где хранить изображения и как получить на них ссылки
- Как скопировать N ссылок на изображения?
- Добавление CSS классов, свой стиль блоков
- Как выполнить показ скрытых блоков нажатием на кнопку в Tilda publishing
- Как стилизовать кнопку, выполняющую показ скрытых блоков в Tilda.
- Заключение.
Hover анимация кнопок в Tilda Publishing
- Создайте zero block.
- Нажмите на кнопку «Редактировать блок».
- Уберите стандартное наполнение блока.
- Нажмите на кнопку «+» и выберите «Add Button».
- Нажмите на кнопку правой кнопкой мыши и выберите пункт «Add css class name».
- Пропишите любой класс для вашей кнопки.
- Удалите стандартную цветовую заливку вашей кнопки (BG COLOR), чтобы она стала прозрачной.
- Нажмите на кнопку «+» и выберите пункт «Add Html».
- Зайдите в редактор кода двойным кликом на блок.
- Удалите стандартный код и пропишите следующее:
style> .btn-1 padding: 1em 3em; border: 3px solid #4a90e2; transition: all 300ms ease; box-shadow: 0px 4px 10px 2px rgba(0, 0, 0, 0.2); > .btn-1:before position: absolute; content: ''; width: 0%; height: 100%; background: #4a90e2; top: 0; left: 50%; z-index: -1; transition: all 0ms ease; > .btn-1:hover color: white; box-shadow: none; > .btn-1:hover:before position: absolute; content: ''; width: 100%; height: 100%; background: #4a90e2; top: 0; left: 0%; z-index: -1; transition: all 300ms ease; > style> Hover анимация кнопок в Tilda. Вариант 2
- Создайте zero block.
- Нажмите на кнопку «Редактировать блок».
- Уберите стандартное наполнение блока.
- Нажмите на кнопку «+» и выберите «Add Button».
- Нажмите на кнопку правой кнопкой мыши и выберите пункт «Add css class name».
- Пропишите любой класс для вашей кнопки.
- Удалите стандартную цветовую заливку вашей кнопки (BG COLOR), чтобы она стала прозрачной.
- Нажмите на кнопку «+» и выберите пункт «Add Html».
- Зайдите в редактор кода двойным кликом на блок.
- Удалите стандартный код и пропишите следующее:
style> .btn-2 padding: 1em 3em; border: 3px solid #4a90e2; transition: all 300ms ease; box-shadow: 0px 4px 10px 2px rgba(0, 0, 0, 0.2); > .btn-2:before position: absolute; content: ''; width: 0%; height: 100%; background: #4a90e2; top: 0; left: auto; right: 0; z-index: -1; transition: all 300ms ease; > .btn-2:hover color: white; box-shadow: none; > .btn-2:hover:before position: absolute; content: ''; width: 100%; height: 100%; background: #4a90e2; top: 0; left: 0; right: 0; z-index: -1; > style>Hover анимация кнопок в Tilda. Вариант 3
- Создайте zero block.
- Нажмите на кнопку «Редактировать блок».
- Уберите стандартное наполнение блока.
- Нажмите на кнопку «+» и выберите «Add Button».
- Нажмите на кнопку правой кнопкой мыши и выберите пункт «Add css class name».
- Пропишите любой класс для вашей кнопки.
- Удалите стандартную цветовую заливку вашей кнопки (BG COLOR), чтобы она стала прозрачной.
- Нажмите на кнопку «+» и выберите пункт «Add Html».
- Зайдите в редактор кода двойным кликом на блок.
- Удалите стандартный код и пропишите следующее:
style> .btn-3 padding: 1em 3em; border: 3px solid #4a90e2; transition: all 300ms ease; box-shadow: 0px 4px 10px 2px rgba(0, 0, 0, 0.2); > .btn-3:before content: ''; width: 0%; height: 2px; position: absolute; top: 10%; left: 10%; background: #4a90e2; transition: all 0ms ease; > .btn-3:after content: ''; width: 80%; height: 0px; position: absolute; top: 10%; left: 10%; background: #4a90e2; transition: all 0ms ease; z-index: -1; > .btn-3:hover color: white; box-shadow: none; > .btn-3:hover:before content: ''; width: 80%; height: 2px; position: absolute; top: 10%; left: 10%; background: #4a90e2; transition: all 300ms ease; > .btn-3:hover:after content: ''; width: 80%; height: 80%; position: absolute; top: 10%; left: 10%; transition: all 300ms ease; transition-delay: 350ms; > style>Hover анимация кнопок Tilda. Вариант 4
- Создайте zero block.
- Нажмите на кнопку «Редактировать блок».
- Уберите стандартное наполнение блока.
- Нажмите на кнопку «+» и выберите «Add Button».
- Нажмите на кнопку правой кнопкой мыши и выберите пункт «Add css class name».
- Пропишите любой класс для вашей кнопки.
- Удалите стандартную цветовую заливку вашей кнопки (BG COLOR), чтобы она стала прозрачной.
- Нажмите на кнопку «+» и выберите пункт «Add Html».
- Зайдите в редактор кода двойным кликом на блок.
- Удалите стандартный код и пропишите следующее:
style> .btn-4 padding: 1em 3em; border: 3px solid #4a90e2; transition: all 300ms ease; box-shadow: 0px 4px 10px 2px rgba(0, 0, 0, 0.2); > .btn-4:before content: ''; height: 0%; width: 2px; position: absolute; top: 10%; left: 10%; background: #4a90e2; transition: all 0ms ease; > .btn-4:after content: ''; height: 80%; width: 0px; position: absolute; top: 10%; left: 10%; background: #4a90e2; transition: all 0ms ease; z-index: -1; > .btn-4:hover color: white; box-shadow: none; > .btn-4:hover:before content: ''; height: 80%; width: 2px; position: absolute; top: 10%; left: 10%; background: #4a90e2; transition: all 300ms ease; > .btn-4:hover:after content: ''; height: 80%; width: 80%; position: absolute; top: 10%; left: 10%; transition: all 300ms ease; transition-delay: 350ms; > style>Заключение
Хоть и использование программирования для создания hover эффектов в Tilda может показаться сложным для новичков в веб-разработке, но на самом деле это отличный способ добавить красивые и эффективные анимации на свой сайт. Если вы выполните все действия, описанные в этой статье, то обнаружите, что это не так уж и сложно. Главное, не бойтесь экспериментировать и создавать что-то новое, используя возможности, которые дает Tilda в купе со сторонним кодом.
Также попробуйте использовать плавающие облака, которые еще больше украсят ваш сайт. Посмотрите видео с плавающими облаками.
Часто задаваемые вопросы
Найти ID блока очень просто — зайдите в настройки блока и промотайте вниз. В последней строке и будет ID конкретного блока. Выглядит он примерно так: #rec123456789 .
Также можно найти ID через просмотр HTML-кода страницы. Подробнее об этом смотрите в видео выше.
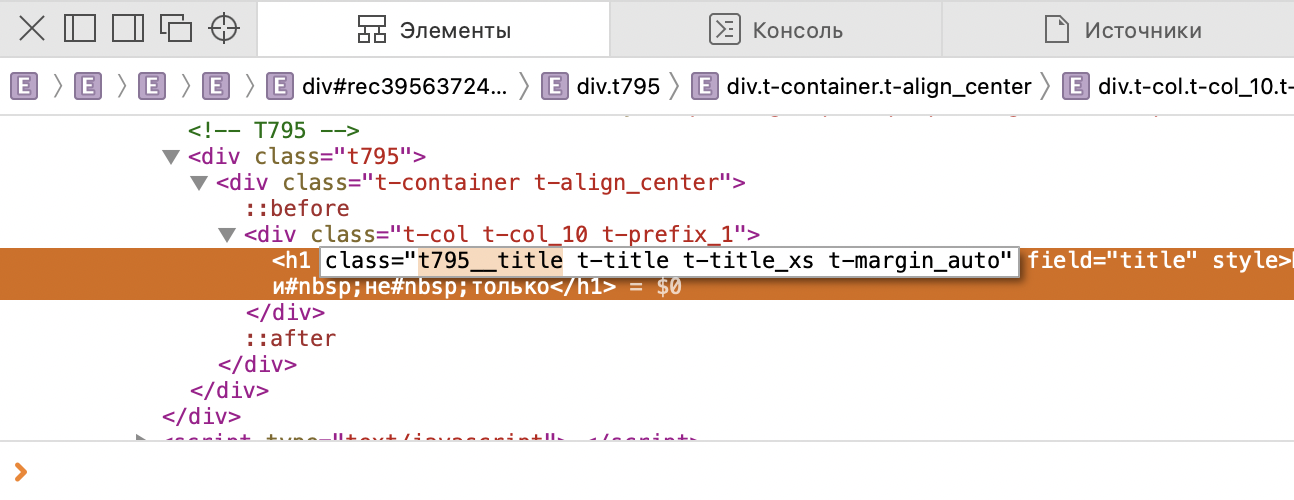
- Щёлкните правой кнопкой мыши на элементе.
- Выберите «Показать код» (или «Проверить объект» — в разных браузерах по-разному).
- Скопируйте первый из классов.
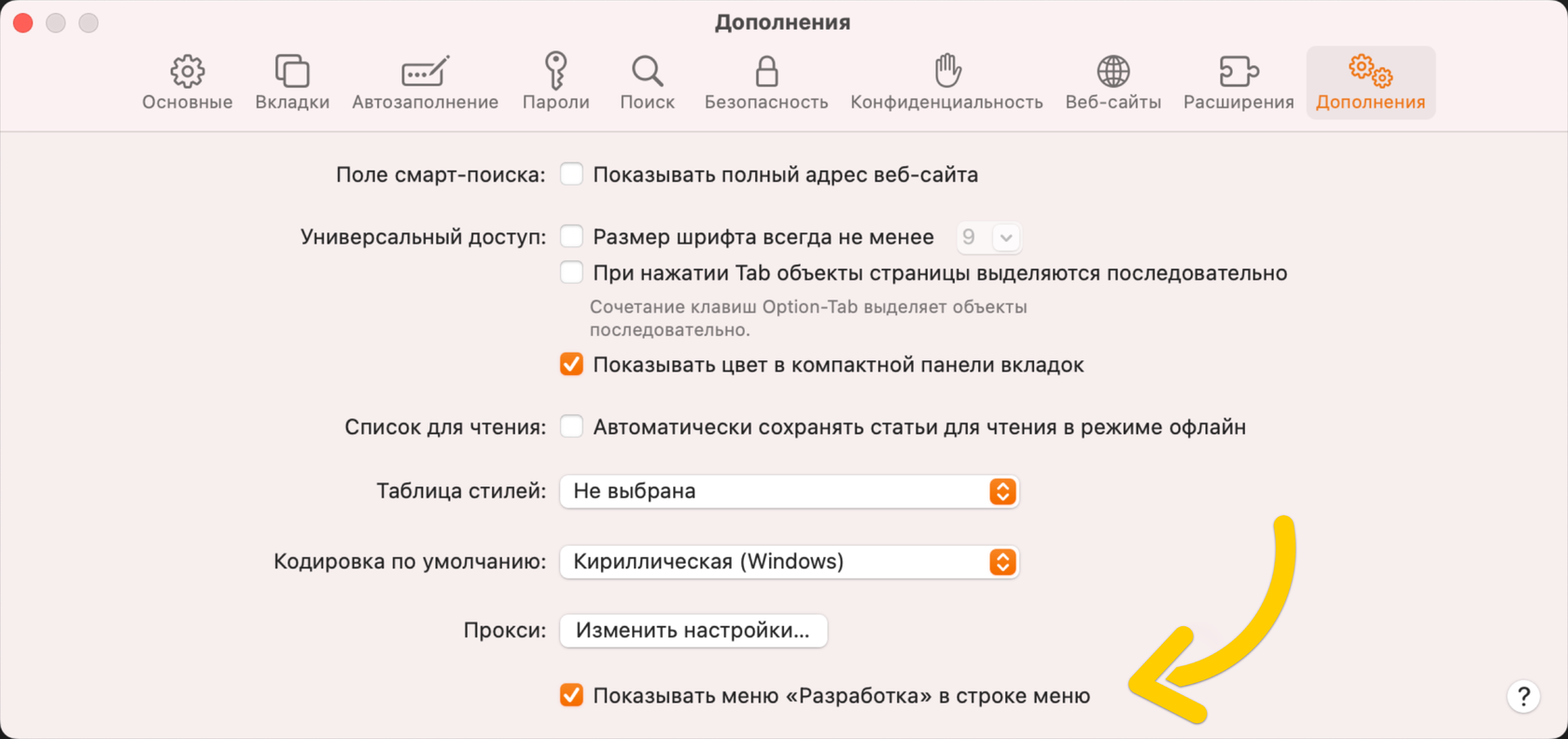
P. S. Если у вас в контекстном меню не отображается пункт «Проверить код», зайдите в настройки браузера и включите меню «Разработка».
Как добавить class целому блоку?
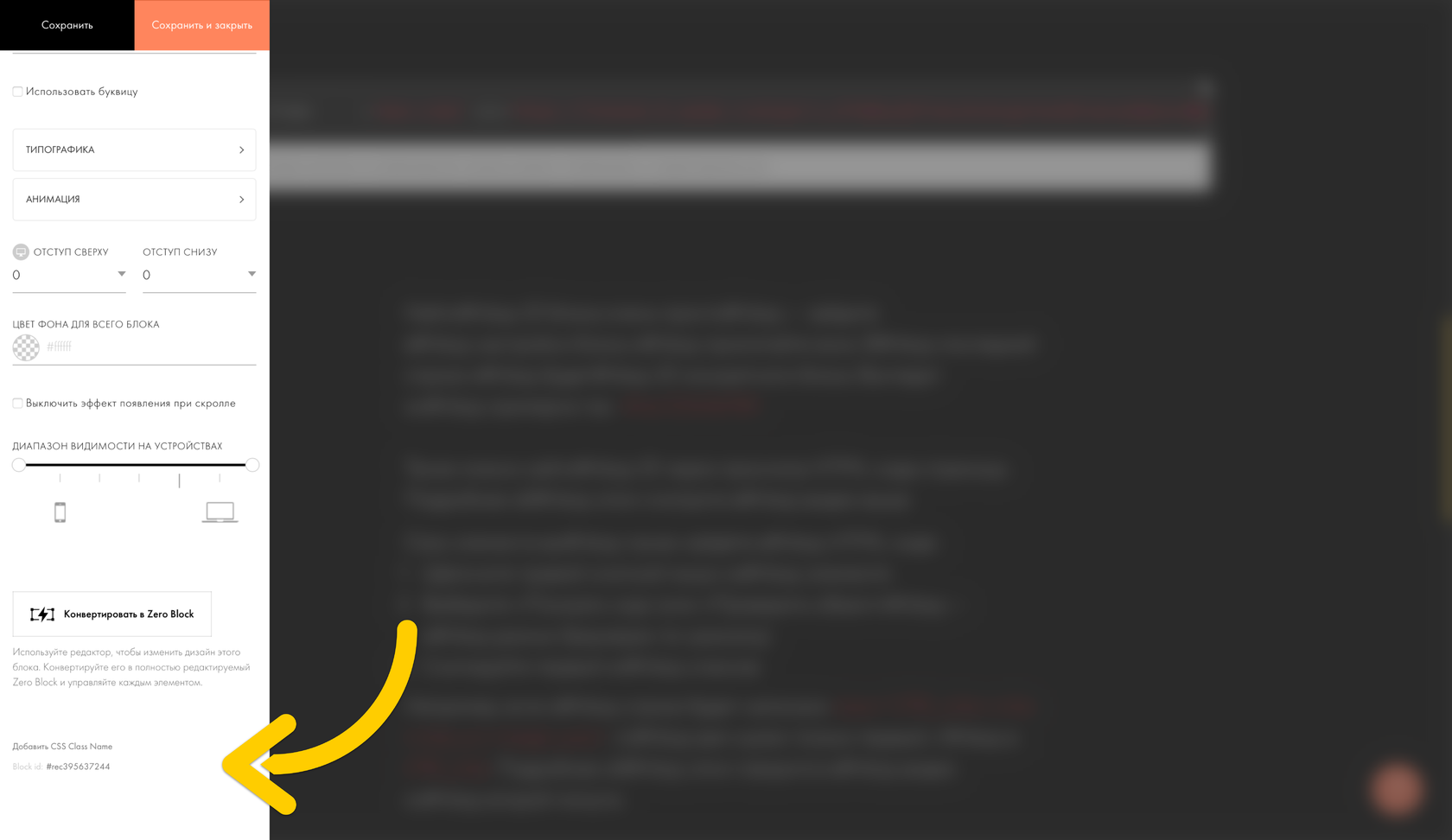
- Заходим в настройки блока.
- Проматываем все настройки вниз.
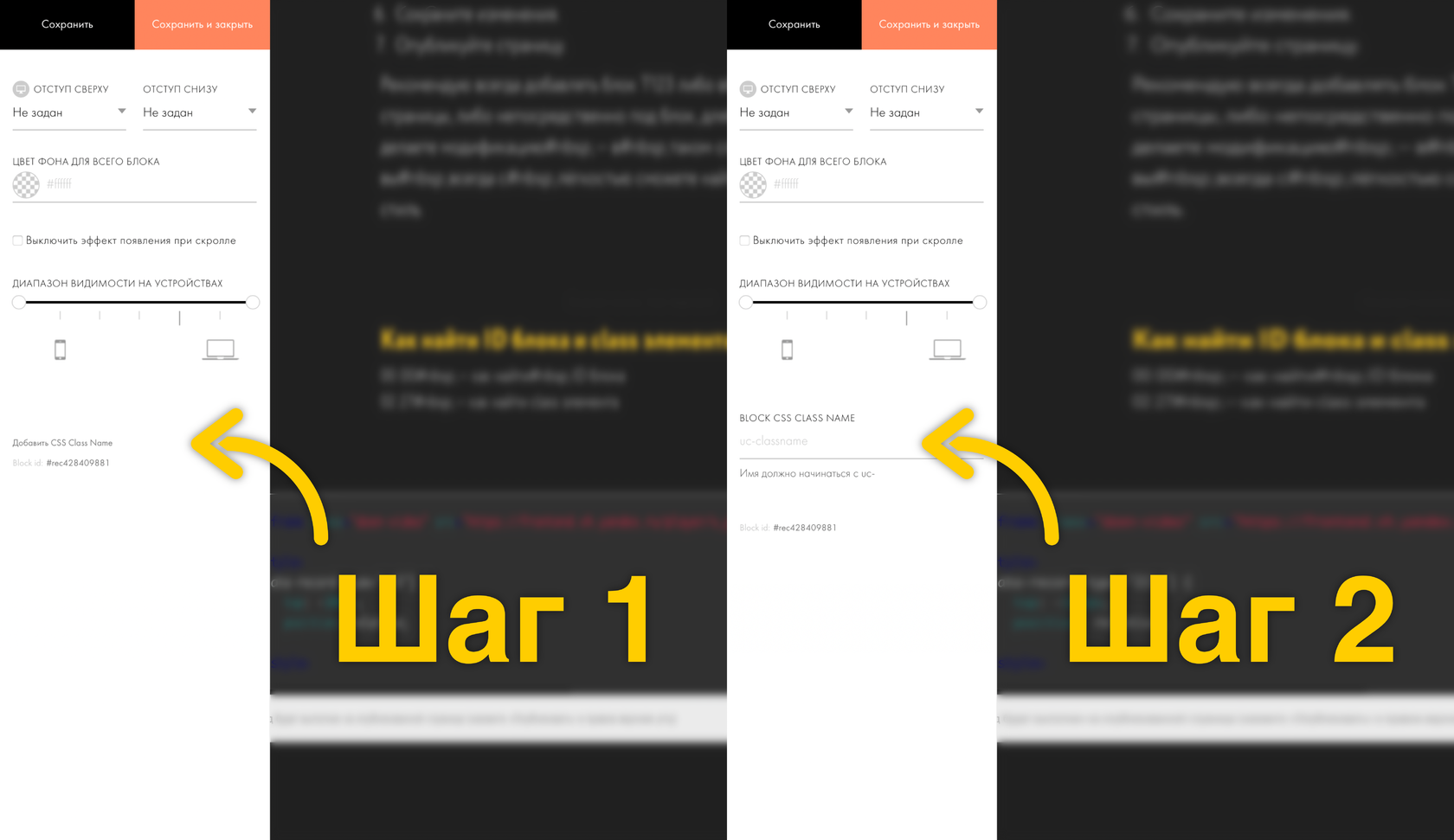
- Над ID блока видим надпись «Добавить CSS Class Name».
- Жмакаем по ней.
- Вписываем свой класс, начиная с «uc-» .
Как добавить class элементу в Zero-блоке?
- Добавьте любой элемент в Zero-блок.
- Нажмите на него правой кнопкой мыши.
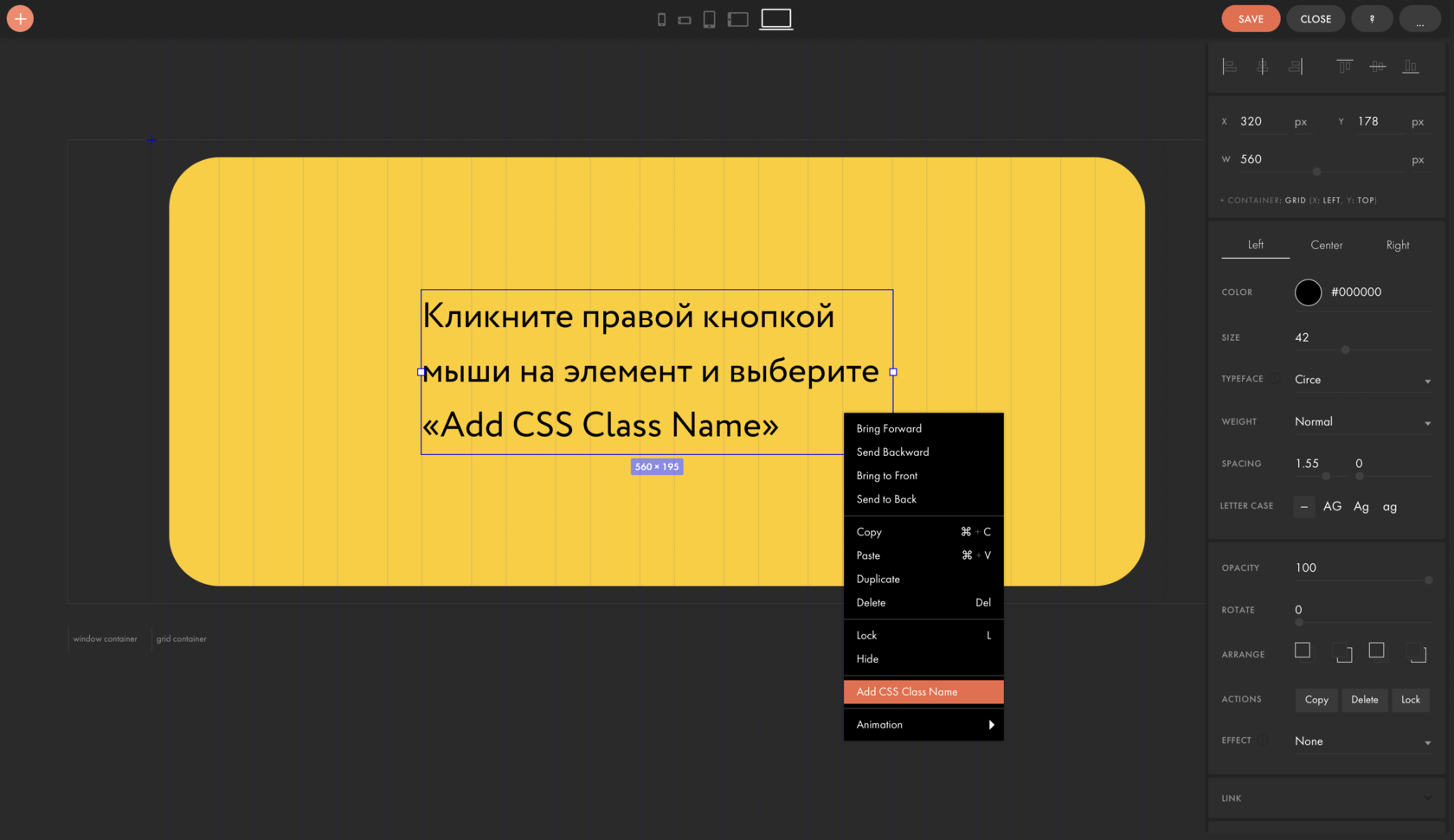
- В появившемся контекстном меню выберите «Add CSS Class Name».
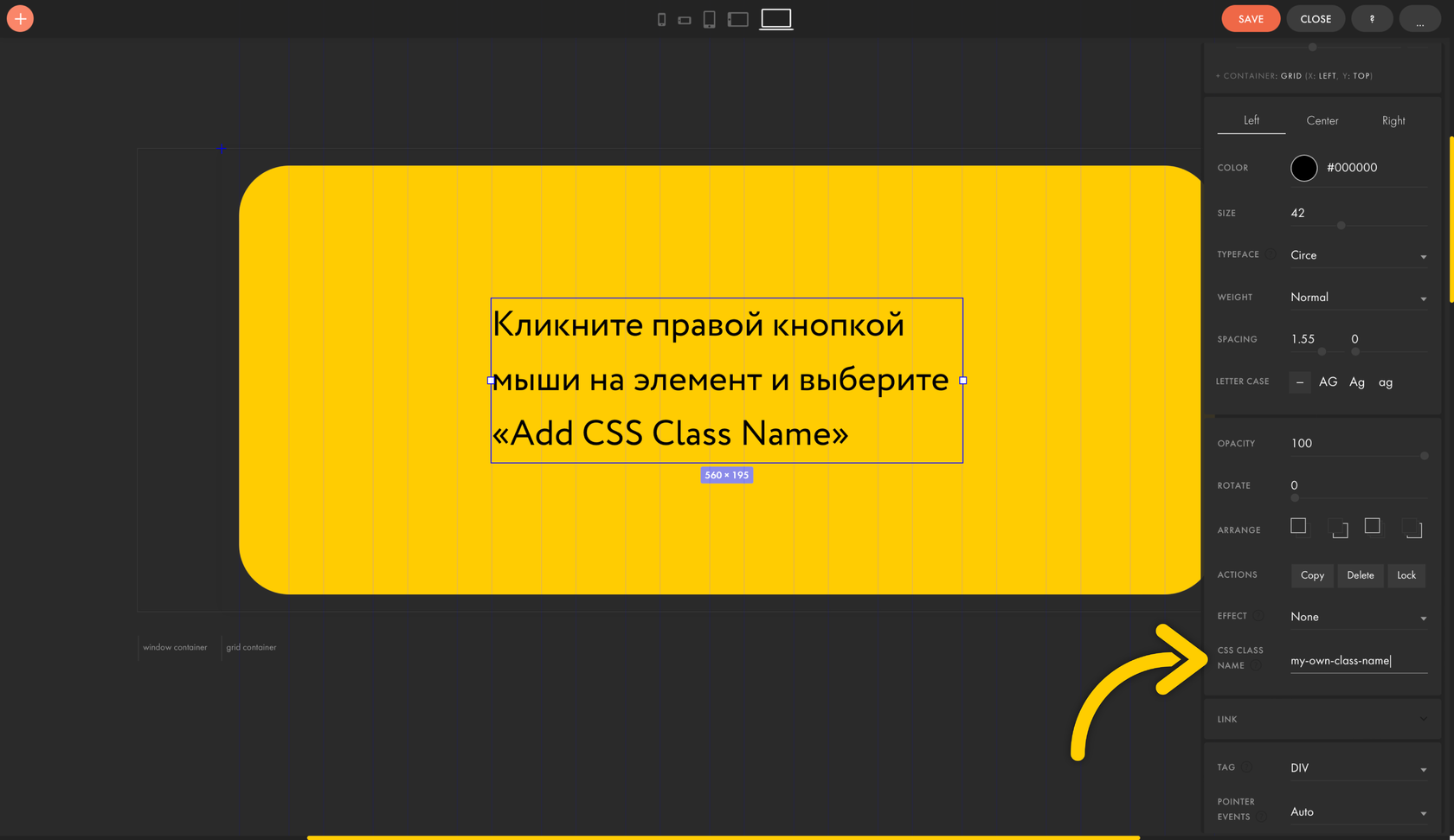
Можете называть класс как захотите, но лучше не начинать с «t-» или «tn-», т.к. под такое начало зарезервированы классы тильды. И, даже, если сейчас такого класса нет, не факт, что он не появится в будущем.
Не пугайтесь, если вы удалите имя класса для текущего элемента, и в настройках пропадёт соответствующий раздел. Снова добавить класс можно будет точно также через контекстное меню.
Почему блоки T123 со скриптами лучше всего размещать в футере?
Браузер «читает» вашу страницу сверху вниз. Соответственно, если он видит в скрипте элемент (например, какой-то блок, к которому вы обращаетесь в скрипте), который браузер ещё не видел на странице, скрипт не выполнится, т.к. браузер уже хочет выполнить скрипт, но ещё не знает о каком элементе идёт речь.
Поэтому лучше всего размещать скрипт под элементами, с которыми он взаимодействует или вообще в футере сайта. Первый вариант удобнее, т.к. пользуясь таким правилом, вы будете помнить, что скрипт относится к блоку (-ам) над ним. Однако, размещая скрипт в футере вы точно избежите проблем, которые могут возникнуть.
Где хранить изображения и как получить на них ссылки
Есть один лайфхак. Если вы не хотите пользоваться специализированными сервисами, то прозе всего загрузить изображения в любой блок с изображениями на Тильде. Это может быть как блок с одним изображением (IM01), так и любая галерея.
Заходите в «Контент», загружаете нужные изображения, сохраняете блок, после чего снова нажимаете «Контент», копируете все ссылки (щёлкаете правой кнопкой мыши по ссылке и выбираете «Скопировать адрес ссылки»). После чего смело удаляете блок. С вашими изображениями ничего не случится, они будут храниться на Тильде.
Как скопировать N ссылок на изображения?
Если вам для какой-то задачи нужно залить на Тильду этим методом очень много изображений и скопировать все ссылки на них, то не пугайтесь, вам не придётся вручную копировать каждую ссылку. Сделать это очень просто:
1. Создайте новую страницу на Тильде.
2. Добавьте галерею GL01 и загрузите туда изображения.
3. Откройте консоль разработчика.
4. Вставьте туда следующий текст и нажмите Enter:
var tGalleryImages = document.querySelectorAll('.gallery-imgs-class'); var linksArray = new Array(); tGalleryImages.forEach(img => < linksArray.push(img.querySelector('table a').href) >); copy(linksArray)
Добавление CSS классов, свой стиль блоков
На примере стандартного блока IM01 я покажу, как можно настраивать стили блоков с помощью добавления к ним своих CSS классов.
Эффект: добавление к изображению обводки и скругления углов.
1/5
Добавим блок с фото IM01
2/5
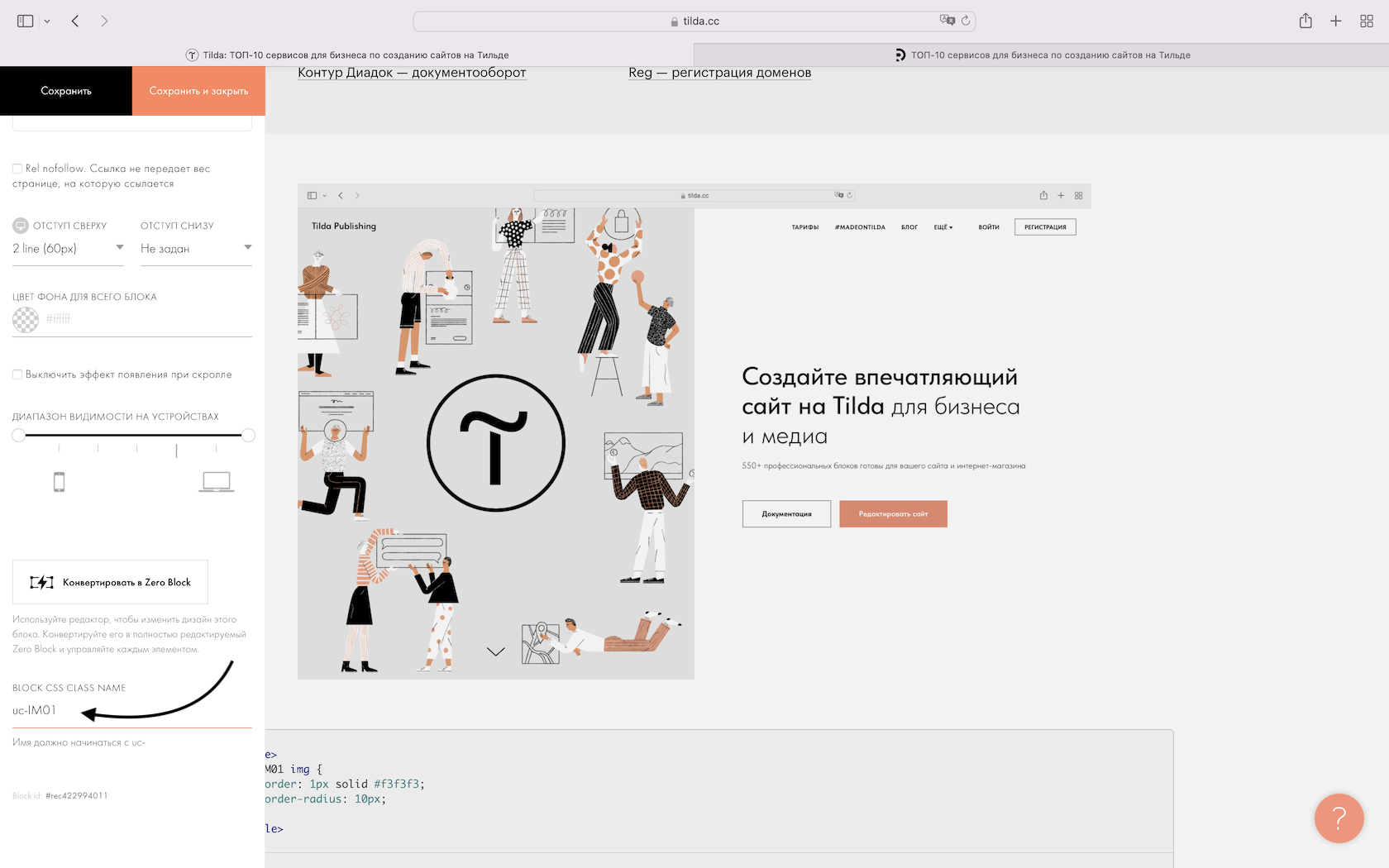
В настройках блока, в самом низу, нажимаем на «Добавить CSS Class Name», чтобы открылось поле для ввода класса
3/5
Добавляем имя класса: cs-IM01
4/5
Ниже добавляем код со стилем:
.uc-IM01 img
5/5
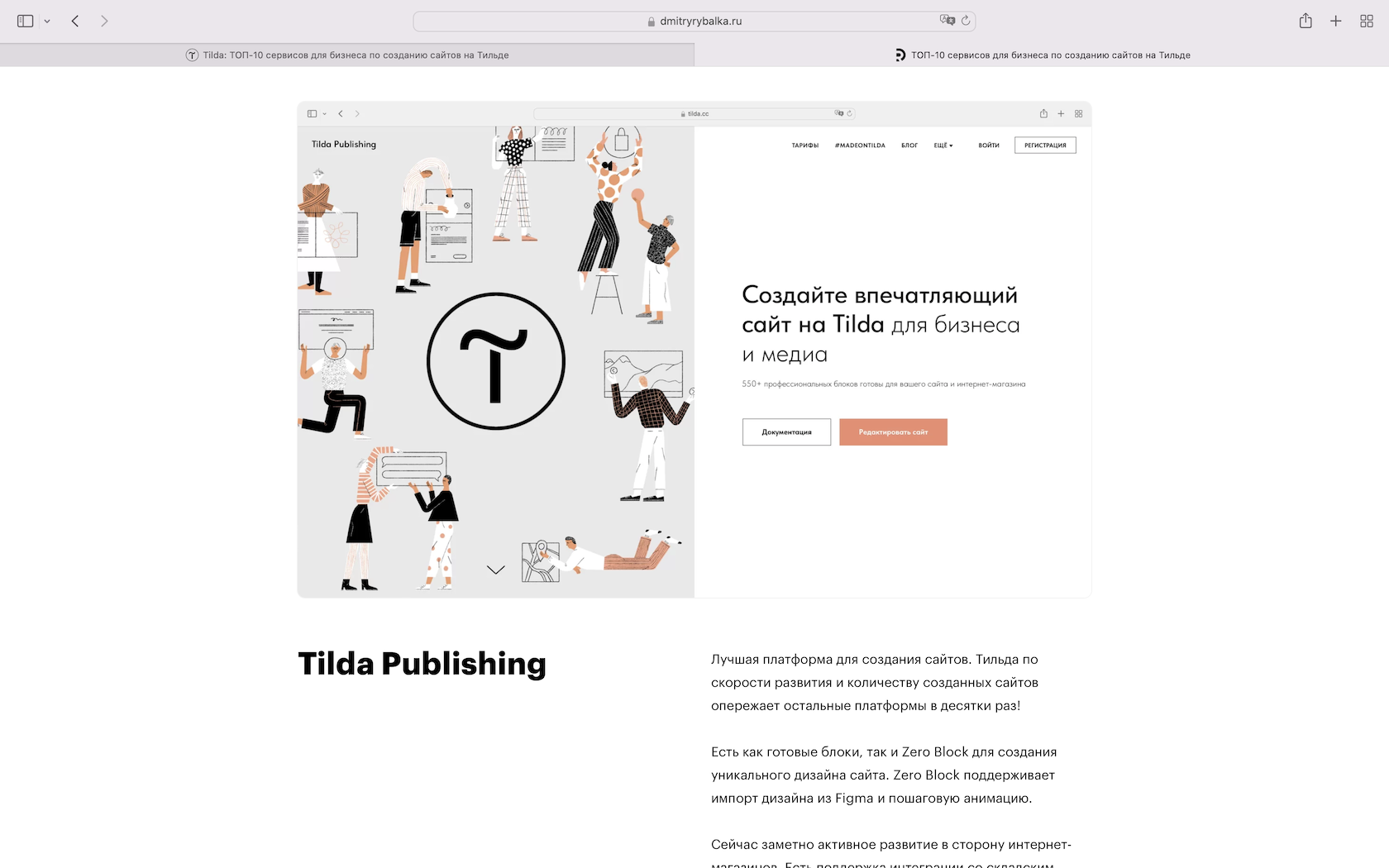
Опубликовываем страницу и получаем результат — скругление углов с обводкой у стандартного блока с изображением IM01
Таким образом можно добавлять любой стиль к стандартным блокам, Zero Block и даже к элементам, внутри Zero Block (внутри Zero Block нажать на элемент правой кнопкой мыши — Add CSS Class Name).
Смотрите пример этого эффекта в фотографиях + почитайте интересную статью: ТОП-10 сервисов для бизнеса по созданию сайтов на Тильде
Как выполнить показ скрытых блоков нажатием на кнопку в Tilda publishing
Tilda Publishing — это мощный инструмент для создания сайтов, который позволяет создавать сайты разного уровня сложности без необходимости знать языки программирования. Но, чтобы реализовать некоторые функции, все же необходимо использование небольших скриптов. Например, одной из таких функций, является возможность скрыть блок, а при нажатии на определенную кнопку – снова отобразить его.
Как стилизовать кнопку, выполняющую показ скрытых блоков в Tilda.
В тильде есть несколько стандартных свойств, с помощью которых вы можете видоизменять определенные элементы, а в нашем случае – кнопку. Но, благодаря возможности встраивать сторонний код в ваши сайты на тильде, вы можете более детально кастомизировать вашу кнопку. Пример:
- Перейдите в html блок.
- Скопируйте и вставьте следующий код до или после скрипта, обернутого в теги :
style> .show_block cursor: pointer; //Изменяем курсор при наведении на кнопку background-color: linear-gradient(90.04deg, #41F271 1.98%, #1D9884 107.88%); //Добавляем кнопке градиентный фон > style>Заключение.
В заключение можно сказать, что показ скрытых блоков при нажатии на кнопку — это мощный инструмент, который может значительно улучшить функциональность и внешний вид вашего сайта на Tilda. Конструктор сайтов Tilda Publishing предоставляет множество возможностей для создания уникальных и привлекательных сайтов, а показ скрытых блоков при нажатии на кнопку является одной из самых полезных и интересных функций.
Следуя нашим простым инструкциям, вы можете легко добавлять и настраивать скрытые блоки на своем сайте в Tilda.
Надеемся, что данная статья помогла вам понять, как использовать эту функцию на своем сайте в Tilda Publishing. И помните, что создание красивого и функционального сайта может быть легким и увлекательным процессом.
Узнайте как сделать своё избранное в tilda и добавить его в zero block в нашей статье или на YouTube канале.