- 28 CSS Thumbnails
- Related Articles
- Author
- Links
- Made with
- About a code
- Image Gallery with Overlay Effect/Animation
- Author
- Links
- Made with
- About a code
- Card Animation — Demon Slayer
- Author
- Links
- Made with
- About a code
- CSS Image Hover Effects
- Author
- Links
- Made with
- About a code
- CSS Thumbnail Hover Effects
- Author
- Links
- Made with
- About a code
- Respopnsive Images with Thumbnails
- Author
- Links
- Made with
- About a code
- Thumbnail Hover Interaction
- Author
- Links
- Made with
- About a code
- CSS Thumbnail Text Hover
- Author
- Links
- Made with
- About the code
- Split Image Thumbnail
- Author
- Links
- Made with
- About a code
- CSS Thumbnail Transition Effects
- Author
- Links
- Made with
- About the code
- Animated Gallery Thumbnails
- Author
- Links
- Made with
- About the code
- Thumbnail Hover Effects
- Author
- Links
- Made with
- About a code
- Figure & Figcaption
- Author
- Links
- Made with
- About a code
- Fotobook Album Thumbnail
- Author
- Links
- Made with
- About the code
- Document Thumbnail with CSS Custom Property
- Author
- Links
- Made with
- About the code
- Thumbnail Effect
- Author
- Links
- Made with
- About the code
- Thumbnail Hover
- Author
- Links
- Made with
- About the code
- Thumbnail Presentation with CSS Grid
- Author
- Links
- Made with
- About the code
- flex- thumbnails
- Author
- Links
- Made with
- About the code
- CSS Responsive Thumbnail
- Author
- Links
- Made with
- About the code
- CSS Thumbnail
- Author
- Links
- Made with
- About the code
- Flexbox YouTube Thumbnail Grid
- Author
- Links
- Made with
- Thumbnail view in html
- 1.1. Appearance of thumbnails
- 1.1.1. Size of thumbnails
- 1.1.2. Custom appearance of thumbnails
- 1.1.3. Adding text to thumbnail
- 1.2. Manipulation of thumbnails
- 1.2.1. Rendering of thumbnails
- 1.2.2. Multiselection
- 1.2.3. Rotation of thumbnails
- 1.2.4. Caching thumbnails on the server
- 2. Web Document Viewer UI for thumbnail viewing in HTML5 web browser
- Html how to display thumbnail image in html
- How to display the center of an image in a thumbnail
- Image Thumbnail Previewer Using HTML/CSS
- Creating Thumbnail Images with an HTML Canvas
- Show Thumbnail in Large Size Image When Click On with pure Html
- Displaying thumbnail on web page but show larger image in modal via JavaScript
- How to create thumbnail images in a table
- How to use thumbnail image different than detail image
28 CSS Thumbnails
Collection of free HTML and CSS image thumbnail code examples. Update of July 2020 collection. 3 new items.
Related Articles
Author
Links
Made with
About a code
Image Gallery with Overlay Effect/Animation
This is image gallery with a very easy hover effect/animation using only pure CSS.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Card Animation — Demon Slayer
Card hover animation using CSS and HTML only. It shows the info of characters from anime Demon Slayer.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
CSS Image Hover Effects
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
CSS Thumbnail Hover Effects
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Respopnsive Images with Thumbnails
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Thumbnail Hover Interaction
Pure CSS thumbnail hover interaction.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
CSS Thumbnail Text Hover
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Split Image Thumbnail
Split thumbnail image on hover in HTML and CSS.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
CSS Thumbnail Transition Effects
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Animated Gallery Thumbnails
A fancy responsive CSS animated gallery thumbnails.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Thumbnail Hover Effects
Pure CSS3 image thumbnail hover effects, also we can easily change the grid item per row using by Sass variable.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Figure & Figcaption
Design a beautiful and/or unique figure and figcapation pairing.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Fotobook Album Thumbnail
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Document Thumbnail with CSS Custom Property
Dog-ear will position itself it top right corner regardless of original size / aspect ratio of image. Effect achieved by using hidden img to set size of relatively positioned parent container — then two absolutely positioned pseudo elements with the same image as a background overlap to leave dog-ear gap top right. Image url supplied by custom property declared inline in HTML.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Thumbnail Effect
Image thumbnail hover effect.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Thumbnail Hover
CSS thumbnail hover with caption and social buttons.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: bootstrap.css, font-awesome.css
Author
Links
Made with
About the code
Thumbnail Presentation with CSS Grid
This should work with older browsers as far as IE9. Older browsers and non-supporting browsers will get a «conservative» design instead.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
flex- thumbnails
CSS flexbox thumbnail arrangements.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
CSS Responsive Thumbnail
CSS Thumbnail responsive flexbox hover transition.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
CSS Thumbnail
Thumbnail CSS hover transition.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Flexbox YouTube Thumbnail Grid
Responsive flexbox unordered list grid of YouTube video thumbnails with Fancybox links. Uses a 9kb image with a 16:9 aspect ratio to be able to use the YouTube thumbnails as a background image, without seeing those black letterbox bars at the top and bottom. This also makes the video thumbnails fluid when resizing the browser.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: jquery.fancybox-three.css, jquery.js, jquery.fancybox-three.js
Author
Links
Made with
Thumbnail view in html
The WebThumbnailViewerJS class is a JavaScript control for viewing thumbnails in any HML5 compatible web browser. The class can be created on a client-side of web application. The class requires a web service for getting information about image and rendering a thumbnail. As the web service can be used ASP.NET Core Web API controller (ASP.NET Core), ASP.NET Web API 2 controller (ASP.NET MVC 5), or any other .NET compatible web service.
// create images var imageSource = new Vintasoft.Shared.WebImageSourceJS("/Images/SourceImage.pdf"); var image1 = new Vintasoft.Shared.WebImageJS(imageSource, 0); var image2 = new Vintasoft.Shared.WebImageJS(imageSource, 1); // create an image viewer var imageViewer1 = new Vintasoft.Imaging.UI.WebImageViewerJS("WebImageViewer1"); // create a thumbnail viewer var thumbnailViewer1 = new Vintasoft.Imaging.UI.WebThumbnailViewerJS("WebThumbnailViewer1"); // create a link between image viewer and thumbnail viewer thumbnailViewer1.set_MasterViewer(imageViewer1); // get an image collection of image viewer var images = imageViewer1.get_Images(); // add images to the image collection images.addRange([image1, image2]); 1.1. Appearance of thumbnails
1.1.1. Size of thumbnails
- physical size — the size of bitmap associated with thumbnail
- visible size — the size of bitmap associated with thumbnail after scaling
- Smallest — the visible size is 0.5 of the physical size
- Small — the visible size is 0.75 of the physical size
- Normal — the visible size equals the physical size
- Large — the visible size is 1.5 of the physical size
1.1.2. Custom appearance of thumbnails
- set_NormalThumbnailAppearance — set «normal» style of thumbnail
- set_FocusedThumbnailAppearance — set «focused» style of thumbnail
- set_HoveredThumbnailAppearance — set «hovered» style of thumbnail
- set_NotReadyThumbnailAppearance — set «not ready» style of thumbnail
Here is an example that demonstrates how to create thumbnail appearance and set it as «normal» style in web thumbnail viewer:
var appearance = new Vintasoft.Imaging.WebThumbnailAppearance("red", "3px solid green"); thumbnailViewer1.set_NormalThumbnailAppearance(appearance); 1.1.3. Adding text to thumbnail
The getThumbnailCanvas function allows to get a canvas, where thumbnail is drawn. Canvas can be used for drawing additional information (for example, text) on a thumbnail.
Here is an example that demonstrates how to add a text with index of thumbnail under the image of thumbnail:
// get the thumbnail canvas var canvas = thumbnailViewer1.get_ThumbnailCanvas(0); // draw a text on the thumbnail canvas var width = canvas.width; var height = canvas.height; var canvasContext = canvas.getContext("2d"); canvasContext.font = "12px Arial"; canvasContext.textAlign = "center"; canvasContext.fillText("# 1", width / 2, height - 3); 1.2. Manipulation of thumbnails
1.2.1. Rendering of thumbnails
- thumbnailRendered event when thumbnail is rendered
- imageRenderingException event when thumbnail rendering failed
- thumbnailPainting event when thumbnail is being painted
- thumbnailPainted event when thumbnail is painted
- visibleThumbnailsPainted event when all visible thumbnails are painted
1.2.2. Multiselection
WebThumbnailViewerJS allows to choose several thumbnails at the same time. The indices of selected thumbnails can be received using the get_SelectedIndices function. The indices of selected thumbnails can be specified using the set_SelectedIndices function.
1.2.3. Rotation of thumbnails
The set_ImageRotationAngle function allows to set an orthogonal rotation angle of thumbnail in the thumbnail viewer.
1.2.4. Caching thumbnails on the server
The set_UseCache function allows to specify whether caching of the thumbnails in files on server is necessary.
2. Web Document Viewer UI for thumbnail viewing in HTML5 web browser
The WebUiThumbnailViewerPanelJS class represents a web UI panel that can be used in web document viewer and allows to display a thumbnail viewer. Panel can be shown in side panel or separately.
Panel will create web thumbnail viewer if «annotations» flag is NOT enabled in web document viewer settings.
Panel will create web annotated thumbnail viewer if «annotations» flag is enabled in web document viewer settings.
The WebThumbnailViewerSettingsDialogJS class represents an UI dialog that can be used in web document viewer and allows to view and edit the thumbnail viewer settings.
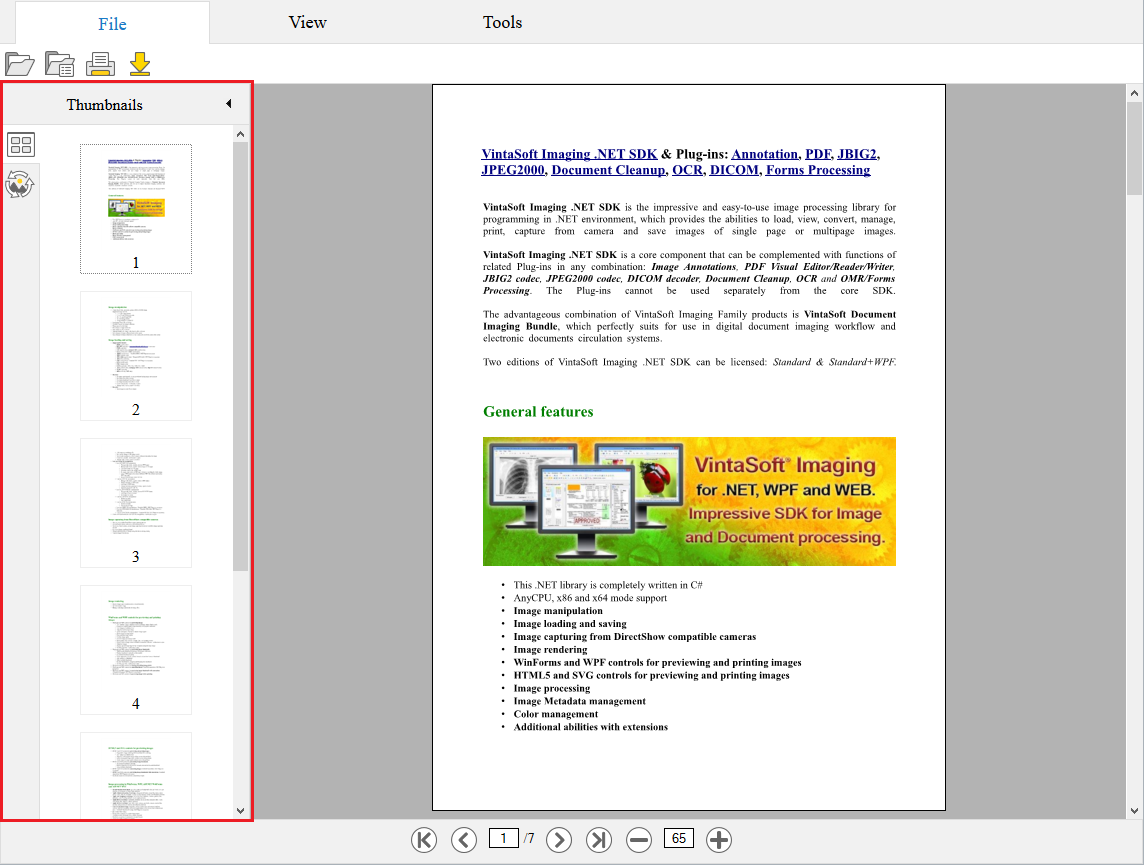
Here is screenshot of thumbnail viewer panel in web application:
Html how to display thumbnail image in html
Use the thumbnail image as a trigger for opening a modal and then show the high res image in the modal. Give your images a fixed height and set width 100%.
How to display the center of an image in a thumbnail
You may take advantage of the new object-fit CSS property and make the image appear as you want.
Here is some example code for you, showing the difference between the image placed using object-fit , and the default image:

You may position the image differently within the img-single with object-position too if you want.
PS: I also used overflow property to stop the image from bleeding out. Thanks.
You can center the image in a smaller container using background-image on a div .
If you remove Foundation’s thumbnail class this should work.








Html how to display a thumbnail Code Example, More “Kinda” Related Answers View All Html Answers » · html img size · image drive inside html · input select images in js · input type=»file» and display image
Image Thumbnail Previewer Using HTML/CSS
Creating Thumbnail Images with an HTML Canvas
This video explains the process of creating a screen full of thumbnail images on an HTML Duration: 8:25
Show Thumbnail in Large Size Image When Click On with pure Html
Today I will show you how to display thumbnails images in large size without javascripte with Duration: 7:40
Displaying thumbnail on web page but show larger image in modal via JavaScript
Simply use replace() function on the the string:
var newSrc = this.src.replace(/_thumb/, ""); HTML and CSS Video Thumbnails, How to show YouTube video thumbnails on a page, without using your own images. All code Duration: 8:25
How to create thumbnail images in a table
It looks like in your code above your using 100% height and a fixed width. Swap those properties. Give your images a fixed height and set width 100%.
set just one property, choose to have all the images with the same height or the same width, for example for the same width:



btw, this will not change the loading time, if you want to reduce the loading time you need some backend language (PHP?) to return a smaller image on the fly.
Creating Thumbnail Images with an HTML Canvas, This video explains the process of creating a screen full of thumbnail images on an HTML Duration: 8:25
How to use thumbnail image different than detail image
Is there a way, in bootstrap, to use an actual thumbnail image on the main screen, but have high res image show when clicking?
You can use a Bootstrap modal for that.
Use the thumbnail image as a trigger for opening a modal and then show the high res image in the modal.
Click:
It’s easy using a few lines of jQuery along with Bootstrap 4 modal.
When the modal is shown, update the src of the img inside the modal with the value stored in the data-large-src attribute put in the image that triggered the modal/lightbox. Only 3 lines of jQuery are needed.
$('#galleryModal').on('show.bs.modal', function (e) < $('#galleryImage').attr("src",$(e.relatedTarget).data("large-src")); >); With this method, only the thumbnails are loaded on page load. Then the larger images are loaded on-demand when the modal is opened. Since the modal is updated dynamically, you just need 1 modal for all of the thumbnails.
Sidenote: img-responsive is now img-fluid in Bootstrap 4.0.0
Overlay Text on a Thumbnail Image HTML/CSS, Use relative positioning for your .thumbnail element and absolute positioning for your h1 element: .thumbnail< width:300px