- Understanding the Modern Web Stack: Running a Local Web Server
- What is a Web Server?
- Running a Local Web Server
- Option 1 (Recommended): Live Server Extension (VS Code)
- Option 2: Node Web Server
- Option 3: Python3 Web Server
- Option 4: PHP Web Server
- Viewing Your Web Page
- Wrapping Up
- HTML Tutorial
- Why to Learn HTML?
- Hello World using HTML.
- This is a heading
- Applications of HTML
- Audience
- Prerequisites
Understanding the Modern Web Stack: Running a Local Web Server
No matter what kind of project you’re working on, whether it be a single HTML file, or a large scale application, you always want to be able to spin up an environment where you can quickly test your work on your own machine. Many tools these days including webpack and create-react-app come packaged with commands to spin up a local server built into them. However this tutorial is going to focus on the absolute simplest options available to getting a basic server up and running yourself to load an HTML file in your browser. Be aware this tutorial is not about writing your own web server (we’ll address that topic in a future tutorial on Node.js and Express ). Right now we’re only examining the fundamentals of what a web server is, and the simplest way to get an existing one up and running.
What is a Web Server?
- localhost — This is an alias for the IP of your machine, typically resolving to 127.0.0.1, a loopback address that directs requests back at your own machine. You’ll often refer to that IP referred to as your home address. More information here.
- port — The port is a special number used to refer the the process or program running on the machine that the request should be sent to. So if you were mailing a letter, you can think of the IP like a house address and the port as the person in the house the letter is addressed to. Some port numbers are reserved. For example port 80 is the default for all HTTP internet traffic. When you don’t include a port number in a URL, it is assumed to be 80 by default. Making a browser request to a process on your own machine using port 8000 would look like this: http://localhost:8000
(Don’t worry if you don’t understand all these terms at this point, you can still run a server without knowing the finer details, but it helps to understand some of the basic concepts)
For the most part, unless you edit your operating system’s hosts file, all your requests to your local server will be made to the localhost domain. The port can be assigned by you manually, or depending on what server you use, might be assigned automatically.
Some common local server ports you’ll see are 3000 (used by create-react-app ), 5000 (used by VS Code’s Live Server extension) and port 8000 (a port developers commonly use for local servers, just by convention).
Most server applications that detect a process already running on a port on your machine will simply increment the port number by one until it finds an available port.
Running a Local Web Server
In each of these examples we assume you have a file called index.html in the root of the directory that you are running the server in.
If you don’t already have one you can either use the below template, or if you are using VS Code, then you can create a file called index.html and simply press the ! key. You will get a context menu that when clicked will automatically generate a template for you:
charset="UTF-8" /> My web page Option 1 (Recommended): Live Server Extension (VS Code)
If you are using VS Code the easiest way is going to be installing the Live Server extension (extension id ritwickdey.liveserver ).
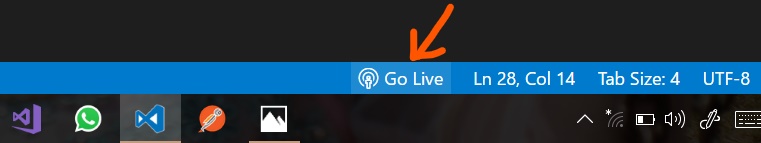
Simply install the extension and a Go Live icon will appear on the blue bar at the lower right corner of VS Code.
After clicking it you will be able to view your web page at whatever port the server decides, the default URL being http://localhost:5500
If you have any difficulty you can refer to the full documentation here.
Edit: It has been pointed out that Live Server may present issues with SVG support. If you encounter this issue try Five Server, a fork of Live Server.
Option 2: Node Web Server
If you have Node.js installed already on your machine (you will need it for other tutorials in this series) then you will automatically have npx package runner installed as well (don’t confuse npx with npm they are two different commands).
Run the following command:
It will prompt you to install http-server (if it is not installed already). Afterward you can access your web page at http://localhost:8000
Option 3: Python3 Web Server
If you are on a machine with Python 3 installed, then you can run a simple webserver with the following command:
python3 -m http.server 8000 Then access your web page at http://localhost:8000
Option 4: PHP Web Server
If you already have PHP installed on your machine then you can run an easy local web server with the following command:
It will serve your HTML and Javascript the same as any other server, but as a nice bonus you can also include some PHP code in your index.html if you so choose (it’s not necessary though).
Viewing Your Web Page
Whichever option you choose, if you used the default HTML template from the previous section your result should be the same:
Wrapping Up
Now that you have the ability to view your files on a live server, you have all the tools you need to test your web app.
Though you may use more advanced tools as your stack expands, ultimately regardless of complexity you will always be able to fallback on any of these simple web servers to host the entry point of your application.
Please check out the other entries in this series! Feel free to leave a comment or question and share with others if you find any of them helpful:
Thanks for reading, and stay tuned!
Thanks for reading, and stay tuned!
HTML Tutorial
HTML stands for Hyper Text Markup Language, which is the most widely used language on Web to develop web pages. HTML was created by Berners-Lee in late 1991 but «HTML 2.0» was the first standard HTML specification which was published in 1995. HTML 4.01 was a major version of HTML and it was published in late 1999. Though HTML 4.01 version is widely used but currently we are having HTML-5 version which is an extension to HTML 4.01, and this version was published in 2012.
Why to Learn HTML?
Originally, HTML was developed with the intent of defining the structure of documents like headings, paragraphs, lists, and so forth to facilitate the sharing of scientific information between researchers. Now, HTML is being widely used to format web pages with the help of different tags available in HTML language.
HTML is a MUST for students and working professionals to become a great Software Engineer specially when they are working in Web Development Domain. I will list down some of the key advantages of learning HTML:
- Create Web site — You can create a website or customize an existing web template if you know HTML well.
- Become a web designer — If you want to start a carrer as a professional web designer, HTML and CSS designing is a must skill.
- Understand web — If you want to optimize your website, to boost its speed and performance, it is good to know HTML to yield best results.
- Learn other languages — Once you understands the basic of HTML then other related technologies like javascript, php, or angular are become easier to understand.
Hello World using HTML.
Just to give you a little excitement about HTML, I’m going to give you a small conventional HTML Hello World program, You can try it using Demo link.
This is a heading
Hello World!
Applications of HTML
As mentioned before, HTML is one of the most widely used language over the web. I’m going to list few of them here:
- Web pages development — HTML is used to create pages which are rendered over the web. Almost every page of web is having html tags in it to render its details in browser.
- Internet Navigation — HTML provides tags which are used to navigate from one page to another and is heavily used in internet navigation.
- Responsive UI — HTML pages now-a-days works well on all platform, mobile, tabs, desktop or laptops owing to responsive design strategy.
- Offline support HTML pages once loaded can be made available offline on the machine without any need of internet.
- Game development— HTML5 has native support for rich experience and is now useful in gaming developent arena as well.
Audience
This HTML tutorial is designed for the aspiring Web Designers and Developers with a need to understand the HTML in enough detail along with its simple overview, and practical examples. This tutorial will give you enough ingredients to start with HTML from where you can take yourself at higher level of expertise.
Prerequisites
Before proceeding with this tutorial you should have a basic working knowledge with Windows or Linux operating system, additionally you must be familiar with −
- Experience with any text editor like notepad, notepad++, or Edit plus etc.
- How to create directories and files on your computer.
- How to navigate through different directories.
- How to type content in a file and save them on a computer.
- Understanding about images in different formats like JPEG, PNG format.