QTextEdit¶
QTextEdit is an advanced WYSIWYG viewer/editor supporting rich text formatting using HTML-style tags, or Markdown format. It is optimized to handle large documents and to respond quickly to user input.
QTextEdit works on paragraphs and characters. A paragraph is a formatted string which is word-wrapped to fit into the width of the widget. By default when reading plain text, one newline signifies a paragraph. A document consists of zero or more paragraphs. The words in the paragraph are aligned in accordance with the paragraph’s alignment. Paragraphs are separated by hard line breaks. Each character within a paragraph has its own attributes, for example, font and color.
QTextEdit can display images, lists and tables. If the text is too large to view within the text edit’s viewport, scroll bars will appear. The text edit can load both plain text and rich text files. Rich text can be described using a subset of HTML 4 markup; refer to the Supported HTML Subset page for more information.
If you just need to display a small piece of rich text use QLabel .
The rich text support in Qt is designed to provide a fast, portable and efficient way to add reasonable online help facilities to applications, and to provide a basis for rich text editors. If you find the HTML support insufficient for your needs you may consider the use of Qt WebKit, which provides a full-featured web browser widget.
The shape of the mouse cursor on a QTextEdit is IBeamCursor by default. It can be changed through the viewport() ‘s cursor property.
Using QTextEdit as a Display Widget¶
QTextEdit can display a large HTML subset, including tables and images.
The text can be set or replaced using setHtml() which deletes any existing text and replaces it with the text passed in the setHtml() call. If you call setHtml() with legacy HTML, and then call toHtml() , the text that is returned may have different markup, but will render the same. The entire text can be deleted with clear() .
Text can also be set or replaced using setMarkdown() , and the same caveats apply: if you then call toMarkdown() , the text that is returned may be different, but the meaning is preserved as much as possible. Markdown with some embedded HTML can be parsed, with the same limitations that setHtml() has; but toMarkdown() only writes “pure” Markdown, without any embedded HTML.
Text itself can be inserted using the QTextCursor class or using the convenience functions insertHtml() , insertPlainText() , append() or paste() . QTextCursor is also able to insert complex objects like tables or lists into the document, and it deals with creating selections and applying changes to selected text.
By default the text edit wraps words at whitespace to fit within the text edit widget. The setLineWrapMode() function is used to specify the kind of line wrap you want, or NoWrap if you don’t want any wrapping. Call setLineWrapMode() to set a fixed pixel width FixedPixelWidth , or character column (e.g. 80 column) FixedColumnWidth with the pixels or columns specified with setLineWrapColumnOrWidth() . If you use word wrap to the widget’s width WidgetWidth , you can specify whether to break on whitespace or anywhere with setWordWrapMode() .
The find() function can be used to find and select a given string within the text.
If you want to limit the total number of paragraphs in a QTextEdit , as for example it is often useful in a log viewer, then you can use QTextDocument ‘s maximumBlockCount property for that.
Read-only Key Bindings¶
When QTextEdit is used read-only the key bindings are limited to navigation, and text may only be selected with the mouse:
| Keypresses | Action |
|---|---|
| Up | Moves one line up. |
| Down | Moves one line down. |
| Left | Moves one character to the left. |
| Right | Moves one character to the right. |
| PageUp | Moves one (viewport) page up. |
| PageDown | Moves one (viewport) page down. |
| Home | Moves to the beginning of the text. |
| End | Moves to the end of the text. |
| Alt+Wheel | Scrolls the page horizontally (the Wheel is the mouse wheel). |
| Ctrl+Wheel | Zooms the text. |
| Ctrl+A | Selects all text. |
The text edit may be able to provide some meta-information. For example, the documentTitle() function will return the text from within HTML tags.
Zooming into HTML documents only works if the font-size is not set to a fixed size.
Using QTextEdit as an Editor¶
All the information about using QTextEdit as a display widget also applies here.
Selection of text is handled by the QTextCursor class, which provides functionality for creating selections, retrieving the text contents or deleting selections. You can retrieve the object that corresponds with the user-visible cursor using the textCursor() method. If you want to set a selection in QTextEdit just create one on a QTextCursor object and then make that cursor the visible cursor using setTextCursor() . The selection can be copied to the clipboard with copy() , or cut to the clipboard with cut() . The entire text can be selected using selectAll() .
When the cursor is moved and the underlying formatting attributes change, the currentCharFormatChanged() signal is emitted to reflect the new attributes at the new cursor position.
The textChanged() signal is emitted whenever the text changes (as a result of setText() or through the editor itself).
QTextEdit holds a QTextDocument object which can be retrieved using the document() method. You can also set your own document object using setDocument() .
QTextDocument provides an isModified() function which will return true if the text has been modified since it was either loaded or since the last call to setModified with false as argument. In addition it provides methods for undo and redo.
Drag and Drop¶
QTextEdit also supports custom drag and drop behavior. By default, QTextEdit will insert plain text, HTML and rich text when the user drops data of these MIME types onto a document. Reimplement canInsertFromMimeData() and insertFromMimeData() to add support for additional MIME types.
For example, to allow the user to drag and drop an image onto a QTextEdit , you could the implement these functions in the following way:
def canInsertFromMimeData(self, QMimeData source ): if (source.hasImage()) return True else: return QTextEdit.canInsertFromMimeData(source)
We add support for image MIME types by returning true. For all other MIME types, we use the default implementation.
def insertFromMimeData(self, source): if (source.hasImage()) image = qvariant_castQImage>(source.imageData()) cursor = self.textCursor() document = self.document() document.addResource(QTextDocument.ImageResource, QUrl("image"), image) cursor.insertImage("image")
We unpack the image from the QVariant held by the MIME source and insert it into the document as a resource.
Editing Key Bindings¶
The list of key bindings which are implemented for editing:
| Keypresses | Action |
|---|---|
| Backspace | Deletes the character to the left of the cursor. |
| Delete | Deletes the character to the right of the cursor. |
| Ctrl+C | Copy the selected text to the clipboard. |
| Ctrl+Insert | Copy the selected text to the clipboard. |
| Ctrl+K | Deletes to the end of the line. |
| Ctrl+V | Pastes the clipboard text into text edit. |
| Shift+Insert | Pastes the clipboard text into text edit. |
| Ctrl+X | Deletes the selected text and copies it to the clipboard. |
| Shift+Delete | Deletes the selected text and copies it to the clipboard. |
| Ctrl+Z | Undoes the last operation. |
| Ctrl+Y | Redoes the last operation. |
| Left | Moves the cursor one character to the left. |
| Ctrl+Left | Moves the cursor one word to the left. |
| Right | Moves the cursor one character to the right. |
| Ctrl+Right | Moves the cursor one word to the right. |
| Up | Moves the cursor one line up. |
| Down | Moves the cursor one line down. |
| PageUp | Moves the cursor one page up. |
| PageDown | Moves the cursor one page down. |
| Home | Moves the cursor to the beginning of the line. |
| Ctrl+Home | Moves the cursor to the beginning of the text. |
| End | Moves the cursor to the end of the line. |
| Ctrl+End | Moves the cursor to the end of the text. |
| Alt+Wheel | Scrolls the page horizontally (the Wheel is the mouse wheel). |
To select (mark) text hold down the Shift key whilst pressing one of the movement keystrokes, for example, Shift+Right will select the character to the right, and Shift+Ctrl+Right will select the word to the right, etc.
Constructs an empty QTextEdit with parent parent .
Constructs a QTextEdit with parent parent . The text edit will display the text text . The text is interpreted as html.
PyQt QTextEdit example
The QTextEdit class is a multi-line text box control that displays multiple lines of text, with multiple vertical scrollbars when the text is outside the control’s display range.
setPlainText() toPlainText() setHtml() toHtml() clear()It can contain one or more lines and each line is split using the newline character \n .
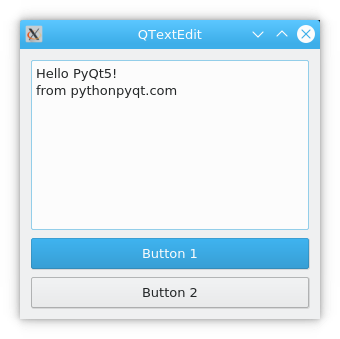
QTextbox example
The example below shows a multiline textbox. You can click the buttons to change the text.
A textbox can be set with plain text .setPlainText() or with html setHTML() .
The code for this program is:
from PyQt5.QtWidgets import QApplication,QWidget,QTextEdit,QVBoxLayout,QPushButton import sys class TextEditDemo(QWidget): def __init__(self,parent=None): super().__init__(parent) self.setWindowTitle("QTextEdit") self.resize(300,270) self.textEdit = QTextEdit() self.btnPress1 = QPushButton("Button 1") self.btnPress2 = QPushButton("Button 2") layout = QVBoxLayout() layout.addWidget(self.textEdit) layout.addWidget(self.btnPress1) layout.addWidget(self.btnPress2) self.setLayout(layout) self.btnPress1.clicked.connect(self.btnPress1_Clicked) self.btnPress2.clicked.connect(self.btnPress2_Clicked) def btnPress1_Clicked(self): self.textEdit.setPlainText("Hello PyQt5!\nfrom pythonpyqt.com") def btnPress2_Clicked(self): self.textEdit.setHtml("Hello PyQt5!\nHello") if __name__ == '__main__': app = QApplication(sys.argv) win = TextEditDemo() win.show() sys.exit(app.exec_())Code analysis:
Import the QTextEdit from PyQt
from PyQt5.QtWidgets import QApplication,QWidget,QTextEdit,QVBoxLayout,QPushButtonlayout = QVBoxLayout() layout.addWidget(self.textEdit) . self.setLayout(layout)To set plain text in the QTextEdit:
self.textEdit.setPlainText("Hello PyQt5!\nfrom pythonpyqt.com")To set html in the QTextEdit:
self.textEdit.setHtml("Hello PyQt5!\nHello")