- Руководство пользователя TextEdit
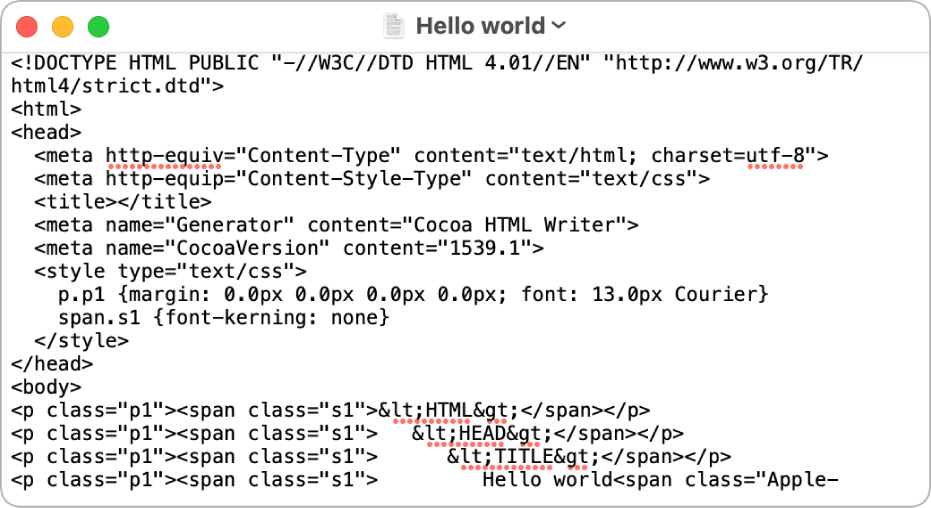
- Создание и редактирование документов HTML
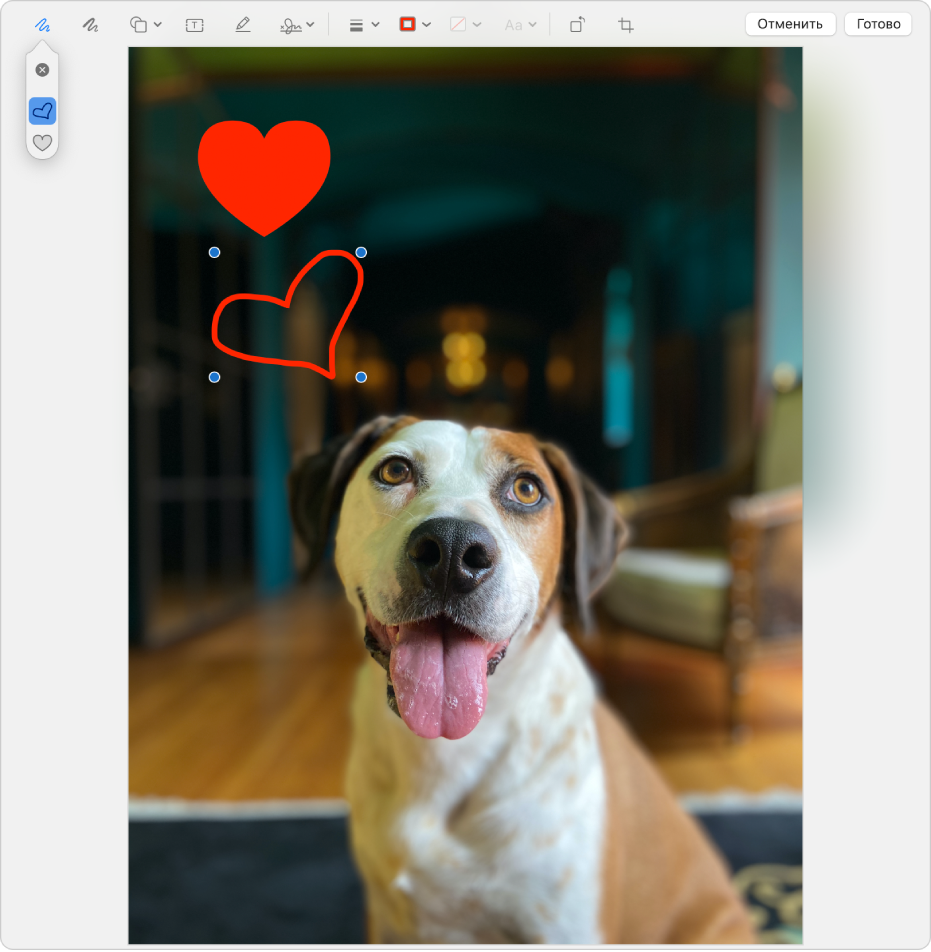
- Разметка изображений
- Work with HTML documents in TextEdit on Mac
- Create an HTML file
- View an HTML document
- Always open HTML files in code-editing mode
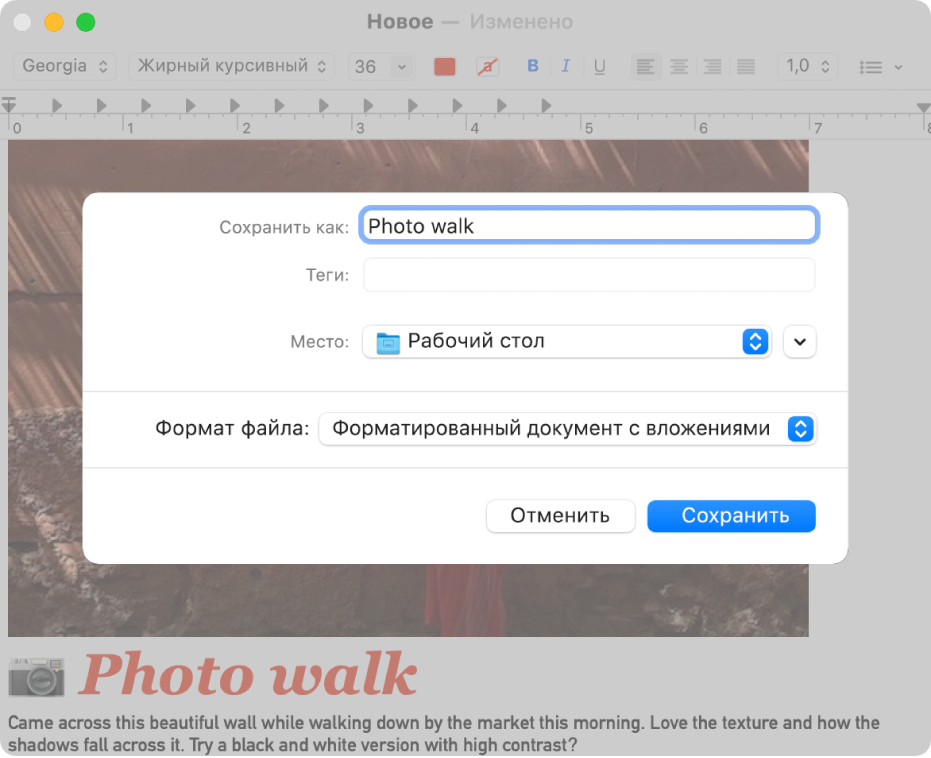
- Change how HTML files are saved
- Web Page Text Editor – How to Open HTML Code in Mac TextEdit
- What is TextEdit?
- How to create an HTML file in TextEdit
- How to open HTML documents in TextEdit
- Option 1
- Option 2
- TextEdit’s code editing mode
Руководство пользователя TextEdit
В приложении TextEdit можно открывать и редактировать документы формата RTF, созданные в других текстовых редакторах, в том числе Microsoft Word и OpenOffice. Также документы можно сохранять в различных форматах, чтобы они были совместимы с другими приложениями.
Создание и редактирование документов HTML
Можно обойтись без специального приложения для написания и редактирования кода HTML — просто используйте TextEdit. Можно отображать документы HTML так, как они выглядят в браузере, и использовать TextEdit как редактор кода.
Разметка изображений
Используя инструменты в панели «Разметка», можно рисовать и писать на изображениях в текстовых файлах.
Чтобы изучить Руководство пользователя приложения TextEdit, нажмите «Оглавление» вверху страницы либо введите слово или фразу в поле поиска.
Work with HTML documents in TextEdit on Mac
You can use TextEdit to edit or display HTML documents as you’d see them in a browser (images may not appear), or in code-editing mode.
Note: By default, curly quotes and em dashes are substituted for straight quotes and hyphens when editing HTML as formatted text. (Code-editing mode uses straight quotes and hyphens.) To learn how to change this setting, see New Document options.
Create an HTML file
- In the TextEdit app on your Mac, choose File > New, then choose Format > Make Plain Text.
- Enter the HTML code.
- Choose File > Save, type a name followed by the extension .html (for example, enter index.html), then click Save.
- When prompted about the extension to use, click “Use .html.”
View an HTML document
- In the TextEdit app on your Mac, choose File > Open, then select the document.
- Click Show Options at the bottom of the TextEdit dialog, then select “Ignore rich text commands.”
- Click Open.
Always open HTML files in code-editing mode
- In the TextEdit app on your Mac, choose TextEdit > Settings, then click Open and Save.
- Select “Display HTML files as HTML code instead of formatted text.”
Change how HTML files are saved
Change settings that affect how HTML files are saved in TextEdit.
- In the TextEdit app on your Mac, choose TextEdit > Settings, then click Open and Save.
- Below HTML Saving Options, choose a document type, a style setting for CSS, and an encoding.
- Select “Preserve white space” to include code that preserves blank areas in documents.
If you open an HTML file and don’t see the code, TextEdit is displaying the file the same way a browser would (as formatted text).
Web Page Text Editor – How to Open HTML Code in Mac TextEdit
In this article, I will show how to create, open, and edit HTML files in TextEdit.
What is TextEdit?
TextEdit is a free word processor that comes preinstalled with your Mac computer. It has been around for over 25 years and it is an easy way to open and read word files, text files and even HTML files.
How to create an HTML file in TextEdit
- Go to Finder > Applications > TextEdit. Double click on TextEdit to open.
2. Click on Format and click Make Plain Text.
3. Add a basic HTML boilerplate to your file.
This is a demo
5. Name your file with the .html extension. That will tell the computer it is working with an HTML file. Click Save.
Go to that newly created file on your computer and double click to open in the browser. You should see this result:
How to open HTML documents in TextEdit
There are two ways to open an HTML file in TextEdit.
Option 1
Go to the HTML file you want to open, right click on the file, and choose TextEdit to open.
Option 2
Open TextEdit and click File > Open. You can also hover your mouse over the Open Recent option if you have opened that file recently.
TextEdit’s code editing mode
There is an option in TextEdit to always display your HTML files as HTML code.
- Click on TextEdit > Preferences.
3. Click the checkbox that says Display HTML files as HTML code instead of formatted text:
Now you can make changes to your HTML file and see the results in the browser.
This is a demo
Adding more to my demo file
That is how you create, save, open and edit HTML files in TextEdit.