- JavaScript свойство textContent
- Отличие свойства textContent от innerHTML
- Отличие свойства textContent от innerText
- Поддержка браузерами
- JavaScript синтаксис:
- Спецификация
- Пример использования
- .text Content
- Кратко
- Пример
- Как понять
- Как пишется
- Node.textContent
- Синтаксис
- Описание
- Отличие от innerText
- Отличие от innerHTML
- Пример
- Поддержка браузерами
- Спецификация
- Смотрите также
- Found a content problem with this page?
- Свойства узлов: тип, тег и содержимое
- Классы DOM-узлов
JavaScript свойство textContent
JavaScript свойство textContent объекта Node возвращает, или задает текстовое содержимое элемента и всех его потомков.
Обращаю Ваше внимание, что установка свойства textContent на узле удаляет все его дочерние элементы и заменяет их одним текстовым узлом с заданным значением.
Для других типов узлов textContent возвращает конкатенацию значений свойства textContent каждого дочернего узла, исключая узлы комментария и инструкции по обработке ( ProcessingInstruction ). Если у узла нет дочерних элементов, то это пустая строка.
Отличие свойства textContent от innerHTML
Свойсто innerHTML объекта Element возвращает HTML, зачастую это свойство используется для получения, или записи текста внутри элемента. Свойство textContent имеет лучшую производительность, поскольку его значение не анализируется как HTML, кроме того, использование textContent может предотвратить XSS атаки (англ. Cross-Site Scripting — «межсайтовый скриптинг»).
Отличие свойства textContent от innerText
Свойство innerText учитывает стили элемента и не будет возвращать текст скрытых элементов, тогда как свойство textContent это делает. Так как innerText следит за актуальным стилем CSS элемента, то это может сказаться на производительности, избегайте его использования, когда это возможно.
В отличие от textContent, изменение innerText в Internet Explorer (версии 11 и ниже) удаляет дочерние узлы из элемента, и окончательно уничтожает все дочерние текстовые узлы, в результате чего невозможно будет больше вставить узлы снова в любой другой элемент, или в тот же элемент.
Поддержка браузерами
JavaScript синтаксис:
const content = node.textContent; node - Node
Спецификация
Пример использования
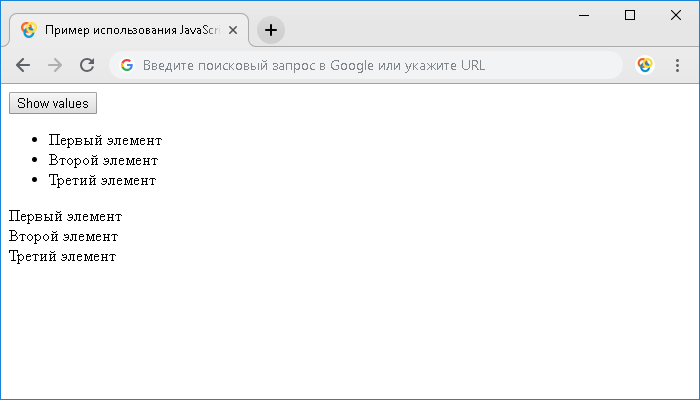
В следующем примере мы рассмотрим с Вами как с помощью свойства textContent задавать текстовое содержимое элемента:
JavaScript Node
© 2016-2023 Денис Большаков, замечания и предложения по работе сайта Вы можете направить по адресу basicweb.ru@gmail.com
Кажется, вы используете блокировщик рекламы 🙁
Этот ресурс не является коммерческим проектом и развивается на энтузиазме автора сайта, который посвящает все свое свободное время этому проекту.
Добавьте, пожалуйста, basicweb.ru в исключения блокировщика рекламы, этим вы поможете развитию проекта.
.text Content
Считываем и записываем текстовое содержимое элемента.
Время чтения: меньше 5 мин
Кратко
Скопировать ссылку «Кратко» Скопировано
Свойство text Content позволяет считывать или задавать текстовое содержимое элемента. Обращение к свойству вернёт строку, которая будет состоять из текстового содержимого всех вложенных элементов, даже если они скрыты с помощью CSS и не видны на экране.
Аналогичной функциональностью, но с некоторыми ограничениями обладает свойство inner Text . Оно работает так же, но не включает в себя скрытые элементы.
Пример
Скопировать ссылку «Пример» Скопировано
Заголовок
И параграф полезного текста
section> h1>Заголовокh1> p>И параграф полезного текстаp> section>
Обращение к свойству text Content тега весь текст внутри элемента:
const section = document.querySelector('section')console.log(section.textContent)// ЗаголовокИ параграф полезного текста const heading = document.querySelector('h1')heading.textContent = 'Новый заголовок'// В результате будет:Новый заголовок
const section = document.querySelector('section') console.log(section.textContent) // ЗаголовокИ параграф полезного текста const heading = document.querySelector('h1') heading.textContent = 'Новый заголовок' // В результате будет:Новый заголовок
Как понять
Скопировать ссылку «Как понять» Скопировано
Для считывания и изменения текстового содержимого браузер предоставляет свойства inner Text и text Content . Запись значения работает идентично для обоих. Значение, которое возвращается при чтении свойств отличается. text Content возвращает строку с содержимым всех вложенных потомков, вне зависимости от того, скрыты они или нет. inner Text же возвращает содержимое только видимых элементов.
Свойство может изменить только текстовое содержимое элемента, потому если присвоить строку, содержащую HTML, то она вставится как простой текст и не превратится в реальные DOM-элементы. Для того чтобы вставлять HTML c помощью строки подойдёт свойство inner H T M L .
Как пишется
Скопировать ссылку «Как пишется» Скопировано
Обращение к свойству text Content вернёт текстовое содержимое элемента. Если внутри элемента находятся дочерние узлы, то результат будет являться конкатенацией вызовов text Content для всех этих узлов.
Заголовок
Параграф
Второй параграф
div> h1>Заголовокh1> p>Параграфp> p>Второй параграфp> div>
const element = document.querySelector('div') console.log(element.textContent)// "ЗаголовокПараграфВторой параграф"// Так как слова не содержат пробелов, то и в итоговой строке между словами их тоже не будетconst element = document.querySelector('div') console.log(element.textContent) // "ЗаголовокПараграфВторой параграф" // Так как слова не содержат пробелов, то и в итоговой строке между словами их тоже не будет
Чтобы изменить текст в элементе нужно присвоить новое значение в свойство text Content .
Установка нового текста с помощью text Content полностью удалит всё старое содержимое и запишет новое текстовое значение. Если внутри элемента были другие вложенные потомки, то все они удалятся.
Заголовок
Параграф
Второй параграф
div> h1>Заголовокh1> p>Параграфp> p>Второй параграфp> div>
const element = document.querySelector('div')element.textContent = 'Я буду единственным текстом здесь'const element = document.querySelector('div') element.textContent = 'Я буду единственным текстом здесь'
Больше никакой иконки внутри, только новый текст:
Я буду единственным текстом здесьdiv> Я буду единственным текстом здесь div>
Node.textContent
Позволяет задавать или получать текстовое содержимое элемента и его потомков.
Синтаксис
var text = element.textContent; element.textContent = "Это просто текст";
Описание
- textContent возвращает null, если узел является документом (en-US), типом документа, или его описанием. Для получения всего текста и CDATA-данных во всём документе можно использовать document.documentElement.textContent .
- Если узел является CDATA, комментарием, инструкцией, или текстовым элементом, textContent возвращает текст внутри узла в виде строки (т.н. nodeValue (en-US)).
- Для узлов других типов textContent возвращает конкатенацию свойств textContent всех дочерних узлов, исключая комментарии и строки кода. Если узел не имеет дочерних узлов, будет возвращена пустая строка.
- Установка данного значения удаляет все дочерние узлы и заменяет их единичным текстовым узлом с указанным значением.
Отличие от innerText
element.innerText был введён Internet Explorer-ом. Работает по тому же принципу за небольшими исключениями:
Отличие от innerHTML
innerHTML , как можно понять из его названия, возвращает HTML. Довольно часто innerHTML используется для получения или записи текста в элемент. Тем не менее, вместо него желательно использовать textContent : этот метод потребляет гораздо меньше ресурсов, так как текст парсится как текст, а не HTML. Кроме того, это защищает от XSS атак.
Пример
// Дан следующий фрагмент: //Это — просто текст// Достаём текстовое содержимое: var text = document.getElementById("block").textContent; // В переменной |text| находится: "Это — просто текст". // Меняем текст: document.getElementById("block").textContent = "Это — просто текст"; // Теперь наш фрагмент выглядит так: //Это — просто текст
Поддержка браузерами
BCD tables only load in the browser
Спецификация
Смотрите также
Found a content problem with this page?
This page was last modified on 7 нояб. 2022 г. by MDN contributors.
Your blueprint for a better internet.
Свойства узлов: тип, тег и содержимое
Теперь давайте более внимательно взглянем на DOM-узлы.
В этой главе мы подробнее разберём, что они собой представляют и изучим их основные свойства.
Классы DOM-узлов
Каждый DOM-узел принадлежит соответствующему встроенному классу.
Корнем иерархии является EventTarget, от него наследует Node и остальные DOM-узлы.
На рисунке ниже изображены основные классы:
Существуют следующие классы:
- EventTarget – это корневой «абстрактный» класс для всего. Объекты этого класса никогда не создаются. Он служит основой, благодаря которой все DOM-узлы поддерживают так называемые «события», о которых мы поговорим позже.
- Node – также является «абстрактным» классом, и служит основой для DOM-узлов. Он обеспечивает базовую функциональность: parentNode , nextSibling , childNodes и т.д. (это геттеры). Объекты класса Node никогда не создаются. Но есть определённые классы узлов, которые наследуются от него (и следовательно наследуют функционал Node ).
- Document, по историческим причинам часто наследуется HTMLDocument (хотя последняя спецификация этого не навязывает) – это документ в целом. Глобальный объект document принадлежит именно к этому классу. Он служит точкой входа в DOM.
- CharacterData – «абстрактный» класс. Вот, кем он наследуется:
- Text – класс, соответствующий тексту внутри элементов. Например, Hello в
Hello
.
- Comment – класс для комментариев. Они не отображаются, но каждый комментарий становится членом DOM.
- HTMLInputElement – класс для тега ,
- HTMLBodyElement – класс для тега ,
- HTMLAnchorElement – класс для тега ,
- …и т.д.
Также существует множество других тегов со своими собственными классами, которые могут иметь определенные свойства и методы, в то время как некоторые элементы, такие как , и , не имеют каких-либо определенных свойств, поэтому они являются экземплярами класса HTMLElement .
Таким образом, полный набор свойств и методов данного узла является результатом цепочки наследования.
Рассмотрим DOM-объект для тега . Он принадлежит классу HTMLInputElement.
Он получает свойства и методы из (в порядке наследования):
- HTMLInputElement – этот класс предоставляет специфичные для элементов формы свойства,
- HTMLElement – предоставляет общие для HTML-элементов методы (и геттеры/сеттеры),
- Element – предоставляет типовые методы элемента,
- Node – предоставляет общие свойства DOM-узлов,
- EventTarget – обеспечивает поддержку событий (поговорим о них дальше),
- …и, наконец, он наследует от Object , поэтому доступны также методы «обычного объекта», такие как hasOwnProperty .
Для того, чтобы узнать имя класса DOM-узла, вспомним, что обычно у объекта есть свойство constructor . Оно ссылается на конструктор класса, и в свойстве constructor.name содержится его имя:
- Text – класс, соответствующий тексту внутри элементов. Например, Hello в