- HTML Tag
- Syntax
- Example of the HTML tag:
- Result
- Styling the element with CSS
- Example of the HTML tag with CSS properties:
- Attributes
- How to style tag?
- Common properties to alter the visual weight/emphasis/size of text in tag:
- Coloring text in tag:
- Text layout styles for tag:
- Other properties worth looking at for tag:
- Textarea style css width
- Как обозначается textarea!?
- Пример тега textarea
- Результат вывода тега textarea
- Как переводится textarea
- Тип textarea type=»text»
- Ширина и высота textarea
- 1). Использование в высоте и ширине textarea cols и rows
- Обязательный атрибут для textarea rows + cols
- Пример textarea rows + cols
- 2). Использование в высоте и ширине textarea пиксели
- Пример ширина и высота textarea в пикселях:
- 3). Использование в высоте и ширине textarea процентов
- Пример ширина и высота textarea в процентах:
- Пример 2 ширина и высота textarea в процентах:
- 4). Растянуть textarea на всю ширину блока/страницы
- 5). Растянуть textarea на всю высоту блока/страницы
- Как сделать подсказку внутри textarea
- Подсказка внутри textarea пример:
- Как убрать обводку textarea при нажатии/вводе
- Пример удаления обводки в textarea
- Как запретить растягивание textarea
- Как запретить растягивание по горизонтали textarea
- Пример textarea с запретом растягивания по горизонтали!
- Как запретить растягивание по вертикали textarea
- Пример textarea с запретом растягивания по вертикали!
- Как запретить растягивание по всем направлениям textarea
- Пример textarea с запретом растягивания ппо всем направлениям textarea !
- Как поставить textarea посередине страницы, блока
- Пример как расположить textarea посередине страницы, блока
- Как сделать в textarea внутренние отступы
- Пример textarea с внутренними отступами 20px
- Как сделать в textarea наружные отступы
- Пример как сделать в textarea наружные отступы
- Дополнительные вопросы о textarea
HTML Tag
The tag defines a form field where user can input a multi-line text. Unlike the tag, text wrapping inside is allowed when the form is submitted.
A text area can have an unlimited number of characters. The text within this tag is rendered in a fixed-width font (usually Courier).
Syntax
The ) tags.
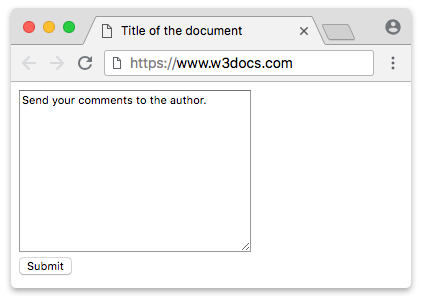
Example of the HTML tag:
html> html> head> title>Title of the document title> head> body> form action="/form/submit" action="post"> textarea name="comment" rows="12" cols="35">Send your comments to the author. textarea>br> input type="submit" name="submitInfo" value="Submit"> form> body> html>Result
In this example we use the to define the text field, the name attribute to assign a name to this field (“comment”), the rows attribute to set its height (12 symbols) and the cols attribute to set its width (35 symbols).
Styling the element with CSS
The tag is considered to be a replaced element, as it has some intrinsic dimensions. Styling this tag is relatively easy with regular CSS.
Its valid and invalid values can be highlighted with the :valid and :invalid pseudo-classes. Valid and invalid values of a element can be highlighted using the :valid and :invalid pseudo-classes.
In most browsers,
Example of the HTML tag with CSS properties:
html> html> head> title>Title of the document title> style> .comment < width: 60%; height: 100px; padding: 10px; outline: 0; border: 3px solid #1c87c9; background: #d0e2bc; line-height: 20px; > style> head> body> form> p>Here we use CSS styles to customize the look of the text field. p> textarea class="comment"> Send your comments to the author. textarea> br> input type="submit" name="submitInfo" value="Submit"> form> body> html>In this example we use CSS styles to customize the look of the text field.
Attributes
| Attribute | Value | Description |
|---|---|---|
| autocomplete | on off | Specifies whether or not a text field should have autocomplete enabled. |
| autofocus | autofocus | Defines that a text area should automatically get focus when the page loads. |
| cols | number | Defines the visible width of a text area. Default value is 20 symbols. |
| dirname | textareaname.dir | Defines the text direction of the textarea when submitted. |
| disabled | disabled | Defines that a text area should be disabled. |
| form | form_id | Defines one or more forms the text area belongs to (via id). |
| maxlenght | number | Defines the maximum number of characters allowed in the text area. |
| minlength | number | Defines the minimum number of characters allowed in the text area. |
| name | text | Defines a name for a text area. |
| placeholder | text | Defines a short hint that describes the expected value of a text area. The hint is shown when the field is empty, and disappears when it gets focus. |
| readonly | readonly | Defines that a text area is read-only. |
| required | required | Defines that a text area must be filled out before the form is sent. |
| rows | number | Defines a visible number of rows in a text area. Default value is 2. |
| spellcheck | true false default | Specifies whether the text in the tag should be spell checked by the underlying browser/OS. |
| wrap | Defines how the text in a text area is to be wrapped when the form is submitted. | |
| soft | -(default value) the text is sent without any additional line breaks inserted. | |
| hard | -the browser automatically inserts line breaks so that each line has no more than the width of the control; for this to take effect the cols attribute must be specified. |
How to style tag?
Common properties to alter the visual weight/emphasis/size of text in tag:
- CSS font-style property sets the style of the font. normal | italic | oblique | initial | inherit.
- CSS font-family property specifies a prioritized list of one or more font family names and/or generic family names for the selected element.
- CSS font-size property sets the size of the font.
- CSS font-weight property defines whether the font should be bold or thick.
- CSS text-transform property controls text case and capitalization.
- CSS text-decoration property specifies the decoration added to text, and is a shorthand property for text-decoration-line, text-decoration-color, text-decoration-style.
Coloring text in tag:
- CSS color property describes the color of the text content and text decorations.
- CSS background-color property sets the background color of an element.
Text layout styles for tag:
- CSS text-indent property specifies the indentation of the first line in a text block.
- CSS text-overflow property specifies how overflowed content that is not displayed should be signalled to the user.
- CSS white-space property specifies how white-space inside an element is handled.
- CSS word-break property specifies where the lines should be broken.
Other properties worth looking at for tag:
- CSS text-shadow property adds shadow to text.
- CSS text-align-last property sets the alignment of the last line of the text.
- CSS line-height property specifies the height of a line.
- CSS letter-spacing property defines the spaces between letters/characters in a text.
- CSS word-spacing property sets the spacing between words.
Textarea style css width
Textarea это двойной тег в html.
Как обозначается textarea!?
В отличии от одинарного тега input, то textarea – это двойной тег…
Пример тега textarea
Результат вывода тега textarea
Как переводится textarea
Textarea — переводится, как Text — текст, area — поле, если соединить вместе, то Textarea можно перевести, как поле для текста.
Тип textarea type=»text»
Для textarea – указывать тип поля text(type=»text») не нужно!
Ширина и высота textarea
Ширину и высоту для textarea можно выразить несколькими способами и типами.
1). Использование в высоте и ширине textarea cols и rows
Обязательный атрибут для textarea rows + cols
Обязателен в HTML4, не обязателен в HTML5.
cols – столбец определяемый шириной моноширного(все буквы одной ширины) шрифта по умолчанию, rows — количество строк…
Любое целое положительное число.
Пример textarea rows + cols
2). Использование в высоте и ширине textarea пиксели
Не стану все меры расписывать(использую очень-очень редко): «em, vw, vh, vmin, vmax и функция calc» приведем пример использования пикселей в качестве единицы измерения:
Пример ширина и высота textarea в пикселях:
3). Использование в высоте и ширине textarea процентов
Использование в качестве единицы измерения процентов. поставим ширину 60% высоту 50%
Пример ширина и высота textarea в процентах:
Вопрос на засыпку! Почему в выше приведенном примере высота textarea в процентах никак не сработала!?
Вывод можете из ниже приведенного кода:
Пример 2 ширина и высота textarea в процентах:
Но если мы помести наш textarea в какой-то другой блок с явно выставленными размерами, то:
4). Растянуть textarea на всю ширину блока/страницы
Как растянуть textarea на всю ширину блока, страницы!? Если как мы выяснили, если ничего не препятствует растягиванию textarea на всю ширину блока/страницы, то просто ставим в ширину textarea 100%.
Пример textarea( ) с шириной на всю ширину блока/страницы
5). Растянуть textarea на всю высоту блока/страницы
Как сделать подсказку внутри textarea
Для того, чтобы сделать подсказку внутри textarea нам потребуется атрибут placeholder, вставляем в первый тег textarea placeholder с текстом.
Подсказка внутри textarea пример:
Как убрать обводку textarea при нажатии/вводе
Для того, чтобы удалить обводку, при нажатии вводе данных в поле ввода textarea поставьте в стилях css, либо внутри поля поставьте свойство : outline:none;
Пример удаления обводки в textarea
Как запретить растягивание textarea
Иногда требуется запретить растягивание textarea.
Как запретить растягивание по горизонтали textarea
Для того, чтобы запретить растягивание по горизонтали нужно указать, как растягивание возможно, если мы введем в стили resize: vertical;, то растягиваться textarea будет только по вертикали.
Пример textarea с запретом растягивания по горизонтали!
Как запретить растягивание по вертикали textarea
Для того, чтобы запретить растягивание по вертикали нужно выставить в каком направлении растягивать можно! Ставим в стили textarea resize: horizontal;
Пример textarea с запретом растягивания по вертикали!
Как запретить растягивание по всем направлениям textarea
Для того, чтобы запретить растягивание по всем направлениям, в стилях textarea ставим outline:none;
Пример textarea с запретом растягивания ппо всем направлениям textarea !
Как поставить textarea посередине страницы, блока
Для того, чтобы поставить textarea посередине, нужно в стили textarea добавить. margin: auto; display: block;
Пример как расположить textarea посередине страницы, блока
Как сделать в textarea внутренние отступы
Для того, чтобы сделать внутренние отступы в textarea нужно добавить в стили textarea padding: число px;, давайте на примере textarea сделаем внутренний отступ 20px
Пример textarea с внутренними отступами 20px
Если вам требуется сделать отступ с какой-то одной из четырех сторон, то вместо единичного значения в padding ставим 4 значения и указываем, с какой стороны вам нужно сделать внутренний отступ!
padding: верх px справа px снизу px слева px;
Если отступ с какой-то стороны не требуется ставим 0px
Как сделать в textarea наружные отступы
Для того, чтобы продемонстрировать наружные отступы, нам потребуется наш textarea поместить во внутрь другого блока. теперь уже данный блок поставим посередине и для div поставим display: table; , чтобы он не растягивался на всю ширину.
Пример как сделать в textarea наружные отступы
Если вам требуется сделать отступ с какой-то одной из четырех сторон, то вместо единичного значения в margin 4 значения и указываем, с какой стороны вам нужно сделать наружный отступ!
margin: верх px справа px снизу px слева px;
Если отступ с какой-то стороны не требуется ставим 0px
Дополнительные вопросы о textarea
Иногда требуется короткий ответ на поставленный вопрос, который нашелся после анализа поисковых запросов.