- CSS font-variant-caps Property
- Browser Support
- CSS Syntax
- Property Values
- Related Pages
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- font-variant-caps
- Try it
- Language-specific rules
- Syntax
- Values
- Accessibility concerns
- Formal definition
- Formal syntax
- Examples
- Setting the small-caps font variant
- HTML
- CSS
- Result
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- text-transform
- Синтаксис
- Значения
- Объектная модель
- Браузеры
- All Caps in CSS — How to Uppercase Text with Style
- How to Use text-transform in CSS
- Should you Use text-transform in CSS or the Other Methods?
CSS font-variant-caps Property
The font-variant-caps property controls the usage of alternate glyphs for capital letters.
| Default value: | normal |
|---|---|
| Inherited: | yes |
| Animatable: | no. Read about animatable |
| Version: | CSS3 |
| JavaScript syntax: | object.style.fontVariantCaps=»small-caps» |
Browser Support
The numbers in the table specify the first browser version that fully supports the property.
CSS Syntax
Property Values
| Value | Description | Demo |
|---|---|---|
| normal | Deactivates the use of alternate glyphs | Demo ❯ |
| small-caps | Displays small capitals | Demo ❯ |
| all-small-caps | Displays small capitals for both upper and lowercase letters | Demo ❯ |
| petite-caps | Displays petite capitals | Demo ❯ |
| all-petite-caps | Displays petite capitals for both upper and lowercase letters | Demo ❯ |
| unicase | Displays a mix of small capitals for uppercase letters with normal lowercase letters | Demo ❯ |
| titling-caps | Displays titling capitals | Demo ❯ |
| initial | Sets this property to its default value. Read about initial | |
| inherit | Inherits this property from its parent element. Read about inherit | |
| unset |
Related Pages
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
font-variant-caps
The font-variant-caps CSS property controls the use of alternate glyphs for capital letters.
Try it
When a given font includes capital letter glyphs of multiple different sizes, this property selects the most appropriate ones. If petite capital glyphs are not available, they are rendered using small capital glyphs. If these are not present, the browser synthesizes them from the uppercase glyphs.
Fonts sometimes include special glyphs for various caseless characters (such as punctuation marks) to better match the capitalized characters around them. However, small capital glyphs are never synthesized for caseless characters.
Language-specific rules
This property accounts for language-specific case mapping rules. For example:
- In Turkic languages, such as Turkish (tr), Azerbaijani (az), Crimean Tatar (crh), Volga Tatar (tt), and Bashkir (ba), there are two kinds of i (one with the dot, one without) and two case pairings: i / İ and ı / I .
- In German (de), the ß may become ẞ (U+1E9E) in uppercase.
- In Greek (el), vowels lose their accent when the whole word is in uppercase ( ά / Α ), except for the disjunctive eta ( ή / Ή ). Also, diphthongs with an accent on the first vowel lose the accent and gain a diacritic on the second vowel ( άι / ΑΪ ).
Syntax
/* Keyword values */ font-variant-caps: normal; font-variant-caps: small-caps; font-variant-caps: all-small-caps; font-variant-caps: petite-caps; font-variant-caps: all-petite-caps; font-variant-caps: unicase; font-variant-caps: titling-caps; /* Global values */ font-variant-caps: inherit; font-variant-caps: initial; font-variant-caps: revert; font-variant-caps: revert-layer; font-variant-caps: unset;
The font-variant-caps property is specified using a single keyword value from the list below. In each case, if the font doesn’t support the OpenType value, then it synthesizes the glyphs.
Values
Deactivates of the use of alternate glyphs.
Enables display of small capitals (OpenType feature: smcp ). Small-caps glyphs typically use the form of uppercase letters but are reduced to the size of lowercase letters.
Enables display of small capitals for both upper and lowercase letters (OpenType features: c2sc , smcp ).
Enables display of petite capitals (OpenType feature: pcap ).
Enables display of petite capitals for both upper and lowercase letters (OpenType features: c2pc , pcap ).
Enables display of mixture of small capitals for uppercase letters with normal lowercase letters (OpenType feature: unic ).
Enables display of titling capitals (OpenType feature: titl ). Uppercase letter glyphs are often designed for use with lowercase letters. When used in all uppercase titling sequences they can appear too strong. Titling capitals are designed specifically for this situation.
Accessibility concerns
Large sections of text set with a font-variant value of all-small-caps or all-petite-caps may be difficult for people with cognitive concerns such as Dyslexia to read.
Formal definition
Formal syntax
font-variant-caps =
normal |
small-caps |
all-small-caps |
petite-caps |
all-petite-caps |
unicase |
titling-caps
Examples
Setting the small-caps font variant
HTML
p class="small-caps">Firefox rocks, small caps!p> p class="normal">Firefox rocks, normal caps!p>
CSS
.small-caps font-variant-caps: small-caps; font-style: italic; > .normal font-variant-caps: normal; font-style: italic; > Result
Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on Feb 21, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
text-transform
Управляет преобразованием текста элемента в заглавные или прописные символы. Когда значение отлично от none , регистр исходного текста будет изменен.
Синтаксис
text-transform: capitalize | lowercase | uppercase | none | inherit
Значения
capitalize Первый символ каждого слова в предложении будет заглавным. Остальные символы свой вид не меняют. lowercase Все символы текста становятся строчными (нижний регистр). uppercase Все символы текста становятся прописными (верхний регистр). none Не меняет регистр символов. inherit Наследует значение родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
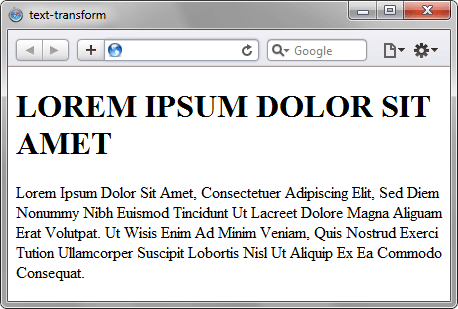
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства text-transform
Объектная модель
[window.]document.getElementById(» elementID «).style.textTransformБраузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .
All Caps in CSS — How to Uppercase Text with Style
Dillion Megida
When you’re designing a website or working on a project, you might want to use uppercase text for various reasons. Maybe you want to use an abbreviation or acronym, emphasize certain text, or use it for headings.
There are multiple ways to uppercase text in HTML. The first way is to hardcode the uppercase text in HTML:
The second way is to use the toUpperCase() JavaScript String method and render it on the DOM:
const upper = string.toUpperCase() // then render The third way, which we will look at in this article, is using the text-transform CSS property.
How to Use text-transform in CSS
You can use the text-transform CSS property to capitalize text in different forms. This property can modify text to be in uppercase, lowercase, or capitalized (so that each word begins with a capital letter and the remaining characters in the word retain their original form).
To transform text to uppercase in CSS, use the following style declaration:
This styles the text in the selected element to uppercase.
This declaration does not change the content of the DOM. For example, take a look at this HTML code:
On the UI, the text is styled like this:
But in the DOM, the text remains the same like this:
When you copy the text on the browser, the original text «Some text» is copied in some browsers, but in others, the styled version is copied.
Should you Use text-transform in CSS or the Other Methods?
If you’re using uppercase for styling purposes, I recommend using CSS. The reason is there can be inconsistencies in how different browsers and browser tools handle uppercased text.
One inconsistency is the copy-pasting differences I mentioned earlier.
Another inconsistency is that some screen readers interpret the uppercase text as abbreviations. So a text like «SOME TEXT» will be read as «S.O.M.E T.E.X.T», which can affect how a reader understands a message.
Although, it is worth noting that some screen readers also interpret text uppercased with CSS as abbreviations.
However, it is recommended to keep styles as styles. If you want to have uppercase text just for style purposes, use CSS, and have the original text in HTML. But if you’re using uppercase for abbreviations or a specific reason to have uppercased text, you can hardcode that in HTML.
You can refer to this tweet on uppercasing without CSS to see discussions around it.
Dillion Megida
Developer Advocate and Content Creator passionate about sharing my knowledge on Tech. I simplify JavaScript / ReactJS / NodeJS / Frameworks / TypeScript / et al My YT channel: youtube.com/c/deeecode
If you read this far, tweet to the author to show them you care. Tweet a thanks
Learn to code for free. freeCodeCamp’s open source curriculum has helped more than 40,000 people get jobs as developers. Get started
freeCodeCamp is a donor-supported tax-exempt 501(c)(3) charity organization (United States Federal Tax Identification Number: 82-0779546)
Our mission: to help people learn to code for free. We accomplish this by creating thousands of videos, articles, and interactive coding lessons — all freely available to the public. We also have thousands of freeCodeCamp study groups around the world.
Donations to freeCodeCamp go toward our education initiatives, and help pay for servers, services, and staff.