- text-transform¶
- Демо¶
- Синтаксис¶
- Значения¶
- Спецификации¶
- Описание и примеры¶
- text-transform
- Синтаксис
- Значения
- Объектная модель
- Браузеры
- text — transform
- Кратко
- Пример
- Как понять
- Как пишется
- Подсказки
- На практике
- Алёна Батицкая советует
- CSS text-transform Property
- Browser Support
- CSS Syntax
- Property Values
- Related Pages
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
text-transform¶
Свойство text-transform управляет преобразованием текста элемента в заглавные или прописные символы.
Когда значение отлично от none , регистр исходного текста будет изменён.
Демо¶
- letter-spacing
- text-decoration
- text-decoration-color
- text-decoration-line
- text-decoration-style
- text-decoration-thickness
- text-decoration-skip
- text-decoration-skip-ink
- text-emphasis
- text-emphasis-color
- text-emphasis-position
- text-emphasis-style
- text-indent
- text-rendering
- text-shadow
- text-underline-position
- text-transform
- white-space
- word-spacing
Синтаксис¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14
/* Keyword values */ text-transform: none; text-transform: capitalize; text-transform: uppercase; text-transform: lowercase; text-transform: full-width; text-transform: full-size-kana; /* Global values */ text-transform: inherit; text-transform: initial; text-transform: revert; text-transform: revert-layer; text-transform: unset; Значения¶
capitalize Первый символ каждого слова в предложении будет заглавным. Остальные символы свой вид не меняют. lowercase Все символы текста становятся строчными (нижний регистр). uppercase Все символы текста становятся прописными (верхний регистр). none Не меняет регистр символов. full-width Это ключевое слово, которое заставляет писать символы — в основном идеограммы и латинские буквы — внутри квадрата, что позволяет выравнивать их в обычных восточноазиатских шрифтах (например, китайском или японском). full-size-kana Обычно используемое для текста аннотаций , это ключевое слово преобразует все мелкие символы кана в эквивалентные полноразмерные символы кана, чтобы компенсировать проблемы с читаемостью при небольших размерах шрифта, обычно используемых в ruby.
Применяется ко всем элементам
Спецификации¶
Описание и примеры¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23
html> head> meta charset="utf-8" /> title>text-transformtitle> style> h1 text-transform: uppercase; /* Заглавные буквы */ > p text-transform: capitalize; /* Каждое слово начинается с заглавной буквы */ > style> head> body> h1>Культурный памятник Средневековьяh1> p> Амазонская низменность неумеренно берёт небольшой провоз кошек и собак, а Хайош-Байа славится красными винами. p> body> html> text-transform
Управляет преобразованием текста элемента в заглавные или прописные символы. Когда значение отлично от none , регистр исходного текста будет изменен.
Синтаксис
text-transform: capitalize | lowercase | uppercase | none | inherit
Значения
capitalize Первый символ каждого слова в предложении будет заглавным. Остальные символы свой вид не меняют. lowercase Все символы текста становятся строчными (нижний регистр). uppercase Все символы текста становятся прописными (верхний регистр). none Не меняет регистр символов. inherit Наследует значение родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
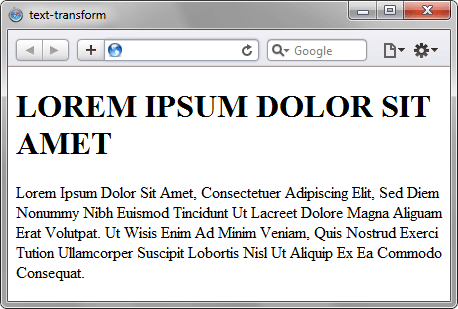
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства text-transform
Объектная модель
[window.]document.getElementById(» elementID «).style.textTransformБраузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .
text — transform
Превращаем текст из маленьких букв в текст из БОЛЬШИХ букв.
Время чтения: меньше 5 мин
Кратко
Скопировать ссылку «Кратко» Скопировано
Свойство text — transform позволяет трансформировать буквы в тексте. С помощью этого свойства можно сделать текст из одних заглавных или наоборот, из одних маленьких букв вне зависимости от формата исходного текста.
Это свойство важно. Вместо того, чтобы набирать текст одними заглавными буквами, лучше применить его. Поскольку в процессе жизни сайта тексты могут меняться, но их формат должен оставаться одинаковым. Нельзя гарантировать что контент-менеджер вставит текст, написанный заглавными, в нужное место.
Пример
Скопировать ссылку «Пример» Скопировано
title case
Title case (англ. «регистр заголовка»).
who framed roger rabbit?
The overarching villain.
div class="parent"> h1 class="title">title caseh1> p class="paragraph">Title case (англ. «регистр заголовка»). p> article class="news"> h2 class="title-case">who framed roger rabbit?h2> p class="paragraph">The overarching villain. p> article> div>
Текст в заголовке написан маленькими буквами, но по дизайну, как это часто случается, требуется, чтобы заголовок отображался заглавными буквами. Используем свойство text — transform . Заодно зададим это же свойство для второго заголовка, но со значением capitalize , которое преобразует текст так, чтобы каждое новое слово начиналось с заглавной буквы.
.title text-transform: uppercase;> .title-case text-transform: capitalize;>.title text-transform: uppercase; > .title-case text-transform: capitalize; >
Как понять
Скопировать ссылку «Как понять» Скопировано
Слово transform с английского языка переводится как трансформация — преобразование чего-то в нечто другое. Дословно можно перевести всё свойство как текст-трансформация. Или, говоря человеческим языком, трансформация текста.
Как пишется
Скопировать ссылку «Как пишется» Скопировано
Пишем свойство text — transform и после двоеточия указываем одно из доступных значений. Значения обозначаются ключевыми словами:
- uppercase — все буквы в тексте, к которому применяется это значение, будут трансформированы в заглавные.
- lowercase — все буквы будут преобразованы в строчные, маленькие.
- capitalize — каждое слово начинается с прописной, заглавной буквы. Это часто необходимо при работе с текстами на английском языке.
- full — width — латинские буквы и иероглифы восточно-азиатских языков вписываются в квадрат.
- full — size — kana — латинские буквы и иероглифы восточно-азиатских языков вписываются в квадрат, но используются в рамках элементов (например, когда вам нужно обозначить новый иероглиф, и сверху правила его чтения)
- none — значение по умолчанию, отменяет все трансформации.
Подсказки
Скопировать ссылку «Подсказки» Скопировано
💡 Свойство трансформации нельзя анимировать при помощи свойства transition 😒
💡 Значение по умолчанию — none .
💡 При применении свойства text — transform меняется регистр текста. Это означает, что при копировании текст будет именно таким, как отображается на экране.
Капсить Капсить (сетевой сленг). dl> dt class="term">Капситьdt> dd class="meaning">Капсить (i>сетевой сленгi>). dd> dl>
.term text-transform: uppercase;>.term text-transform: uppercase; >
Если скопировать текст и вставить куда-нибудь в текстовое поле, то можно заметить, что все буквы заглавные. Значит, не просто изменилось внешнее отображение текста, а был изменён регистр исходного текста.
На практике
Скопировать ссылку «На практике» Скопировано
Алёна Батицкая советует
Скопировать ссылку «Алёна Батицкая советует» Скопировано
🛠 Довольно часто в макетах встречаются пункты меню, написанные заглавными буквами. Не нужно в разметке набирать текст заглавными. Скопируй текст из макета и примени свойство text — transform .
Главная О компании Проекты Контактыdiv class="container"> a href="#0" class="logo"> img src="images/logo.png" alt="Company logo"> a> nav class="menu"> ul class="menu-list"> li class="menu-list__item"> a href="#0" class="menu-list__link">Главнаяa> li> li class="menu-list__item"> a href="#0" class="menu-list__link">О компанииa> li> li class="menu-list__item"> a href="#0" class="menu-list__link">Проектыa> li> li class="menu-list__item"> a href="#0" class="menu-list__link">Контактыa> li> ul> nav> div>
.menu-list text-transform: uppercase;>.menu-list text-transform: uppercase; >
Теперь если даже в меню добавится ещё пара пунктов, то они также будут отображаться заглавными буквами.
CSS text-transform Property
The text-transform property controls the capitalization of text.
| Default value: | none |
|---|---|
| Inherited: | yes |
| Version: | CSS1 |
| JavaScript syntax: | object.style.textTransform=»uppercase» Try it |
Browser Support
The numbers in the table specify the first browser version that fully supports the property.
CSS Syntax
Property Values
| Value | Description | Demo |
|---|---|---|
| none | No capitalization. The text renders as it is. This is default | Demo ❯ |
| capitalize | Transforms the first character of each word to uppercase | Demo ❯ |
| uppercase | Transforms all characters to uppercase | Demo ❯ |
| lowercase | Transforms all characters to lowercase | Demo ❯ |
| initial | Sets this property to its default value. Read about initial | |
| inherit | Inherits this property from its parent element. Read about inherit |
Related Pages
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.