- CSS text-transform Property
- Browser Support
- CSS Syntax
- Property Values
- Related Pages
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- All Caps in CSS — How to Uppercase Text with Style
- How to Use text-transform in CSS
- Should you Use text-transform in CSS or the Other Methods?
- text-transform
- Синтаксис
- Значения
- Объектная модель
- Браузеры
- CSS All Caps: A Step-By-Step Guide
- CSS All Caps
- Find Your Bootcamp Match
- All Caps CSS Example
- A Word on font-variant: small-caps;
- Conclusion
- What’s Next?
- Christina Kopecky
- Related Articles
CSS text-transform Property
The text-transform property controls the capitalization of text.
| Default value: | none |
|---|---|
| Inherited: | yes |
| Version: | CSS1 |
| JavaScript syntax: | object.style.textTransform=»uppercase» Try it |
Browser Support
The numbers in the table specify the first browser version that fully supports the property.
CSS Syntax
Property Values
| Value | Description | Demo |
|---|---|---|
| none | No capitalization. The text renders as it is. This is default | Demo ❯ |
| capitalize | Transforms the first character of each word to uppercase | Demo ❯ |
| uppercase | Transforms all characters to uppercase | Demo ❯ |
| lowercase | Transforms all characters to lowercase | Demo ❯ |
| initial | Sets this property to its default value. Read about initial | |
| inherit | Inherits this property from its parent element. Read about inherit |
Related Pages
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
All Caps in CSS — How to Uppercase Text with Style
Dillion Megida
When you’re designing a website or working on a project, you might want to use uppercase text for various reasons. Maybe you want to use an abbreviation or acronym, emphasize certain text, or use it for headings.
There are multiple ways to uppercase text in HTML. The first way is to hardcode the uppercase text in HTML:
The second way is to use the toUpperCase() JavaScript String method and render it on the DOM:
const upper = string.toUpperCase() // then render The third way, which we will look at in this article, is using the text-transform CSS property.
How to Use text-transform in CSS
You can use the text-transform CSS property to capitalize text in different forms. This property can modify text to be in uppercase, lowercase, or capitalized (so that each word begins with a capital letter and the remaining characters in the word retain their original form).
To transform text to uppercase in CSS, use the following style declaration:
This styles the text in the selected element to uppercase.
This declaration does not change the content of the DOM. For example, take a look at this HTML code:
On the UI, the text is styled like this:
But in the DOM, the text remains the same like this:
When you copy the text on the browser, the original text «Some text» is copied in some browsers, but in others, the styled version is copied.
Should you Use text-transform in CSS or the Other Methods?
If you’re using uppercase for styling purposes, I recommend using CSS. The reason is there can be inconsistencies in how different browsers and browser tools handle uppercased text.
One inconsistency is the copy-pasting differences I mentioned earlier.
Another inconsistency is that some screen readers interpret the uppercase text as abbreviations. So a text like «SOME TEXT» will be read as «S.O.M.E T.E.X.T», which can affect how a reader understands a message.
Although, it is worth noting that some screen readers also interpret text uppercased with CSS as abbreviations.
However, it is recommended to keep styles as styles. If you want to have uppercase text just for style purposes, use CSS, and have the original text in HTML. But if you’re using uppercase for abbreviations or a specific reason to have uppercased text, you can hardcode that in HTML.
You can refer to this tweet on uppercasing without CSS to see discussions around it.
Dillion Megida
Developer Advocate and Content Creator passionate about sharing my knowledge on Tech. I simplify JavaScript / ReactJS / NodeJS / Frameworks / TypeScript / et al My YT channel: youtube.com/c/deeecode
If you read this far, tweet to the author to show them you care. Tweet a thanks
Learn to code for free. freeCodeCamp’s open source curriculum has helped more than 40,000 people get jobs as developers. Get started
freeCodeCamp is a donor-supported tax-exempt 501(c)(3) charity organization (United States Federal Tax Identification Number: 82-0779546)
Our mission: to help people learn to code for free. We accomplish this by creating thousands of videos, articles, and interactive coding lessons — all freely available to the public. We also have thousands of freeCodeCamp study groups around the world.
Donations to freeCodeCamp go toward our education initiatives, and help pay for servers, services, and staff.
text-transform
Управляет преобразованием текста элемента в заглавные или прописные символы. Когда значение отлично от none , регистр исходного текста будет изменен.
Синтаксис
text-transform: capitalize | lowercase | uppercase | none | inherit
Значения
capitalize Первый символ каждого слова в предложении будет заглавным. Остальные символы свой вид не меняют. lowercase Все символы текста становятся строчными (нижний регистр). uppercase Все символы текста становятся прописными (верхний регистр). none Не меняет регистр символов. inherit Наследует значение родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
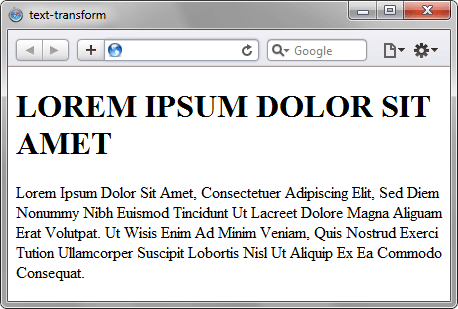
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства text-transform
Объектная модель
[window.]document.getElementById(» elementID «).style.textTransformБраузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .
CSS All Caps: A Step-By-Step Guide
The text-transform: uppercase CSS property sets the contents of a text element to all caps. You can also use this property to set the contents of a text element to lowercase or title case. text-transform can apply to paragraphs, headings, or any other text element.
When writing and developing a website, developers can use CSS properties to adjust the case of a text font if they need to. Two ways that we will talk about in this article are by using text-transform and by using font-variant. Let’s take a look at the syntax of both.
CSS All Caps
You can change the contents of a text element to all caps using the CSS text-transform property. This property sets how text is capitalized on a web page. You can also use this property to set the contents of a text element to lowercase.
Find Your Bootcamp Match
- Career Karma matches you with top tech bootcamps
- Access exclusive scholarships and prep courses
Select your interest
First name
Last name
Phone number
By continuing you agree to our Terms of Service and Privacy Policy , and you consent to receive offers and opportunities from Career Karma by telephone, text message, and email.
To make a block of text have all capital letters, use text-transform: uppercase in your CSS selector:
The text-transform property accepts three possible values:
- uppercase: Sets each word to uppercase in a text element.
- lowercase: Sets text to lowercase.
- capitalize: Capitalizes each word, also known as title case.
Let’s take a look at an example of the text-transform method in action.
All Caps CSS Example
We’re going to build a web page that displays “This page does not exist.” in all capital letters.
To do this, we could type all of our letters in uppercase. The downside of this approach is that we would have to manually rewrite our text. This is not a problem for such a short sentence. But, changing letters manually would grow increasingly troublesome if you were changing the case of a longer string of text.
We’re going to use the text-transform method to be on the safe side.
Let’s define a HTML document with our text and the text-transform rule:
All the letters in the selected text appear in uppercase.
First, we define a tag. This tag includes a tag. We use this style tag to add our text-transform rule to the page. We could use an external CSS style sheet but because this example is so short we do not necessarily need one.
In the tag, we define a paragraph. This paragraph will appear in all capital letters even though we wrote the sentence in sentence case. We know this because the text-transform property applies to all HTML
tags on our web page.
«Career Karma entered my life when I needed it most and quickly helped me match with a bootcamp. Two months after graduating, I found my dream job that aligned with my values and goals in life!»
Venus, Software Engineer at Rockbot
A Word on font-variant: small-caps;
If you want the characteristics of the title case but also use lowercase, you can use font-variant: smallcaps. Title case refers to a sentence where the first letter of each word appears in capital letters.
Here is an example of the font-variant rule in action:
Conclusion
The text-transform property gives us the option to make all text in the element uppercase. The font-variant property gives us the option to make all small case text appear uppercase with the letter height of the small case letters.
These rules two more tools in your tool box for formatting text in HTML.
Do you want to learn more about coding in HTML? Read our How to Learn HTML guide . You’ll find advice on top courses, books, and learning resources, as well as tips on how to continue your learning journey.
About us: Career Karma is a platform designed to help job seekers find, research, and connect with job training programs to advance their careers. Learn about the CK publication.
What’s Next?
Christina Kopecky
About the author: Christina is an experienced technical writer, covering topics as diverse as Java, SQL, Python, and web development. She earned her Master of Music in flute performance from the University of Kansas and a bachelor’s degree in music with minors in French and mass communication from Southeast Missouri State. Prior to joining the Career Karma team in June 2020, Christina was a teaching assistant, team lead, and section lead at Lambda School, where she led student groups, performed code and project reviews, and debugged problems for students. Christina’s technical content is featured frequently in publications like Codecademy, Repl.it, and Educative.