- text-transform
- Try it
- Syntax
- Accessibility concerns
- Formal definition
- Formal syntax
- Examples
- Example using «none»
- Example using «capitalize» (general)
- Example using «capitalize» (punctuation)
- Example using «capitalize» (Symbols)
- Example using «capitalize» (Dutch ij digraph)
- Example using «uppercase» (general)
- Example using «uppercase» (Greek vowels)
- Example using «lowercase» (general)
- Example using «lowercase» (Greek Σ)
- Example using «lowercase» (Lithuanian)
- Example using «full-width» (general)
- Example using «full-width» (Japanese half-width katakana)
- Example using «full-size-kana»
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- text-transform
- Синтаксис
- Значения
- Объектная модель
- Браузеры
- Прописные и строчные буквы в CSS: свойство text-transform
text-transform
The text-transform CSS property specifies how to capitalize an element’s text. It can be used to make text appear in all-uppercase or all-lowercase, or with each word capitalized. It also can help improve legibility for ruby.
Try it
The text-transform property takes into account language-specific case mapping rules such as the following:
- In Turkic languages, like Turkish ( tr ), Azerbaijani ( az ), Crimean Tatar ( crh ), Volga Tatar ( tt ), and Bashkir ( ba ), there are two kinds of i , with and without the dot, and two case pairings: i / İ and ı / I .
- In German ( de ), the ß becomes SS in uppercase.
- In Dutch ( nl ), the ij digraph becomes IJ , even with text-transform: capitalize , which only puts the first letter of a word in uppercase.
- In Greek ( el ), vowels lose their accent when the whole word is in uppercase ( ά / Α ), except for the disjunctive eta ( ή / Ή ). Also, diphthongs with an accent on the first vowel lose the accent and gain a diaeresis on the second vowel ( άι / ΑΪ ).
- In Greek ( el ), the lowercase sigma character has two forms: σ and ς . ς is used only when sigma terminates a word. When applying text-transform: lowercase to an uppercase sigma ( Σ ), the browser needs to choose the right lowercase form based on context.
- in Irish ( ga ), certain prefixed letters remain in lowercase when the base initial is capitalized, so for example text-transform: uppercase will change ar aon tslí to AR AON tSLÍ and not, as one might expect, AR AON TSLÍ (Firefox only). In some cases, a hyphen is also removed upon uppercasing: an t-uisce transforms to AN tUISCE (and the hyphen is correctly reinserted by text-transform: lowercase ).
The language is defined by the lang HTML attribute or the xml:lang XML attribute.
Note: Support for language-specific cases varies between browsers, so check the browser compatibility table.
Syntax
/* Keyword values */ text-transform: none; text-transform: capitalize; text-transform: uppercase; text-transform: lowercase; text-transform: full-width; text-transform: full-size-kana; /* Global values */ text-transform: inherit; text-transform: initial; text-transform: revert; text-transform: revert-layer; text-transform: unset;
Is a keyword that converts the first letter of each word to uppercase. Other characters remain unchanged (they retain their original case as written in the element’s text). A letter is defined as a character that is part of Unicode’s Letter or Number general categories Experimental ; thus, any punctuation marks or symbols at the beginning of a word are ignored.
Note: Authors should not expect capitalize to follow language-specific title casing conventions (such as skipping articles in English).
Note: The capitalize keyword was under-specified in CSS 1 and CSS 2.1. This resulted in differences between browsers in the way the first letter was calculated (Firefox considered — and _ as letters, but other browsers did not. Both Webkit and Gecko incorrectly considered letter-based symbols like ⓐ to be real letters.) By precisely defining the correct behavior, CSS Text Level 3 cleans this mess up. The capitalize line in the browser compatibility table contains the version the different engines started to support this now precisely-defined behavior.
Is a keyword that converts all characters to uppercase.
Is a keyword that converts all characters to lowercase.
Is a keyword that prevents the case of all characters from being changed.
Is a keyword that forces the writing of a character — mainly ideograms and Latin scripts — inside a square, allowing them to be aligned in the usual East Asian scripts (like Chinese or Japanese).
Accessibility concerns
Large sections of text set with a text-transform value of uppercase may be difficult for people with cognitive concerns such as Dyslexia to read.
Formal definition
Formal syntax
text-transform =
none |
[ capitalize | uppercase | lowercase ] || full-width || full-size-kana |
math-auto |
math-bold |
math-italic |
math-bold-italic |
math-double-struck |
math-bold-fraktur |
math-script |
math-bold-script |
math-fraktur |
math-sans-serif |
math-bold-sans-serif |
math-sans-serif-italic |
math-sans-serif-bold-italic |
math-monospace |
math-initial |
math-tailed |
math-looped |
math-stretched
Examples
Example using «none»
p> Initial String strong>Lorem ipsum dolor sit amet, consectetur adipisicing elit…strong> p> p> text-transform: none strong >span >Lorem ipsum dolor sit amet, consectetur adipisicing elit…span >strong > p>
span text-transform: none; > strong float: right; > This demonstrates no text transformation.
Example using «capitalize» (general)
p> Initial String strong>Lorem ipsum dolor sit amet, consectetur adipisicing elit…strong> p> p> text-transform: capitalize strong >span >Lorem ipsum dolor sit amet, consectetur adipisicing elit…span >strong > p>
span text-transform: capitalize; > strong float: right; > This demonstrates text capitalization.
Example using «capitalize» (punctuation)
p> Initial String strong >(this) "is" [a] –short– -test- «for» *the* _css_ ¿capitalize? ?¡transform!strong > p> p> text-transform: capitalize strong >span >(this) "is" [a] –short– -test- «for» *the* _css_ ¿capitalize? ?¡transform!span >strong > p>
span text-transform: capitalize; > strong float: right; > This demonstrates how initial punctuations of a word are ignored. The keyword target the first letter, that is the first Unicode character part of the Letter or Number general category.
Example using «capitalize» (Symbols)
p> Initial String strong>ⓐⓑⓒ (ⓓⓔⓕ) —ⓖⓗⓘ— ⓙklstrong> p> p> text-transform: capitalize strong>span>ⓐⓑⓒ (ⓓⓔⓕ) —ⓖⓗⓘ— ⓙklspan>strong> p>
span text-transform: capitalize; > strong float: right; > This demonstrates how initial symbols are ignored. The keyword target the first letter, that is the first Unicode character part of the Letter or Number general category.
Example using «capitalize» (Dutch ij digraph)
p> Initial String strong lang="nl">The Dutch word: "ijsland" starts with a digraph.strong> p> p> text-transform: capitalize strong >span lang="nl" >The Dutch word: "ijsland" starts with a digraph.span >strong > p>
span text-transform: capitalize; > strong float: right; > This demonstrates how the Dutch ij digraph must be handled like one single letter.
Example using «uppercase» (general)
p> Initial String strong>Lorem ipsum dolor sit amet, consectetur adipisicing elit…strong> p> p> text-transform: uppercase strong >span >Lorem ipsum dolor sit amet, consectetur adipisicing elit…span >strong > p>
span text-transform: uppercase; > strong float: right; > This demonstrates transforming the text to uppercase.
Example using «uppercase» (Greek vowels)
p> Initial String strong>Θα πάμε στο "Θεϊκό φαΐ" ή στη "Νεράιδα"strong> p> p> text-transform: uppercase strong >span lang="el">Θα πάμε στο "Θεϊκό φαΐ" ή στη "Νεράιδα"span>strong > p>
span text-transform: uppercase; > strong float: right; > This demonstrates how Greek vowels except disjunctive eta should have no accent, and the accent on the first vowel of a vowel pair becomes a diaeresis on the second vowel.
Example using «lowercase» (general)
p> Initial String strong>Lorem ipsum dolor sit amet, consectetur adipisicing elit…strong> p> p> text-transform: lowercase strong >span >Lorem ipsum dolor sit amet, consectetur adipisicing elit…span >strong > p>
span text-transform: lowercase; > strong float: right; > This demonstrates transforming the text to lowercase.
Example using «lowercase» (Greek Σ)
p> Initial String strong>Σ IS A greek LETTER that appears SEVERAL TIMES IN ΟΔΥΣΣΕΥΣ.strong> p> p> text-transform: lowercase strong >span >Σ IS A greek LETTER that appears SEVERAL TIMES IN ΟΔΥΣΣΕΥΣ.span >strong > p>
span text-transform: lowercase; > strong float: right; > This demonstrates how the Greek character sigma ( Σ ) is transformed into the regular lowercase sigma ( σ ) or the word-final variant ( ς ), according the context.
Example using «lowercase» (Lithuanian)
p> Initial String strong>Ĩ is a Lithuanian LETTER as is J́strong> p> p> text-transform: lowercase strong>span lang="lt">Ĩ is a Lithuanian LETTER as is J́span>strong> p>
span text-transform: lowercase; > strong float: right; > This demonstrates how the Lithuanian letters Ĩ and J́ retain their dot when transformed to lowercase.
Example using «full-width» (general)
p> Initial String strong >0123456789abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ!"#$%&()*+,-./:;?@<|>~strong > p> p> text-transform: full-width strong >span >0123456789abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ!"#$%&()*+,-./:;?@<|>~span >strong > p>
span text-transform: full-width; > strong width: 100%; float: right; > Some characters exist in two formats: normal width and a full-width, with different Unicode code points. The full-width version is used to mix them smoothly with Asian ideographic characters.
Example using «full-width» (Japanese half-width katakana)
p> Initial String strong>ウェブプログラミングの勉強strong> p> p> text-transform: full-width strong>span>ウェブプログラミングの勉強span>strong> p>
span text-transform: full-width; > strong width: 100%; float: right; > The Japanese half-width katakana was used to represent katakana in 8-bit character codes. Unlike regular (full-width) katakana characters, a letter with dakuten (voiced sound mark) is represented as two code points, the body of letter and dakuten. The full-width combines these into a single code point when converting these characters into full-width.
Example using «full-size-kana»
p>ァィゥェ ォヵㇰヶ ㇱㇲッㇳ ㇴㇵㇶㇷ ㇸㇹㇺャ ュョㇻㇼ ㇽㇾㇿヮp> p>ァィゥェ ォヵㇰヶ ㇱㇲッㇳ ㇴㇵㇶㇷ ㇸㇹㇺャ ュョㇻㇼ ㇽㇾㇿヮp> p>
p:nth-of-type(2) text-transform: full-size-kana; > Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on Feb 23, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
text-transform
Управляет преобразованием текста элемента в заглавные или прописные символы. Когда значение отлично от none , регистр исходного текста будет изменен.
Синтаксис
text-transform: capitalize | lowercase | uppercase | none | inherit
Значения
capitalize Первый символ каждого слова в предложении будет заглавным. Остальные символы свой вид не меняют. lowercase Все символы текста становятся строчными (нижний регистр). uppercase Все символы текста становятся прописными (верхний регистр). none Не меняет регистр символов. inherit Наследует значение родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
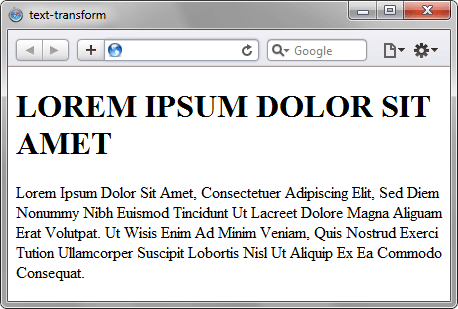
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства text-transform
Объектная модель
[window.]document.getElementById(» elementID «).style.textTransformБраузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .
Прописные и строчные буквы в CSS: свойство text-transform
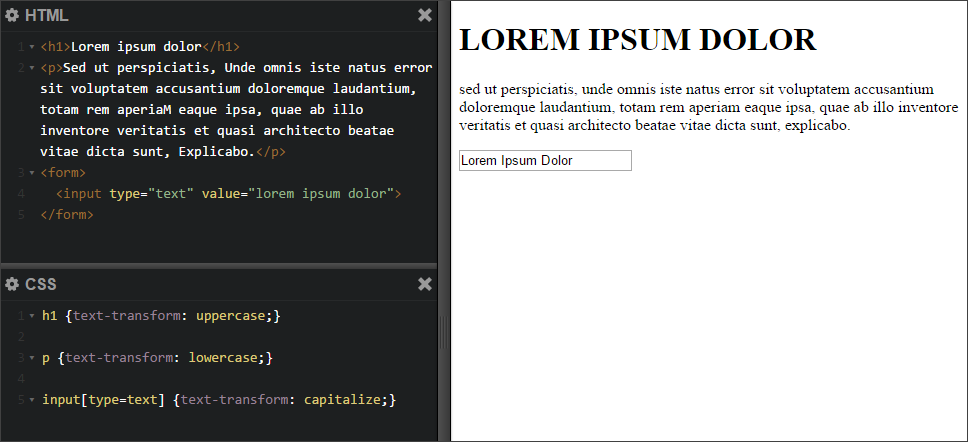
Если по какой-либо причине вам необходимо изменить регистр букв в тексте веб-страницы, на помощь придет свойство CSS text-transform. Какие значения можно устанавливать для данного свойства, смотрите в таблице ниже.
| Значение | Что делает |
|---|---|
| uppercase | Делает заглавными (прописными) все буквы в тексте |
| lowercase | Делает строчными все буквы в тексте |
| capitalize | Делает заглавной первую букву каждого слова в тексте |
| none | Не делает изменений |
| inherit | Наследует значение родителя |
Используйте значение uppercase , если вам нужно сделать все буквы большими в заголовке или абзаце текста, словно текст набран в режиме Caps Lock. В случае, когда вам требуется убрать все заглавные буквы, оставив только строчные, воспользуйтесь значением lowercase . Значение capitalize может пригодиться, к примеру, в веб-форме для поля «ФИО», чтобы каждое новое слово автоматически начиналось с прописной буквы.
Обратите внимание: применение text-transform в CSS никак не влияет на исходное содержимое веб-страницы. Регистр букв изменяется лишь во время отображения страницы в окне браузера, а сам текст HTML-документа остается неизменным.
Примеры отображения стилей можно увидеть на скриншоте:
Далее в учебнике: подчеркивание и зачеркивание текста с помощью свойства CSS text-decoration.