CSS свойство text-transform
Свойство text-transform используется для отображения всего текста в верхнем регистре (заглавные буквы) или в нижнем регистре (строчные буквы). Или же каждое слово может начинаться заглавной буквой.
Свойство text-transform подчеркивает правила регистра, отражающие специфику данного языка.
Значения «full-width» и «full-width-kana» экспериментальные и пока не поддерживаются каким-либо браузером.
| Значение по умолчанию | none |
| Применяется | Ко всем элементам, а также к ::first-letter и ::first-line. |
| Наследуется | Да |
| Анимируемое | Нет |
| Версия | CSS1 |
| DOM синтаксис | object.style.textTransform = «capitalize»; |
Синтаксис
text-transform: none | capitalize | uppercase | lowercase | full-width | full-width-kana | initial | inherit;Пример
html> html> head> title>Заголовок документа title> style> ptext-transform:uppercase> style> head> body> h2>Пример свойства text-transform h2> p>Какой-нибудь параграф. p> div>Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне. Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов. Lorem Ipsum не только успешно пережил без заметных изменений пять веков, но и перешагнул в электронный дизайн. div> body> html>Пример, где для первого предложения установлено значение «capitalize», а для второго «lowercase»:
Пример
html> html> head> style> .a text-transform:capitalize> .b text-transform:lowercase> style> head> body> h2>Пример свойства text-transform h2> div class="a">"Пример свойства text-transform" div> br> div class="b">"Какой-нибудь параграф". div> body> html>Значения
| Значение | Описание |
|---|---|
| none | Заглавные буквы не применены. Значение по умолчанию. |
| capitalize | Первая буква каждого слова заглавная. |
| uppercase | Первая буква каждого слова заглавная. |
| lowercase | Все буквы каждого слова строчные. |
| full-width | Символы переведены в полноширинную форму (идеографические символы и латинский алфавит). |
| full-width-kana | Все малые кана символы переведены в большие для компенсации проблем удобочитаемости при малых размерах шрифта. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Значение элемента наследуется от родительского элемента. |
Поддержка браузера
text-transform¶
Свойство text-transform управляет преобразованием текста элемента в заглавные или прописные символы.
Когда значение отлично от none , регистр исходного текста будет изменён.
Демо¶
- letter-spacing
- text-decoration
- text-decoration-color
- text-decoration-line
- text-decoration-style
- text-decoration-thickness
- text-decoration-skip
- text-decoration-skip-ink
- text-emphasis
- text-emphasis-color
- text-emphasis-position
- text-emphasis-style
- text-indent
- text-rendering
- text-shadow
- text-underline-position
- text-transform
- white-space
- word-spacing
Синтаксис¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14
/* Keyword values */ text-transform: none; text-transform: capitalize; text-transform: uppercase; text-transform: lowercase; text-transform: full-width; text-transform: full-size-kana; /* Global values */ text-transform: inherit; text-transform: initial; text-transform: revert; text-transform: revert-layer; text-transform: unset; Значения¶
capitalize Первый символ каждого слова в предложении будет заглавным. Остальные символы свой вид не меняют. lowercase Все символы текста становятся строчными (нижний регистр). uppercase Все символы текста становятся прописными (верхний регистр). none Не меняет регистр символов. full-width Это ключевое слово, которое заставляет писать символы — в основном идеограммы и латинские буквы — внутри квадрата, что позволяет выравнивать их в обычных восточноазиатских шрифтах (например, китайском или японском). full-size-kana Обычно используемое для текста аннотаций , это ключевое слово преобразует все мелкие символы кана в эквивалентные полноразмерные символы кана, чтобы компенсировать проблемы с читаемостью при небольших размерах шрифта, обычно используемых в ruby.
Применяется ко всем элементам
Спецификации¶
Описание и примеры¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23
html> head> meta charset="utf-8" /> title>text-transformtitle> style> h1 text-transform: uppercase; /* Заглавные буквы */ > p text-transform: capitalize; /* Каждое слово начинается с заглавной буквы */ > style> head> body> h1>Культурный памятник Средневековьяh1> p> Амазонская низменность неумеренно берёт небольшой провоз кошек и собак, а Хайош-Байа славится красными винами. p> body> html> text-transform
Управляет преобразованием текста элемента в заглавные или прописные символы. Когда значение отлично от none , регистр исходного текста будет изменен.
Синтаксис
text-transform: capitalize | lowercase | uppercase | none | inherit
Значения
capitalize Первый символ каждого слова в предложении будет заглавным. Остальные символы свой вид не меняют. lowercase Все символы текста становятся строчными (нижний регистр). uppercase Все символы текста становятся прописными (верхний регистр). none Не меняет регистр символов. inherit Наследует значение родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
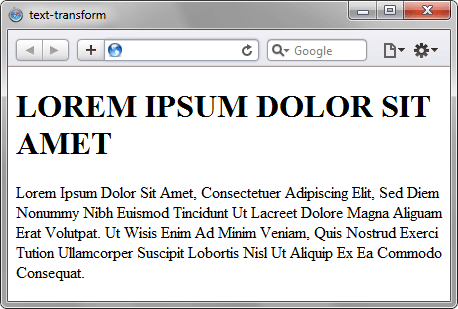
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства text-transform
Объектная модель
[window.]document.getElementById(» elementID «).style.textTransformБраузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .
text-transform
Управляет преобразованием текста элемента в заглавные или прописные символы. Когда значение отлично от none , регистр исходного текста будет изменен.
Синтаксис
text-transform: capitalize | lowercase | uppercase | none | inherit
Значения
capitalize Первый символ каждого слова в предложении будет заглавным. Остальные символы свой вид не меняют. lowercase Все символы текста становятся строчными (нижний регистр). uppercase Все символы текста становятся прописными (верхний регистр). none Не меняет регистр символов. inherit Наследует значение родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства text-transform
Объектная модель
[window.]document.getElementById(» elementID «).style.textTransformБраузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .