- CSS Text Alignment
- Text Alignment
- Example
- Example
- Text Align Last
- Example
- Text Direction
- Example
- Vertical Alignment
- Example
- The CSS Text Alignment/Direction Properties
- How to Set Text Spacing and Placement in CSS
- What is Text Spacing?
- How to Use CSS Text Spacing Properties?
- What are Text Placement Properties?
- How to Use CSS Text Placement Properties?
- Conclusion
- About the author
- Nadia Bano
- Place Text Next to Image in HTML
- Use the float CSS Property to Place the Text Next to an Image in HTML
- Use display: inline-block and vertical-align: top to Place the Text Next to an Image in HTML
- Related Article — HTML Text
- Related Article — HTML Image
CSS Text Alignment
In this chapter you will learn about the following properties:
- text-align
- text-align-last
- direction
- unicode-bidi
- vertical-align
Text Alignment
The text-align property is used to set the horizontal alignment of a text.
A text can be left or right aligned, centered, or justified.
The following example shows center aligned, and left and right aligned text (left alignment is default if text direction is left-to-right, and right alignment is default if text direction is right-to-left):
Example
When the text-align property is set to «justify», each line is stretched so that every line has equal width, and the left and right margins are straight (like in magazines and newspapers):
Example
Text Align Last
The text-align-last property specifies how to align the last line of a text.
Example
Align the last line of text in three
elements:
Text Direction
The direction and unicode-bidi properties can be used to change the text direction of an element:
Example
Vertical Alignment
The vertical-align property sets the vertical alignment of an element.
Example
Set the vertical alignment of an image in a text:
img.a <
vertical-align: baseline;
>
img.b vertical-align: text-top;
>
img.c vertical-align: text-bottom;
>
The CSS Text Alignment/Direction Properties
| Property | Description |
|---|---|
| direction | Specifies the text direction/writing direction |
| text-align | Specifies the horizontal alignment of text |
| text-align-last | Specifies how to align the last line of a text |
| unicode-bidi | Used together with the direction property to set or return whether the text should be overridden to support multiple languages in the same document |
| vertical-align | Sets the vertical alignment of an element |
How to Set Text Spacing and Placement in CSS
While writing a document, one must organize the text properly. This will help users understand the flow of content and aids in reading the document. To do so, there must be proper text adjustments, such as indentation, word spaces, alignment, direction, and more. More specifically, CSS permits us to use several properties to adjust text spacing and placement.
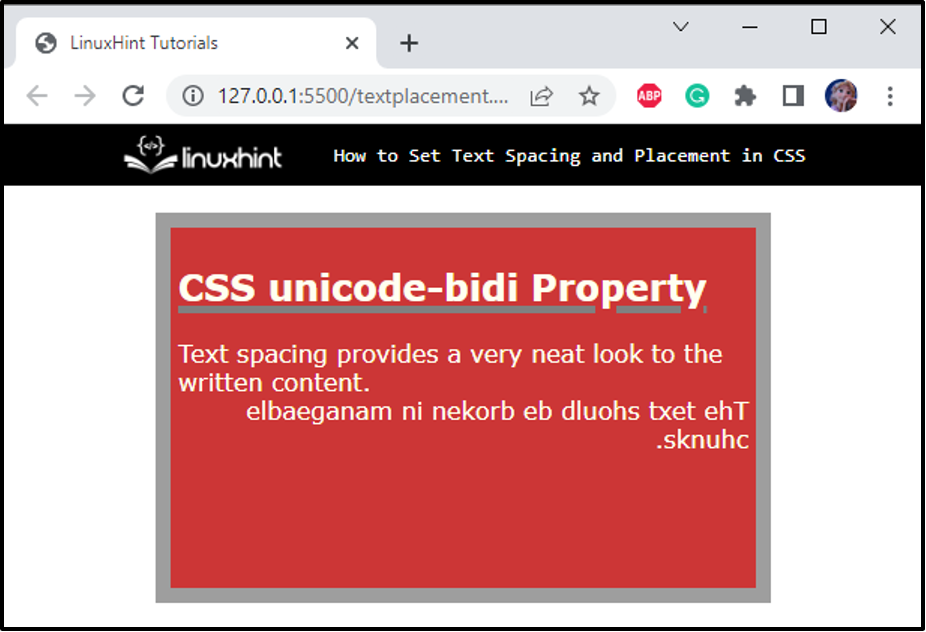
The outcome of this article will be:
What is Text Spacing?
The text spacing refers to the amount of space among the particular text. Several CSS properties are utilized for adding spaces to the text.
How to Use CSS Text Spacing Properties?
To provide spaces within the text, CSS permits us to use different properties, which are listed below:
- white-space
- text-indent
- word-spacing
- line-height
- letter-spacing
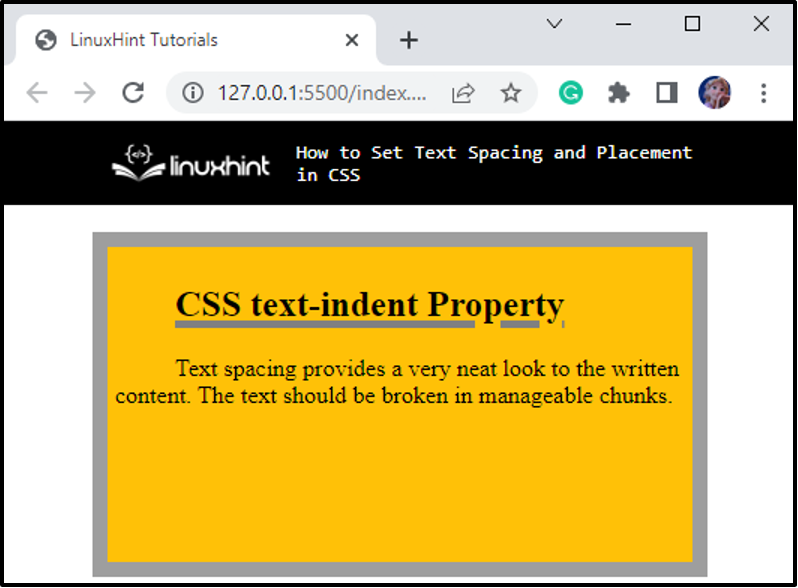
Example 1: How to Indent Element’s Text?
CSS “text-indent” property is utilized to add indentation to the first line of a text. To utilize it, add the div element with the class “indent”. Within this div, add tag for the heading, and
tag for adding a paragraph.
CSS text-indent Property < / h2 >
Text spacing provides a very neat look to the written content.
The text should be broken in manageable chunks.
< / p >
< / div >
Style “indent” div
.indent {
width : 350px ;
height : 200px ;
text-indent : 40px ;
margin : auto ;
padding : 5px ;
background-color : #ffc107 ;
border : 10px solid #9e9e9e ;
}
The list of CSS properties applied to the indent div is explained below:
- “width” property is utilized for the setting of element’s width.
- “height” property is used for setting the height of the element.
- “text-indent” property is set with the value of “40px”, which represents 40px space at the start of the first line of a paragraph.
- “margin” property with the value set as “auto” generates an equal space around the element.
- “padding” property with the value “5px” add the space of 5px around the content of the element.
- “background-color” property specifies the element’s background color.
- “border” property with the value set as “10px solid #9e9e9e” signifies the border width, border style, and border color.
Style “h2” of “indent” div
The heading element of the indent div is applied the “text-decoration” property with the value “3px underline gray” where the “3px” represents the width of the line, “underline” represents the line under the text, and “gray” is the color.
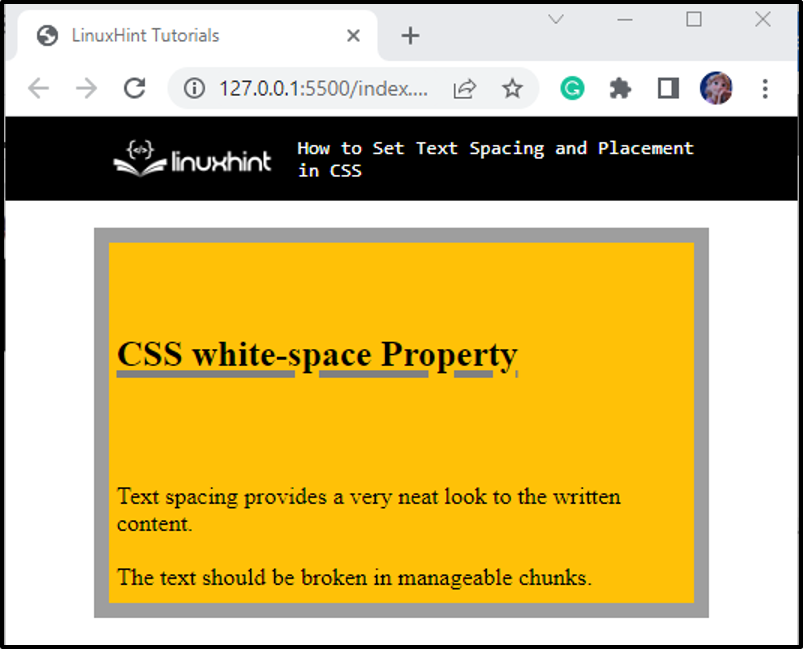
Example 2: How to Add White Spaces Within Element?
The “CSS white-space” property specifies the white-spaces within the particular element. This property is based on the following values:
In CSS, specify the white-space property with the value “pre-line”:
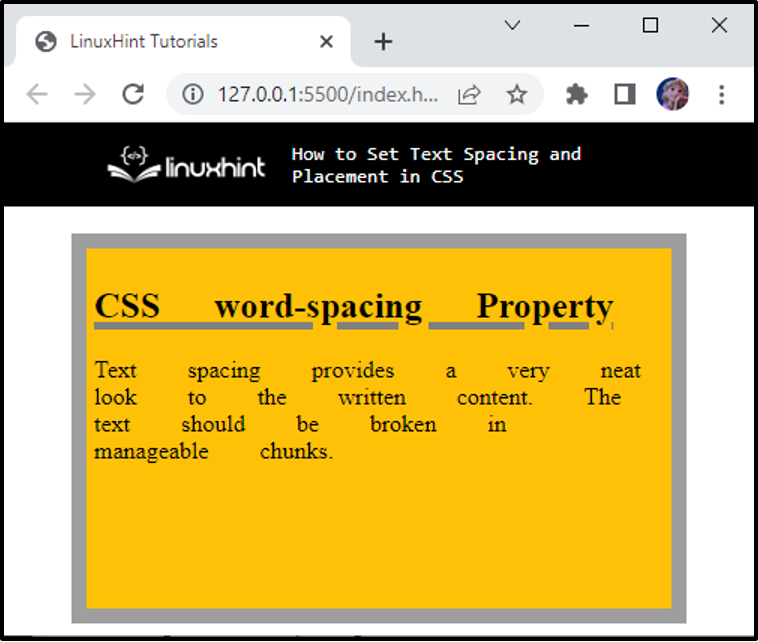
Example 3: How to Add Spaces Between the Words?
The CSS “word-spacing” property is utilized to specify the spaces between the element’s text. This property is associated with the following values:
So, in this example, we will add the “word-spacing” property with the value “30px”:
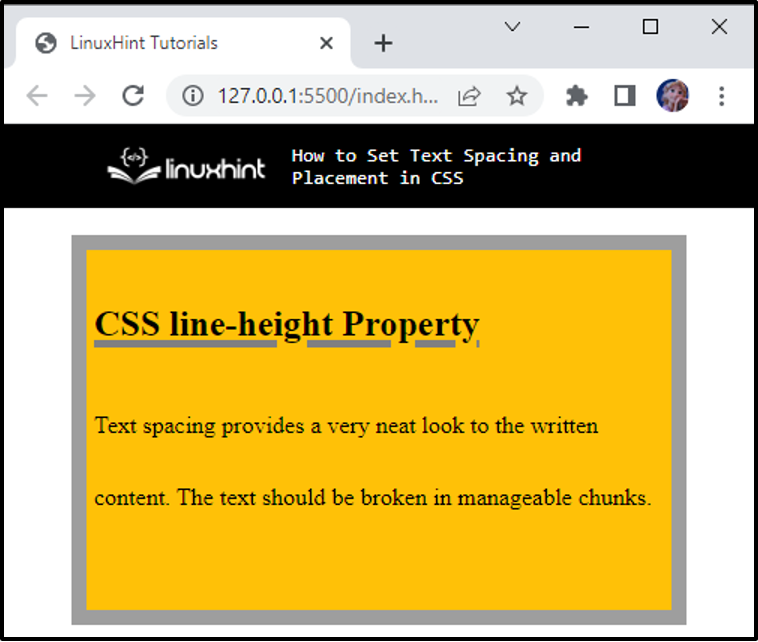
Example 4: How to Add Spaces Between Lines?
The “line-height” property is utilized to specify the vertical space between the text lines.
Here in this example, the line-height property is used with the value “3em”:
Example 5: How to Add Spaces Between the Text Characters?
The CSS “letter-spacing” property is utilized for adding the spaces between the text characters.
Here, the element is provided with the letter-spacing property with the value of “-1px” in CSS:
What are Text Placement Properties?
Text placement refers to text alignment. It signifies the text position as left, right, and many more, in connection to the text insertion point.
How to Use CSS Text Placement Properties?
Following are the properties that can be utilized to adjust the text placement.
- text-align-last
- text-align
- vertical-align
- direction
- unicode-bidi
Example 1: How to Align the Last Line of Element’s Text?
The CSS “text-align-last” property is utilized for adjusting the alignment of the text’s last line. In our case, we have set the text-align-last property as “right”:
Example 2: How to Align Text Horizontally in HTML?
The CSS “text-align” property is utilized to align the text horizontally. For instance, we have set its value as “right”:
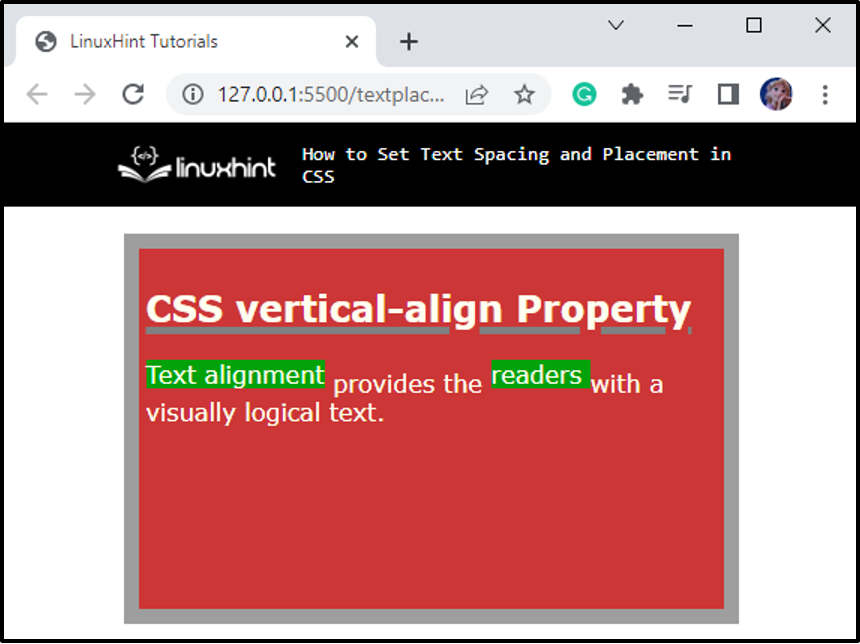
Example 3: How to Align Text Vertically in HTML?
The “vertical-align” property of the CSS is used for aligning the text vertically.
To use this property, add a “ ” element for adding a paragraph to the desired document. This paragraph consists of the elements at certain points with id as “superscript”:
In CSS, the element with id “superscript” is styled with the following properties:
- “background-color” property is utilized to set the element’s background color.
- “vertical-align” property value “super” will align the text slightly vertically above.
Example 4: How to Change the Direction of Text?
The CSS “direction” property is utilized to modify the element’s text direction.
In CSS, the direction property with the value “rtl” is specified to make the direction of the element right to left:
Example 5: How to Handle Bidirectional Text in HTML?
To handle the bidirectional text in a document, the CSS “unicode-bidi” property is utilized. The bidirectional text refers to the document having text in both directions, right-to-left, and left-to-right. The bidirectional text usually exists in the document having multiple languages, which can be set using the “direction” property.
For the demonstration, add the following code in the CSS file:
- “direction” property is set with the value “rtl” which indicates the right to left direction of the text.
- “unicode-bidi” property with the value set as “bidi-override” is used for specifying whether the provided text should be overridden to support multiple languages in a document.
That was all about adjusting the text spacing and placement in CSS.
Conclusion
While writing a document, it is very necessary to keep in mind the format and style of the document. A well-formatted document does not produce any readability issues. To do so, CSS provides us with different properties that help in the spacing and placement of the text in HTML. Some of the properties are “text-align”, “direction”, “text-align-last”, and more. This post has demonstrated various CSS properties that help in the text alignment and placement settings of HTML documents.
About the author
Nadia Bano
I am an enthusiastic and forward-looking software engineer with an aim to explore the global software industry. I love to write articles on advanced-level designing, coding, and testing.
Place Text Next to Image in HTML
- Use the float CSS Property to Place the Text Next to an Image in HTML
- Use display: inline-block and vertical-align: top to Place the Text Next to an Image in HTML
The article explains the ways to place text beside images by using HTML and CSS.
Use the float CSS Property to Place the Text Next to an Image in HTML
We can use the float CSS property to define how an element can float. An element can float to the right or the left. Some other options are none which means the element will not float and, inherit which, will exhibit its parent’s behavior. We use the float property to specify the positioning and formatting of an element. We can also use the property to place a text next to an image.
We can easily achieve the following style by wrapping both image and text content with a div. The HTML should be structured as below.
div> div> img src="url" /> div> div> Text content goes here div> div> Now that the HTML is structured, we can add our CSS as inline, internal, or external. For this example, we will be implementing the styles using inline CSS. First, set the float property to left for the div wrapping the image. Use the URL https://loremflickr.com/320/240 as the image source. Next, write any text of your choice and wrap it with another div .
div> div style="float: left"> img src="https://loremflickr.com/320/240" /> div> div> Text content goes here div> div> Here, the property float: left is given to the wrapper of the image. The float: left property will place the image at the left, and another wrapper wrapping the text content will be placed just beside the image. In this way, we can use the CSS float property to place a text next to an image.
Use display: inline-block and vertical-align: top to Place the Text Next to an Image in HTML
We can use the display and vertical-align properties to place a text next to an image in HTML. The display defines how an element displays in HTML. We can set an element’s display property as inline , inline-block , block , etc. When we assign display to inline-block , it will make the element an inline element, but we still can set height and width properties to it. Thus, we will be able to place the text beside an image. The vertical-align property defines the vertical alignment of an element. When we use the value top , the element will be aligned to the top of the tallest element on the line.
Here, we can again structure our code as below.
div> img src="" alt="img"/> div> div> p> Text Here, p> div> For example, set the display property to inline-block and the vertical-align property to top for the image wrapper div . As for the wrapper, div of the text set the display property to inline-block .
div style="display:inline-block;vertical-align:top;"> img src="https://loremflickr.com/320/240" alt="img"/> div> div style="display:inline-block;"> p> Here goes the text content. p> div> Here, the property display: inline-block sets the property of the wrapper that is wrapping image an inline-block property. The inline-block option does not add a line break beside the element. Therefore, the elements will align next to one another. We again wrap the text wrapper with the display: inline-block property as well. Similar to the previous wrapper, it will place the text content right beside the image.
Ashok is an avid learner and senior software engineer with a keen interest in cyber security. He loves articulating his experience with words to wider audience.
Related Article — HTML Text
Related Article — HTML Image
Copyright © 2023. All right reserved