- : The Line Break element
- Try it
- Attributes
- Deprecated attributes
- Styling with CSS
- Examples
- Simple br
- Result
- Accessibility concerns
- Technical summary
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- HTML New Line – How to Add a Line Break with the BR Tag
- What is a Line Break?
- How to Add a Line Break in HTML
- Conclusion
- Текст с новой строки в HTML. Все способы
- Тег для переноса строк
- Пример использования
- Тег для абзаца
- Пример использования
- Тег для блока
- Пример использования
- Материалы по теме
- How to Wrap Text Onto a New Line in CSS
- How CSS Text Wrap Works
- How to Wrap Long Words Using CSS Word Wrap
- Add a Line Break in HTML – Tutorial
- Add a Line Break in HTML: Instructions
- Add a Line Break in HTML: Video Lesson
: The Line Break element
The HTML element produces a line break in text (carriage-return). It is useful for writing a poem or an address, where the division of lines is significant.
Try it
As you can see from the above example, a
element is included at each point where we want the text to break. The text after the
begins again at the start of the next line of the text block.
Note: Do not use
to create margins between paragraphs; wrap them in elements and use the CSS margin property to control their size.
Attributes
This element’s attributes include the global attributes.
Deprecated attributes
Indicates where to begin the next line after the break.
Styling with CSS
The
element has a single, well-defined purpose — to create a line break in a block of text. As such, it has no dimensions or visual output of its own, and there is very little you can do to style it.
You can set a margin on
elements themselves to increase the spacing between the lines of text in the block, but this is a bad practice — you should use the line-height property that was designed for that purpose.
Examples
Simple br
In the following example we use
elements to create line breaks between the different lines of a postal address:
br /> 331 E. Evelyn Avenuebr /> Mountain View, CAbr /> 94041br /> USAbr />
Result
Accessibility concerns
Creating separate paragraphs of text using
is not only bad practice, it is problematic for people who navigate with the aid of screen reading technology. Screen readers may announce the presence of the element, but not any content contained within
s. This can be a confusing and frustrating experience for the person using the screen reader.
Use
elements, and use CSS properties like margin to control their spacing.
Technical summary
| Content categories | Flow content, phrasing content. |
|---|---|
| Permitted content | None; it is a void element. |
| Tag omission | Must have a start tag, and must not have an end tag. In XHTML documents, write this element as . |
| Permitted parents | Any element that accepts phrasing content. |
| Implicit ARIA role | No corresponding role |
| Permitted ARIA roles | none , presentation |
| DOM interface | HTMLBRElement |
Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on Apr 13, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
HTML New Line – How to Add a Line Break with the BR Tag
Dillion Megida
In this article, I’ll explain what line breaks are and show you how to create them in HTML.
What is a Line Break?
A line break, as the name implies, is a break in line 😅. A line break in HTML is a point where a line ends horizontally, and the next line starts on a new line.
In HTML, when you write a string like this:
Hello, I am trying to create a new line
The whitespaces (the tab space before «Hello», the space between «am» and «trying», «a» and «new») will be ignored. The result on the screen will appear like this:
Hello, I am trying to create a new line One way to fix this (though it’s not very effective) is to create three
tags like this:
Hello, I am
trying to create a
new line
This will result in the following:
Hello, I am trying to create a new line Because p tags create block elements, they occupy the entire horizontal space and the next element goes to the next line – as you can see from the result above.
This solution is not effective because you have created three paragraphs. In cases where a screen reader is to interpret this, it will read it as three paragraphs instead of a single sentence. This can affect web accessibility.
So how do you add a line break for an inline element?
How to Add a Line Break in HTML
HTML has tags for numerous purposes, including to create line breaks. You can use the br tag in HTML to add line breaks. It can go between inline elements to break the elements into multiple parts.
Here is an example of a paragraph with the br tag:
Hello, I am
trying to create a
new line
The br tag is a void element that doesn’t have a closing tag. Instead, it is a self-closing tag.
The above code results in this:
Hello, I am trying to create a new line You can use this tag for other forms of inline elements like links. For example, look at this code:
Anchor tags, a , are inline elements, so instead of the second link showing on the next line, it shows in the same line like this:
You can use the br tag between the links to break the first link line:
Conclusion
The br tag in HTML starts the next element on a new line, similar to the carriage return \n in strings.
Instead of using block elements for putting elements in new lines, you can use the line break tag: br .
In cases like sentences, using the br tag serves as a visual line break and doesn’t affect accessibility. Screen readers will read the sentence as it is without pause.
Dillion Megida
Developer Advocate and Content Creator passionate about sharing my knowledge on Tech. I simplify JavaScript / ReactJS / NodeJS / Frameworks / TypeScript / et al My YT channel: youtube.com/c/deeecode
If you read this far, tweet to the author to show them you care. Tweet a thanks
Learn to code for free. freeCodeCamp’s open source curriculum has helped more than 40,000 people get jobs as developers. Get started
freeCodeCamp is a donor-supported tax-exempt 501(c)(3) charity organization (United States Federal Tax Identification Number: 82-0779546)
Our mission: to help people learn to code for free. We accomplish this by creating thousands of videos, articles, and interactive coding lessons — all freely available to the public. We also have thousands of freeCodeCamp study groups around the world.
Donations to freeCodeCamp go toward our education initiatives, and help pay for servers, services, and staff.
Текст с новой строки в HTML. Все способы
Чтобы разметить текст, нужно понимать, какие использовать теги. Для создания новой строки в тексте есть несколько способов. В статье мы расскажем, как ими пользоваться.
Тег
для переноса строк
Применяется, чтобы вставить в текст перенос строки, не создавая при этом абзац.
- Синтаксис: является одиночным тегом, то есть не имеет закрывающего тега.
- Расположение: используется внутри блочного элемента или контейнера, где нужен перенос строки.
- Значение по умолчанию: не имеет атрибутов и свойств, не принимает никаких параметров, тег просто создаёт перенос строки.
- Использование в тексте: можно использовать несколько тегов
для создания множественных переносов строк. - Гдеиспользовать: в почтовых адресах, стихах, текстах песен, режиме работы.
❌ Не используйте тег
для разбиения текста на «как бы абзацы». Для этого используйте тег
.
Пример использования
Мяу мяу мяу
мррр мяу мяяяу
мяу мяу
мяу
Тег
для абзаца
Применяется, если нужно отделить один блок текста от другого.
- Синтаксис: тег
является блочным тегом, значит имеет открывающий и закрывающий теги.
- Расположение: тег обычно используется внутри контейнера для размещения абзаца на веб-странице. Может содержать текст, изображения, ссылки и другие элементы HTML.
- Отступы: тег создаёт отступы сверху и снизу от абзаца по умолчанию, чтобы отделить его от окружающего контента.
- Использование в тексте: можно использовать несколько тегов
для создания нескольких абзацев.
❌ Внутри абзаца не могут располагаться крупные структурные теги, заголовки, формы, списки, таблицы. Когда браузер встречает неподходящий тег внутри
, он «выбрасывает» этот тег из
.
Пример использования
Это первый абзац.
Это второй абзац.
⭐ Подробнее про тег
читайте в статье
Тег для блока
Тег используется для группировки структурных элементов или в качестве вспомогательных контейнеров для создания нужной раскладки.
- Синтаксис: тег является блочным тегом и имеет открывающий и закрывающий теги.
- Расположение: тег может быть размещен внутри других элементов HTML, например , , , , и других.
- Использование в структуре веб-страницы: тег часто используется для создания разделов или блоков на веб-странице. Например, можно использовать для группировки связанных элементов, создания сетки, стилей, расположения элементов и многого другого.
- Неструктурированный контент: в отличие от
, , , , не имеет семантического значения и не предназначен для определённого типа контента. Он используется в основном для стилизации и организации контента на странице.
👉 Использовать рекомендуется в тех случаях, если более подходящих семантических тегов не нашлось.
Пример использования
Это первый блок. Это второй блок. ⭐ Подробнее про тег читайте в статье
Тег
используется для создания переноса строки внутри блока текста.
Тег
используется для создания абзацев или блоков текста.
Тег используется для создания блочного контейнера.
Материалы по теме
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
How to Wrap Text Onto a New Line in CSS
Large portions of text breaking the style or layout of your website? Here’s how to wrap text with CSS.
Readers like you help support MUO. When you make a purchase using links on our site, we may earn an affiliate commission. Read More.
Long texts can appear uncontrollable during web design. But they can be unavoidable as well, and sometimes they end up crossing borders. This can create a loose Document Object Model (DOM) with an unnecessary overflow that is not user-friendly.
But here’s the good news: you can deal with such long texts by wrapping them onto a new line using CSS. Here we’ll show you just how to wrap long, unbroken texts with CSS.
How CSS Text Wrap Works
CSS handles stretched long words using the inbuilt word-wrap or overflow-wrap property.
However, when not controlled, browsers handle such long texts by default. They won’t wrap long words until they receive the instruction to do so.
The two major CSS properties mentioned earlier work the same way and you can use them interchangeably. However, they accept four values or syntaxes:
- break-word: This is the actual CSS syntax that tells the browser to wrap a long text over to a new line.
- normal: It breaks each word at the normal points of separation within a DOM. It doesn’t have effect on long strings.
- initial: It’s the default browser’s way of handling strings. Like the normal syntax, it doesn’t break long words.
- inherit: It tells the child element to inherit the property of its parent. But it still doesn’t work with long texts, except you apply break-word to the parent element.
How to Wrap Long Words Using CSS Word Wrap
Wrapping words over to a new line with CSS is easy and doesn’t require cumbersome CSS tweaks to work.
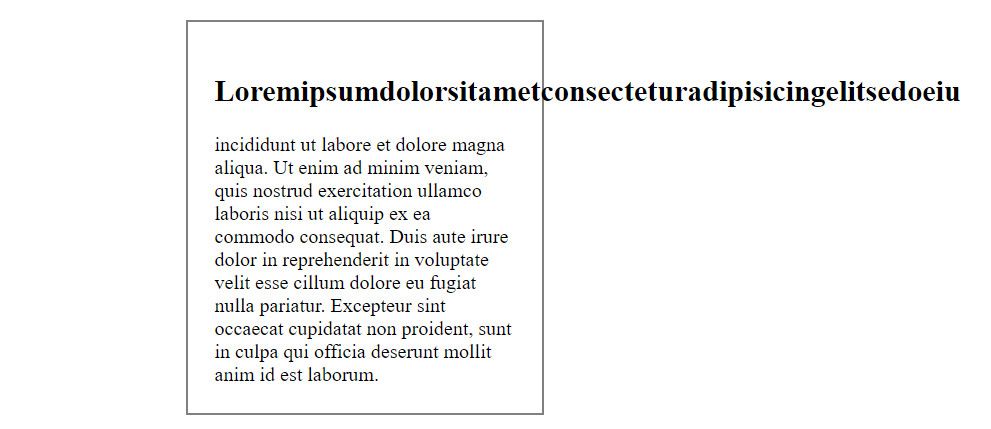
For instance, the long h2 text within the text container in the sample image below crosses the border line:
Let’s see how we can wrap it onto the next line using the word-wrap CSS property:
div class="wrap-it">
This-div-contains-the-long-h2-lorem-text-demonstrated-in the image above
div">
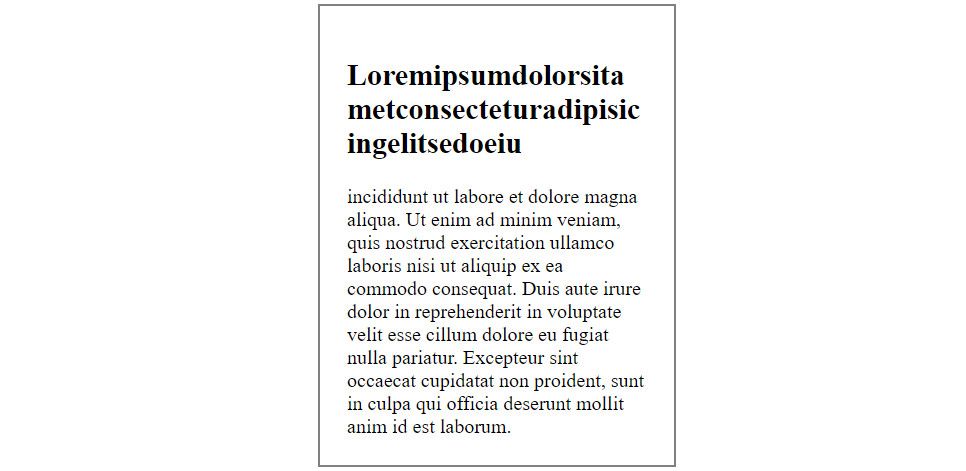
After wrapping the long h2 text in the sample image, here’s the output:
That’s it! You now know how to wrap words onto a new line within your DOM using CSS.
However, as stated earlier, word-wrap and overflow-wrap work the same way and accept similar properties.
To use overflow-wrap instead, just replace word-wrap with it.
Add a Line Break in HTML – Tutorial
This tutorial shows you how to add a line break in HTML. By default, browsers ignore many formatting keystrokes that we take for granted. Examples include the “Enter” and “Tab” keys and multiple uses of the spacebar. To accomplish the same tasks in HTML, you use page formatting tags.
Web browsers wrap text automatically to the next line when the current line reaches the right side of the browser. When you add a line break in HTML, you avoid this text wrapping and start new text the next line. To add a line break to your HTML code, you use the
tag. The
tag does not have an end tag. You can also add additional lines between paragraphs by using the
tags. Each
tag you enter creates another blank line.
Your second sentence would begin on the next line.
Add a Line Break in HTML – Tutorial: A picture of the line break tag used in HTML code.
Add a Line Break in HTML: Instructions
- To add a line break in HTML, open an HTML document to edit the HTML code.
- Then place your cursor at the place in the HTML code where you want to enter a line break.
- Then type the tag:
Add a Line Break in HTML: Video Lesson
The following video lesson, titled “ Adding a Line Break ,” shows how to add a line break to HTML code. This video lesson is from our complete HTML5 and CSS3 training, titled “ Mastering HTML5 and CSS3 Made Easy v.1.0 .”