- Text
- Constructor
- Instance properties
- Instance methods
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- jQuery метод .text()
- jQuery синтаксис:
- Добавлен в версии jQuery
- Значения параметров
- Пример использования
- Методы строк в JavaScript: простая шпаргалка с примерами
- Как изменить регистр
- toLowerCase
- toUpperCase
- Как объединить строки
- concat
- Как разделить строку на подстроки
- split
- Как повторить строку
- repeat
- Как найти подстроку
- charAt
- includes
- indexOf
- lastIndexOf
- endsWith
- startsWith
- search
- Как извлечь подстроку
- slice
- substring
- substr
- Как заменить подстроку
- replace
- replaceAll
- Как добавить в строку пробелы или другие символы
- padEnd
- padStart
- Как удалить пробелы в строке
- trim
- trimEnd
- trimStart
- Как работать с Юникодом
- charCodeAt
- fromCharCode
- Что думаете?
Text
The Text interface represents a text node in a DOM tree.
To understand what a text node is, consider the following document:
html lang="en" class="e"> head> title>Aliens?title> head> body> Why yes. body> html>
- «\n » (after the start tag, a newline followed by four spaces)
- «Aliens?» (the contents of the title element)
- «\n » (after the end tag, a newline followed by two spaces)
- «\n » (after the start tag, a newline followed by two spaces)
- «\n Why yes.\n \n\n» (the contents of the body element)
Each of those text nodes is an object that has the properties and methods documented in this article.
Constructor
Returns a new Text node with the parameter as its textual content.
Instance properties
Inherits properties from its parents, CharacterData , Node , and EventTarget .
Returns a string containing the text of all Text nodes logically adjacent to this Node , concatenated in document order.
Instance methods
Inherits methods from its parent, CharacterData , Node , and EventTarget .
Breaks the node into two nodes at a specified offset.
Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on Feb 19, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
jQuery метод .text()
jQuery метод .text() задает или возвращает текстовое содержимое выбранных элементов.
Обращаю Ваше внимание, что если вы передаете в качестве значения спецсимволы, то они будут кодированы. То есть, если вы передаете следующую строку — текст, то в таком виде и будет произведен вывод (не преобразуется в HTML элемент). А вот если вы решите вернуть значение такой строки (использовать метод без параметра), то в этом случае декодирование не происходит, что может привести к нежелательной ошибке (строка преобразуется в HTML элемент), будьте внимательны.
jQuery синтаксис:
Синтаксис 1.0: $( selector ).text() // метод используется без параметров $( selector ).text( text ) text - String, (Number и Boolean преобразуются в String) Синтаксис 1.4: $( selector ).text() $( selector ).text( text ) $( selector ).text( function(index, text )) text - String, (Number и Boolean преобразуются в String) function - Function // возвращает текстовое содержимое index - Integer
Добавлен в версии jQuery
Значения параметров
- index — возвращает индекс позиции элемента в наборе (среди выбранных элементов).
- text — возвращает текущее содержимое выбранных элементов.
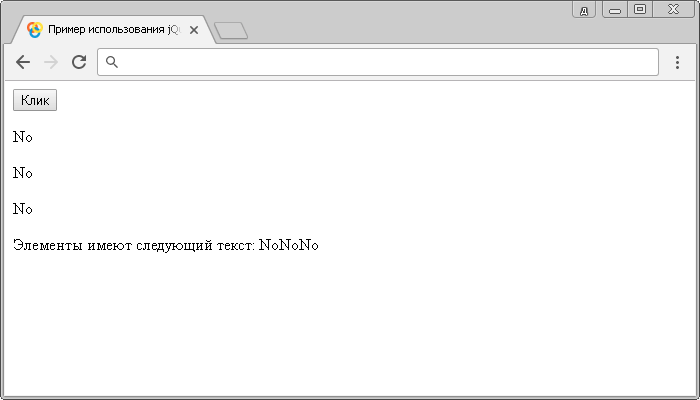
Пример использования
Использование jQuery метода .text() $( document ).ready(function() $("button").click(function() // задаем функцию при нажатиии на элемент $("p").text('No'); // задаем содержимое элементов $("span").append("Элементы имеют следующий текст: " + $("p").text()); // добавляем содержимое всех элементов в документ
>); >); Клик Yes Yes Yes
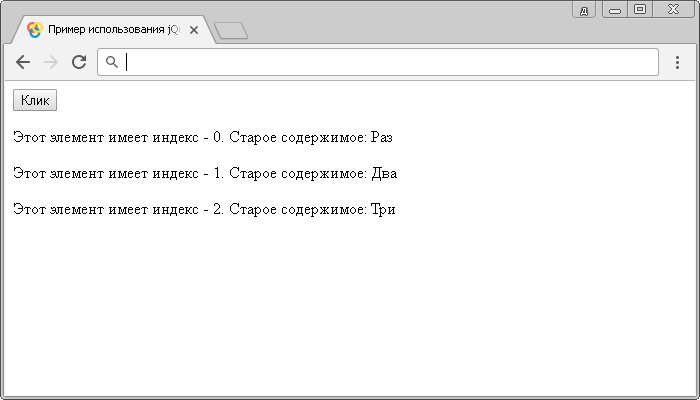
Рассмотрим пример в котором в качестве параметра метода .text() передадим функцию:
Использование функции в качестве параметра метода .text() $( document ).ready(function() $("button").click(function() // задаем функцию при нажатиии на элемент $("p").text(function(index, text) // передаем функцию в качестве параметра метода return "Этот элемент имеет индекс - " + index + (". Старое содержимое: " + text); // возвращаем значение индекса элемента и старое содержимое элемента >); >); >); Клик Раз Два Три В этом примере с использованием jQuery метода .text() и функции, переданной в качестве параметра метода, мы при нажатии на кнопку (элемент ) заменяем содержимое абзацев. Наша функция возвращает значение индекса элемента и старое содержимое элемента (до изменения).
jQuery DOM методы
© 2016-2023 Денис Большаков, замечания и предложения по работе сайта Вы можете направить по адресу basicweb.ru@gmail.com
Кажется, вы используете блокировщик рекламы 🙁
Этот ресурс не является коммерческим проектом и развивается на энтузиазме автора сайта, который посвящает все свое свободное время этому проекту.
Добавьте, пожалуйста, basicweb.ru в исключения блокировщика рекламы, этим вы поможете развитию проекта.
Методы строк в JavaScript: простая шпаргалка с примерами
Любые текстовые данные в JavaScript считаются строками. Это примитивный тип, но язык позволяет работать с ним так, будто он является объектом. В том числе — использовать встроенные в JS методы строк, которые собраны в этой шпаргалке.
Важно: при использовании методов создаётся новая строка, которая записывается в ту же переменную вместо старой строки.
Как изменить регистр
toLowerCase
Преобразует символы в строке в нижний регистр.
"Hello Tproger".toLowerCase(); // "hello tproger"toUpperCase
Преобразует символы в строке в верхний регистр.
"Hello Tproger".toUpperCase(); // "HELLO TPROGER"Как объединить строки
concat
Объединяет две или более строки и возвращает одну строку.
"Hello".concat(" Tproger"); // "Hello Tproger" "Hello".concat(" T", "p", "r", "o", "g", "e", "r"); // "Hello Tproger"Как разделить строку на подстроки
split
Разбивает строку в массив по указанному разделителю, которым может быть подстрока или регулярное выражение. Вторым параметром можно указать ограничитель.
// Получаем каждый символ "Hello Tproger".split(""); // ["H", "e", "l", "l", "o", " ", "T", "p", "r", "o", "g", "e", "r"] // Получаем каждое слово из строки "Hello Tproger".split(" "); //["Hello", "Tproger"] // Устанавливаем ограничитель "Hello Tproger".split(" ", 1); //["Hello"]Как повторить строку
repeat
Принимает в качестве параметра число и повторяет строку указанное количество раз.
"Tproger ".repeat(3); // "Tproger Tproger Tproger "Как найти подстроку
charAt
Возвращает символ по указанному индексу.
includes
Проверяет, содержит ли строка указанную подстроку. Возвращает значение true или false. Вторым параметром можно указать позицию в строке, с которой следует начать поиск.
"Hello Tproger".includes("Tproger"); // true "Hello Tproger".includes("Hello", 1); // falseindexOf
Возвращает индекс первого найденного вхождения указанного значения. Поиск ведётся от начала до конца строки. Если совпадений нет, возвращает -1. Вторым параметром можно передать позицию, с которой следует начать поиск.
"Hello World".indexOf("o"); // 4 "Hello World".indexOf("o", 5); // 7lastIndexOf
Возвращает индекс последнего найденного вхождения указанного значения. Поиск ведётся от конца к началу строки. Если совпадений нет, возвращает -1. Вторым параметром можно передать позицию, с которой следует начать поиск.
"Hello World".lastIndexOf("o"); // 7 "Hello World".lastIndexOf("o", 5); // 4endsWith
Проверяет, заканчивается ли строка символами, заданными первым параметром. Возвращает true или false. Есть второй необязательный параметр — ограничитель по диапазону поиска. По умолчанию он равен длине строки.
"Hello Tproger".endsWith("Tproger"); // true "Hello Tproger".endsWith("Tproger", 12); // falsestartsWith
Проверяет, начинается ли строка с указанных символов. Возвращает true или false. Вторым параметром можно указать индекс, с которого следует начать проверку.
"Hello Tproger".startsWith("Hello"); // true "Hello Tproger".startsWith("Hello", 1); // falsesearch
Проверяет, есть ли в строке указанное значение или регулярное выражение и возвращает индекс начала совпадения.
"hi, hello, hey".search("hello"); // 4Как извлечь подстроку
slice
Извлекает часть строки и возвращает новую строку. Обязательный параметр — начало извлечения. Вторым параметром можно установить границу (по умолчанию — до конца строки).
"Методы строк на Tproger".slice(16); // "Tproger" "Методы строк на Tproger".slice(16, 21); // "Tprog" // Отрицательные значения тоже работают "Методы строк на Tproger".slice(-7); // "Tproger" "Методы строк на Tproger".slice(-7, -2); // "Tprog"substring
Извлекает символы из строки между двумя указанными индексами. Второй индекс указывать не обязательно. В таком случае будут извлечены все символы от начала до конца строки. В отличие от slice, можно задавать start больше, чем end. Отрицательные значения не поддерживаются, они интерпретируются как 0.
"Методы строк на Tproger".substring(5, 2); // "тод"substr
Извлекает часть строки указанной длины. Первым параметром принимает стартовую позицию, вторым — длину. Значение первого параметра может быть отрицательным, тогда позиция определяется с конца строки.
"Методы строк на Tproger".substr(7, 5); // "строк" "Методы строк на Tproger".substr(-7, 5); // "Tprog"Как заменить подстроку
replace
Ищет в строке указанное значение или регулярное выражение и возвращает новую строку, в которой выполнена замена на второй параметр. Можно заменить найденные значения другой строкой или передать функцию для работы над совпадениями.
"hi, hello, hi".replace("hi", "hey"); // "hey, hello, hi" "hi, hello, hi".replace(/hi/g, "hey"); // "hey, hello, hey"replaceAll
Даёт такой же результат, как метод replace() с глобальным флагом g. Заменяет все найденные совпадения другой строкой или переданной функцией.
"hi, hello, hi".replaceAll("hi", "hey"); // "hey, hello, hey"Как добавить в строку пробелы или другие символы
padEnd
Добавляет в конце отступы, пока строка не достигнет длины, заданной первым параметром. Вторым параметром можно указать другой символ вместо пробела.
"Hello Tproger".padEnd(20, "*"); // "Hello Tproger*******"padStart
Добавляет в начале отступы, пока строка не достигнет длины, заданной первым параметром. Вторым параметром можно указать другой символ вместо пробела.
"Hello Tproger".padStart(20, "*"); // "*******Hello Tproger"Как удалить пробелы в строке
trim
Обрезает пробелы с обоих концов строки.
" Hello Tproger ".trim(); // "Hello Tproger"trimEnd
Обрезает пробелы в конце строки
" Hello Tproger ".trimEnd(); // " Hello Tproger"trimStart
Обрезает пробелы в начале строки
" Hello Tproger ".trimStart(); // "Hello Tproger "Как работать с Юникодом
charCodeAt
Возвращает числовое значение Юникода по указанному индексу. Обратите внимание: у букв в верхнем и нижнем регистрах разные коды.
"T".charCodeAt() // 84 "t".charCodeAt() // 116fromCharCode
Преобразует числовые значения Юникода в читаемые символы.
String.fromCharCode(72, 101, 108, 108, 111); // "Hello"Примечание: при работе с эмодзи, редкими математическими символами, иероглифами нужно помнить о суррогатных парах. Это символы, которые записываются двумя 16-битными словами. Длина таких строк — 2.
'?'.length; // 2, редкий китайский иероглифСуррогатные пары не учитывались при создании JS и методы строк charCodeAt / fromCharCode обрабатывают их некорректно. Правильно работают с суррогатными парами редкие методы String.fromCodePoint и str.codePointAt, которые появились в языке недавно.
Для работы со строками в JS есть не только встроенные методы, но и сторонние библиотеки. Они решают задачи более сложные задачи. Но подключать их имеет смысл только в том случае, если возможностей встроенных методов действительно не хватает.
Больше полезных материалов по JS:
Что думаете?
По сути ничего нового , да и чтоб найти хорошую работу не нужно никакого cv , нужно просто быть специалистом и главное иметь желание работать , всё просто Ватсон, да можно найти хорошую работу и без опыта , легко, главное нужно иметь большое желание и немного быть не рукожоп#м ))). Иногда напишут такие требования что сам IT Бог не разберется , а по сути нужен стандартный сисадмин , с универской базой, а понапишут такую ахинею , что никая Википедия таких терминов и знать не знает , кто пишет такие требования idiotusî.))), Хороший айтишник тот который не работает, за него компы пашут и не ломаются, собаки ))). Учись студент
Слава, скиньте, пожалуйста, Ваше резюме, мы с радостью познакомимся с Вами. На данный момент у нас штат полностью укомплектован, но кто знает? талантливым специалистам мы всегда рады.
Сколько раз еще нужно будет повторить простой чек-лист, чтобы исчезли треш-резюме — риторический вопрос.Впрочем так же как и треш-собеседования 🙂