- Fundamental text and font styling
- What is involved in styling text in CSS?
- Fonts
- Color
- Font families
- Web safe fonts
- Default fonts
- HTML: Text layout
- Bold lettering
- Italic highlighting
- Instructions
- Tips
- Definitions
- HTML Layout
- HTML Layout Elements
- tag
- tag
- tag
- tag
- tag
- tag
- tag
- HTML Layout
- Example: HTML Layout
- Table of Contents
Fundamental text and font styling
In this article we’ll start you on your journey towards mastering text styling with CSS. Here we’ll go through all the basic fundamentals of text/font styling in detail, including setting font weight, family and style, font shorthand, text alignment and other effects, and line and letter spacing.
| Prerequisites: | Basic computer literacy, HTML basics (study Introduction to HTML), CSS basics (study Introduction to CSS). |
|---|---|
| Objective: | To learn the fundamental properties and techniques needed to style text on web pages. |
What is involved in styling text in CSS?
If you have worked with HTML or CSS already, e.g., by working through these tutorials in order, then you know that text inside an element is laid out inside the element’s content box. It starts at the top left of the content area (or the top right, in the case of RTL language content), and flows towards the end of the line. Once it reaches the end, it goes down to the next line and flows to the end again. This pattern repeats until all the content has been placed in the box. Text content effectively behaves like a series of inline elements, being laid out on lines adjacent to one another, and not creating line breaks until the end of the line is reached, or unless you force a line break manually using the element.
Note: If the above paragraph leaves you feeling confused, then no matter — go back and review our Box model article to brush up on the box model theory before carrying on.
The CSS properties used to style text generally fall into two categories, which we’ll look at separately in this article:
- Font styles: Properties that affect a text’s font, e.g., which font gets applied, its size, and whether it’s bold, italic, etc.
- Text layout styles: Properties that affect the spacing and other layout features of the text, allowing manipulation of, for example, the space between lines and letters, and how the text is aligned within the content box.
Note: Bear in mind that the text inside an element is all affected as one single entity. You can’t select and style subsections of text unless you wrap them in an appropriate element (such as a or ), or use a text-specific pseudo-element like ::first-letter (selects the first letter of an element’s text), ::first-line (selects the first line of an element’s text), or ::selection (selects the text currently highlighted by the cursor).
Fonts
Let’s move straight on to look at properties for styling fonts. In this example, we’ll apply some CSS properties to the following HTML sample:
h1>Tommy the cath1> p>Well I remember it as though it were a meal ago…p> p> Said Tommy the Cat as he reeled back to clear whatever foreign matter may have nestled its way into his mighty throat. Many a fat alley rat had met its demise while staring point blank down the cavernous barrel of this awesome prowling machine. Truly a wonder of nature this urban predator — Tommy the cat had many a story to tell. But it was a rare occasion such as this that he did. p>
Color
The color property sets the color of the foreground content of the selected elements, which is usually the text, but can also include a couple of other things, such as an underline or overline placed on text using the text-decoration property.
color can accept any CSS color unit, for example:
This will cause the paragraphs to become red, rather than the standard browser default of black, like so:
h1>Tommy the cath1> p>Well I remember it as though it were a meal ago…p> p> Said Tommy the Cat as he reeled back to clear whatever foreign matter may have nestled its way into his mighty throat. Many a fat alley rat had met its demise while staring point blank down the cavernous barrel of this awesome prowling machine. Truly a wonder of nature this urban predator — Tommy the cat had many a story to tell. But it was a rare occasion such as this that he did. p>
Font families
To set a different font for your text, you use the font-family property — this allows you to specify a font (or list of fonts) for the browser to apply to the selected elements. The browser will only apply a font if it is available on the machine the website is being accessed on; if not, it will just use a browser default font. A simple example looks like so:
This would make all paragraphs on a page adopt the arial font, which is found on any computer.
Web safe fonts
Speaking of font availability, there are only a certain number of fonts that are generally available across all systems and can therefore be used without much worry. These are the so-called web safe fonts.
Most of the time, as web developers we want to have more specific control over the fonts used to display our text content. The problem is to find a way to know which font is available on the computer used to see our web pages. There is no way to know this in every case, but the web safe fonts are known to be available on nearly all instances of the most used operating systems (Windows, macOS, the most common Linux distributions, Android, and iOS).
The list of actual web safe fonts will change as operating systems evolve, but it’s reasonable to consider the following fonts web safe, at least for now (many of them have been popularized thanks to the Microsoft Core fonts for the Web initiative in the late 90s and early 2000s):
| Name | Generic type | Notes |
|---|---|---|
| Arial | sans-serif | It’s often considered best practice to also add Helvetica as a preferred alternative to Arial as, although their font faces are almost identical, Helvetica is considered to have a nicer shape, even if Arial is more broadly available. |
| Courier New | monospace | Some OSes have an alternative (possibly older) version of the Courier New font called Courier. It’s considered best practice to use both with Courier New as the preferred alternative. |
| Georgia | serif | |
| Times New Roman | serif | Some OSes have an alternative (possibly older) version of the Times New Roman font called Times. It’s considered best practice to use both with Times New Roman as the preferred alternative. |
| Trebuchet MS | sans-serif | You should be careful with using this font — it isn’t widely available on mobile OSes. |
| Verdana | sans-serif |
Note: Among various resources, the cssfontstack.com website maintains a list of web safe fonts available on Windows and macOS operating systems, which can help you make your decision about what you consider safe for your usage.
Note: There is a way to download a custom font along with a webpage, to allow you to customize your font usage in any way you want: web fonts. This is a little bit more complex, and we will discuss it in a separate article later on in the module.
Default fonts
CSS defines five generic names for fonts: serif , sans-serif , monospace , cursive , and fantasy . These are very generic and the exact font face used from these generic names can vary between each browser and each operating system that they are displayed on. It represents a worst case scenario where the browser will try its best to provide a font that looks appropriate. serif , sans-serif , and monospace are quite predictable and should provide something reasonable. On the other hand, cursive and fantasy are less predictable and we recommend using them very carefully, testing as you go.
The five names are defined as follows:
body font-family: sans-serif; >HTML: Text layout
Any text contains key parts that one wants to convey to the reader. These can be definitions, clues, key idea. If there is a lot of text, such parts can get lost or not be detected at all. How do you help the browser and the user quickly find those parts on a page? In HTML markup, you can use bold and italics for this purpose.
Bold lettering
To bold the text, one of the two paired tags is used: or :
Code Basics — programming courses.
Code Basics — programming courses.
HTML — Hypertext Markup Language
HTML — Hypertext Markup Language
Both examples illustrate adding boldface to a section of text. But why were two different tags used for visually identical results? It's all about semantics, that is, meaning. In this case, the meaning of the tag:
- — a simple text selection. It can be used anywhere to visually highlight text. This tag has no meaning whatsoever
- — the logical highlighting of an important section of text. This tag is semantic and marks the important part. It should not be applied to all areas in a row
Once upon a time, the developers wanted these tags to look different and differ in terms of behavior for the browser, but history has taken a slightly different path. Nowadays it is considered that is redundant and you should use CSS for visual highlighting and for important sections.
Italic highlighting
The italic emphasis is very similar to the bold emphasis, but it emphasizes the key part, not the key part. For example:
Code Basics — programming free courses
Code Basics — programming free courses
In this example, two parts of the text were marked:
- The tag was used to mark the name of the Code Basics portal. The tag is intended to visually italicize text and has no semantic meaning
- The tag highlighted the phrase "free courses". This is the logical emphasis on the free nature of the courses that has been given to the offer. There are many courses and no free ones, so it's worth adding emphasis to this part of the sentence
Instructions
Add the phrase to the editor
in which make the word "courses" bold (physical markup) and highlight the combination "by programming" in italics (logical markup). Don't forget to wrap the phrase in a paragraph
If you've reached a deadlock it's time to ask your question in the «Discussions». How ask a question correctly:
- Be sure to attach the test output, without it it's almost impossible to figure out what went wrong, even if you show your code. It's complicated for developers to execute code in their heads, but having a mistake before their eyes most probably will be helpful.
Tests are designed so that they test the solution in different ways and against different data. Often the solution works with one kind of input data but doesn't work with others. Check the «Tests» tab to figure this out, you can find hints at the error output.
It's fine. 🙆 One task in programming can be solved in many different ways. If your code passed all tests, it complies with the task conditions.
In some rare cases, the solution may be adjusted to the tests, but this can be seen immediately.
It's hard to make educational materials that will suit everyone. We do our best but there is always something to improve. If you see a material that is not clear to you, describe the problem in “Discussions”. It will be great if you'll write unclear points in the question form. Usually, we need a few days for corrections.
By the way, you can participate in courses improvement. There is a link below to the lessons course code which you can edit right in your browser.
Tips
- Tags for visual emphasis are shorter than for semantic emphasis. It helps to remember when to use and , and when to use and
- In practice, instead of and they use CSS styling
Definitions
- Semantics Meaning. In the context of HTML - the semantic choice of markup for a piece of information
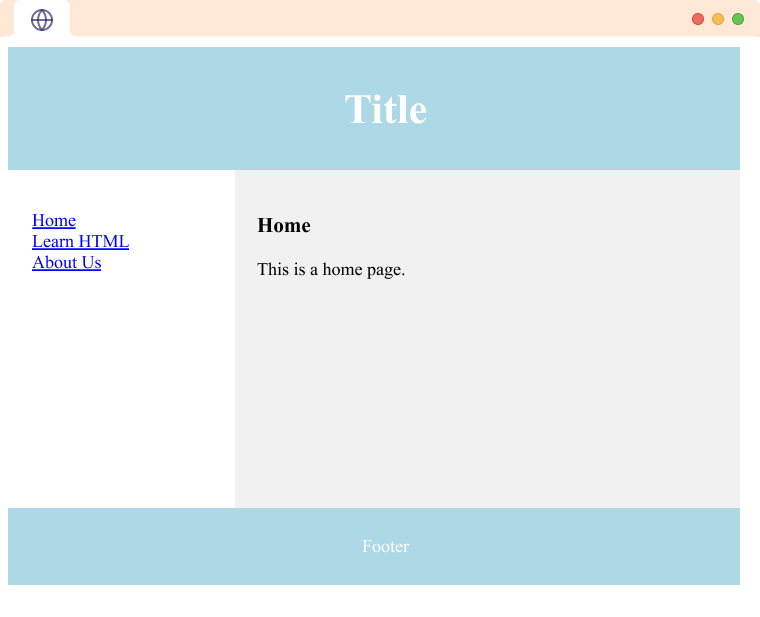
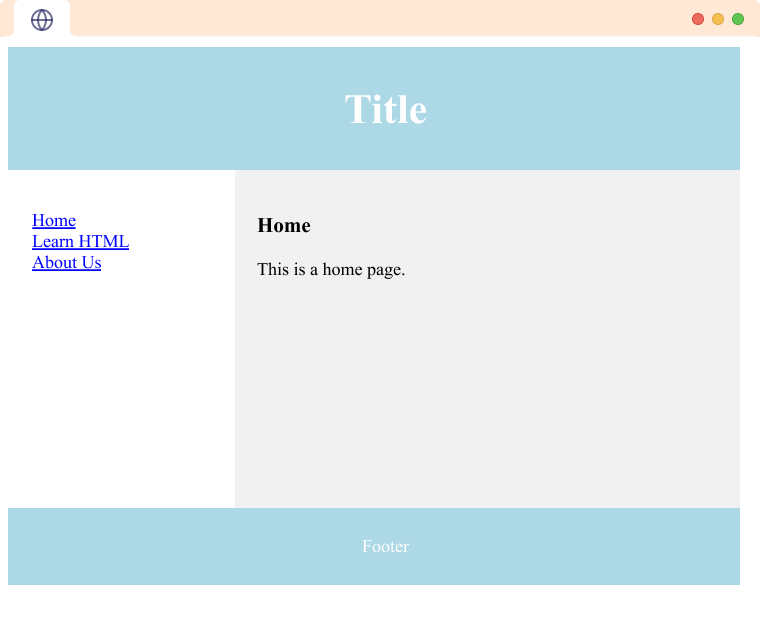
HTML Layout
As you can see we have various contents on the page like heading, footer, the home page, etc in a structured way.
HTML Layout Elements
There are various HTML Layout elements. They are as follows:
tag
A tag defines the document's header. For example,
Browser output
tag
The tag represents a section of a page that links to other pages or to parts within the page.
tag
The tag in HTML represents a standalone section of content within a document. To learn more visit HTML .
tag
The tag in HTML represents a self-contained piece of content that can be reused.
tag
The tag is used to represent a portion of a document that is indirectly related to the main content. It is most commonly used as a sidebar in the document. To learn more visit HTML .
tag
The HTML tag defines the footer of the HTML document or section. To learn more visit HTML .
tag
The tag provides additional details that the user can view or hide on demand. For example,
The tag defines the visible heading for the element. Here, if we click on Click me the Hidden content will be displayed.
HTML Layout
Let's create a simple layout using CSS.
In the above example, we have created a with a class box . Inside it, we have a and an element with class yellow and blue respectively. We have used CSS to arrange the elements.
- display: flex - arranges the box next to each other in a row
- height: 200 px - sets the height to 200 pixels
Then, we have also used CSS for the with class blue and yellow .
- width - sets the width of
- height - sets the height of
- background-color - sets the background color of
We'll learn more about CSS layouts in our CSS tutorials.
Example: HTML Layout
Browser output