- HTML Layout Elements and Techniques
- Example
- Cities
- London
- HTML Layout Elements
- HTML Layout Techniques
- CSS Frameworks
- CSS Float Layout
- Example
- Cities
- London
- CSS Flexbox Layout
- Example
- Cities
- London
- CSS Grid Layout
- How to put image and text side-by-side in HTML?
- Select the ideal picture and text
- How to display image and text side by side using grid method?
- Include CSS
- Using flexbox method
- Using Float text
- Conclusion
- Sharing is caring
- HTML Layout
- HTML Layout Elements
- tag
- tag
- tag
- tag
- tag
- tag
- tag
- HTML Layout
- Example: HTML Layout
- Table of Contents
HTML Layout Elements and Techniques
Websites often display content in multiple columns (like a magazine or a newspaper).
Example
Cities
London
London is the capital city of England. It is the most populous city in the United Kingdom, with a metropolitan area of over 13 million inhabitants.
Standing on the River Thames, London has been a major settlement for two millennia, its history going back to its founding by the Romans, who named it Londinium.
HTML Layout Elements
HTML has several semantic elements that define the different parts of a web page:
— Defines a set of navigation links
— Defines a section in a document
— Defines an independent, self-contained content
— Defines content aside from the content (like a sidebar)
— Defines a footer for a document or a section
— Defines additional details that the user can open and close on demand
— Defines a heading for the element
- — Defines a header for a document or a section
- — Defines a set of navigation links
- — Defines a section in a document
- — Defines an independent, self-contained content
- — Defines content aside from the content (like a sidebar)
- — Defines a footer for a document or a section
- — Defines additional details that the user can open and close on demand
- — Defines a heading for the element
You can read more about semantic elements in our HTML Semantics chapter.
HTML Layout Techniques
There are four different techniques to create multicolumn layouts. Each technique has its pros and cons:
CSS Frameworks
If you want to create your layout fast, you can use a CSS framework, like W3.CSS or Bootstrap.
Ever heard about W3Schools Spaces? Here you can create your website from scratch or use a template, and host it for free.
CSS Float Layout
It is common to do entire web layouts using the CSS float property. Float is easy to learn — you just need to remember how the float and clear properties work. Disadvantages: Floating elements are tied to the document flow, which may harm the flexibility. Learn more about float in our CSS Float and Clear chapter.
Example
Cities
London
London is the capital city of England. It is the most populous city in the United Kingdom, with a metropolitan area of over 13 million inhabitants.
Standing on the River Thames, London has been a major settlement for two millennia, its history going back to its founding by the Romans, who named it Londinium.
CSS Flexbox Layout
Use of flexbox ensures that elements behave predictably when the page layout must accommodate different screen sizes and different display devices.
Learn more about flexbox in our CSS Flexbox chapter.
Example
Cities
London
London is the capital city of England. It is the most populous city in the United Kingdom, with a metropolitan area of over 13 million inhabitants.
Standing on the River Thames, London has been a major settlement for two millennia, its history going back to its founding by the Romans, who named it Londinium.
CSS Grid Layout
The CSS Grid Layout Module offers a grid-based layout system, with rows and columns, making it easier to design web pages without having to use floats and positioning.
Learn more about CSS grids in our CSS Grid Intro chapter.
How to put image and text side-by-side in HTML?
One of the common tasks that web developers face is how to put image and text side-by-side in HTML without them overlapping each other. In most cases, you can simply paste the image or video into your document and type out the text around it.
However, if the text or image is too long for the space you have available on the page, you may have to redesign your layout or position the image elsewhere on your page.
This can be a little tricky to do, but there are some simple techniques that you can use.
In this tutorial, we’ll demonstrate how to put an image and text side by side in your HTML project. We will use the and tags to do this. The text will be placed directly below the image using CSS properties. So let’s get going!
Select the ideal picture and text
First, locate an image that you wish to use. If you already have one, great! If not, you can look for images on the internet in a variety of places. Once you have the image that you want to use, you just need to copy its URL and then paste it into your project.
Next, write the text that will appear next to your image. You can write your text in any text editor (like Microsoft Word) and then copy and paste it into an HTML document.
How to display image and text side by side using grid method?
If you want to put text and an image side-by-side in your HTML document, there are a few simple steps you can follow.
- First, Open the HTML editor on your pc.
- You must create a div> element and assign it the necessary attributes. The element is used to group related elements together and it is often used to display content on a page such as images and text.
- Next, you need to add the image to the element. To do this, use the
tag and specify the source attribute. This attribute identifies the URL of the image file you would like to display on the page. For example, if you wanted to display an image from the “www.google.com” website, you would enter “https://www.google.com” in the source attribute.
- Finally, add the
tags between the element and the image using thetag to wrap the element around the image.
- You can use CSS to style your webpage and give your divs certain properties, but you don’t need to worry about this just yet as we’ll be creating an example webpage using the default styles that HTML provides for us. The first step is to create a web page that displays an image alongside a block of text.
A webpage with the appearance shown below will be created using the code below:
Code language: HTML, XML (xml)html> html> head> title>Pretty Paris title> head> body> div class="container"> div class="image"> img src="https://i.pinimg.com/564x/59/32/29/593229739184504afd9507cc42a9cb86.jpg"> div> div class="text"> h1>This is a beautiful picture. h1> div> div> body> html>
As you can see, the image is displayed at the top-left corner of the page and the text is displayed below it.
Include CSS
The next step is to add some styling so that the text is bigger and bolder than the rest of the image. To do this, use CSS to specify the size of the element and ensure that the text is beside the image.
The following code will display the image and set it to be the same size as the text:
Code language: CSS (css).container < display: grid; align-items: center; grid-template-columns: 1fr 1fr 1fr; column-gap: 5px; > img < max-width: 100%; max-height:100%; > .text < font-size: 70px; >
Using flexbox method
If you’re looking to embed text and an image side-by-side in HTML, then you can use the flexbox layout module. Here’s how:
- In your HTML, create a container element for your text and image. For example, you can nest a inside alike this:
- The CSS property selector may be used to change the container’s display property to”flex”. For instance, you could put the following in your CSS file: .text-wrapper
- Next, define some properties for the container’s children – the image and the text. To do this, create individual CSS rules for each element using the property selector (in this case, the > symbol).
- For example, you might add the following rules to the HTML file:
Code language: HTML, XML (xml)html> html> head> title>Pretty Paris title> head> style> .container < display: flex; align-items: center; justify-content: center > img < max-width: 100%; max-height:100%; > .text < font-size: 20px; padding-left: 20px; > style> body> div class="container"> div class="image"> img src="https://i.pinimg.com/564x/59/32/29/593229739184504afd9507cc42a9cb86.jpg"> div> div class="text"> h1>Paris is one of the most magnificient cities in France. h1> div> div> body> html>With these rules in place, your container should now look something like this:
Using Float text
Floating text is a great way to create an image that stands out from the surrounding text.
We’ll show you how to do it with the float property
- The first thing we need to do is add the image to our HTML document. We can do this by using the img element, like this:
- Now that we’ve added the image, we need to style it so that the text will surround it instead of underneath it. we’re going to use the float property to accomplish this. The float property allows you to control where an element is positioned in a page.
- There are three different values for this property that you can use: left, right, and center. You can combine these values to create custom positioning of your elements. To display the text alongside the image, we’re going to set our image to float: left; This will position the image to the left and allow us to place the text on the right instead.
- Once we’ve added our text and set the image to float: left; we can wrap our content with the tag and place the image inside of it. Next, we can use the align property of the tag to align the text in the center of the . The picture may then be placed within the div> tag, right next to the text.
Code language: HTML, XML (xml)html> html> head> title>Pretty flower title> head> style> .container < align-items: center; justify-content: center; > img < max-width: 25%; max-height:15%; float: left; > .text < font-size: 20px; padding-left: 20px; padding-top: 20%; float: left; > style> body> div class="container"> div class="image"> img src="https://i.pinimg.com/564x/48/bf/c9/48bfc9ae0a10418849a3f50d57c08897.jpg"> div> div class="text"> h1>This is a beautiful garden. h1> div> div> body> html>This will place the image right next to your text so that you can see both of them at the same time. Easy, right?
Image on the left – HTML code on the right 🙂
Conclusion
Putting images and text side-by-side in HTML is a great way to create a visually appealing web page. There are a few different ways to do this by using but the easiest way is to use the ‘align’ attribute. With a little bit of code, you can have your images and text aligned perfectly on your web page. Thanks for reading!
Sharing is caring
Did you like what Vanshika wrote? Thank them for their work by sharing it on social media.
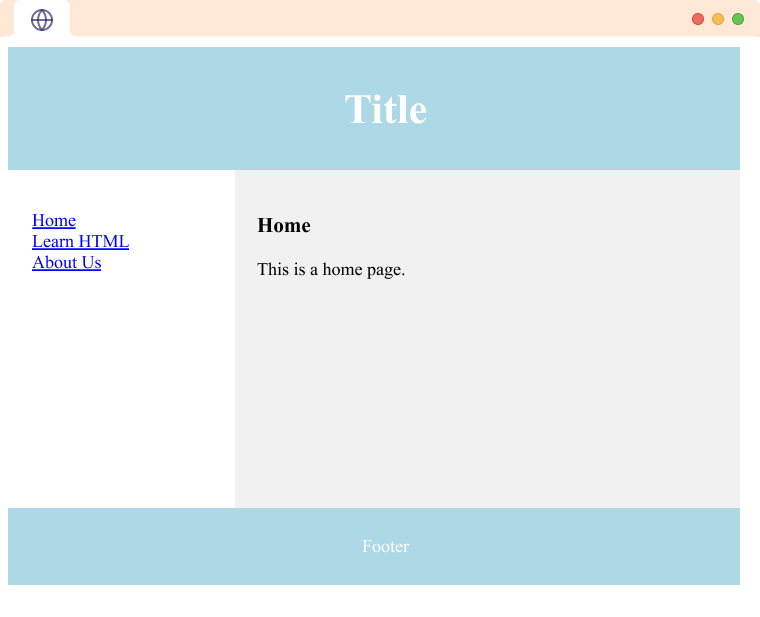
HTML Layout
As you can see we have various contents on the page like heading, footer, the home page, etc in a structured way.
HTML Layout Elements
There are various HTML Layout elements. They are as follows:
tag
A tag defines the document’s header. For example,
Browser output
tag
The tag represents a section of a page that links to other pages or to parts within the page.
tag
The tag in HTML represents a standalone section of content within a document. To learn more visit HTML .
tag
The tag in HTML represents a self-contained piece of content that can be reused.
tag
The tag is used to represent a portion of a document that is indirectly related to the main content. It is most commonly used as a sidebar in the document. To learn more visit HTML .
tag
The HTML tag defines the footer of the HTML document or section. To learn more visit HTML .
tag
The tag provides additional details that the user can view or hide on demand. For example,
The tag defines the visible heading for the element. Here, if we click on Click me the Hidden content will be displayed.
HTML Layout
Let’s create a simple layout using CSS.
In the above example, we have created a with a class box . Inside it, we have a and an element with class yellow and blue respectively. We have used CSS to arrange the elements.
- display: flex — arranges the box next to each other in a row
- height: 200 px — sets the height to 200 pixels
Then, we have also used CSS for the with class blue and yellow .
- width — sets the width of
- height — sets the height of
- background-color — sets the background color of
We’ll learn more about CSS layouts in our CSS tutorials.
Example: HTML Layout
Browser output
Table of Contents