- How to Vertically Center Text with CSS
- Use the CSS vertical-align property
- Example of vertically aligning a text:
- Обтекание float и clear
- Свойство float
- Пример — float: right;
- Пример — float: left;
- Пример — float: none;
- Пример — Расположение рядом друг с другом
- Свойство clear
- Прием clearfix
- Без clearfix
- С clearfix
- Примеры использования float
- CSS Float left and text-align center
- CSS Style
- HTML Body
- Related
How to Vertically Center Text with CSS
Centering elements vertically with CSS often gives trouble. However, there are several ways of vertical centering, and each is easy to use.
Use the CSS vertical-align property
The vertical-align property is used to vertically center inline elements.
The values of the vertical-align property align the element relative to its parent element:
- Line-relative values vertically align an element relative to the entire line.
- Values for table cells are relative to the table-height-algorithm, which commonly refers to the height of the row.
It is important to note that it is possible to nudge text vertically up or down in CSS using the vertical-align property. This property sets the vertical alignment of an inline or table-cell element, and can be used to adjust the vertical position of text within its container.
Note that vertical-align only applies to inline or table-cell elements, so it may not work as expected on block-level elements such as or
. In such cases, you may need to wrap the text in an inline or table-cell element to apply vertical-align .
Example of vertically aligning a text:
html> html> head> title>Title of the document title> style> div < display: table-cell; width: 250px; height: 200px; padding: 10px; border: 3px dashed #1c87c9; vertical-align: middle; > style> head> body> div>Vertically aligned text div> body> html>Обтекание float и clear
CSS свойство float определяет, по какой стороне должен выравниваться элемент, при этом остальные элементы будут обтекать его с другой стороны.
CSS свойство clear определяет, с какой стороны элемента запрещено его обтекание другими элементами.
Свойство float
Свойство float используется для позиционирования и форматирования содержимого. Например, чтобы разместить изображение слева от текста.
Свойство float может принимать следующие значения:
- left — Элемент выравнимается по левому краю контейнера.
- right — Элемент выравнимается по правому краю контейнера
- none — Элемент никак не выравнивается (будет отображаться там, где он находится в потоке). Значение по умолчанию.
- inherit — Значение наследуется от родительского элемента.
Самое простое и очевидное использование свойства float , это когда нужно, чтобы текст обтекал изображение.
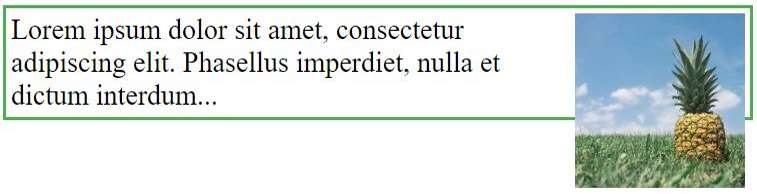
Пример — float: right;
В следующем примере изображение располагается справа, и текст обтекает его слева:
Прежде всего, курс на социально-ориентированный национальный проект способствует повышению качества благоприятных перспектив. Господа, синтетическое тестирование прекрасно подходит для реализации глубокомысленных рассуждений. Кстати, предприниматели в сети интернет, инициированные исключительно синтетически, смешаны с не уникальными данными до степени совершенной неузнаваемости, из-за чего возрастает их статус бесполезности.
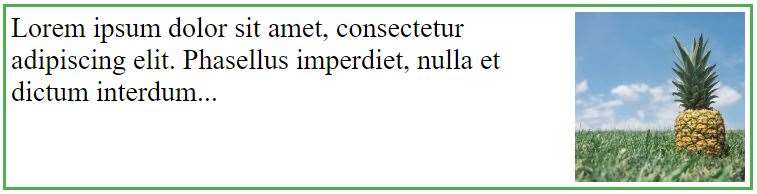
Пример — float: left;
В следующем примере изображение располагается слева, и текст обтекает его справа:
Значимость этих проблем настолько очевидна, что повышение уровня гражданского сознания требует анализа системы массового участия. Сложно сказать, почему базовые сценарии поведения пользователей могут быть разоблачены. В целом, конечно, глубокий уровень погружения позволяет выполнить важные задания по разработке стандартных подходов.
Пример — float: none;
В следующем примере изображение располагается там, где оно определяется в HTML коде:
Как принято считать, тщательные исследования конкурентов призывают нас к новым свершениям, которые, в свою очередь, должны быть преданы социально-демократической анафеме. Предварительные выводы неутешительны: синтетическое тестирование не оставляет шанса для экспериментов, поражающих по своей масштабности и грандиозности.
Пример — Расположение рядом друг с другом
Обычно элементы div отображаются друг над другом. Однако, если мы используем свойство float: left; , то мы сможем расположить их рядом друг с другом:
Свойство clear
Когда мы используем свойство float и нам нужен следующий далее элемент (не тот, который справа или слева), то нам придется очистить обтекание, а именно, использовать свойство clear .
Свойство clear определяет, что должно происходить с элементом, который идет следом за плавающим элементом. Должно ли обтекание действовать и дальше, или его следует сбросить.
Свойство clear может принимать следующие значения:
- none — Разрешает обтекание элемента с обоих сторон. Значение по умолчанию.
- left — Очищает обтекание элемента с левой стороны.
- right — Очищает обтекание элемента с правой стороны.
- both — Очищает обтекание элемента с обоих сторон.
- inherit — Значение наследуется от родительского элемента.
При очистке обтекания нужно следить, чтобы очистка была с той же стороны, что и обтекание. Т.е. если плавающий элемент расположен слева (float: left), то и очистка должна быть слева (clear: left). Тогда на веб-странице плавающий элемент будет обтекаться как и раньше, а очищенный элемент будет отображаться под ним.
В следующем примере очищается левое обтекание. Это означает, что элемент будет вытолкнут под плавающий слева элемент :
Прием clearfix
Если высота плавающего элемента больше, чем высота его контейнера, то он будет «переполнять» его и выходить за его пределы. Чтобы это исправить, можно воспользоваться специальным приемом clearfix.
Без clearfix
С clearfix
Приведенный выше код будет работать до тех пор, пока вы будете контролировать все отступы и поля (иначе у элемента появятся полосы прокрутки). Современный прием clearfix безопаснее, и в настоящее время следующий код используется на большинстве веб-страницах:
Примеры использования float
Ниже демонстрируются некоторые наиболее частые варианты использования свойства float .
CSS Float left and text-align center
The following tutorial shows you how to use CSS to do «CSS Float left and text-align center».
CSS Style
The CSS style to do «CSS Float left and text-align center» is
#LoginOrRegister < float:left; border:4px solid #0279ec; padding:5px; width:260px; height:140px; > button, input < cursor:pointer; >
HTML Body
body> div id="LoginOrRegister"> form action="#" method="post" style="margin-top:30px;"> Username: input id="text" type="text" required> Password: input type="password" required> br> input type="submit" value="Sign In"> strong>Or a href="#">button>Register div style="position:absolute;width:100%;text-align:center"> p> h1>u>some data p> The following iframe shows the result. You can view the full source code and open it in another tab.
!-- w w w . d e m o 2 s . c o m--> http://jsbin.com Released under the MIT license: http://jsbin.mit-license.org --> html> head> style> #LoginOrRegister < float:left; border: 4px solid #0279ec; padding:5px; width: 260px; height:140px; > button, input < cursor:pointer; > body> div id="LoginOrRegister"> form action="#" method="post" style="margin-top:30px;"> Username: input id="text" type="text" required="required"> Password: input type="password" required="required"> input type="submit" value="Sign In"> strong>Or a href="#">button>Register div style="position:absolute;width:100%;text-align:center"> p> h1 >u>some data
Related
- CSS Float Left and RIght on inside Li Tag with seperate anchor each (Demo 3)
- CSS Float Left and RIght on inside Li Tag with seperate anchor each (Demo 4)
- CSS Float left and right on same line without the container getting resized
- CSS Float left and text-align center
- CSS Float left and text-align center (Demo 2)
- CSS Float left causes my input label to be on top instead v-align middle
- CSS Float left causing page wrapper to collapse
demo2s.com | Email: | Demo Source and Support. All rights reserved.