- How to Test HTML Code In a Browser: Top 5 Extensions
- Firebug Lite
- Chrome Editor
- Chrome HTML editor WebStudio for Webpages
- HTML CSS Live Editor
- SEO Checker Tool
- How to Test HTML Code in a Browser?
- Importance of Testing HTML Code in the Browser
- How to Test HTML Code in a Browser
- Testing HTML Code using BrowserStack Live
How to Test HTML Code In a Browser: Top 5 Extensions
We will go over some HTML Code extensions that improve writing and editing HTML, as well as all other languages that are basically HTML with extra powers. These are just a few that I’ve tried and enjoyed. Some may not appeal to you, solve a problem you don’t have, or feel like extra clutter.
Firebug Lite
Firebug Lite is a fantastic extension that allows you to view any website’s HTML, CSS, or Javascript code. If you highlight a specific web page area for which you are trying to figure out the code and then right-click, you will see the option to Inspect Element. The HTML/CSS/Javascript code for that Element will be displayed when you press it. The ability to modify website traits and behavior to preview how the changes would look before implementing them is a fantastic feature of Firebug Lite.
Chrome Editor
Google Chrome includes an HTML editor that allows you to code directly in the browser. It also works with jQuery and Flash. You can debug your code in the browser as well. Chrome Editor also includes a syntax highlighter that you can toggle on and off to help you visually separate the different elements by color. When you’re happy with your code, save it locally to your system. It also supports HTML5, which is a valuable feature.
Chrome HTML editor WebStudio for Webpages
It is unnecessary to download and install an HTML editor to create new or modify existing web pages. WebStudio’s HTML editor can perform all necessary editing operations directly within a browser. This Chrome HTML editor allows web developers to change font size and color, add hyperlinks, change paragraph indents, and manipulate a page’s code.
HTML CSS Live Editor
This functional Chrome HTML and CSS editor lets your code run immediately within the browser window. It also includes several features that help to simplify and accelerate the web development process. These include highlighting specific sections of your code for future reference, code line numbers, and automatic tag alignment. Chrome users have installed this CSS editor over 10,000 times. You could try it as well.
SEO Checker Tool
Web developers can instantly perform an SEO audit of a page using this free SEO Chrome addon. With a single click, you can determine whether a page is Google-friendly or not. The SEO Checker Tool will generate a detailed SEO report with the current score of a page. This report will include duplicate links, loading times, and other essential details. This is undoubtedly one of the best Google Chrome SEO extensions.
How to Test HTML Code in a Browser?
HTML is the backbone of all the web pages on the web.
HTML is used to make the basic structure of a website and display the page’s desired UI. Since it is the foundation of any web page, it becomes vital to test HTML code in a normal browser along with cross-browser testing scenarios. The quickest way is to test it on the browser, so, let’s look at how this can be done and also how to test HTML code on real device-browser combinations.
Importance of Testing HTML Code in the Browser
One may wonder why it would be required to test code in the browser. To clarify, testing HTML code in a browser refers to checking minor changes in the code. For example, checking if CSS for cross browser compatibility is being appropriately applied or manipulating an element in HTML to check its behavior.
Dev tools allow developers to inspect the HTML code, check load times of assets, store data, and much more.
- Using dev tools makes it very easy for developers to test small code changes and analyze the page’s behavior.
- It is worth noting that testing HTML code in a browser is a far cry from the traditional manual or automated tests done on any application.
- They are extensive tests done to test the functionality and reliability of an application, whereas dev tools help to test websites on a much smaller level.
Dev tools are available in every browser and have the same features all across. It would be even swell if there was a platform to perform cross-browser testing . BrowserStack is the industry-leading cloud infrastructure that allows users to test their applications across devices, browsers, and operating systems. It also has built-in Dev tools where users can test their HTML code on a real device in any browser for detecting any cross browser compatibility issues.
You can also perform a lighthouse test on your website using the dev tools, which gives your website an overall score in terms of performance, accessibility, SEO, etc. this is a benchmark for all the websites and is a very useful tool.
How to Test HTML Code in a Browser
Every browser has a handy feature where developers can test HTML code on the browser page. Let’s see how
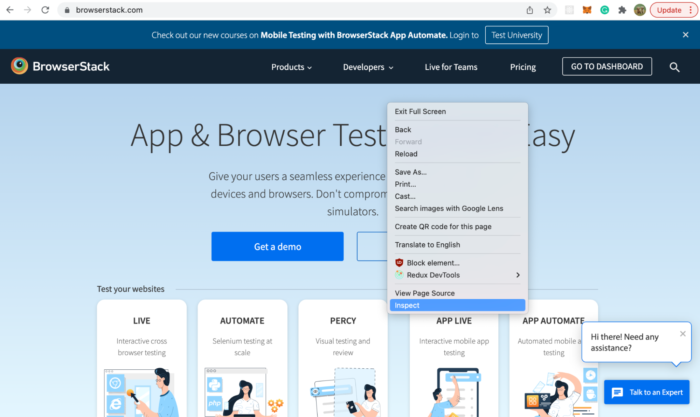
- Visit any website. On right-clicking anywhere on the page, one can inspect the page, by clicking on the inspect button.
- Clicking on Inspect opens the browser dev tools where developers can see the entire HTML code and CSS used to develop the page in the “Elements” tab.
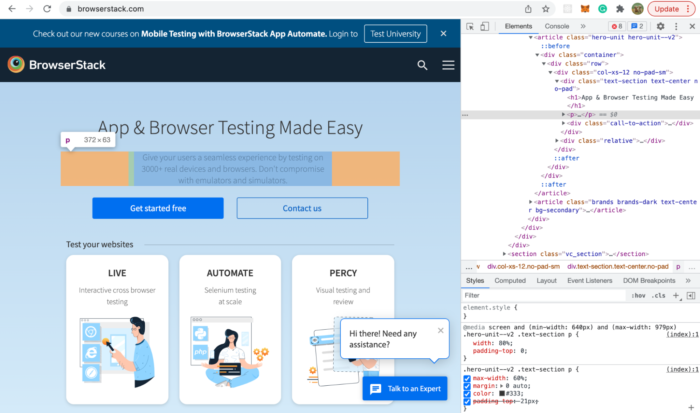
- On hovering over any element in the HTML code, the corresponding element gets highlighted on the page as seen below.
- Let’s say a developer wants to change the background color and test it on the browser. It can be done by accessing the CSS values as seen in the dev tools.
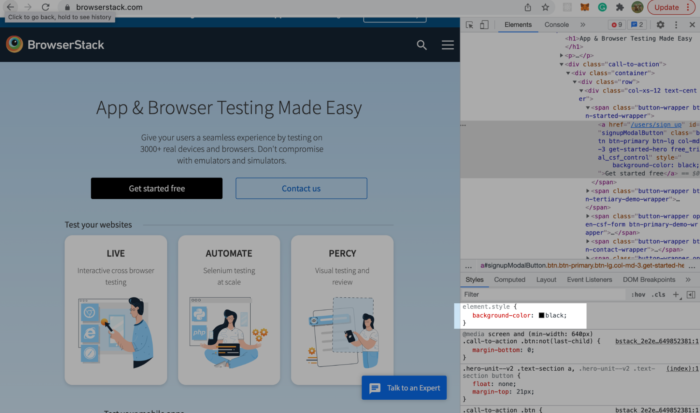
- Let’s change the background color of the “Get started free” button from blue to black. To do this, locate the element in the HTML code and change the color in the CSS.
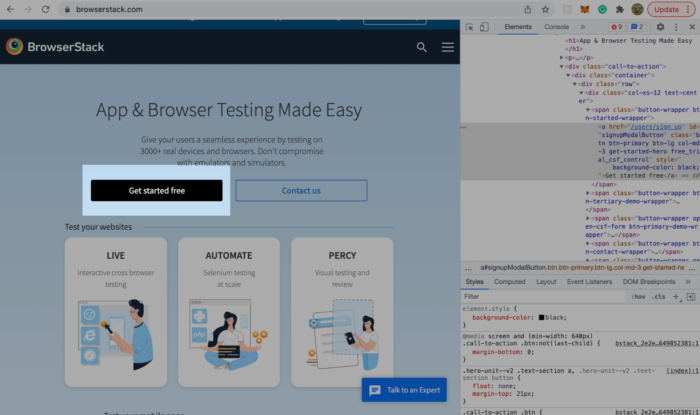
As seen above, the background has been changed in the CSS, and the button is now black.
This is a quick way for developers to visualize and test some simple page features if needed. It makes it very convenient for developers who would otherwise have to develop the features and then deploy them every time to see the most minute changes.
With dev tools, it is so much quicker, easier, and accessible to test such features. If developers are satisfied with the changes, they can develop them and finally deploy them all at once.
This is just one of many applications of dev tools. Developers can see the layout of the page, check the accessibility of the page, modify specific attributes and classes in the HTML, and many other features worth exploring in the dev tools.
Testing HTML Code using BrowserStack Live
BrowserStack Live allows cross browser testing across different devices, browsers, and operating systems. Devs, QAs, and testers can access 3000+ real devices to test on. Apart from this it also allows in-browser testing using dev tools that streamline your cross browser compatible website and HTML files.
Let’s learn how to test HTML code on webpages using the dev tools in Browserstack Live.
- Firstly, sign up for a new account or sign in if you have an existing account.
- Then type the website you want to test and click on “Start test”. The details of the website tested here are as follows: www.browserstack.com
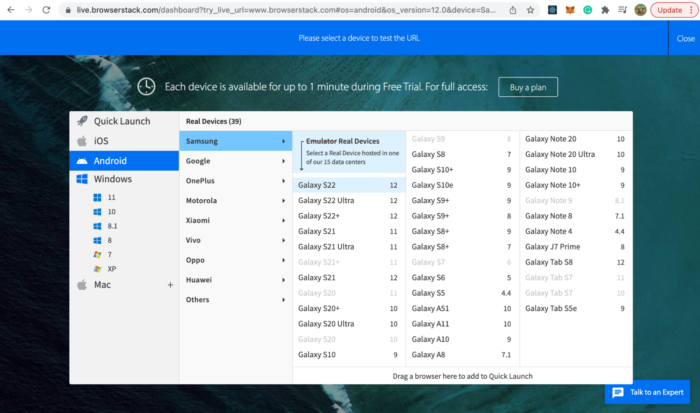
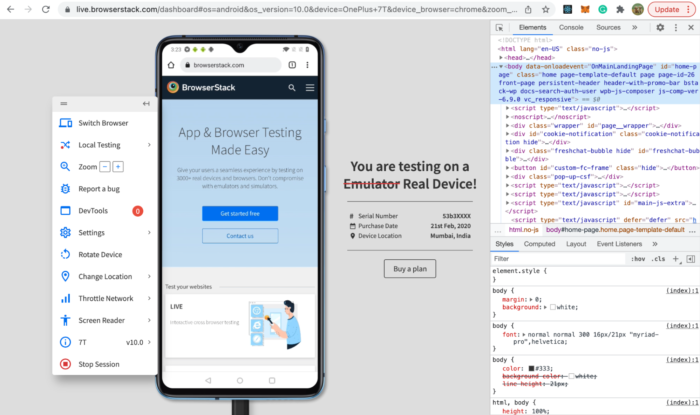
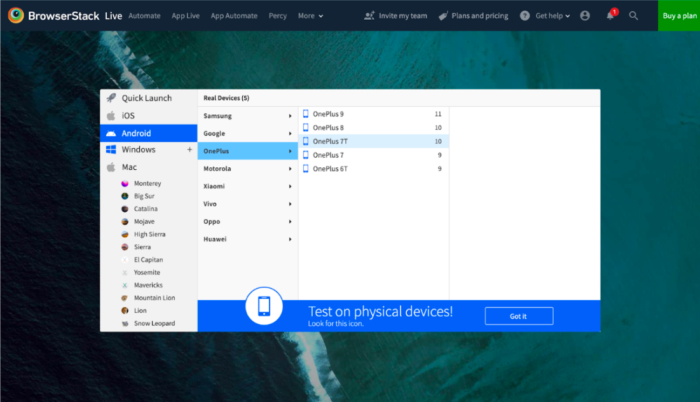
- Once logged in, the user is redirected to the dashboard where they can select the device-browser-os combination they want to test on. BrowserStack also allows users to test for cross-browser compatibility.
Browser: Google Chrome
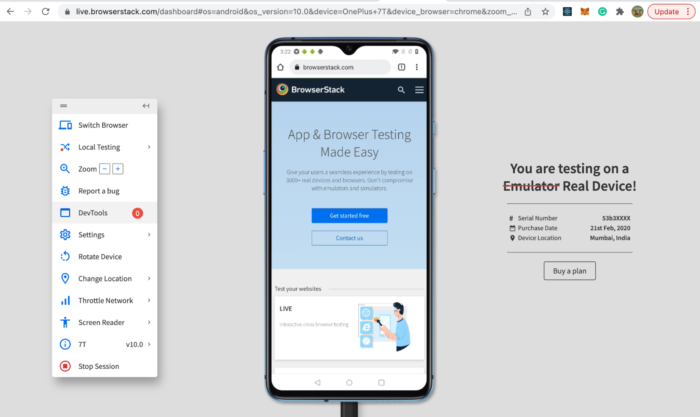
As seen in the side panel, there is an option called “DevTools”.
It will be used to inspect the page and test the page on the browser. Now that the dev tools are open we will attempt to modify the background color of the “Get Started” button that you see in the picture below, from blue to black.
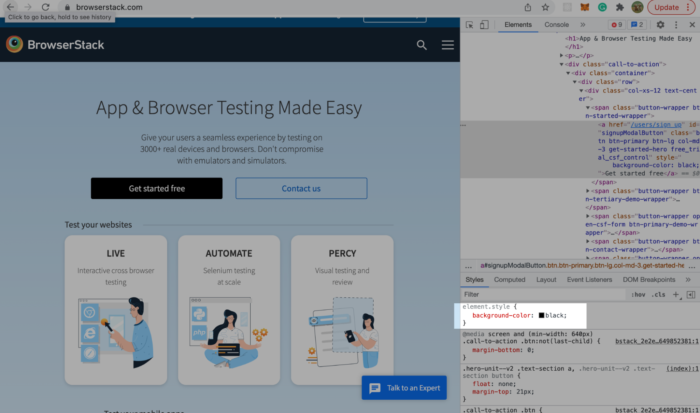
Like you would do it in a browser, let’s find the button in the elements tab and change the background color to black, as shown in the picture below. This is how we can modify the button color in the browser.
Let’s try to do the same on BrowserStack Live. The followed steps would be exactly the same and we can view the results below.
Device: Desktop(1280×642)
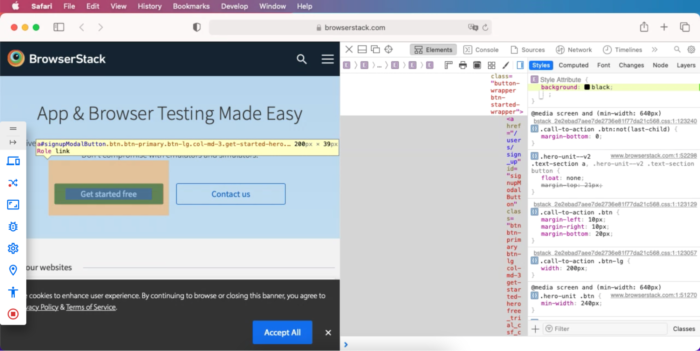
The edited parts are as seen above. Even Safari dev tools can be used to change the background color of the button. There are other browsers like Edge, Firefox, and Opera. With so many choices, users can quickly test for cross-browser compatibility.
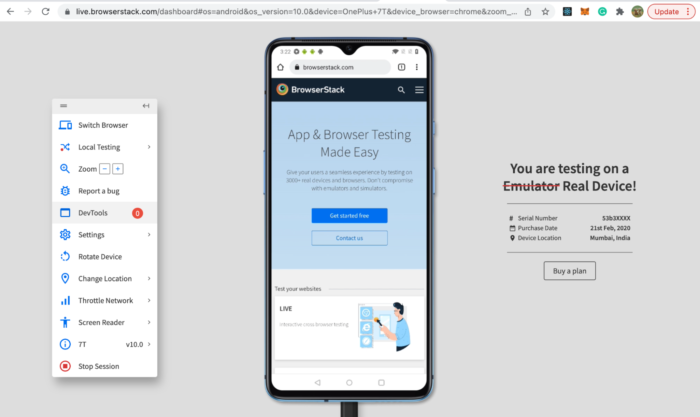
Once you are done testing your code, you can either stop your session or choose another configuration.
On clicking, “Stop Session” in the toolbar, you will be redirected to the dashboard to pick up and test another combination of cross-browser compatibility code HTML.
- This is one of many ways a user can use the browser dev tools and also test HTML code using BrowserStack Live.
- By leveraging the power of dev tools, developers can achieve so much in terms of quick debugging and testing their applications.
- Using dev tools, one can learn a lot about their website, like how web pages are put together for that perfect UI.
- A developer can see the entire source code just by using the inspect option.
- It gives developers an easier way to perform tasks on their website than from within your application.
Bear in mind that while you’re testing HTML code in a browser, cross-browser testing is an absolute must, and it must be done on real device-browser-OS combinations for accurate results. Your team can start running tests on 30+ versions of the latest browsers across Windows and macOS with BrowserStack Live for Teams .
Get faster results without compromising on the accuracy and detect HTML and CSS errors before users do by testing software in real user conditions .