- How to Test HTML Code in a Browser?
- Importance of Testing HTML Code in the Browser
- How to Test HTML Code in a Browser
- Testing HTML Code using BrowserStack Live
- HTML Tester
- CSS Beautifier
- HTML Beautifier
- HTML Minifier
- Javascript Beautifier
- Javascript Minifier
- Javascript Obfuscator
- JSON Beautifier
- JSON Minifier
- XML Beautifier
- XML Minifier
- OPML Beautifier
- OPML Minifier
- SQL Beautifier
- SQL Minifier
- Converters
- CSV To JSON Converter
- CSV To TSV Converter
- CSV To Excel Converter
- CSV To HTML Converter
- CSV To SQL Converter
- CSV To Multi Line Data Converter
- CSV To Text Converter
- CSV To XML / JSON Converter
- CSV To XML Converter
- CSV To YAML Converter
- CSV column extract
- Excel To CSV Converter
- Excel To TSV Converter
- Excel To Html Converter
- Excel To Formula View
- Excel To SQL Converter
- Excel To JSON Converter
- Excel To XML Converter
- Excel To YAML Converter
- Excel To Text Converter
- Excel column extract
- TSV To JSON Converter
- TSV To CSV Converter
- TSV To Excel Converter
- TSV To HTML Converter
- TSV To SQL Converter
- TSV To Multi Line Data Converter
- TSV To Text Converter
- TSV To XML / JSON Converter
- TSV To XML Converter
- TSV To YAML Converter
- TSV column extract
- HTML To CSV Converter
- HTML To Excel Converter
- HTML To TSV Converter
- HTML To Multi Line Data Converter
- HTML To JSON Converter
- HTML To XML Converter
- HTML To YAML Converter
- HTML To SQL Converter
- HTML To PHP Converter
- HTML To Javascript Converter
- HTML To Asp Converter
- HTML To JSP Converter
- HTML To Perl Converter
- HTML To Jade Converter
- HTML To Text Converter
- Jade To HTML Converter
- Markdown To HTML Converter
- JSON To XML Converter
- JSON To CSV Converter
- JSON To Excel Converter
- JSON To TSV Converter
- JSON To YAML Converter
- JSON To HTML Converter
- JSON To SQL Converter
- JSON To C# Class Converter
- JSON To text Converter
- SQL To HTML Converter
- SQL To CSV Converter
- SQL To Excel Converter
- SQL To TSV Converter
- SQL To XML Converter
- SQL To JSON Converter
- SQL To YAML Converter
- SQL To Text Converter
- XML To JSON Converter
- XML To CSV Converter
- XML To Excel Converter
- XML To TSV Converter
- XML To YAML Converter
- XML To HTML Converter
- XML To SQL Converter
- XML To TEXT Converter
- YAML To XML / JSON / CSV Converter
- YAML To Excel Converter
- YAML To HTML Converter
- XML To PDF Converter
- CSV To PDF Converter
- TSV To PDF Converter
- EXCEL To PDF Converter
- JSON To PDF Converter
- YAML To PDF Converter
- SQL To PDF Converter
- Text To PDF Converter
- PDF To JPG Converter
- PDF To PNG Converter
- Text To HTML Converter
- RSS To JSON Converter
- OPML To JSON Converter
- Code Validator Tester tools
- CSS Validator
- Javascript Validator
- Javascript Tester
- HTML Tester
- JSON Validator
- XML Validator
- YAML Validator
- UUID Validator
- XPath tester
- Regex Tester and generator
- CSS Preprocessors
- LESS Compiler
- Stylus Compiler
- CSS To LESS Converter
- CSS To SCSS Converter
- CSS To Sass Converter
- Other Utilities
How to Test HTML Code in a Browser?
HTML is the backbone of all the web pages on the web.
HTML is used to make the basic structure of a website and display the page’s desired UI. Since it is the foundation of any web page, it becomes vital to test HTML code in a normal browser along with cross-browser testing scenarios. The quickest way is to test it on the browser, so, let’s look at how this can be done and also how to test HTML code on real device-browser combinations.
Importance of Testing HTML Code in the Browser
One may wonder why it would be required to test code in the browser. To clarify, testing HTML code in a browser refers to checking minor changes in the code. For example, checking if CSS for cross browser compatibility is being appropriately applied or manipulating an element in HTML to check its behavior.
Dev tools allow developers to inspect the HTML code, check load times of assets, store data, and much more.
- Using dev tools makes it very easy for developers to test small code changes and analyze the page’s behavior.
- It is worth noting that testing HTML code in a browser is a far cry from the traditional manual or automated tests done on any application.
- They are extensive tests done to test the functionality and reliability of an application, whereas dev tools help to test websites on a much smaller level.
Dev tools are available in every browser and have the same features all across. It would be even swell if there was a platform to perform cross-browser testing . BrowserStack is the industry-leading cloud infrastructure that allows users to test their applications across devices, browsers, and operating systems. It also has built-in Dev tools where users can test their HTML code on a real device in any browser for detecting any cross browser compatibility issues.
You can also perform a lighthouse test on your website using the dev tools, which gives your website an overall score in terms of performance, accessibility, SEO, etc. this is a benchmark for all the websites and is a very useful tool.
How to Test HTML Code in a Browser
Every browser has a handy feature where developers can test HTML code on the browser page. Let’s see how
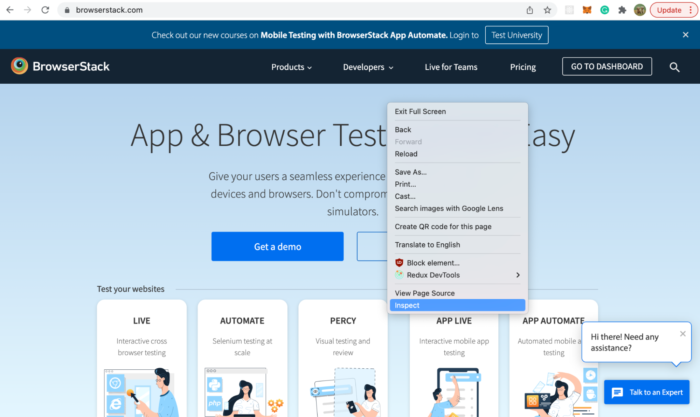
- Visit any website. On right-clicking anywhere on the page, one can inspect the page, by clicking on the inspect button.
- Clicking on Inspect opens the browser dev tools where developers can see the entire HTML code and CSS used to develop the page in the “Elements” tab.
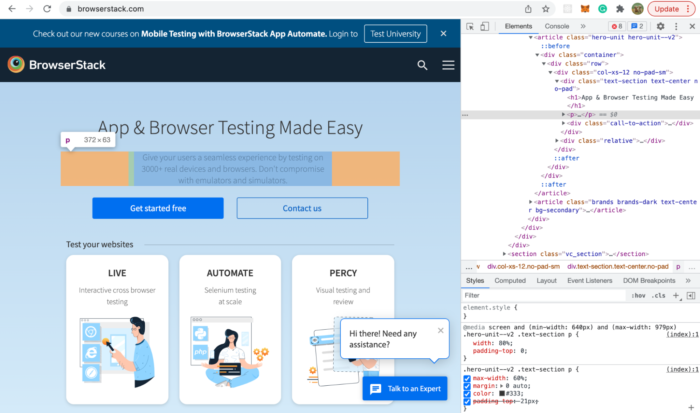
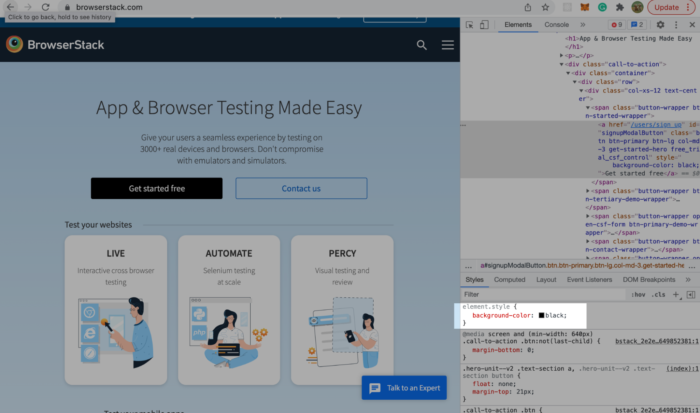
- On hovering over any element in the HTML code, the corresponding element gets highlighted on the page as seen below.
- Let’s say a developer wants to change the background color and test it on the browser. It can be done by accessing the CSS values as seen in the dev tools.
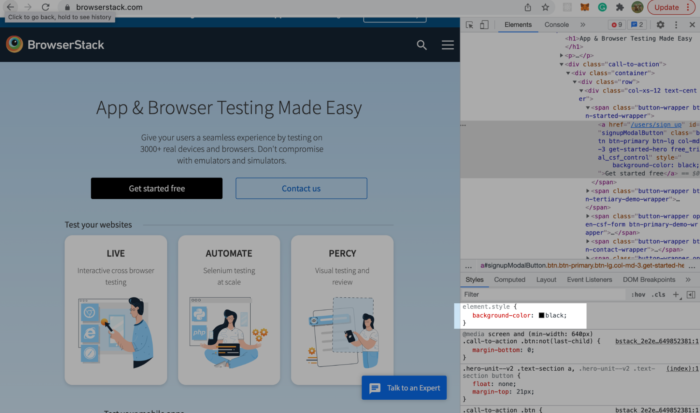
- Let’s change the background color of the “Get started free” button from blue to black. To do this, locate the element in the HTML code and change the color in the CSS.
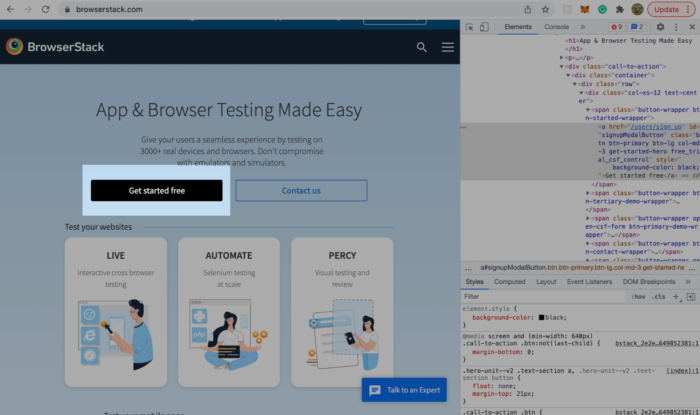
As seen above, the background has been changed in the CSS, and the button is now black.
This is a quick way for developers to visualize and test some simple page features if needed. It makes it very convenient for developers who would otherwise have to develop the features and then deploy them every time to see the most minute changes.
With dev tools, it is so much quicker, easier, and accessible to test such features. If developers are satisfied with the changes, they can develop them and finally deploy them all at once.
This is just one of many applications of dev tools. Developers can see the layout of the page, check the accessibility of the page, modify specific attributes and classes in the HTML, and many other features worth exploring in the dev tools.
Testing HTML Code using BrowserStack Live
BrowserStack Live allows cross browser testing across different devices, browsers, and operating systems. Devs, QAs, and testers can access 3000+ real devices to test on. Apart from this it also allows in-browser testing using dev tools that streamline your cross browser compatible website and HTML files.
Let’s learn how to test HTML code on webpages using the dev tools in Browserstack Live.
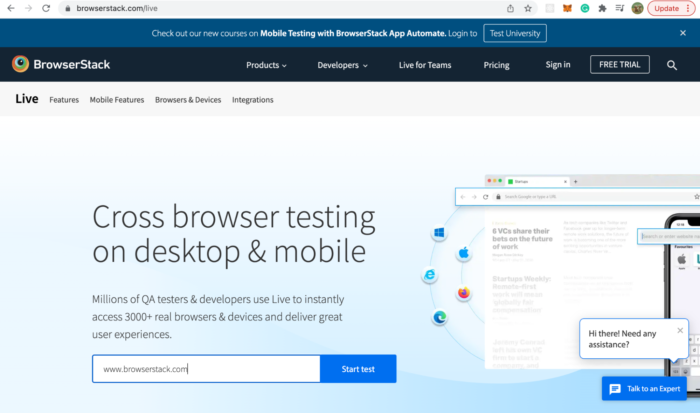
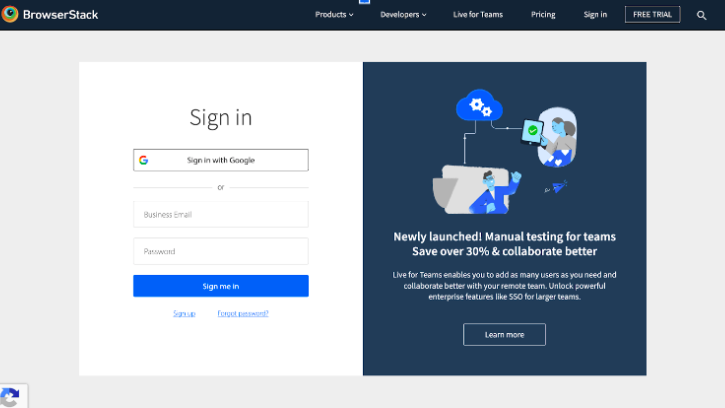
- Firstly, sign up for a new account or sign in if you have an existing account.
- Then type the website you want to test and click on “Start test”. The details of the website tested here are as follows: www.browserstack.com
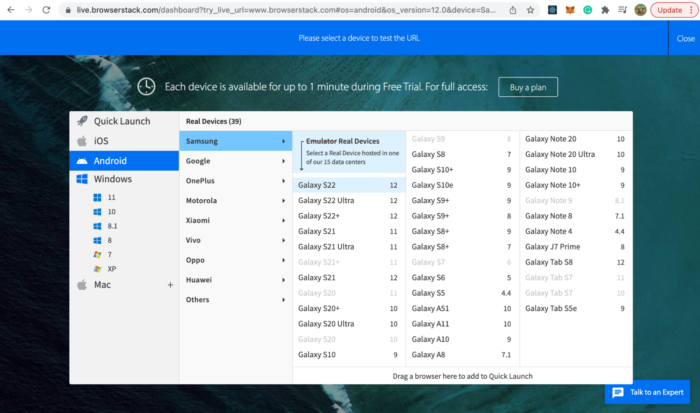
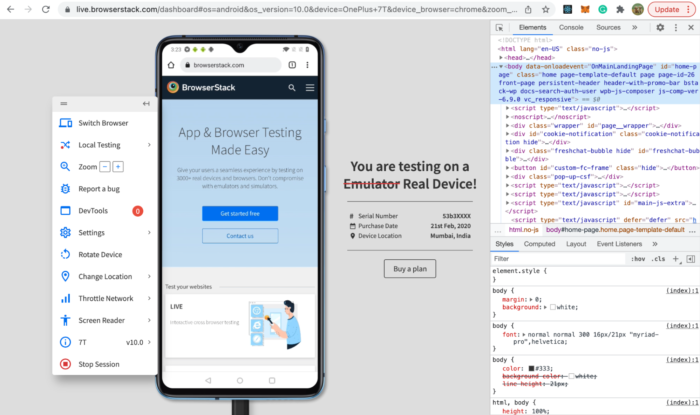
- Once logged in, the user is redirected to the dashboard where they can select the device-browser-os combination they want to test on. BrowserStack also allows users to test for cross-browser compatibility.
Browser: Google Chrome
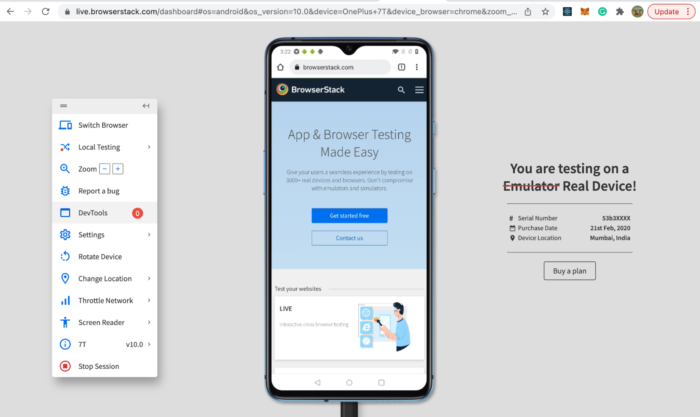
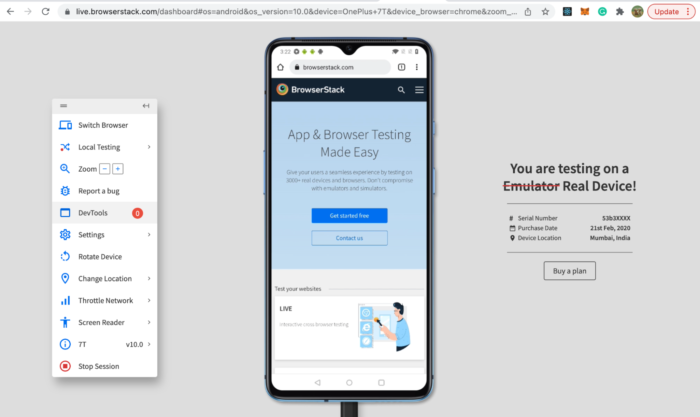
As seen in the side panel, there is an option called “DevTools”.
It will be used to inspect the page and test the page on the browser. Now that the dev tools are open we will attempt to modify the background color of the “Get Started” button that you see in the picture below, from blue to black.
Like you would do it in a browser, let’s find the button in the elements tab and change the background color to black, as shown in the picture below. This is how we can modify the button color in the browser.
Let’s try to do the same on BrowserStack Live. The followed steps would be exactly the same and we can view the results below.
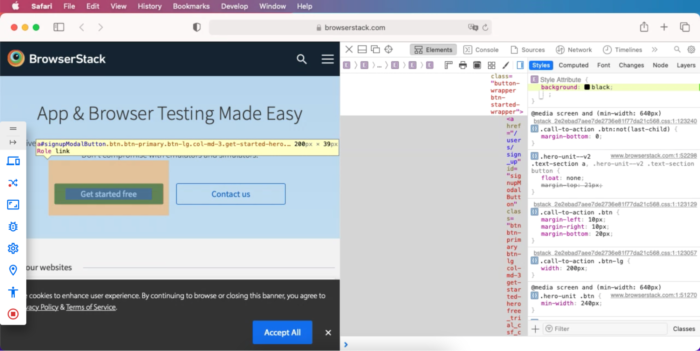
Device: Desktop(1280×642)
The edited parts are as seen above. Even Safari dev tools can be used to change the background color of the button. There are other browsers like Edge, Firefox, and Opera. With so many choices, users can quickly test for cross-browser compatibility.
Once you are done testing your code, you can either stop your session or choose another configuration.
On clicking, “Stop Session” in the toolbar, you will be redirected to the dashboard to pick up and test another combination of cross-browser compatibility code HTML.
- This is one of many ways a user can use the browser dev tools and also test HTML code using BrowserStack Live.
- By leveraging the power of dev tools, developers can achieve so much in terms of quick debugging and testing their applications.
- Using dev tools, one can learn a lot about their website, like how web pages are put together for that perfect UI.
- A developer can see the entire source code just by using the inspect option.
- It gives developers an easier way to perform tasks on their website than from within your application.
Bear in mind that while you’re testing HTML code in a browser, cross-browser testing is an absolute must, and it must be done on real device-browser-OS combinations for accurate results. Your team can start running tests on 30+ versions of the latest browsers across Windows and macOS with BrowserStack Live for Teams .
Get faster results without compromising on the accuracy and detect HTML and CSS errors before users do by testing software in real user conditions .
HTML Tester
CSS Beautifier
HTML Beautifier
HTML Minifier
Javascript Beautifier
Javascript Minifier
Javascript Obfuscator
JSON Beautifier
JSON Minifier
XML Beautifier
XML Minifier
OPML Beautifier
OPML Minifier
SQL Beautifier
SQL Minifier
Converters
CSV To JSON Converter
CSV To TSV Converter
CSV To Excel Converter
CSV To HTML Converter
CSV To SQL Converter
CSV To Multi Line Data Converter
CSV To Text Converter
CSV To XML / JSON Converter
CSV To XML Converter
CSV To YAML Converter
CSV column extract
Excel To CSV Converter
Excel To TSV Converter
Excel To Html Converter
Excel To Formula View
Excel To SQL Converter
Excel To JSON Converter
Excel To XML Converter
Excel To YAML Converter
Excel To Text Converter
Excel column extract
TSV To JSON Converter
TSV To CSV Converter
TSV To Excel Converter
TSV To HTML Converter
TSV To SQL Converter
TSV To Multi Line Data Converter
TSV To Text Converter
TSV To XML / JSON Converter
TSV To XML Converter
TSV To YAML Converter
TSV column extract
HTML To CSV Converter
HTML To Excel Converter
HTML To TSV Converter
HTML To Multi Line Data Converter
HTML To JSON Converter
HTML To XML Converter
HTML To YAML Converter
HTML To SQL Converter
HTML To PHP Converter
HTML To Javascript Converter
HTML To Asp Converter
HTML To JSP Converter
HTML To Perl Converter
HTML To Jade Converter
HTML To Text Converter
Jade To HTML Converter
Markdown To HTML Converter
JSON To XML Converter
JSON To CSV Converter
JSON To Excel Converter
JSON To TSV Converter
JSON To YAML Converter
JSON To HTML Converter
JSON To SQL Converter
JSON To C# Class Converter
JSON To text Converter
SQL To HTML Converter
SQL To CSV Converter
SQL To Excel Converter
SQL To TSV Converter
SQL To XML Converter
SQL To JSON Converter
SQL To YAML Converter
SQL To Text Converter
XML To JSON Converter
XML To CSV Converter
XML To Excel Converter
XML To TSV Converter
XML To YAML Converter
XML To HTML Converter
XML To SQL Converter
XML To TEXT Converter
YAML To XML / JSON / CSV Converter
YAML To Excel Converter
YAML To HTML Converter
XML To PDF Converter
CSV To PDF Converter
TSV To PDF Converter
EXCEL To PDF Converter
JSON To PDF Converter
YAML To PDF Converter
SQL To PDF Converter
Text To PDF Converter
PDF To JPG Converter
PDF To PNG Converter
Text To HTML Converter
RSS To JSON Converter
OPML To JSON Converter
Code Validator Tester tools
CSS Validator
Javascript Validator
Javascript Tester
HTML Tester
JSON Validator
XML Validator
YAML Validator
UUID Validator
XPath tester
Regex Tester and generator
CSS Preprocessors
LESS Compiler
Stylus Compiler
CSS To LESS Converter
CSS To SCSS Converter
CSS To Sass Converter
Other Utilities
- Weight Converter
- Area Converter
- Density & Mass Capacity Converter
- Bytes/Bits Converter
- Electricity Converter
- Energy Converter
- Force Converter
- Fuel Converter
- Length Converter
- Volume & Capacity Converter
- Temperature Converter
- Velocity & Speed Converter
- Angle Converter
- Mass Converter
- Power Converter
- Pressure & Stress Converter
- Time Converter
- Astronomical Converter
- Frequency Converter
- Base Number converter
- Base64 Encoder / Decoder
- Difference viewer
- Url Encoder
- Url Decoder
- Html Encoder
- Html Decoder
- Add slashes
- Strip slashes
- Number To Word Converter
- String Utilities
- Text Transformer
- Case Converter
- Date Calculator
- Date/Time To Unix TimeStamp
- Unix TimeStamp To Date/Time
- Seconds to Human Time Converter
- Seconds to Hours:Minutes:Seconds Converter
- Convert JPG to PNG
- Convert PNG to JPG
- Convert GIF to PNG
- Convert PNG to GIF
- Convert BMP to PNG
- Convert BMP to JPG
- Rounded corner image generator
- Watermark Image generator
- Get Bank Codes
- Get BIN Codes
- Country Coordinate
- World Places
- Think Calculators
- Area Codes
- CSV Tools
- World Time
- World Postcodes
- Code Postal Mondial
- Código Postal Mundo
- World Business Place
- World Places
- Code Postal
- PLZ Finden
- Código Postal
- Get Attractions
- Trip Express
- With Trips
- Trips Aide
© 2023 BeautifyConverter.com All Rights Reserved. About US | Get New Identity | World Postal Codes Your IP: 95.143.190.109