- How to test JavaScript in Browsers (with 5 Methods)
- How to Check Browser Compatibility in Javascript
- 1. Cross-Browser Testing Tools
- Try Cross Browser Testing
- 2.JSFiddle
- 3. CodePen
- 4. JSBin
- 5. Liveweave
- How to Test JavaScript Code in a Browser
- 1. JSFiddle
- 2. Cross Browser Testing Tools
- 3. Karma + Jasmine + Google Chrome
- 4. CodePen
- 5. JSBin
- 6. Liveweave
How to test JavaScript in Browsers (with 5 Methods)
To test JavaScript in a browser, there are several tools and techniques available using which one can utilize. Each tool comes with a set of unique features that contribute to different outcomes. While narrowing down to a single tool that can meet all your testing needs might be challenging, consider using a mix of tools to achieve the desired business and product goals.
This article describes 5 methods to test JavaScript code in commonly used browsers instantly. So, if you’re a JavaScript tester, let’s get started.
How to Check Browser Compatibility in Javascript
To check browser compatibility Javascript, let’s briefly understand these five methods or types of tools in the following sections.
1. Cross-Browser Testing Tools
Although one can instantly test JavaScript using tools like CodePen and JSFiddle, one cannot analyze the behavior of these scripts across different desktop and mobile browsers. This is where online cross-browser testing platforms come into the picture.
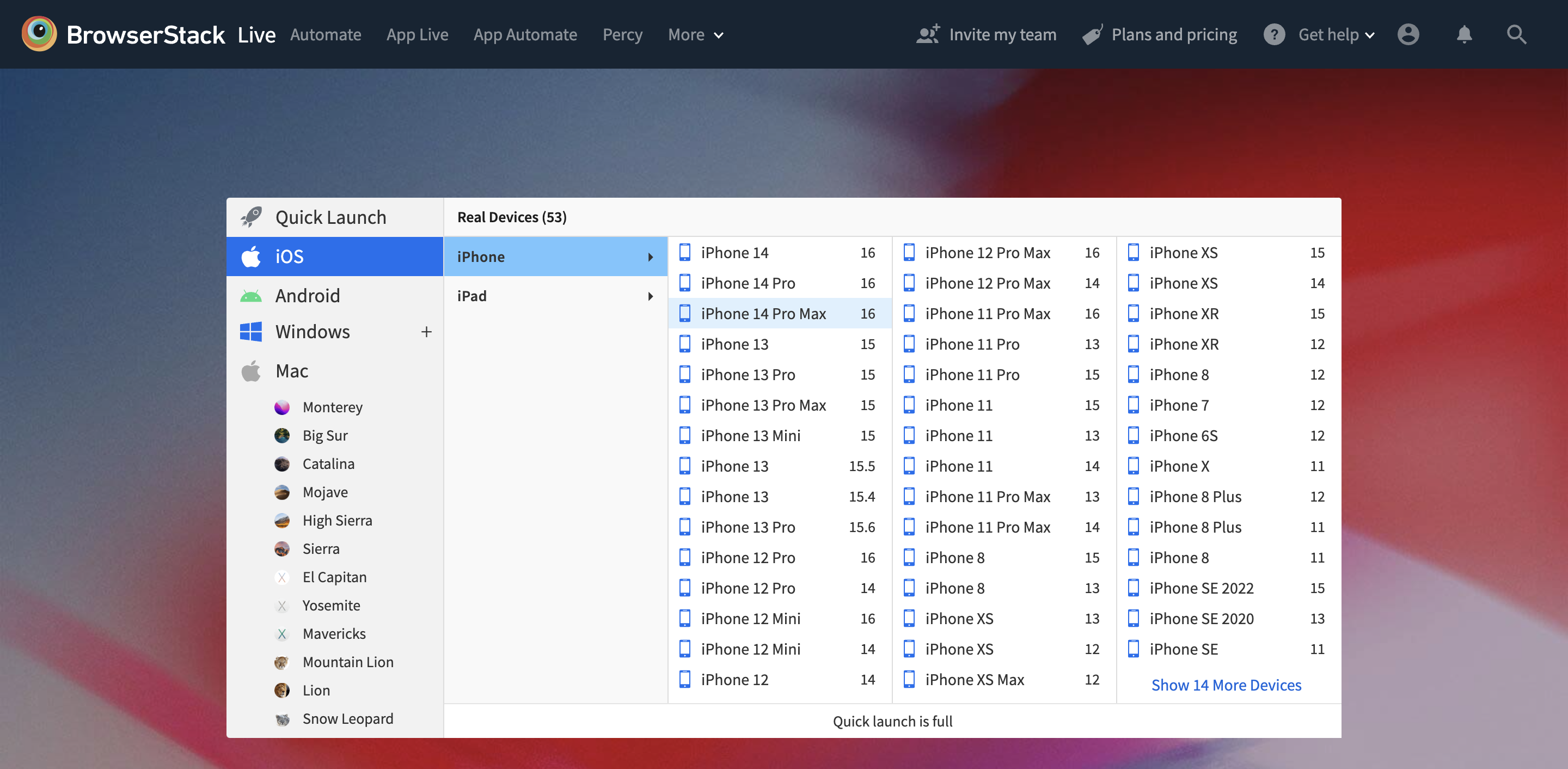
- Developers and QAs can check their websites for cross-browser compatibility using BrowserStack.
- The infrastructure enables a developer or a QA to instantly test their websites across a range of real mobile devices and browsers like Chrome, Safari, IE, Edge, Firefox, etc.
- Users can also access free tools like responsive layout testing and screenshot testing, which tests the validity of JavaScript on a particular web page.
- The wide range of OS-browser combinations and the latest real devices provided by BrowserStack for testing purposes is unmatched. It’s pretty simple to use and instantly test Javascript in your browser.
Try Cross Browser Testing
2.JSFiddle
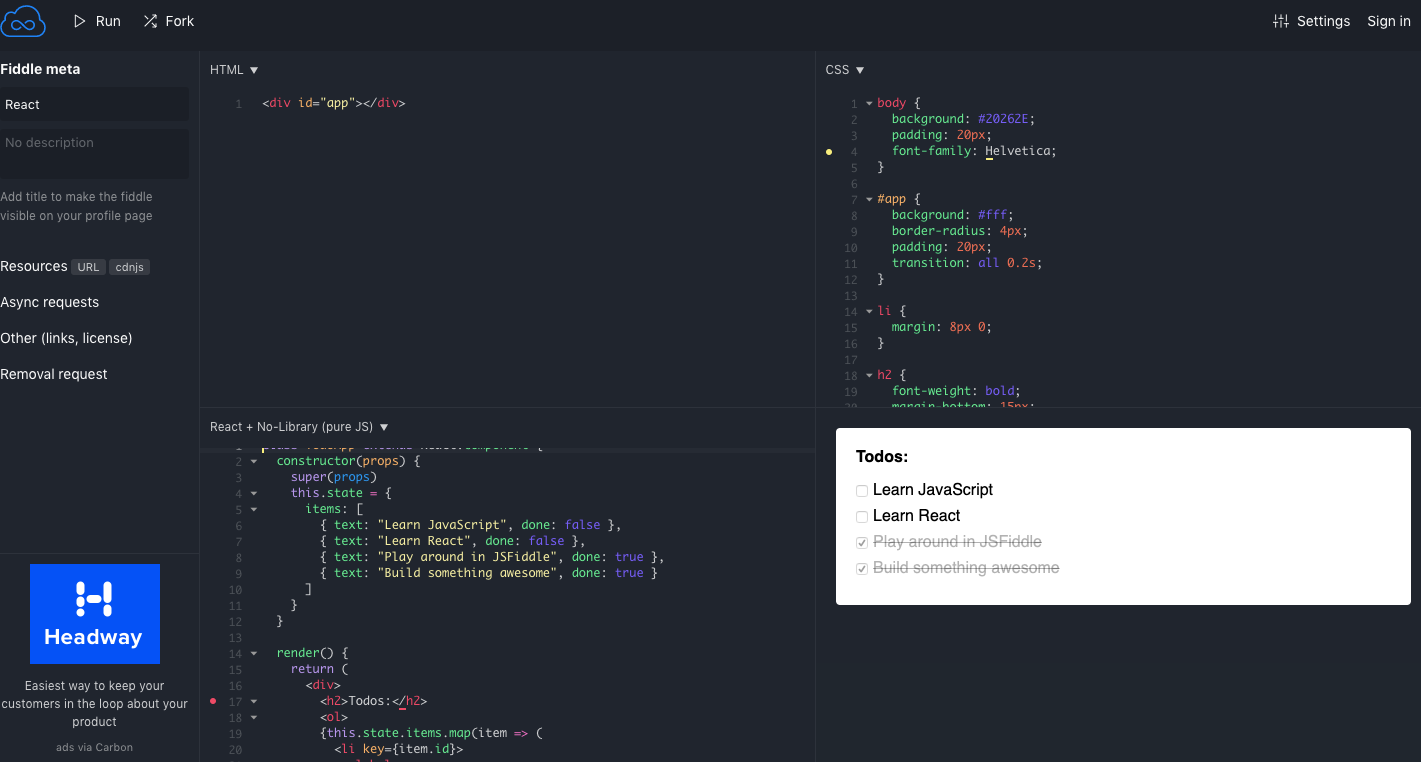
JSFiddle is an online tool that enables a QA to instantly test HTML, CSS, and JavaScript directly in the browser. Introduced in 2009, it was initially known as Mooshell. This tool is compatible with popular JavaScript frameworks like Vue, React, etc. In it, HTML, CSS, and JavaScript code snippets are referred to as fiddles. JSFiddle is known for its easy-to-use interface.
The user can type some JavaScript along with HTML and CSS and verify results on the spot. JSFiddle’s dashboard is quite upfront and divided into three sections – HTML, CSS, and JavaScript. For a better understanding, refer to the image below.
3. CodePen
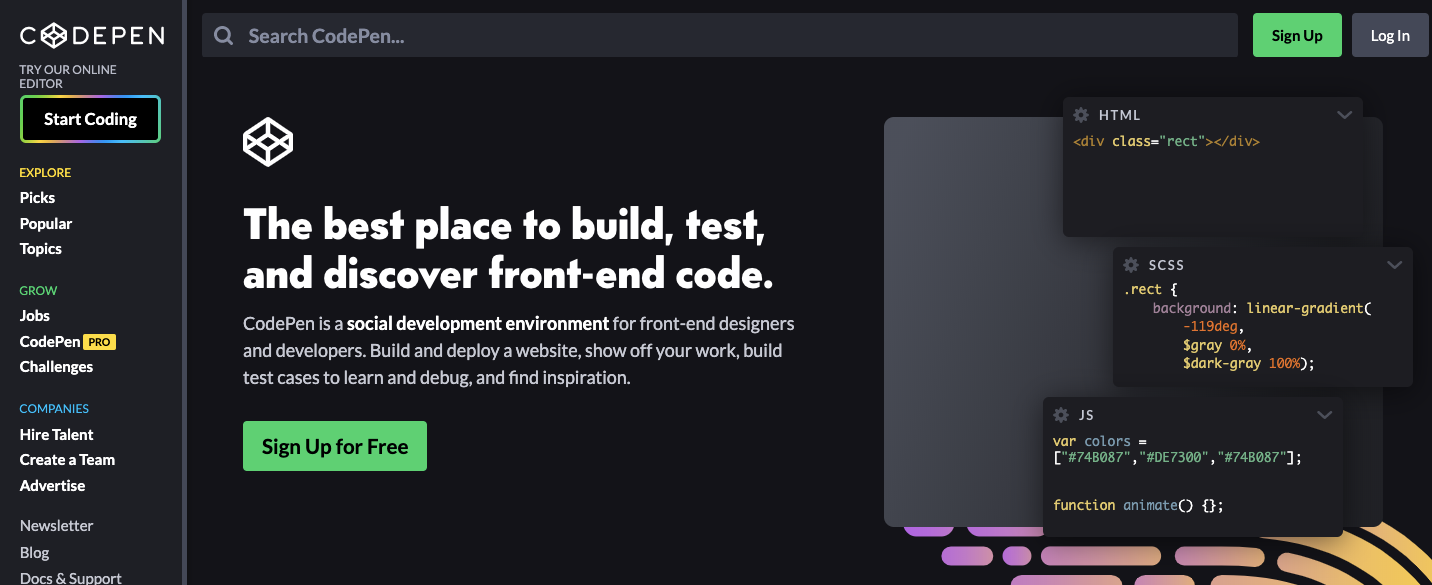
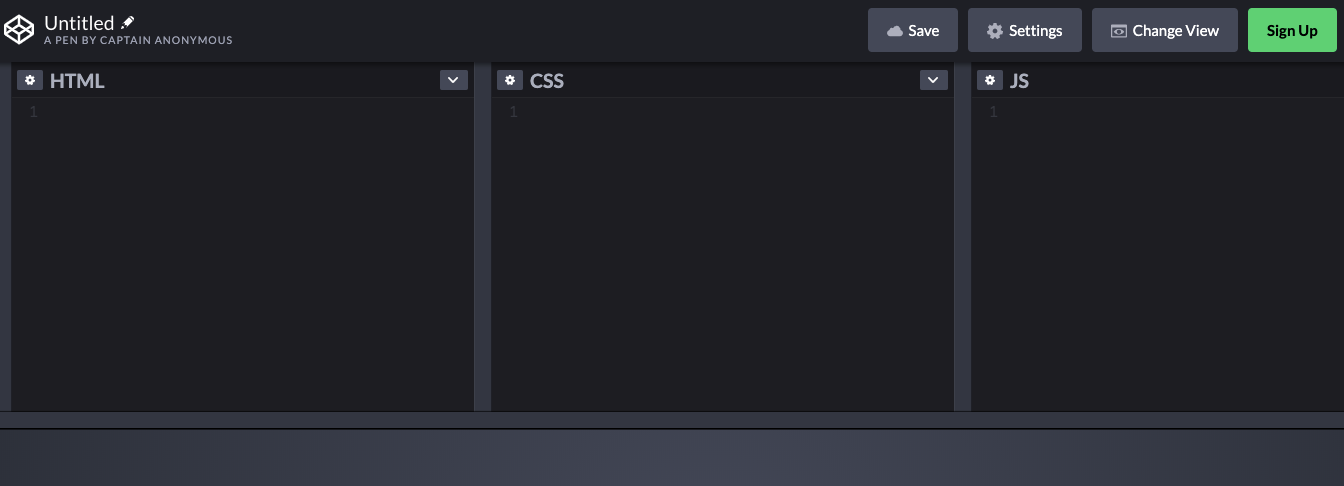
Introduced in 2012, CodePen is an online platform similar to JSFiddle for testing HTML, CSS, and JavaScript code snippets called Pens. One can start scripting in the editor and instantly test the code for desired outcomes. However, CodePen is not just restricted to coding and testing; it operates as a social community that provides an online learning environment. Aspiring developers can share their work on this platform.
With a whopping 33000 active users, it’s one of the largest developer communities online. CodePen provides numerous exciting features like Asset hosting, Collab mode, and more.
Pro-Tip – BrowserStack Test University provides fine-grained, practical, and self-paced online courses to enhance your testing skillsets.
Asset hosting allows users to drag and drop images without worrying about separate hosting. Hosting for other assets like CSS and JSON files are taken care of.
Refer to the image below for a quick glimpse of the interface.
4. JSBin
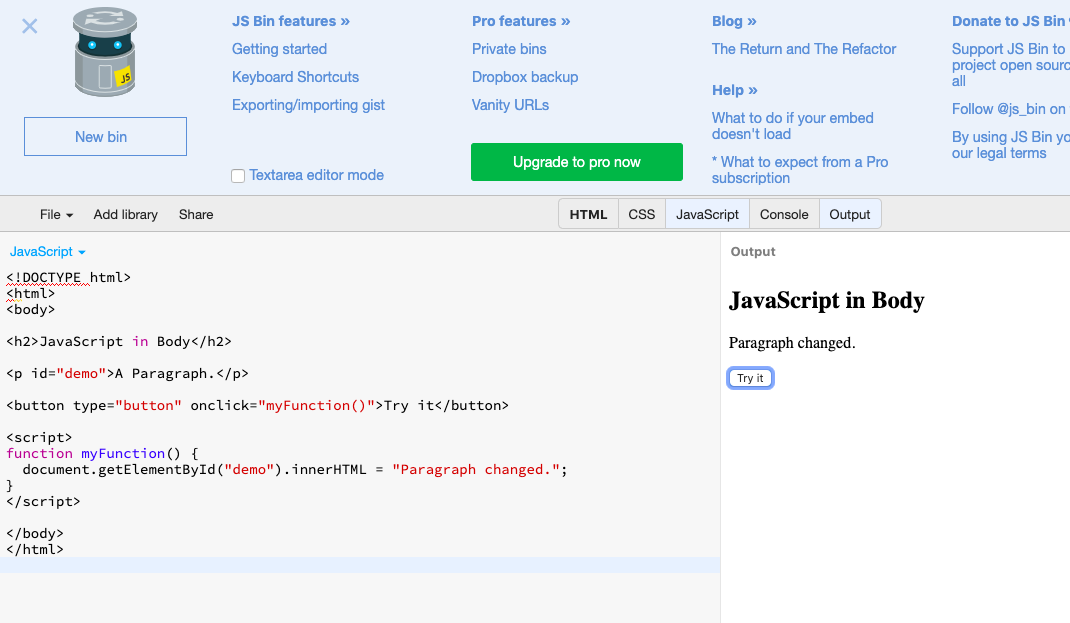
JSBin is an effective alternative to JSFiddle. Its features also enable users to experiment, learn, and teach. The script written and saved in JSBin by a particular user is called a Bin.
For every Bin, a URL is generated. This URL can be shared to display the user’s work or request code improvements, thus facilitating increased collaboration.
Using the built-in editor, one can quickly start testing their Bins written in HTML, CSS, and JavaScript. One can also access premium features like Private bins, and Dropbox backup by upgrading to the pro version. Refer to the image below for a clear picture of the JSBin UI.
Note: Once changes have been made to any JavaScript code, it must be tested on multiple real browsers and devices to establish compatibility with each device-browser combination. Check browser compatibility Javascript on 3000+ real browsers and devices on BrowserStack.
5. Liveweave
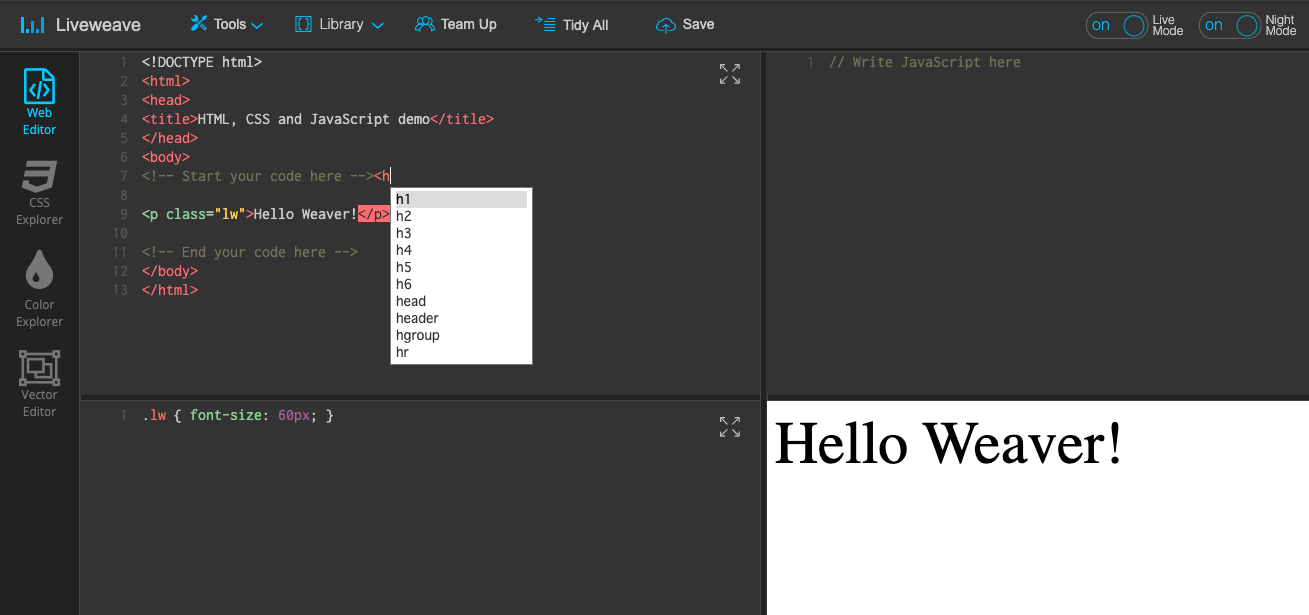
Liveweave is yet another coding platform for developers or web designers to write, test, and share JavaScript, HTML, and CSS code with their team members. This platform provides exciting features like live preview, night mode, and code hinting. Code hinting, in particular, makes programming easier for beginners by providing a drop-down list of commonly used tags. Liveweave also supports several popular libraries like jQuery, AngularJS, and Bootstrap.
These simple ways to test JavaScript can benefit developers and web designers. However, users can also choose to use developer tools for particular browsers. For example, a QA can debug JavaScript errors using the JavaScript Console in Chrome developer tools. Similarly, DevTools for other popular browsers like Firefox and Safari can be an efficient alternative to the abovementioned tools.
Key Takeaways
- When testing a website across many browsers, using Devtools for individual browsers can be time-consuming.
- An intelligent approach is to use universally usable tools in the early stages of testing and utilize browser-specific Devtools for dealing with browser-specific test cases.
- Performing tests on BrowserStack helps QA teams to leverage their test script execution as it covers broader aspects of testing in terms of platforms, browsers, and device coverage.
As a result, BrowserStack infrastructure has the edge over others like Codepen and JSFiddle to check browser compatibility Javascript.
Also, learn how to get the most out of your JavaScript test with Nightwatch and how to get started to make your JS projects easier to test.
How to Test JavaScript Code in a Browser
Join the DZone community and get the full member experience.
Most Popular Ways to Test JavaScript:
- JSFiddle
- Cross Browser Testing Tool
- Karam + Jasmine + Google Chrome
- CodePen
- JSBin
- Liveweave
Testing JavaScript can be a pain. A lot of tools, techniques, and frameworks have been developed to make the process as painless as possible. While some of these tools like Mocha, Jasmine and Jest provide a testing structure, some others like Istanbul and Blanket generate code coverage reports too. Different methods of testing JavaScript code in a browser have different prospects and consequences. It is hard to narrow down on one tool or technique for all solutions!
Let us have a quick look at some of the most popular ways to test JavaScript code in a browser.
1. JSFiddle
Whether you are working with JavaScript or frameworks like React and Vue, JSFiddle is the tool for you. It is an online tool to write and test JavaScript code in a browser. It was launched as «Mooshell» in 2009. If your working on a web application and using any kind of JavaScript library then JSFiddle is something worth a look. The interface is extremely simple and you just need to type some JavaScript or even add some HTML and CSS to it and instantly see the results. Test your JavaScript code snippets before adding them to your project using JSFiddle!
2. Cross Browser Testing Tools
Although you can easily use tools like JSFiddle and CodePen to test your JavaScript code, these won’t show you how your code outputs in different browsers or mobile browsers. In case you want to test your code for cross-browser compatibility you need to use online cross-browser testing tools like LambdaTest. It enables live interactive browser testing, automated screenshot testing, responsive layout testing, and smart visual UI testing. The tool will speed up your testing cycles a lot and help you with browser specific issues in your code.
3. Karma + Jasmine + Google Chrome
Karma is a tool that lets you test JavaScript code in a browser for a lot of testing purposes. However, it does not test the code itself. It executes the code but relies on third-party libraries like Jasmine and Mocha for testing. Apart from that, it requires a real browser. Thus Google Chrome must be installed on your local machine for this method of JavaScript to work. It launches Google Chrome in headless mode for its operation.
4. CodePen
CodePen is one of the best online tools to test your HTML, CSS and JavaScript code online. This community of developers has a lot to teach! This open-source learning environment probably has probably the largest community of developers with a whopping 330000 registered users constantly working towards developing amazing front-end applications. It is one of the best platforms to build and deploy a website, show the world your work and build test cases.
5. JSBin
JSBin is a neat and clean alternative to JSFiddle. If you want something with an easier to understand and less cluttered interface, then JSBin is the tool for you. The platform has a free and a pro-access. For advanced features like private bins and unlimited dropbox sync you need to go pro, however, you can easily test any combination of HTML, CSS, and JavaScript using JSBin general access.
6. Liveweave
Liveweave is yet another coding playground where you can test your JavaScript code. It has live preview capabilities and comes equipped with a ruler to help you with responsive designing. Its code-hinting feature for HTML, CSS, and JavaScript makes it easy for beginners to type the code. Apart from that, you can download your project as a .zip file using Liveweave and also add and use external libraries such as jQuery, AngularJS, Bootstrap etc. quite easily in your code.
These were some of the most popular ways to test your JavaScript code in a browser. Apart from this, you may even use tools like CSSDeck and Dabblet too. These are equally good and easy to use. Apart from that, Firebug and Chrome Developer Tools have Javascript console, where you can type JavaScript code for execution. Same applies to Internet Explorer 8+, Opera, Safari and potentially a lot of other modern browsers.
Opinions expressed by DZone contributors are their own.