- Язык HTML — это что? Что означает и как расшифровывается
- HTML — что это такое
- Как расшифровывается HTML?
- Что такое HTML файл?
- Что такое HTML тег?
- и закрывающий тег
- Что такое HTML верстка?
- HTML: что это — язык программирования или нет?
- Термин расшифровка перевод пояснение html
- Как переводится HTML
- HTML что это — своими словами
- Когда разработан HTML
- Какие версии HTML существуют?
- Как изучать HTML
- HTML
- Краткая история
- Концепция и синтаксис
- Узнайте больше
- Изучаем HTML
- Что такое HTML и зачем это нужно.
Язык HTML — это что? Что означает и как расшифровывается
Простому пользователю сложно понять, что означает HTML, поэтому в данной статье мы постараемся пояснить этот термин с минимальным погружением и максимально простыми словами — чтобы была ясна суть, даже если вы не работаете в сфере IT.
HTML — что это такое
HTML — это язык. Грубо говоря, практически такой же, как любые другие иностранные языки, только для программистов. Он лежит в основе работы большинства сайтов и в комбинации с различными скриптами позволяет показывать сайты в том виде, в котором их видит пользователь.
Как расшифровывается HTML?
Аббревиатура HTML означает Hypertext Markup Language, то есть «язык гипертекстовой разметки» в переводе на русский. Фактически, это язык разметки веб-страниц, который «переводится» браузерами в конкретные команды. Обычно это простейшие команды: форматирование текста, вставка изображений, построение элементов сайта в определенной последовательности, указание заголовков, ссылок и кнопок.
Что такое HTML файл?
HTML файл или HTML документ — это любой документ, в котором команды уже прописаны на HTML языке. Открывается он во многих программах, включая стандартный блокнот на ПК (в формате TXT), а для просмотра прописанных функций в действии его можно открыть в браузере (Google Chrome, Firefox, Opera, Microsoft Edge, Safari или любом другом).
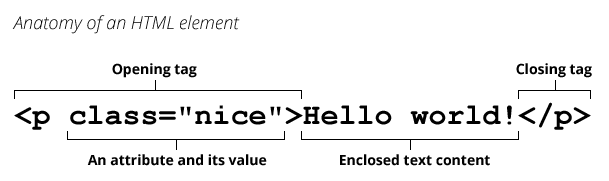
Что такое HTML тег?
Тег — это один из базовых элементов языка HTML. Тегами называют комбинации символов «<>» и «», внутри которых заключается суть команды. Например, можно прописать такую команду:
Мой Оператор
Тогда на сайте «Мой Оператор» отобразится как заголовок первого уровня. Для этого мы использовали открывающий тег
и закрывающий тег
, заключив между ними нужную нам фразу.
Что такое HTML верстка?
Это работа программиста, в ходе которой он «описывает» визуальную составляющую сайта (Frontend) с помощью гипертекстового документа на основе HTML-разметки.
HTML: что это — язык программирования или нет?
На этот счет ведется много споров, но в силу того, что функционал HTML очень ограничен, его принято называть именно языком гипертекстовой разметки, который хорошо работает в связке со стилями CSS и языком JavaScript, но одного его для запуска современного сайта недостаточно.
Термин расшифровка перевод пояснение html
HTML — HyperText Markup Language
Как переводится HTML
HTML переводится как «язык гипертекстовой разметки») — HTML (или XHTML). Язык HTML интерпретируется браузерами; полученный в результате интерпретации форматированный текст отображается на экране монитора компьютера или мобильного устройства.
HTML что это — своими словами
Можно ли объяснить простыми словами эти четыре непонятные буквы — HTML:
Вообще, когда я только начинал в этом всем разбираться, то искренне удивлялся!
Почему нет простых объяснений!? Давайте попробуем сделать простое объяснение «html — что это такое«.
Поскольку я был строителем в прошлой жизни, то HTML – это структура дома, арматура, кирпич, бетон, крыша – в общем каркас дома!
Или другими словами строительный материал для сайта!
И когда я вижу, как некоторые спрашивают, что можно ли сделать сайт без HTML, то искренне удивляюсь, как же … это возможно!?
Дом нельзя построить без строительных материалов!
Когда разработан HTML
Язык HTML был разработан британским учёным Тимом Бернерсом-Ли приблизительно в 1986—1991 годах в стенах ЦЕРНа в Женеве в Швейцарии
Какие версии HTML существуют?
HTML 2.0 — опубликован IETF как RFC 1866 в статусе Proposed Standard (24 ноября 1995 года);
HTML 3.0 — 28 марта 1995 года — IETF Internet Draft (до 28 сентября 1995 года);
HTML 3.2 — 14 января 1997 года;
HTML 4.0 — 18 декабря 1997 года;
HTML 4.01 — 24 декабря 1999 года;
ISO/IEC 15445:2000 (так называемый ISO HTML, основан на HTML 4.01 Strict) — 15 мая 2000 года;
HTML5[10] — 28 октября 2014 года;
HTML 5.1 начал разрабатываться 17 декабря 2012 года. Рекомендован к применению с 1 ноября 2016 года
HTML 5.2 был представлен 14 декабря 2017 года
Как изучать HTML
Как нужно изучать HTML!? Самое главное в любом изучении предмета — цель! Изучение HTML преследует определенную цель -> создание сайта и естественно, что первыйм шагом будет изучение HTML!
Мы пишем собственный учебник HTML, на базе наших статей!
HTML
HTML (от англ. HyperText Markup Language — «язык гипертекстовой разметки») — язык разметки, определяющий структуру веб-страниц.
Краткая история
В 1990 году, как часть видения о Вебе, Тим Бёрнс-Ли определил понятие гипертекста, которое он оформил с помощью разметки, главным образом основанной на приложении SGML. Группа IETF начала формировать спецификацию HTML в 1993, и после нескольких набросков выпустила версию 2.0 в 1995. В 1994 Бёрнс-Ли основал W3C для развития Веба. В 1996, W3C взяло на себя работу над HTML и опубликовало «HTML 3.2 Recommendation» годом позже. HTML 4.0 был выпущен в 1999 и стал стандартом ISO в 2000.
В настоящее время, W3C почти забросили работу над HTML в пользу XHTML, что побудило в 2004 году основание независимой группы, названной WHATWG. Благодаря WHATWG, работа над HTML5 продолжилась: две организации выпустили первый черновик в 2008 и финальный стандарт в 2014.
Концепция и синтаксис
Документ HTML — это простой текст, поделённый на элементы. Элементы окружены одинаковыми открывающимися и закрывающимися тегами. Каждый тег начинается и заканчивается с угловых скобок ( <> ). Также есть теги, которые созданы не для добавления текста, например .
Вы можете дополнить HTML теги с помощью атрибутов, которые дают дополнительную информацию и затрагивают то, как браузер интерпретирует элемент:
HTML принято сохранять с расширением .htm или .html , которые обслуживаются сервером, и могут воспроизводиться любым браузером.
Узнайте больше
Изучаем HTML
Что такое HTML и зачем это нужно.
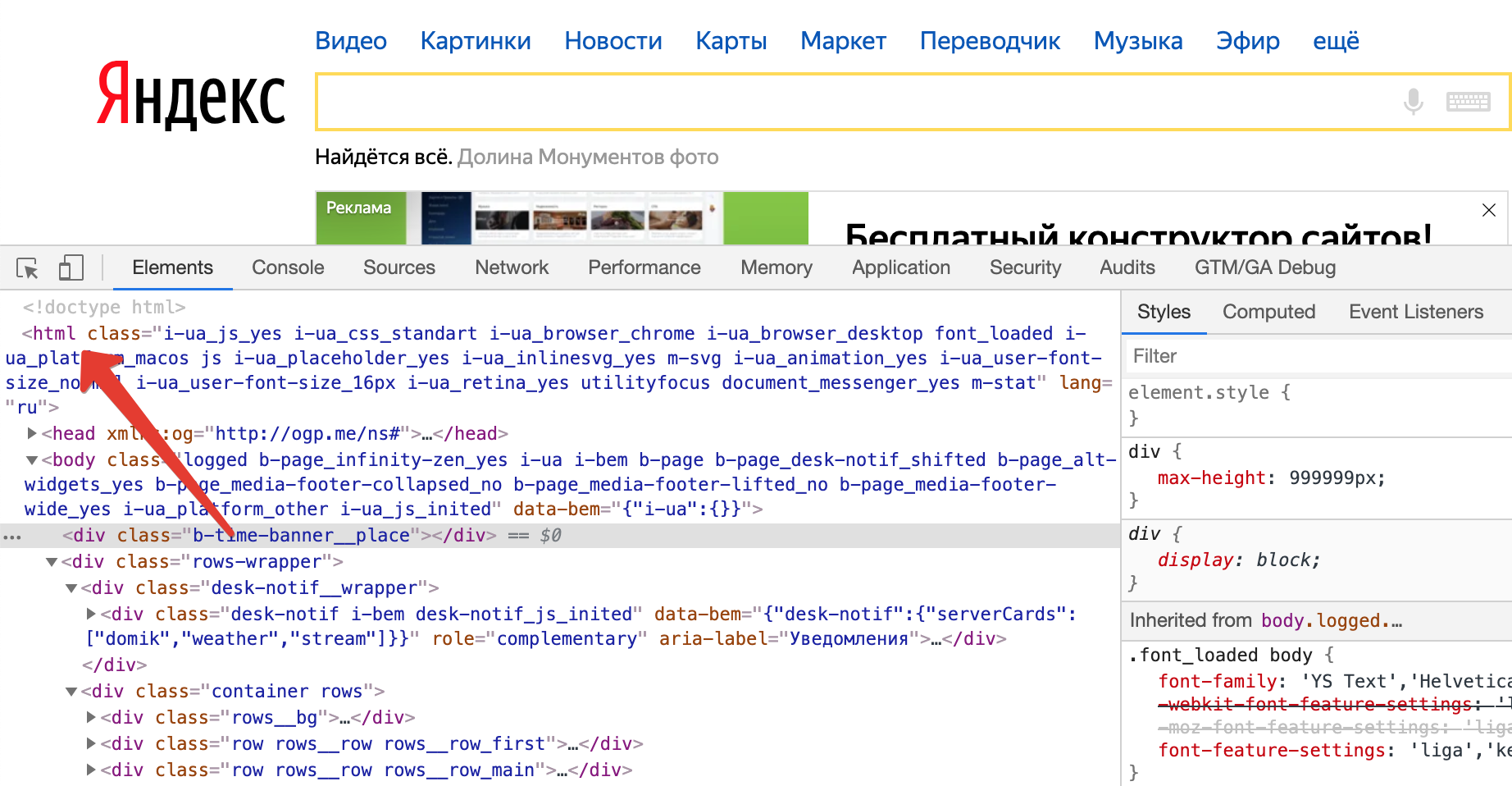
Для того, чтобы понять что такое HTML и зачем он нужен, давайте откроем любую страницу в браузере и посмотрим на ее исходный код.
Например, я открою страницу поисковой системы Яндекс.
Вся графика и текст, которую вы видите на странице, формируется при помощи HTML-кода.
HTML – это связующее звено между веб-страницей и дополнительными технологиями, которые на ней будут использоваться.
По сути, все команды языка HTML, которые вы видите на изображении выше, это обычный текст, который может быть написан в любом текстовом редакторе. Изменив у текстового файла расширение на *.html (как это сделать мы поговорим позже) мы получаем полноценную веб-страницу, которую может обрабатывать браузер.
Теперь давайте разберемся с самим определением и рассмотрим, что оно означает.
HTML – это аббревиатура, которая расшифровывается как HyperText Markup Language или в переводе на русский язык «Язык Разметки Гипертекста».
Чтобы понять, что все это значит, давайте разберем каждое слово в этой аббревиатуре отдельно.
HTML – в первую очередь, это язык с помощью которого можно сообщить браузеру информацию о том какие элементы есть на веб-странице и какую смысловую нагрузку они несут.
Как у любого языка, в HTML есть слова (команды) и правила написания этих слов (синтаксис языка).
Прошу обратить внимание, что основная задача HTML – это сообщить браузеру о смысловой нагрузке, которую несут элементы на веб-странице.
HTML код позволяет «разметить» веб-страницу на отдельные элементы и сообщить браузеру какой элемент чем является.
Например, такая форма записи:
Сообщает браузеру о том, что он имеет дело с абзацем.
Говорит о том, что элемент является заголовком.
Из этого следует, что HTML не отвечает за внешний вид и оформление документа.
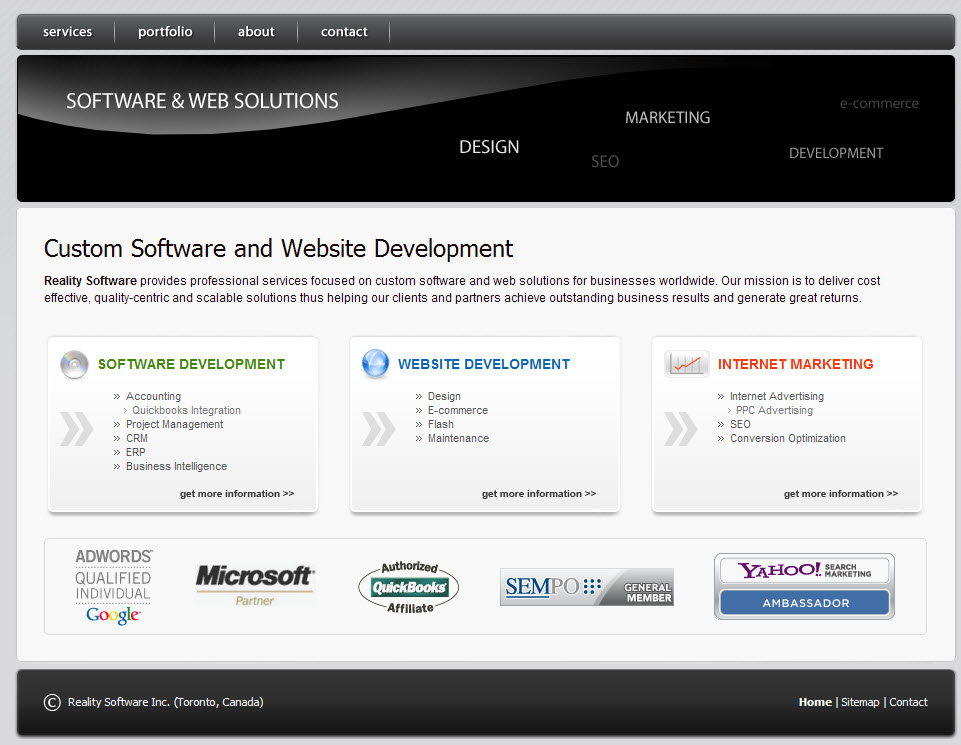
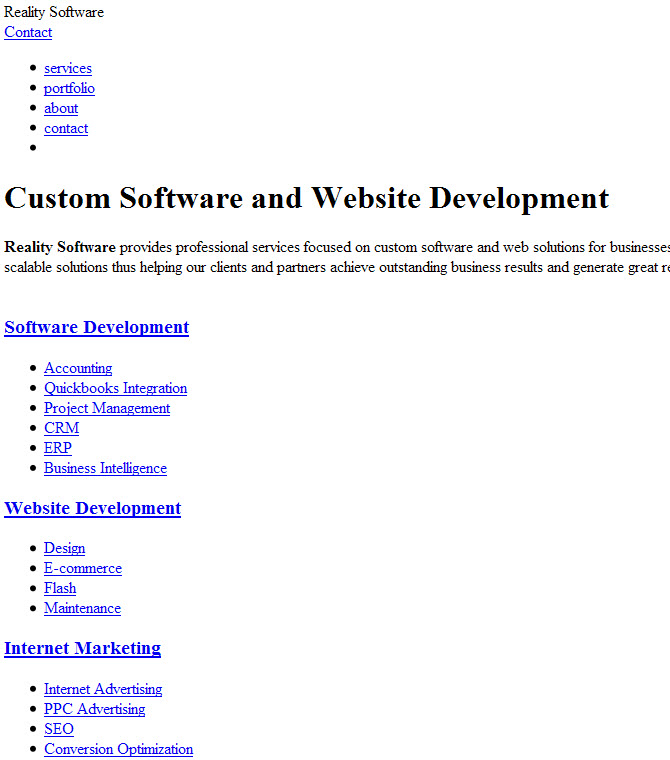
Чтобы убедиться в этом, давайте для примера возьмем одну веб-страницу и отключим на ней стили, которые отвечают за оформление и посмотрим, как она преобразится.
Страница со стилями оформления:
Та же самая страница, но с отключенными стилями (используется только один HTML-код):
Также HTML – это не язык программирования и не отвечает за выполнение логических и программных операций на странице и обработку данных. В этом можно легко убедиться, если вы отключите поддержку клиентского языка веб-программирования в браузере.
Часто новички забывают это правило и пытаются с помощью HTML заставить элемент отображаться тем или иным образом или заставить с помощью HTML выполнять какие-то действия на странице, но это не правильно. За каждое действие над элементом отвечают свои технологии.
И, наконец, последнее слово в определении языка HTML – это гиперссылка. На веб-страницах есть элемент, который делает эти страницы особенными и отличает их от обычного текста с картинками. Этот элемент — ссылки.
Ссылка – это такой элемент на странице, который делает возможным открытие другой части текущей страницы или совершенно другой страницы при клике по нему.
Приставка «гипер» означает то, что при клике на ссылку может открываться другой ресурс (страница) в сети интернет, который может располагаться на другом сервере.
HTML – это язык, который разрабатывался специально для того, чтобы создавать страницы, которые содержат гиперссылки.
Подводя итог можно сказать, что HTML – это язык, который создавался для того, чтобы помочь браузеру понять из каких частей состоит веб-страница, и какую смысловую нагрузку эти элементы несут.
Пока с теорией все. Переходим к следующему практическому шагу. Сейчас наша задача подготовить программы, которыми будем пользоваться для работы с HTML.