- Electron: разработка настольных приложений с использованием HTML, CSS и JavaScript
- Electron
- Electron Forge
- Предварительная подготовка
- Создание шаблонного приложения
- Структура шаблонного приложения
- ▍Файл package.json
- ▍Файл src/index.js
- ▍Основной процесс и процесс рендеринга
- ▍Файл src/index.html
- ▍Разбор кода файла index.js
- Разработка настольного приложения — конвертера температур
- Запуск приложения
- Упаковка приложения
- Создание установочных файлов приложений
- Итоги
Electron: разработка настольных приложений с использованием HTML, CSS и JavaScript
Можно ли, используя HTML, CSS и JavaScript, создавать настольные приложения? Автор статьи, перевод которой мы сегодня публикуем, даёт утвердительный ответ на этот вопрос. Здесь он расскажет о том, как, применяя веб-технологии и пользуясь возможностями фреймворка Electron, создавать кроссплатформенные приложения для настольных операционных систем.

Electron
Electron — это фреймворк для разработки настольных приложений с использованием HTML, CSS и JavaScript. Такие приложения могут работать на различных платформах. Среди них — Windows, Mac и Linux.
В основе Electron лежат проекты Chromium и Node.js, объединённые в единую среду, обеспечивающую работу приложений. Это даёт возможность применять веб-технологии при разработке настольных программ.
Electron — серьёзный проект, который использован при создании множества популярных приложений. Среди них — мессенджеры Skype и Discord, редакторы для кода Visual Studio Code и Atom, а также — ещё более 700 приложений, сведения о которых опубликованы на сайте Electron.
Electron Forge
Для разработки приложения с использованием Electron этот фреймворк надо настроить. Это касается и тех случаев, когда в приложении планируется применять другие фреймворки или библиотеки, например — Angular, React, Vue, или что-то другое.
Инструмент командной строки Electron Forge позволяет серьёзно упростить процесс настройки Electron. Он даёт в распоряжение разработчика шаблоны приложений, основанных на Angular, React, Vue, и на других фреймворках. Это избавляет программиста от необходимости настраивать всё вручную.
Кроме того, Electron Forge упрощает сборку и упаковку приложения. На самом деле, это средство обладает и многими другими полезными возможностями, узнать о которых можно из его документации.
Рассмотрим процесс разработки простого приложения на Electron с использованием Electron Forge.
Предварительная подготовка
Для того чтобы приступить к разработке Electron-приложений с использованием Electron Forge вам понадобится система с установленной платформой Node.js. Загрузить её можно здесь.
Для глобальной установки Electron Forge можно воспользоваться следующей командой:
npm install -g electron-forgeСоздание шаблонного приложения
Для того чтобы создать шаблонное приложение с использованием Electron Forge выполним следующую команду:
electron-forge init simple-desktop-app-electronjsЭта команда инициализирует новый проект приложения, имя которого — simple-desktop-app-electronjs . На выполнение этой команды понадобится некоторое время. После того, как шаблонное приложение будет создано, запустить его можно так:
cd simple-desktop-app-electronjs npm startЗдесь мы переходим в его папку и вызываем соответствующий npm-скрипт.
После этого должно открыться окно, содержимое которого похоже на то, что показано на следующем рисунке.
Окно приложения, созданного средствами Electron Forge
Поговорим о том, как устроено это приложение.
Структура шаблонного приложения
Материалы, из которых состоит шаблонное приложение, создаваемое средствами Electron Forge, представлены набором файлов и папок. Рассмотрим важнейшие составные части приложения.
▍Файл package.json
Этот файл содержит сведения о создаваемом приложении, о его зависимостях. В нём имеется описание нескольких скриптов, один из которых, start , использовался для запуска приложения. Новые скрипты в этот файл можно добавлять и самостоятельно.
В разделе файла config.forge можно найти специфические настройки для Electron. Например, раздел make_targets содержит подразделы, описывающие цели сборки проекта для платформ Windows ( win32 ), Mac ( darwin ) и Linux ( linux ).
В package.json можно найти и запись следующего содержания: «main»: «src/index.js» , которая указывает на то, что точкой входа в приложение является файл, расположенный по адресу src/index.js .
▍Файл src/index.js
В соответствии со сведениями, находящимися в package.json , основным скриптом приложения является index.js . Процесс, который выполняет этот скрипт, называется основным процессом (main process). Этот процесс управляет приложением. Он используется при формировании интерфейса приложения, в основе которого лежат возможности браузера. На нём же лежит ответственность за взаимодействие с операционной системой. Интерфейс приложения представлен веб-страницами. За вывод веб-страниц и за выполнение их кода отвечает процесс рендеринга (renderer process).
▍Основной процесс и процесс рендеринга
Цель основного процесса заключается в создании окон браузера с использованием экземпляра объекта BrowserWindow . Этот объект использует процесс рендеринга для организации работы веб-страниц.
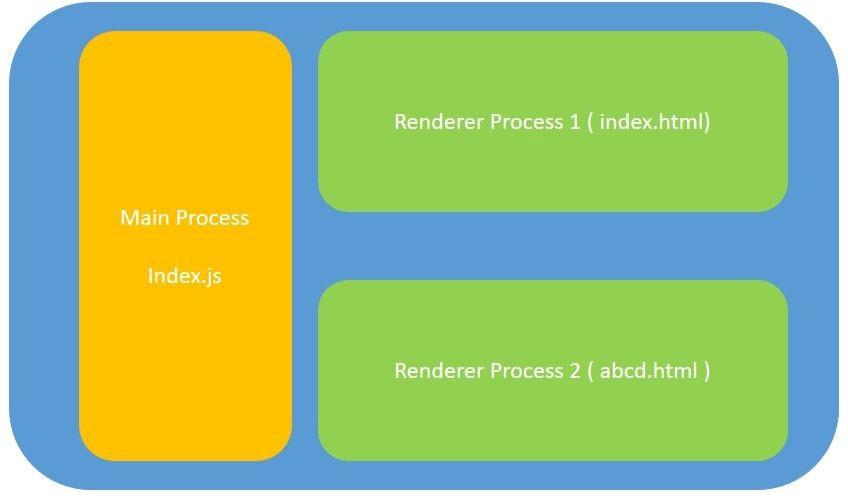
У каждого Electron-приложения может быть лишь один основной процесс, но процессов рендеринга может быть несколько. Кроме того, можно наладить взаимодействие между основным процессом и процессами рендеринга, об этом мы, правда, здесь говорить не будем. Вот схема архитектуры приложения, основанного на Electron, на которой представлен основной процесс и два процесса рендеринга.
Архитектура Electron-приложения
На этой схеме показаны две веб-страницы — index.html и abcd.html . В нашем примере будет использоваться лишь одна страница, представленная файлом index.html .
▍Файл src/index.html
Скрипт из index.js загружает файл index.html в новый экземпляр BrowserWindow . Если описать этот процесс простыми словами, то оказывается, что index.js создаёт новое окно браузера и загружает в него страницу, описанную в файле index.html . Эта страница выполняется в собственном процессе рендеринга.
▍Разбор кода файла index.js
Код файла index.js хорошо прокомментирован. Рассмотрим его важнейшие части. Так, следующий фрагмент кода функции createWindow() создаёт экземпляр объекта BrowserWindow , загружает в окно, представленное этим объектом, файл index.html и открывает инструменты разработчика.
// Создаём окно браузера. mainWindow = new BrowserWindow(< width: 800, height: 600, >); // и загружаем в него файл приложения index.html. mainWindow.loadURL(`file://$/index.html`); // Открываем инструменты разработчика. mainWindow.webContents.openDevTools();В готовом приложении строку кода, открывающую инструменты разработчика, имеет смысл закомментировать.
В коде этого файла часто встречается объект app . Например — в следующем фрагменте:
// Этот метод будет вызван после того, как Electron завершит // инициализацию и будет готов к созданию окон браузера. // Некоторые API можно использовать только после возникновения этого события. app.on('ready', createWindow);Объект app используется для управления жизненным циклом приложения. В данном случае после завершения инициализации Electron вызывается функция, ответственная за создание окна приложения.
Объект app используется и для выполнения других действий при возникновении различных событий. Например, с его помощью можно организовать выполнение неких операций перед закрытием приложения.
Теперь, когда мы ознакомились со структурой Electron-приложения, рассмотрим пример разработки такого приложения.
Разработка настольного приложения — конвертера температур
В качестве основы для этого учебного приложения воспользуемся ранее созданным шаблонным проектом simple-desktop-app-electronjs .
Для начала установим пакет Bootstrap, воспользовавшись, в папке проекта, следующей командой:
npm install bootstrap --saveТеперь заменим код файла index.html на следующий:
Temperature Converter