- Create a Multi-line text input control in HTML and CSS
- Example
- Многострочный текст
- How to Create a Multi-Line Text Input Field In HTML
- Example of creating a multi-line input field:
- You can also create a label for the textarea using the tag:
- How to Create a Multi-line Text Input (Text Area) In HTML?
- Example
- Несколько строк ввода в
- 5 ответов
- Ещё вопросы
Create a Multi-line text input control in HTML and CSS
The following code shows how to create a Multi-line text input control.
Example
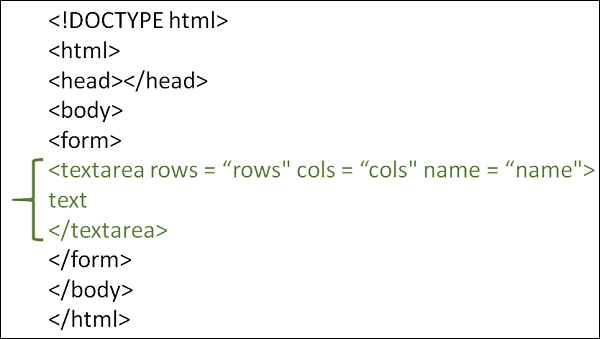
!--from w w w .j av a2 s . c om--> html> body> form action="" method="post"> Please tell us what you think of the site and then click submit:br /> textarea name="txtFeedback" rows="20" cols="50"> Enter your feedback here. br /> input type="submit" value="Submit" /> The code above generates the following result.
Многострочный текст
Этот элемент формы предназначен для создания области, в которой можно вводить несколько строк текста. В таком текстовом поле допустимо делать переносы строк, они сохраняются при отправке данных на сервер.
Поле для многострочного текста незаменимо для добавления комментариев к статьям, написания сообщений форума, вставки и редактирования постов в блоге и во многих других случаях, когда одной строки текста явно недостаточно.
Синтаксис создания поля следующий.
Между тегами можно поместить любой текст, который будет отображаться внутри поля. Если текста нет, то поле будет изначально пустым.
Допустимые атрибуты перечислены в табл. 1.
| Атрибут | Описание |
|---|---|
| cols | Ширина поля в символах. |
| disabled | Блокирует доступ и изменение элемента. |
| maxlength | Максимальное число символов текста, которое можно ввести. |
| name | Имя поля, предназначено для того, чтобы обработчик формы мог его идентифицировать. |
| readonly | Устанавливает, что поле не может изменяться пользователем. |
| rows | Высота поля в строках текста. |
| wrap | Параметры переноса строк. |
Создание поля многострочного текста показано в примере 6.1.
Ни один из этих атрибутов не является обязательным, поэтому простая форма для отправки текста выглядит так (пример 1).
Введите ваш отзыв:
Результат примера в браузере Chrome показан на рис. 1.
Рис. 1. Вид текстового поля по умолчанию
Дополнительно поле может находиться в двух состояниях — блокированном и только для чтения. Спецификация HTML5 не определяет вид поля и текста в подобных состояниях, поэтому браузеры по-разному его отображают (рис. 2).
 |  |
| Internet Explorer | Opera |
 |  |
| Chrome | Firefox |
Текст внутри блокированного поля нельзя выделить и добавить, также содержимое такого поля не отправляется формой на сервер. Текст внутри поля для чтения доступен для копирования, но его нельзя отредактировать. В примере 2 показан способ создания поля для чтения.
Учтите, что поле для чтения по своему виду не отличается от обычного текстового поля, но пользователь не сможет в него ничего добавить. Так что используйте его осмотрительно, чтобы не вводить людей в заблуждение.
How to Create a Multi-Line Text Input Field In HTML
Next, see examples of adding a multi-line text area with a «submit» button.
Example of creating a multi-line input field:
html> html> head> title>Title of the document title> head> body> form action="/form/submit" method="GET"> textarea rows="5" cols="60" name="text" placeholder="Enter text"> textarea> br/> input type="submit" value="submit"/> form> body> html>You can also create a label for the textarea using the tag:
html> html> head> title>Title of the document title> head> body> form action="/form/submit" method="post"> label for="text">Add Comments: label> br> textarea id="text" name="text" rows="12" cols="50"> textarea> br/> input type="submit" value="Submit"> form> body> html>How to Create a Multi-line Text Input (Text Area) In HTML?
To create a multi-line text input, use the HTML tag. You can set the size of a text area using the cols and rows attributes. It is used within a form, to allow users to input text over multiple rows.
Here are the attributes of tag −
| Attribute | Value | Description |
|---|---|---|
| autofocus | autofocus | Specifies that on page load the text area should automatically get focus. |
| Cols | number | Specifies the width of the textarea based on the number of visible character widths. |
| Disabled | disabled | Specifies the width of the textarea based on the number of visible character widths. |
| form | form_id | Specifies one or more forms. |
| maxlength | number | Specifies the maximum number of characters in textarea. |
| Name | text | Assigns a name to the input control. |
| placeholder | text | Specifies a short hint of the value in textarea. |
| Readonly | readonly | Sets the input control to read-only. It won’t allow the user to change the value. The control however, can receive focus and are included when tabbing through the form controls. |
| required | required | Specifies that a textarea is required. |
| Rows | number | Specifies the height of the textarea based on the number of visible lines of text. If there’s more text than this allows, users can scroll using the textarea’s scrollbars. |
| wrap | hard soft | Specifies the text to be wrapped in textarea. |
Example
You can try to run the following code to create a multi-line text input in HTML −
Несколько строк ввода в
Я пытаюсь заставить его взять несколько строк ввода. Ширина и высота делают окно более крупным, но пользователь может вводить текст, который ему нужен, но он заполняет только одну строку. Как сделать ввод больше похожим на текстовое поле?
5 ответов
@alexH независимо от текстовой области, это неправильный слэш. Оригинальный ответ был самозакрывающимся, но по крайней мере это был правильный удар.
@ Адам, я знаю, но я больше не могу редактировать. И я не хочу его удалять, потому что, на мой взгляд, важна самозакрывающаяся часть.
что мне не нравится в этом, так это то, что в JQuery вы не можете установить значение textarea, используя val() . Вы должны append к нему. 🙁
Можно сделать многострочную текстовую вводную строку, присвоив ей атрибут word-break: break-word; . (Проверено только в Chrome)
Спасибо! Я заметил, что Chrome разрешает вводить несколько строк, чего я совершенно не хотел, и причина была в разрыве слов, унаследованном от элемента body
Хорошо выглядит в Chrome 39 и Safari 8.0.2, но не в Firefox 34 в моем кратком тестировании. 🙁 jsfiddle.net/msybs9g7
Вы не можете. Единственный элемент HTML-формы, который был многострочным, .
Используйте текстовое поле
не оставляйте пробелов между открывающими и закрывающими тегами. Или Else. Это оставит несколько пустых строк или пробелов.
Элемент TEXTAREA создает многострочный контроль ввода текста
Ещё вопросы
- 0 Отключить кнопку PAY, когда статус «оплачен»
- 1 Как с помощью мыши ввести событие с кодами?
- 0 Как взять СУММУ всех СЧЕТОВ?
- 0 горячий, чтобы получить значение радио кнопки в группе
- 0 Несколько в операторах выбора в одном запросе
- 1 Работа с константами в Java: как записать имя, данное им?
- 0 Доступ к правилам CSS из JavaScript
- 0 Удаление CSS-класса из HTML с помощью jQuery
- 1 Не авторизован (401) при использовании Jira API с использованием Postman?
- 1 Генерация URL с параметрами из переменных JS в TWIG
- 1 Перезапуск Firebase на Android 4.4.4 занимает ~ 3 минуты
- 1 Рабочий каталог при запуске в eclipse, cmd и jar
- 0 Неизвестный поставщик ресурсов в AngularJS
- 1 Общая реализация DAO, Ошибка впрыска на уровне контроллера
- 1 Читайте целочисленные значения через Reader. (Sql-сервер)
- 0 Почему я не могу добавить класс
- 1 Сбой ‘npm install bcrypt’ в 64-битной Ubuntu 17.04
- 0 Скрыть блок, который не соответствует высоте контейнера
- 1 Выходной файл не содержит все строки, которые я скопировал из источника
- 1 Node.js — console.log не показывает элементы в массиве, а вместо этого показывает [Object]
- 1 Код синхронизации для Promise All [дубликаты]
- 1 Лучше ли стилизовать элемент на основе его состояния с помощью атрибута данных или класса?
- 1 Как отобразить сообщение только один раз, когда таймер достигает 15 секунд
- 1 Ошибка регистрационного ключа при использовании «extra»
- 1 Какая разница между решениями проблемы «текстовая коммуникация не разрешена»
- 1 React-родное приложение для Android, не показывающее локальные картинки / ресурсы
- 0 Подключите локальный хост Mysql из ядра Docker .net
- 0 Угловые флажки не связываются должным образом
- 0 Показать счетчик 0, если условие не выполнено в группе MySQL
- 0 MySQLi_fetch_Array пропускает первый ряд
- 1 Java получить и объединить файл из нескольких потоков
- 0 JQuery заменяет часть текста в
на
- 0 JQGrid: как создать столбец с 5 вариантами выбора (5 переключателей)
- 0 Как использовать оператор case для присвоения значения из другой строки?
- 1 Компонент сценария служб SSIS — процесс 1 строки из Json в таблицу
- 0 Файл как аргументы командной строки
- 0 проблема при передаче аргумента из директивы в контроллер
- 0 Как изменить кодировку веб-страницы, полученной с помощью Simple HTML DOM?
- 0 привязка к объекту iframe или html5
- 1 выбрать отдельные строки в мультииндексном панде данных [дубликаты]
- 1 Апостроф-блог — Как реализовать следующий / пред. навигация по статьям в show.html?
- 1 Ошибка распознавания токена в: ‘#i’ при разборе грамматики c
- 0 Использование PHP для отображения таблицы HTML
- 0 Получить измененные поля
- 0 получить src php для отображения в html
- 1 pandas.read_csv () интерпретирует TRUE как логическое значение, мне нужна строка
- 1 Как в нижнем регистре все буквы, кроме первой буквы в TabLayout?
- 1 Проблема с отображением приложения Android Studio
- 1 Невозможно выполнить Javascript из метода Wicket renderHead во второй раз
- 1 Библиотеки Python отсутствуют в Docker-контейнере после их установки в сборке img