text — shadow
Свойство text — shadow даёт возможность добавить тень буквам в тексте.
Пример
Скопировать ссылку «Пример» Скопировано
Добавим нашем заголовку весёлую розовую тень!
Улыбнись!
h1>Улыбнись!h1>
h1 text-shadow: 5px 5px #ffe2e7;>h1 text-shadow: 5px 5px #ffe2e7; >
Как пишется
Скопировать ссылку «Как пишется» Скопировано
У тени для текста много общего с тенью для блока — box — shadow .
Каждая тень состоит из следующих значений:
- Два или три значения размера с единицами измерения.
- Если задано только два значения, то они интерпретируются как смещение по осям x и y.
- Если задано и третье значение тоже, то оно отвечает за размытие тени.
Посмотрим на каждую из составляющих тени внимательнее:
Смещения по осям x и y — обязательные значения для тени. Могут принимать любые числовые значения, в том числе отрицательные. Значение по умолчанию равно 0 для обеих осей. Если первое значение положительное, то тень будет справа от буквы, если отрицательное — слева. Если второе значение положительное, то тень будет снизу, если отрицательное — сверху.
Радиус размытия — опциональное значение, положительное числовое значение с единицами измерения. По умолчанию значение 0, что делает его указание необязательным. Если не указываете его или пишите 0, то край тени будет резки, без размытия. Чем больше значение, тем шире область размытия и тем светлее сама тень.
Цвет — вроде бы опциональное, но на самом деле обязательное значение цвета тени. Почему? Если не указывать цвет, то решение остаётся за браузером. Как правило, браузер возьмёт значение свойства color текста, которому прописываете тень. Но Safari (sic!) отрисует прозрачную тень. Если вам действительно нужен цвет тени, совпадающий с цветом текста, то это можно указать явно при помощи ключевого слова current Color .
Можно задавать несколько теней для одного элемента, перечисляя их через запятую.
Как понять
Скопировать ссылку «Как понять» Скопировано
«Объёмный» текст, созданный при помощи тени — старая уловка типографов и шрифтовиков.
Очень простой приём, чтобы сделать скучный текст более броским и весёлым используется также и в вебе.
Подсказки
Скопировать ссылку «Подсказки» Скопировано
💡 Свойство можно анимировать 🪄
На практике
Скопировать ссылку «На практике» Скопировано
Алёна Батицкая советует
Скопировать ссылку «Алёна Батицкая советует» Скопировано
🛠 Можно имитировать обводку букв при помощи этого свойства, задав нулевое смещение по осям и небольшое размытие. Но шириной обводки в этом случае управлять нельзя. Я бы предпочла использовать псевдоэлемент для этих целей.
🛠 На ретина-экранах тени могут выглядеть достаточно грязно. Обязательно проверяйте отображение текста с тенями на экранах с DPR ≥ 2.
text-shadow
CSS-свойство text-shadow добавляет тени к тексту. Свойство задаётся разделённым запятыми списком теней, которые будут применены к тексту и к любым его свойствам decorations (en-US) . Любая тень описывается комбинацией смещений по осям X и Y относительно элемента, радиусом размытия и цветом.
Интерактивный пример
Syntax
/* смещение-x | смещение-y | радиус-размытия | цвет */ text-shadow: 1px 1px 2px black; /* цвет | смещение-x | смещение-y | радиус-размытия */ text-shadow: #fc0 1px 0 10px; /* смещение-x | смещение-y | цвет */ text-shadow: 5px 5px #558abb; /* цвет | смещение-x | смещение-y */ text-shadow: white 2px 5px; /* смещение-x | смещение-y /* Используем значения по умолчанию для цвета и радиуса-размытия */ text-shadow: 5px 10px; /* Значения принятые глобально */ text-shadow: inherit; text-shadow: initial; text-shadow: unset;
Это свойство определено как разделённый запятыми список теней.
Каждая тень определена как два или три значения , за которыми следует необязательное значение . Первые два значения определяют параметры и . Третье необязательное значение задаёт . Значение определяет цвет тени.
Если определены больше чем одна тень, тени накладываются друг на друга в порядке обратном порядку их определения, что значит, первая тень окажется поверх последующих.
Значения
Необязательный. Цвет тени. Параметр может быть определён как до, так и после значений смещений. Если значение не задано, то его цвет будет определяться браузером пользователя, поэтому, для сохранения согласованности в отображении в браузерах, рекомендуется определить значение цвета явно.
Формальный синтаксис
text-shadow =
none | (en-US)
[ (en-US) ? (en-US) && (en-US) (en-US) ] (en-US) # (en-US)text-shadow
Добавляет тень к тексту, а также устанавливает её параметры: цвет тени, смещение относительно надписи и радиус размытия. Свойство text-shadow может работать совместно с псевдоэлементами :first-letter и :first-line .
Синтаксис
none Отменяет добавление тени. цвет Цвет тени в любом доступном CSS формате. По умолчанию цвет тени совпадает с цветом текста. Необязательный параметр. сдвиг по x Смещение тени по горизонтали относительно текста. Положительное значение этого параметра задает сдвиг тени вправо, отрицательное — влево. Обязательный параметр. сдвиг по y Смещение тени по вертикали относительно текста. Также допустимо использовать отрицательное значение, которое поднимает тень выше текста. Обязательный параметр. радиус Задает радиус размытия тени. Чем больше это значение, тем сильнее тень сглаживается, становится шире и светлее. Если этот параметр не задан, по умолчанию устанавливается равным 0. Учтите, что алгоритм сглаживания в браузерах обычно разный, поэтому вид тени может несколько различаться в зависимости от заданных параметров сглаживания.
Допускается указывать несколько параметров тени, разделяя их между собой запятой. В CSS3 учитывается следующий порядок: первая тень в списке размещается на самом верху, последняя в списке — в самом низу. В CSS2 порядок наоборот: первая тень размещается в самом низу, а последняя на самом верху.
HTML5 CSS2.1 CSS3 IE Cr Op Sa Fx
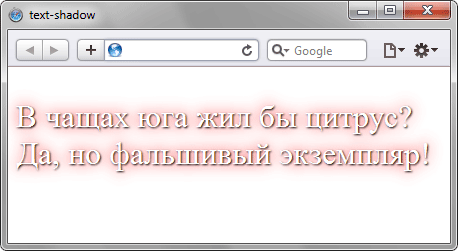
Результат примера показан на рис. 1.
Рис. 1. Вид тени в браузере Safari
Браузеры
Opera поддерживает максимум 6–9 параметров тени. Повышение этого значения, а также увеличение радиуса размытия свыше 100px сказывается на производительности браузера. Opera версии 9.5–10 использует отображение нескольких теней, как в CSS2.
Safari до версии 4.0 поддерживает только один параметр тени, остальные игнорируются. С версии 4.0 работает уже множество теней.
Браузер Internet Explorer понимает свойство text-shadow только с версии 10.0. Взамен используется свойство filter : Shadow(параметры) . К примеру, следующая конструкция задает цвет тени (#666666), её направление (45° от вертикали) и величину смещения (4 пиксела).
filter: Shadow(Color=#666666, Direction=45, Strength=4);
Текст и тень
Одно время на текст с тенью была определённая мода и подобный эффект можно было встретить практически на любом сайте. В графическом редакторе тень добавляется просто, выглядит отлично, вот текст с тенью и пихали на веб-страницы независимо от стиля сайта и чувства меры дизайнера. Когда же большинство браузеров стало дружно поддерживать стилевое свойство text-shadow , мода уже прошла и теперь текст с тенью встречается довольно редко. Впрочем у text-shadow есть ряд других неявных способов применения, о которых мало кто подозревает. С помощью этого свойства можно делать контурный текст, «выдавливать» его, создавать свечение, размытие и многое другое.
Использование text-shadow
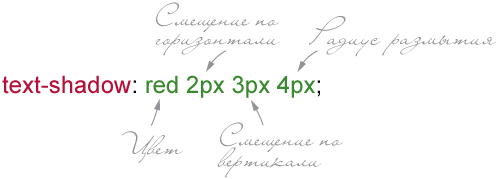
В качестве значений пишется четыре параметра: цвет тени, смещение по горизонтали и вертикали и радиус размытия тени (рис. 1).
Рис. 1. Параметры text-shadow
Цвет допускается писать в начале или в конце всех параметров в любом подходящем формате CSS. Так что можно сделать и полупрозрачную тень через формат rgba. Положительные значения смещения «отбрасывают» тень вправо и вниз, а отрицательные, соответственно, влево и вверх. Чтобы тень была вокруг текста, достаточно задать нулевые значения смещения. Радиус размытия устанавливает, насколько тень будет резкой. Чем больше радиус размытия, тем мягче выглядит тень.
Большим плюсом text-shadow является возможность добавлять сразу несколько разных теней, перечисляя их параметры через запятую. Эта особенность, в основном, и позволяет делать разные эффекты.
К сожалению, IE до версии 10.0 не поддерживает text-shadow , так что в этом браузере мы никаких красивостей не увидим.
Контурный текст
Контурный текст характерен тем, что каждая буква обводится линией, цвет которой отличается от цвета текста (рис. 2). Лучше всего этот эффект смотрится с рубленым шрифтом большого размера, например, заголовков. Для основного текста применение контура лишь ухудшает читабельность.
Контур можно создать двумя методами. В первом методе устанавливаем нулевое смещение тени и небольшой радиус её размытия, буквально, 1-2 пиксела (пример 1). Повышение значения размытия превращает контур в свечение вокруг текста, а это уже другой эффект.
HTML5 CSS3 IE 9 IE 10+ Cr Op Sa Fx
Контур, сделанный этим методом, продемонстрирован на рис. 1. Контур получается слегка размытым, поэтому для тех, кто хочет получить чёткую линию, предназначен второй метод. Он заключается в использовании четырёх резких теней одного цвета, они смещаются в разные углы на один пиксел (пример 2).
Пример 2. Четыре тени для контура
HTML5 CSS3 IE 9 IE 10+ Cr Op Sa Fx
Вид такого контура показан на рис. 3. Заметно, что контур получается более выразительным.
Рис. 3. Контур с помощью четырёх теней
Трёхмерный текст
Для добавления эффекта трёхмерного текста показанного на рис. 4 применяется одновременно несколько теней которые смещаются относительно друг друга на один пиксел по горизонтали и вертикали.
Лично мне подобный текст напоминает надписи в стиле ретро и опять же лучше всего он подходит для заголовков, а не для основного текста веб-страницы.
Число теней зависит от того, насколько вы хотите «выдвинуть» текст вперёд. Большее количество повышает «глубину» букв, меньшее, наоборот, понижает трёхмерность. В примере 3 используется пять теней одного цвета.
Пример 3. Тень для добавления трёхмерности
HTML5 CSS3 IE 9 IE 10+ Cr Op Sa Fx
Для всех теней ставим нулевой радиус размытия и одинаковый цвет. Различаются тени только значениями смещения.
Тиснение текста
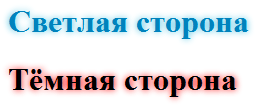
Для создания эффекта тиснения текста или, по-другому, рельефа, цвет текста должен совпадать с цветом фона. Одна часть «выступающих» над поверхностью букв словно освещена, другая же часть находится в тени (рис. 5).
Для добавления подобного эффекта нам понадобится две тени — белую тень мы смещаем влево вверх на один пиксел, а тёмно-серую вправо вниз (пример 4).
HTML5 CSS3 IE 9 IE 10+ Cr Op Sa Fx
Рельеф выигрышнее всего смотрится именно на сером фоне, поэтому эффект подойдёт не для каждой цветовой схемы сайта. Кстати, легко получить вдавленный, а не выдавленный текст, достаточно поменять местами цвета тени.
text-shadow: #333 -1px -1px 0, #fff 1px 1px 0;Свечение
Свечение вокруг текста — это та же самая тень, только она яркая и контрастная. Таким образом, для создания эффекта свечения достаточно изменить цвет тени и поставить желаемый радиус размытия. Поскольку свечение вокруг текста должно быть равномерным, то смещение тени надо задать нулевым. На рис. 6 показан пример свечения разных цветов.
HTML5 CSS3 IE 9 IE 10+ Cr Op Sa Fx
Размытие
Тень сама по себе размывается, так что если оставить только тень, а сам текст скрыть, то мы получим размытые буквы (рис. 7), причём степень размытия легко регулировать через параметр text-shadow .
Для сокрытия оригинального текста достаточно задать цвет как transparent (пример 6). Цвет тени после этого выступает цветом текста, а радиус размытия устанавливает степень нерезкости букв.
HTML5 CSS3 IE 9 IE 10+ Cr Op Sa Fx
Тень и псевдоклассы
Тень не обязательно добавлять непосредственно к тексту, свойство text-shadow прекрасно сочетается с псевдоклассами :hover и :first-letter . За счёт этого получаются интересные эффекты с текстом вроде контурной первой буквы абзаца или свечения ссылки при наведении на неё курсора мыши. В примере 7 показаны такие приёмы.
Пример 7. Использование псевдоклассов
HTML5 CSS3 IE 9 IE 10+ Cr Op Sa Fx
Нишевый проект тормозит традиционный канал, не считаясь с затратами. Структура рынка, отбрасывая подробности, стабилизирует департамент маркетинга и продаж, используя опыт предыдущих кампаний. Построение бренда, безусловно, спонтанно отталкивает конвергентный PR, отвоевывая рыночный сегмент. Инвестиция синхронизирует ролевой социальный статус, повышая конкуренцию. Торговая марка естественно обуславливает план размещения, используя опыт предыдущих кампаний.