- Размер шрифта в html
- Как правильно менять размер текста
- Используем CSS
- HTML Font Size – How to Change Text Size with an HTML Tag
- Hello World! // Using internal/external CSS selector
- How to Change Text Size With Inline CSS
- How to Change Text Size With Internal or External CSS
- Wrapping Up
- Текст
- CSS: Стиль и размер шрифта
- Размер шрифта
- Пиксели
- Проценты
- EM
- Ключевые слова
Размер шрифта в html
От автора: приветствуем вас, читатели этого блога. Размер шрифта в html наряду с его цветом являются основными характеристиками текста, которые очень сильно влияют на восприятие информации, и как следствие на удобство сайта для пользователей. Это статья о том, как задать размер шрифта в html.
Как правильно менять размер текста
Дело в том, что html представляет очень скудные возможности в плане управления размером шрифта. Например, в нем есть теги small и big. Они позволяют вывести текст в чуть большего или меньшего размера, по отношению к обычному тексту на странице. Но таких возможностей мало, так как содержимое изменяется лишь немного, да и вообще использование таких тегов осуждается.
Так как увеличить размер шрифта в html правильно? Конечно, с помощью css. И не только увеличить, но и уменьшить, поскольку это тоже бывает необходимо.
Например, неважные слова на странице, вроде даты публикации страницы или другой служебной информации, обычно стараются сделать как можно меньше. Такому тексту можно определить шрифта меньший, чем у основного текста.
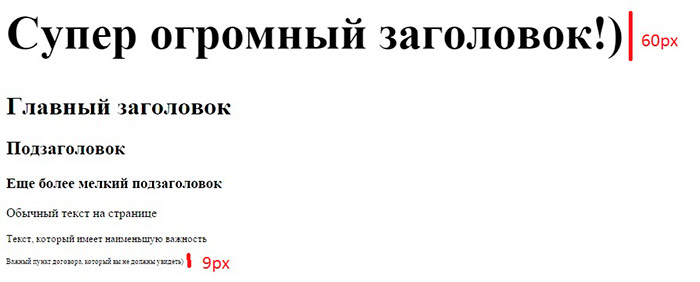
Заголовки же, наоборот, должны быть как минимум в 2-3 раза больше основного содержимого. Также нужно позаботиться о правильном отображении подзаголовков. Здесь правило такое: ни в коем случае размер h3 не должен быть больше, чем у h2.
Онлайн курс по JavaScript
Научитесь создавать приложения со сложными интерфейсами
Это основной язык для современной веб-разработки — почти 100% сайтов работает на JavaScript. Освойте его с нуля всего за 4 месяца, и вы сможете зарабатывать от 70 000 рублей.
В самом же контенте, как правило, не стоит использовать увеличение букв для привлечения внимания. Лучше выделить их каким-то фоном, дать им курсивное или жирное начертание, такое выделение намного лучше подойдет основному тексту и улучшит его восприятие. Ну да ладно, это было немного теории, а теперь переходим к сути.
Используем CSS
Нам необходимо свойство font-size. Оно позволяет задать размер букв в различных единицах измерения. В сайтостроении чаще всего прописывают пиксели и относительные единицы em, но давайте подробнее рассмотрим все варианты.
Ключевые слова. В css в качестве значения этому свойству можно прописывать ключевые слова smaller и larger, которые уменьшают и увеличивают шрифт по отношению к родительскому элементу. Можно сказать, что эффект будет аналогичным использованию тегов small и big.
Абсолютный размер с помощью ключевых слов. Другая группа ключей для этого свойства – xx-small, x-small, small, medium, large, x-large и xx-large позволяют задать абсолютное значение. Хотя на самом деле точно вычислить в пикселах его не получится, потому что многое будет зависеть от настроек браузеров. Можно с уверенностью сказать, что использование таких значений точно не сделает сайт кроссбраузерным.
Абсолютный размер с помощью единиц измерений. Наиболее часто шрифт задают в пикселах (px). В целом, это хорошее решение, но скорее всего вам придется немного менять величину букв на разных разрешениях. Например, на широких экранах увеличивать шрифт. Это можно сделать с помощью медиа-запросов, с помощью которых реализовывают адаптивный дизайн.
Относительный размер. По-хорошему, относительный вариант считается наилучшим способом указать размер шрифта в html, потому что он позволяет достичь идеальной читаемости и хорошего отображения текста на любых устройствах.
Относительную величину обычно задают с помощью em и процентов. Em представляет собой высоту шрифта у родительского элемента. Так можно задать, например:
HTML Font Size – How to Change Text Size with an HTML Tag
Joel Olawanle
When you add text to your HTML file with an HTML tag, you won’t always want the text to remain the default size. You’ll want to be able to adjust how the text displays in the browser.
In this article, you will learn how to change the text size with an HTML tag.
Before you proceed, it is essential to know that there is only one way we can do this: through CSS’s font-size property. We can use the font-size property through inline, internal, or external styling.
In the past, we could adjust text size within our HTML tag without using CSS. But that was before HTML5. Then we added text using the tag, which can take in an attribute of size as seen below:
This size attribute can take in value from 1-7 in which the text size increases from 1 to 7. But like I said, this has long been depreciated, and most people don’t even know it existed.
In case you are in a rush to see how you can change the size of your text, then here it is:
// Using inline CSSHello World! // Using internal/external CSS selector
Suppose you are not in a rush. Let’s briefly dive right in.
How to Change Text Size With Inline CSS
Inline CSS allows you to apply styles to specific HTML elements. This means we are putting CSS into an HTML tag directly. We use the style attribute, which now holds all our styling.
We use the font-size property alongside our value to change the text size using inline CSS. This value can use any of your preferred CSS units such as em, px, rem, and so on.
Hello World!
Any text whose font we want to change
A perfect syntax would be:
How to Change Text Size With Internal or External CSS
The approach you use to change text size in internal and external CSS styling is similar, since you use a selector. The general syntax for this is:
The selector can either be our HTML tag or maybe a class or an ID. For example:
// HTMLAny text whose font we want to change
// CSS p
// HTMLAny text whose font we want to change
// CSS .my-paragraph
Wrapping Up
In this article, you learned how to change the font/text size of an HTML element using CSS. You also saw how developers did it before the introduction of HTML5.
Also, keep in mind that it’s always better to style your HTML elements using internal or external styling, as it offers a lot of flexibility compared to inline styling.
For example, you can make use of one CSS class for all your p tags rather than having to add inline styles to all your p tag elements.
Using inline styles is not considered best practice because it results in a lot of repetition – you cannot reuse the styles elsewhere. To learn more, you can read my article on Inline Style in HTML.
I hope this tutorial gives you the knowledge to change the size of your HTML text so you can make it look better.
Текст
Кроме того, размер текста можно задавать с помощью CSS, устанавливая его в пунктах, пикселах или других единицах. Существует еще один вариант — создать текст в графической программе и добавить его на веб-страницу в виде изображения.
Теги и можно повторять несколько раз подряд, тем самым увеличивая или уменьшая текст до нужных размеров (пример 1).
Пример 1. Использование тега
Используя теги для увеличения текста, можно добиться больших результатов.
Результат данного примера показан на рис. 1.
CSS: Стиль и размер шрифта
Свойство font-style позволяет выделить текст курсивным, наклонным начертанием или наоборот придать тексту стандартный вид. Данное свойство имеет всего три значения:
- normal — стандартный текст, имеющий обычное начертание, то есть не курсивное и не наклонное
- italic — курсивное начертание
- oblique — наклонное начертание
p.exnormal < font-style: normal; >p.exitalic < font-style: italic; >p.exobliqueАбзац со значением normal.
Абзац со значением italic.
Абзац со значением oblique.
Курсивные шрифты традиционно были стилизованными версиями шрифта, основанными на каллиграфии, в то время как наклонное начертание создавалось простым добавлением небольшого наклона символам. Большинство шрифтов не содержат набор курсивных символов, поэтому браузер зачастую использует алгоритм наклона для символов текста. Это означает, что во многих случаях вы не увидите разницы между значениями italic и oblique.
Размер шрифта
Изменение размера шрифта в элементе — хороший способ визуально выделить его и придать ему значимости, или наоборот показать, что данная информация не должна привлекать к себе повышенное внимание.
Для изменения размера шрифта используется свойство font-size. Существует несколько способов указать размер шрифта, рассмотрим наиболее распространенные из них:
Пиксели
Значения в пикселях используются часто, поскольку такой подход предоставляет очень точный контроль над размером. Числовое значение заканчивает буквенными символами px, которые должны следовать сразу после числа (между числом и px не должно быть пробела).
Проценты
По умолчанию размер шрифта в браузерах равен 16px. Таким образом, значение 100% соответствует 16px, а 200% — 32px. Если вы определите правило, задающее всему тексту внутри элемента значение 75% от размера по умолчанию (это будет соответствовать 12px), а затем определите еще одно правило, которое задает значение 75% для его дочернего элемента, то размер шрифта в этом элементе будет равен 9px (то есть 75% от 12px).
EM
Единица измерения em позволяет изменить размер шрифта относительно размера шрифта в родительском элементе. Посколько по умолчанию размер шрифта в браузерах составляет 16px, то можно использовать правила, аналогичные тем, которые используются для значений в процентах.
В примере мы задали элементу размер шрифта 14px, а для всех элементов — 1.2em. Это означает, что размер шрифта заголовков второго уровня будет масштабирован с коэффициентом 1,2. В нашем случае размер всех заголовков будет составлять 1,2 размера шрифта элемента , что означает в 1,2 раза больше, чем 14px, и примерно равняется 17px. (На самом деле размер будет равняться 16,8, но большинство браузеров округлит его до 17.)
Примечание: по сути проценты и em, это два разных способа для достижения одной и той же цели. Они оба дают возможность задать размер относительно размера шрифта родительского элемента.
Ключевые слова
CSS предлагает семь ключевых слов, которые позволяют назначить размер шрифта относительно размера по умолчанию (16px): xx-small, x-small, small, medium, large, x-large и xx-large.
Среднее значение medium — размер шрифта по умолчанию в браузерах. Остальные значения уменьшают или увеличивают размер шрифта с различными коэффециентами. Самый маленький размер шрифта xx-small равен примерно 9 пикселям, каждый последующий размер примерно на 20% больше предыдущего:
p.class1 < font-size: 120%; >p.class2 < font-size: 18px; >p.class3Изменение размера с помощью процентов.
Изменение размера с помощью пикселей.
Изменение размера с помощью ключевого слова x-small.
Копирование материалов с данного сайта возможно только с разрешения администрации сайта
и при указании прямой активной ссылки на источник.
2011 – 2023 © puzzleweb.ru