Технологии разработки desktop приложений
Хлебород София Анатольевна
Брянский государственный университет имени академика И.Г. Петровского
магистрант
Библиографическая ссылка на статью:
Хлебород С.А. Анализ технологий создания Desktop – приложений // Современные научные исследования и инновации. 2018. № 1 [Электронный ресурс]. URL: https://web.snauka.ru/issues/2018/01/85620 (дата обращения: 13.07.2023).
На сегодняшний день существует огромные множества технологий разработки Desktop-приложений, у каждой из которых есть свое предназначение, в зависимости от структуры создаваемого приложения, его функционала и т.п. Некоторые из технологий уже устарели и не позволяют создать приложения, которые бы удовлетворяли требованиям пользователя. А другие технологии наоборот, становятся более популярными. Примерами технологий разработки Desktop-приложений являются Java, С++, С#, Python, Ruby on Rails.
На сегодняшний день существуют огромное количество программных сред, которые используют данные технологии для разработки Desktop-приложений. Современные программные среды включают в себя не только редактор кода, но и компилятор, отладчик и многое другое. Рассмотрим некоторые из них.
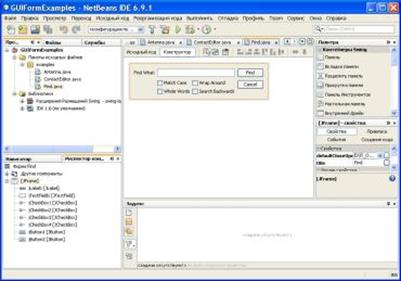
NetBeans (рис. 1)
[1] – бесплатная интегрированная среда разработки, для создания программного обеспечения под такие платформы как: Windows, Linux, Мас и Solaris. Данная среда так же предоставляет свой исходный код. С помощью NetBeans разработчик сможет быстро и качественно написать десктопные, мобильные и web-приложения на платформе Java, а также C/C++, РНР, JavaScript, Groovy и Ruby [2].

NetBeans обладает расширенным многоязыковым редактором для разнообразных языков программирования – Java, C/C++, Ruby, Groovy, PHP, JavaScript, CSS, XML, HTML, RHTML, JSP. Так же среда дает возможность расширить функционал редактора, для того чтобы поддержать любой другой выбранный язык. Пользователь может настроить интерфейс среды по своему предпочтению (например, переместить вкладки редактора, настроить «горячие» клавиши).
Редактор производит проверку на наличие ошибок во время ввода кода, отображает варианты для автозавершения кода и фрагментов документации по использованному языку программирования. Так же редактор автоматически генерирует отступ строк, совершает проверку соответствия скобок и слов, использует подсветку синтаксиса написанного кода.
Среда разработки использует «браузер классов», позволяющий просматривать иерархическую структуру выбранного класса Java (отображает интерфейс, базовые и производные классы, а также члены классов) [2]. NetBeans предоставляет разработчикам шаблоны, а так же готовые проекты в качестве примеров приложений. NetBeans обладает визуальным редактором – Swing GUI Builder. Так же NetBeans обладает расширенными возможностями по работе с базами данных (например, MySQL, Postgres, Oracle), редактором запросов SQL, редактированием таблиц базы данных через специальный редактор таблиц.
У данной среды разработки есть и недостатки. Первый недостаток в большом потреблении памяти, из-за того что используется Java. Следующий недостаток заключается в том, что функция автозавершения кода допускает ошибки.
NetBeans подойдет как для начинающих разработчиков, так и для профессионалов.
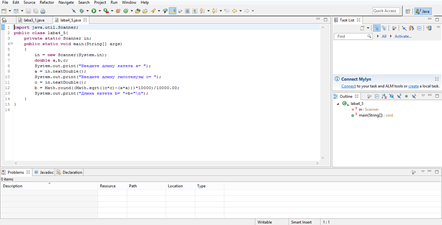
Eclipse (рис. 2) [3] – свободная среда разработки модульных кроссплатформенных приложений. Eclipse написан на языке Java, распространяется бесплатно и обладает открытым исходным кодом. Данная среда, при разработке приложения, использует следующие языки программирования: С/С++, Java, JavaScript, Perl, PHP, Python, Ruby, Cobol.

Eclipse работает в операционных системах Linux, Windows, Мас, Solaris [2]. Для того чтобы создать элемент пользовательского интерфейса, Eclipse использует платформо-зависимую библиотеку Standard Widget Toolkit (SWT). Eclipse позволяет создать клиентское программное обеспечение, используя подход Rich Client Platform (RCP).
Версии Eclipse постоянно обновляются. Среда разработки поддерживает мультиязычность. Eclipse обладает автоподстановкой любых идентификаторов, а так же рефакторингом. Встроенная поддержка Doxygen. Возможность отладки через GDB. Среда разработки поддерживает множество плагинов. Так, например, Eclipse SDK обладает двумя плагинами Java Development Tools (JDT) и Plug-in Developer Environment (PDE) [2].
У данной среды разработки есть некоторые недостатки. При запуске среды, она сильно загружает оперативную память компьютера, что приводит к долгой загрузки. Для решения данной проблемы необходимо наличие мощного компьютера. Eclipse не обладает полной документацией, а так же не существует единого сообщества разработчиков.
Среда будет полезна для опытных разработчиков.
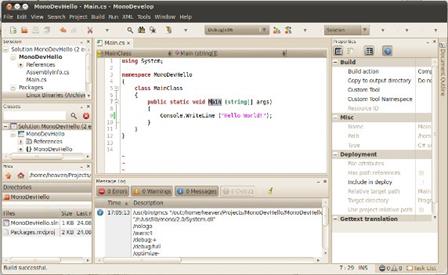
MonoDevelop (рис. 3) [4] – бесплатная интегрированная среда разработки. При установки данной среды так же автоматически устанавливается Unity. Данная среда, при разработке приложения, использует следующе языки программирования: С#, С, С++, Java, Visual Basic.NET, CIL, Nemerle, Воо.

Рис. 3. Интерфейс MonoDevelop
MonoDevelop позволяет разработчикам быстро писать настольные и web-приложения в операционных системах Linux, Windows и Мас. Среда также предоставляет возможность пользователям переносить приложения .NET, которые были созданы с помощью Visual Studio, в операционные системы Linux и Мас, при этом поддерживать единую базу кода для всех платформ.
Среда наделена огромным количеством разнообразных функций. Например, подсветка синтаксиса, автодополнение кода, возможность сворачивать/разворачивать выделяемые блоки кода, автоматическая расстановка отступов в коде, удобная навигационная структура по коду. Возможность использования визуального редактора форм, большого количества шаблонов проектов, базу данных. Среда облада6ет функцией автоматического создания документаций. Интегрируется с Visual Studio и .NET Framework.
Недостаток среды заключается в том, что созданные проекты компилируются изначально в MonoDevelop, а потом и в Unity, поэтому тратиться больше времени.
Среда будет полезна для всех разработчиков.
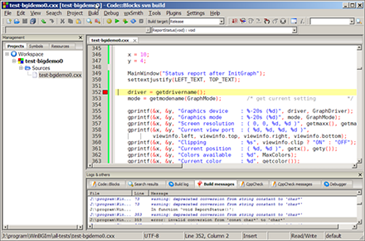
Code::Blocks (рис. 4) [5] – бесплатная кроссплатформенная интегрированная среда разработки. Данная среда так же предоставляет свой исходный код. Данная среда позволяет создавать приложения для таких операционных систем как Windows, Linux и Мас. Разработчик сможет написать приложение с использованием встроенной библиотеки wxWidgets. Поддерживаемые языки программирования в Code::Blocks: С, С++, D. Code::Blocks дает возможность расширить свой функционал с помощью множества сторонних плагинов.

Рис. 4. Интерфейс Code::Blocks
Быстро настроить среду разработчику поможет простая и удобная структура меню. Среда предоставляет возможность создавать шаблоны для разнообразных проектов. Для работы с проектами, созданными в других средах, в Code::Blocks предусмотрена функция импорта.
С помощью дополнительных функций (подсветка синтаксиса, неограниченное разделение рабочего окна, автозавершения кода, обозреватель классов, «горячие» клавиши ) редактора кода, пользователь быстро и качественно сможет написать код программы.
Среда будет полезна для начинающих разработчиков.
Следующая рассматриваемая среда Visual Studio (рис. 5) [6] – интерактивная интегрированная среда разработки. Данная среда позволяет не только просматривать и редактировать код, но создавать, отлаживать и опубликовывать приложения для таких операционных систем как Android, iOS, Windows. Так же среда даёт возможность опубликовывать, созданные приложения, в сети Интернет и облаке. С последней версии Visual Studio 2017 появилась возможность создавать приложения не только для компьютеров с операционной системой Windows, но также для компьютеров с операционной системой Мас.

Рис. 5. Интерфейс Visual Studio
С помощью предоставляемых шаблонов, среда позволяет создавать web-сайты, игры, Desktop-приложения, так же приложения для мобильных телефонов и еще много другого.
Для того что бы создать игру для мобильного теелефона, можно воспользоваться следующими платформами: Unity, Unreal, DirectX, Cocos. Для того чтобы разработать собственное мобильное приложение для определенной платформы, необходимо выбрать Visual C#, Xamarin, Visual C++, а для создания гибридного приложения – JavaScript с Apache Cordova.
Для того чтобы создать web-приложение, разработчик может воспользоваться такими технологиями как ASP.NET, Node.js, Python, JavaScript и TypeScript. Для создания web-приложений в среде разработки также предоставляют платформы Angular и jQuery.
С помощью дополнительных функций (подсветка синтаксиса, закрытие открытых операторов, всплывающая подсказка для выбранного элемента кода, структурирование написанного кода, обнаружение ошибок) редактора кода, пользователь легко и быстро сможет написать код программы.
Среда разработки обладает «Обозревателем решений», позволяющий просматривать созданные файлы, а так же переключаться между ними.
Одним из важнейших инструментов Visual Studio является конструктор. Конструктор визуально показывает, как будет выглядеть создаваемая программа, а так же при необходимости моментально её изменить, для этого необходимо два раза нажать на нужный элемент и откроется редактор кода или же из «Панели элементов» перетащить графический элемент и задать ему параметры.
У данной среды разработки есть единственное недостаток. Т ак как у Visual Studio очень много функциональных возможностей, то потребуется время на изучение литературы, чтобы правильно ими воспользоваться. Данная среда будет полезна для опытных разработчиков.
На сегодняшний день существуют множества различных технологий и программных средств разработки Desktop-приложений, имеющие свои достоинства и недостатки. Исходя из вышесказанного, можно сделать вывод, что пока нет единого мнения, какая технология разработки Desktop-приложений наиболее оптимально подходит разработчику.
- NetBeans [Электронный ресурс]. – URL: https://netbeans.org/ (Дата обращения: 17.01.2018).
- Компьютерные технологии [Электронный ресурс]. – URL: https://hightech.in.ua/content/ (Дата обращения: 18.01.2018).
- Eclipse [Электронный ресурс]. – URL: https://www.eclipse.org/ (Дата обращения: 18.01.2018).
- MonoDevelop [Электронный ресурс]. – URL: http://www.monodevelop.com/ (Дата обращения: 19.01.2018).
- Code::Blocks [Электронный ресурс]. – URL: http://www.codeblocks.org/ (Дата обращения: 20.01.2018).
- Visual Studio [Электронный ресурс]. – URL: https://www.visualstudio.com/ (Дата обращения: 20.01.2018).
© Если вы обнаружили нарушение авторских или смежных прав, пожалуйста, незамедлительно сообщите нам об этом по электронной почте или через форму обратной связи.