- Изучаем нумерованные и маркированные списки в HTML
- Что такое маркированный список (или ненумерованный список)
- Как создать маркированный список — ul что это за тег?
- Атрибут type
- Отступ маркированного списка
- Как создать нумерованный список — тег ol
- Как сделать нумерованный список в HTML с определенного номера
- Нумерованный список HTML — обратный порядок
- Многоуровневый маркированный список HTML
- Нумерованные и маркированные списки в HTML- заключение
- Списки в Html коде — теги UL, OL, LI и DL
- Маркированные списки на основе тэгов UL и LI
- Нумерованные списки в Html на основе тэга OL
- Оформление внешнего вида списков в CSS (таблицах стилей)
- Специальные и вложенные списки в Html коде
- Комментарии и отзывы (10)
Изучаем нумерованные и маркированные списки в HTML
Использование маркированных списков помогает людям проще переварить все то, что вы им говорите. Но как они задаются на веб-странице?
Что такое маркированный список (или ненумерованный список)
Маркированный список это первый вид списка, который мы рассмотрим.
Как создать маркированный список — ul что это за тег?
Маркированный список также известен как ненумерованный, потому в нем нет нумерации элементов. Для маркированного списка используется пара тегов . Ниже приводится простой его пример:
Сначала весь список берется в теги . При открытии тега списка, убедитесь, что вы закрыли его, а затем переходите к заполнению пунктов списка.
Атрибут type
Атрибут type определяет, какой тип маркера вы увидите на странице. Хотя нумерованный список CSS позволяет задать широкий диапазон стилей маркеров, и даже использовать собственное изображение, но лучше придерживаться основных типов ( в том числе и создавая нумерованный список HTML ):
Элементы списка — тег
- , но каждый
также поддерживает собственный атрибут type , и таким образом можно создать следующий список:
Отступ маркированного списка
Перед тем, как к списку будет применен любой стиль CSS , HTML ( а точнее браузер ) применяет к нему отступы, поэтому он отличается от обычного абзаца с тегом
.
Как создать нумерованный список — тег ol
- поможет в этом. По умолчанию он задает нумерованный список HTML :
A. Элемент 1
B. Элемент 2
C. Элемент 3
Атрибут type дает возможность использовать еще несколько дополнительных вариантов оформления нумерованных списков по сравнению с маркированными.
Как сделать нумерованный список в HTML с определенного номера
Предположим, вы сводите воедино инструкции для создания таблиц. Вы можете использовать для этого нумерованный список. После каждого пункта вы хотите размещать изображения и дополнительный текст, и вам в этом случае потребуется несколько списков.
Проблема заключается в том, что по умолчанию каждый список начинается с номера 1 ( или буквы А ). Это бы внесло неразбериху в ваше руководство!
К счастью, в HTML есть свойство start , которое позволяет начать нумерацию с указанного номера:
Что дает нам следующее:
4. Шаг четыре
5. Шаг пять
6. Шаг шесть
Нумерованный список HTML — обратный порядок
Если вы хотите вывести номера ( или буквы ) в обратном порядке, то это можно сделать, добавив в тег, создающий нумерованный список HTML ключевое слово reversed :
В результате список будет выглядеть следующим образом:
5. Пятый пункт.
4. Четвертый пункт.
3. Третий пункт.
2. Второй пункт.
1. Первый пункт.
Многоуровневый маркированный список HTML
С помощью установленных в браузерах патчей поддержки ( и иногда с помощью отмены CSS для некоторых сайтов ) можно создать маркированный многоуровневый список HTML. Это достигается за счет встраивания одного списка в другой:
• Элемент верхнего уровня
o Подчиненный элемент 1
o Подчиненный элемент 2
• Элемент верхнего уровня
- и
. Это может пригодиться, если нужно обозначить маркерами подпункты нумерованного списка.
1. Элемент верхнего уровня
o Подчиненный элемент 1
o Подчиненный элемент 2
2. Элемент верхнего уровня
Используйте нумерованные списки HTML на своих страницах.
Нумерованные и маркированные списки в HTML- заключение
Это всего лишь краткое введение по использованию списков в веб-дизайне, но с этого вы можете начать. Если у вас есть какие-либо вопросы, пожалуйста, задайте их в комментариях!
Списки в Html коде — теги UL, OL, LI и DL
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня в рамках этой рубрики я хочу поговорить о разнообразных Html списках, которые можно создать на основе специально предназначенных для этого тегов UL, OL, LI и DL. С помощью пары UL и LI создаются маркированные списки, с помощью OL и LI — нумерованные, а с помощью элементов DL, DT и DD создаются так называемые листинги определений. Так же мы рассмотрим вкратце принципы создания вложенных конструкций.
Хочу напомнить вам, что мы уже успели рассмотреть язык Html и валидатор W3C, как задаются цвета в коде вебстраниц, успели поговорить про основы современной верстки, а так же верстки табличной (тут). Кроме этого мы затронули основы формирования директивы Doctype и оформление комментариев в коде, ну и узнали как вставить в Html картинку через тег Img.
Маркированные списки на основе тэгов UL и LI
Для создания маркированных списков используется тег UL, а для создания нумерованных – OL. Эти теги являются парными и блочными, точно так же, как и элемент LI.
Между открывающим и закрывающим тегом располагаются отдельные пункты списка, которые в свою очередь заключаются в открывающий и закрывающий элемент LI. Сверху и снизу Html списков браузер добавляет отступы в одну строку, подобные отступам, создаваемым тэгом абзаца.
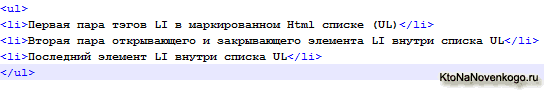
Давайте посмотрим, например, маркированный вариант, который может выглядеть так:
Внутри открывающего и закрывающего тегов UL могут стоять только элементы LI, а уже внутри самих этих элементов (пунктов) можно вставлять любой контент (текст, картинки, заголовки, абзацы, ссылки и даже другие списки).
Т.е. UL служит только для организации маркированного (не упорядоченного) листинга, а все, что вы будете видеть на web странице внутри него, реализуется с помощью содержимого элементов LI.
Для UL можно менять вид маркера, прописывая в нем разные значения для атрибута «Type». Если «Type» (управление внешним видом маркеров) для элемента UL не указан, то будет отображаться вид маркера, принятого по умолчанию (disc — закрашенный в цвет текста кружок):
В приведенных примерах атрибут «Type» мы прописывали в элементе UL, применяя данный тип маркеров для всех пунктов. Но атрибут «Type» можно прописать и для каждого отдельного тега LI, задав для этого пункта свой собственный тип маркера.
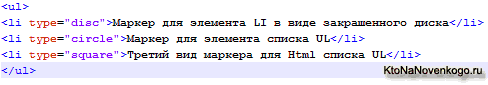
Пример маркированного списка с различными типами маркера для каждого пункта:
- Маркер в виде закрашенного диска
- Маркер в виде не закрашенного диска
- Квадрат
Внимание! Атрибут type сейчас не рекомендуются к использованию. Вместо них нужно использовать соответствующие CSS свойства (list-style-type).
Например, я добавил в файл CSS своего блога следующие строки:
ul.krug ul.kvadrat ul.disk ul.none
И теперь мне достаточно добавить к тегу Ul вот такие классы:
class="krug" class="kvadrat" class="disk" class="none"
Нумерованные списки в Html на основе тэга OL
Для создания нумерованного листинга используются теги OL, внутри которых опять же будут расположены элементы LI. OL и LI, как я уже упоминал, являются блочными (т.е. стремятся занять все доступное им место по ширине) и внутри OL нельзя будет размещать ничего кроме элементов LI.
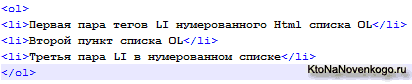
Получается, что OL и UL — это служебные тэги, которые нужны только для того, чтобы указать браузеру, какой именно вид списка мы формируем (маркированный или же нумерованный). В случае нумерованного — слева от каждого пункта мы будем видеть не маркер, а цифру и стоящую за ней точку:
Как я уже упоминал чуть выше, у элементов UL, OL и LI имеется возможность использовать атрибут TYPE. Он позволяет настроить тип маркера или задать, какими цифрами или буквами будут нумероваться пункты листинга. Для нумерованного списка параметры этого атрибута могут принимать следующие значения:
-
- — нумерация будет выполняться обычными арабскими цифрами (этот же вариант будет использоваться по умолчанию, при отсутствии атрибута «Type»);
-
- — заглавные буквы в качестве нумерации;
-
- — строчные буквы;
-
- — заглавные римские цифры;
-
- — строчные римские цифры;
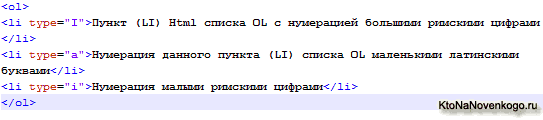
Пример нумерованного списка с различными типами нумерации для каждого пункта:
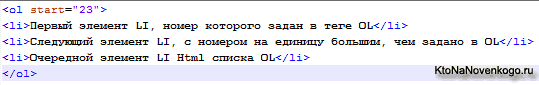
При создании нумерованных списков имеется так же возможность начать нумерацию не с единицы, а с заданного в атрибуте START числа. Например:
- Первый элемент, номер которого задан в теге OL атрибутом start=»23″
- Следующий пункт, с номером на единицу большим
- Еще на единицу больше
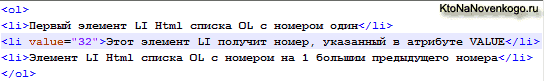
Для OL так же можно начать новую нумерацию с любого значения, начиная с любого пункта, прописав в открывающем LI этого пункта атрибут VALUE с требуемым числом. Например:
- Первый пункт с номером один
- Этот элемент получит номер, указанный в атрибуте value=»32″
- Пункт с большим номером
Оформление внешнего вида списков в CSS (таблицах стилей)
Но, как правило, сейчас внешний вид маркеров задается не через атрибут TYPE, а при помощи селекторов класса или Id, для которых прописываются соответствующие свойства.
В правилах CSS, прописанных для этого класса или Id, указывается, какая картинка будет использоваться в качестве маркера, на каком расстоянии маркер будет отстоять от текста и еще многое. Подробности смотрите в статье про свойства таблиц стилей List style ( type, image, position).
Здесь я просто приведу пример различных маркеров для ненумерованных списков, внешний вид которых задается через отдельный файл с таблицами каскадных стилей.
Но а о тонкостях работы с CSS мы поговорим в последующих статьях. Именно таким способом задается внешний вид маркеров для UL на этом блоге. В качестве маркеров используются картинки: для обычных пунктов не нумерованного списка — 

Специальные и вложенные списки в Html коде
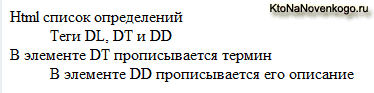
Третий и последний вид называется «списки определений» и задаются они с помощью трех тегов — DL, DT и DD. DL сообщает браузеру, что далее последует список определений.
Обычно такой вид используется (ну, или предполагалось, что он будет использоваться) для написания словарных статей, состоящих из терминов (заключенных в теги DT) и их описаний (заключенных в теги DD).
- Первый термин
- Описание
- Второй термин
- Его описание
Если вы посмотрите на приведенный выше пример, то заметите, что элемент DD (описание термина) сдвигается (на 40 пикселей) относительно элемента DT (самого термина).
Вообще, DL, DT и DD являются блочными тегами, причем, внутри элемента DT можно вставлять только контент со строчными тегами (получается, что внутри DT нельзя будет использовать блочные элементы заголовков и абзацев). А внутри тегов DD можно вставлять любые элементы и строчные и блочные.
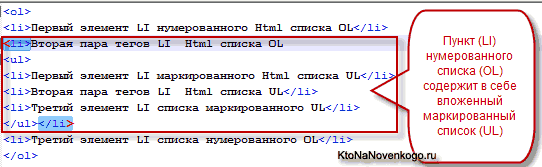
Вложенный список в Html создается по аналогии с простым, но внутри основного списка часть пунктов заключается еще раз в открывающий и закрывающий тег UL или OL.
Обратите внимание, что закрывающий LI того пункта, в котором будет создан вложенный пункт, ставится лишь после всего кода вложенного списка (это очень важно для его правильного отображения на web странице). Вложенный список может выглядеть примерно, так:
- Первый пункт основного нумерованного
- Второй пункт
- Первый элемент вложенного маркированного
- Второй
- Третий и последний пункт маркированного
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Комментарии и отзывы (10)
CSS это все очень хорошо, но бывают ситуации когда необходима ручная правка кода, и тут пригождается знание основ html.
htmlbooks хороший ресурс, содержит много информации, но его наличие не исключает написание подобных статей. Мое мнение статья на уровне блога (зачетная!), сам я мало нового подчерпнул, но для новичков в самый раз!
а по поводу DOCTYPE, xHTML 1.1 и HTML 5 я думаю Дмитрий напишет нам еще много статей на эту тему
Лично мне нравится Ваша манера написания — очень просто, доступно, но при этом очень информативно. И мне бы не хотелось, что бы под «гнетом» критики эта манера изменилась, я думаю со мной согласятся многие читатели блога. Лично я в CSS и PHP не силен, поэтому будет очень здорово, если вы будете описывать их таким же доступным и содержательным языком. =)
а я не использую закрывающий тег li в обычных, не вложенных списках. Я сильно не прав?
Плюс, думаю, стоило отметить, что раз тег br не парный, то по правилам xhtml он пишется как
, хотя в обычном html это не имеет разницыХотелось бы прокомментировать критику некоего Дмитрия на эту статью (мол, в чём соль/смысл и т.д.). Уважаемые ПРОФЕССИОНАЛЫ и прочие разбирающиеся в HTML, CSS и др.! Общайтесь на СВОИХ высокопрофессиональных блогах, форумах и иных ресурсах, где «чайник» вообще мало что поймёт по причине заточенности таких ресурсов именно на профессионалов. Но не мешайте этим самым новичкам (на ответы которым ПРОФЕССИОНАЛЫ снисходят крайне редко) постигать HTML на понятных им ресурсах (вот как ЭТОТ замечательный блог), где всё написано ДЛЯ ЛЮДЕЙ и человеческим, понятным языком. Огромное спасибо Автору за замечательные статьи, ПОНЯТНЫЕ новичкам.
А как сделать вокруг списка пунктирную рамку. Например вокруг блока ссылок, вначале матриала, на внутренние абзацы материала?
Здравствуйте, а не подскажете как на сайте (joomla) в главном меню поставить кнопку ссылку на сайт-магазин, . заранее спасибо.
Сергей: ну, там, вроде бы, при выборе типа пункта меню есть вариант «внешняя ссылка».
Спасибо, а то наслушался советчиков, а оказывается ответ прост.
У меня тег li почему то работает как одинарный. Если я пишу то это уже будет две цифры а не одна
Спасибо ребята за статью, благодаря вам разобрался с дурацкой ошибкой на W3C валидаторе
Ваш комментарий или отзыв