CSS: Префиксы
CSS не стоит на месте и в него постоянно добавляются новые правила. Перед тем, как свойство попадёт в официальный стандарт, оно проходит долгий путь обсуждений и «шлифовки». Производители браузеров тоже стараются идти в ногу со временем и добавляют в новые версии своих продуктов поддержку современных свойств.
Это используется для тестирования и корректировки поведения свойства в браузерах. Если правило важное, то впоследствии производители браузеров «договорятся» о тонкостях использования правил и внедрят поддержку в свои новые браузеры.
Многие из свойств, которые могут казаться вам стандартными прошли путь от идеи и частичной реализации до обычного свойства, которое вы будете использовать в повседневной работе. Что же происходит, если появляется новое свойство?
- Оно проходит этап обсуждения. Разработчики договариваются о том, как будет работать правило, на что влиять и как влиять на страницу
- Разработчики браузеров понемногу добавляют функционал нового свойства в свой продукт. Обычно, в это время, разные браузеры немного по разному обрабатывают свойства
- Свойство попадает в стандарт и все браузеры начинают поддерживать его «официально»
Если с пунктами 1 и 3 всё ясно, то пункт 2 самый интересный. В момент добавления функционала уже можно начинать пользоваться свойством, учитывая следующие моменты:
- Поведение может немного отличаться в разных браузерах
- Свойство не будет работать в ранних версиях браузера
Чтобы не путать разработчиков, свойства, которые ещё полностью не поддерживаются и не являются частью стандарта обозначают специальными конструкциями — префиксами. Они помогают браузеру определить, что перед ним новое свойство и, если для него существует реализация, то оно будет выполнено. Если реализации нет, то свойство будет считаться недействительным и игнорироваться
Например, раньше свойство box-shadow , которое устанавливает тень для элемента находилось в процессе обсуждения и реализации. Для его использования необходимо было дополнительно указать префиксы — небольшие дополнения к свойству, которые указываются перед названием свойства. В итоге CSS выглядел так:
Можно заметить три упоминания свойства box-shadow :
- -webkit-box-shadow — свойство для браузера на WebKit
- -moz-box-shadow — свойство для браузеров на основе решений от компании Mozilla
- box-shadow — свойство без префиксов
Если браузер не мог обработать свойство box-shadow , то он искал свой префикс -webkit- или -moz- . Если не найдено и это, то правило игнорируется. Сейчас же использование таких префиксов поможет использовать свойство box-shadow в очень старых браузерах Chrome, Safari и Firefox.
Вам не нужно постоянно держать это в голове. Многие процессы уже автоматизированы и добавление префиксов осуществляется автоматически. В будущем вы откроете все инструменты для этого, если будете заниматься вёрсткой. Но очень важно знать о том, что такое префиксы и как они помогают новым и старым браузерам
Задание
В данном уроке нет задания. Можете нажимать кнопку «Проверить»
Если вы зашли в тупик, то самое время задать вопрос в «Обсуждениях». Как правильно задать вопрос:
- Обязательно приложите вывод тестов, без него практически невозможно понять что не так, даже если вы покажете свой код. Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи.
В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Кстати, вы тоже можете участвовать в улучшении курсов: внизу есть ссылка на исходный код уроков, который можно править прямо из браузера.
Полезное
CSS — Префиксы браузеров
Веб-разработчик начинающий изучать теоретические основы CSS и использующий данные знания на практике может столкнуться с проблемами при рассмотрении реальных примеров. Это может вызвать у него непонимание происходящего и отбить дальнейшее желание изучать данную технологию.
Например, при рассмотрении стилей какого-нибудь сайта веб-разработчик может столкнуться со свойствами, содержащими впереди некоторые непонятные слова: -webkit- , -moz- , -ms- и др.
* { -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; }Что же это такое? На самом деле всё просто, эти непонятные слова являются префиксами следующих браузеров:
- -webkit- : браузеры Chrome, Safari, Opera;
- -moz- : браузер Mozilla Firefox;
- -ms- : браузер Internet Explorer.
Таким образом, если перед названием свойства стоит некоторый префикс, то это означает, что данное свойство реализовано и будет применяться исключительно в указанном браузере. Все остальные браузеры данное свойство будут игнорировать, т.к. для них данный префикс неизвестен.
Причины появления префиксов
Причин для появления префиксов было достаточно много:
- Для включения в браузер экспериментальных свойств CSS, которые стандартом ещё не утверждены. Таким образом, производители браузеров производят тестирование и вносят предложения перед утверждением свойств CSS в стандарте.
- Для решения проблем с кроссбраузерностью.
- Для создания собственных свойств, которые не входят в стандарт CSS, но возможно появятся в нём через некоторое время.
Когда экспериментальное свойство утверждено в стандарте и прошло тестирование в браузере, у него обычно убирается префикс.
Как использовать префиксы
Рассмотрим в качестве примере следующий код:
* { -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; }Данный код применяет свойства CSS, которые изменяют алгоритм расчёта ширины и высоты для всех элементов веб-страницы. Первое CSS свойство -webkit-box-sizing со значением border-box предназначено для браузеров, использующих движок webkit (Safari) или blink (Chrome, Opera, Яндекс.Браузер). Второе CSS свойство -moz-box-sizing со значением border-box предназначено для браузеров, использующих движок Gecko (Mozilla Firefox). Последнее CSS свойство предназначено для браузеров, в которых это свойство уже протестировано и внедрено в соответствии со стандартом.
При использовании префиксов для свойств CSS, необходимо помнить, что их следует располагать до свойства CSS без префикса. Почему это так важно? Это важно потому, что если когда-то в браузере будет реализовано оригинальное свойство (без префикса), то будет использоваться именно оно (т.к. оно располагается последним), а не его экспериментальная версия.
Например: применение свойства CSS ко всем элементам веб-страницы в браузере Google Chrome версии 40.
На рисунке выше видно, что оригинальное свойство box-sizing уже внедрено в этот браузер, и из-за того, что оно располагается последним, браузер использует именного его, а не вышеприведенное свойство -webkit-box-sizing .
Как проверить поддержку определенного свойства в браузере
Сайт, на котором можно проверить реализовано ли данное свойство или нет в конкретном браузере можно по ссылке приведённой ниже. Кроме этого на сайте показывается количество пользователей в процентах, которые пользуется этой версией браузера.
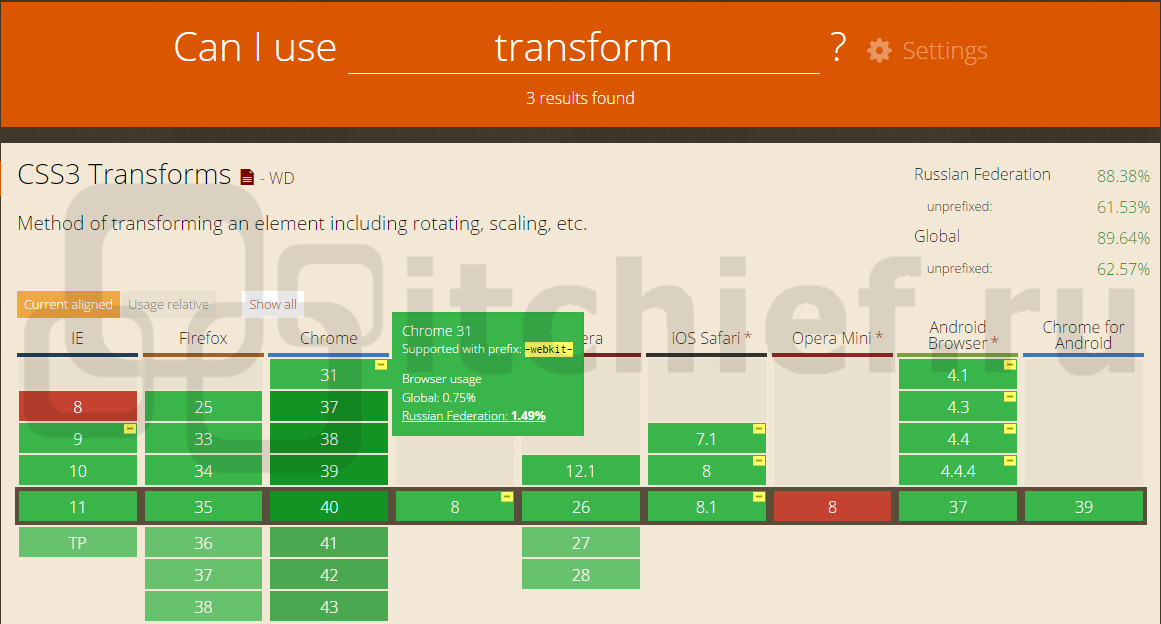
Например: проверим, как реализовано свойство transform в браузерах.
На сайте «CanIUse» браузеры отмечаются различными цветами, в зависимости от того в каком состоянии находится поддержка определённых свойств или тегов:
- Красный прямоугольник — браузер, в котором данное свойство не реализовано;
- Зелёный прямоугольник с дефисом, расположенным в правом верхнем углу – браузер, в котором данное свойство используется через префикс;
- Светло-зелёный прямоугольник – браузер, в котором данное свойство реализовано частично;
- Зелёный прямоугольник – браузер, в котором данное свойство реализовано в соответствии со стандартом.