- Тег top в css
- Интерактивный пример
- Синтаксис
- Значения
- Формальный синтаксис
- Пример
- Спецификации
- Совместимость с браузерами
- Found a content problem with this page?
- Тег top в css
- Демо¶
- Синтаксис¶
- Значения¶
- Спецификации¶
- Пример¶
- Тег top в css
- Синтаксис
- Значения
- Объектная модель
- Браузеры
- Тег top в css
- Синтаксис
- Значения
- Объектная модель
- Браузеры
- top , left , right , bottom
- Пример
- Как понять
- Как пишется
Тег top в css
CSS свойство top частично определяет вертикальную позицию позиционируемого элемента. Оно не влияет на непозиционируемые элементы (т.е. top не применится, если задано position: static ).
Интерактивный пример
Эффект свойства top зависит от того, как позиционируется элемент (то есть от значения свойства position ):
- Когда задано position: absolute или fixed — значение свойства top устанавливается как расстояние между верхней гранью элемента и верхней гранью родительского контейнера.
- Когда задано position: relative — значение свойство top устанавливается как расстояние, на которое смещается верхний край элемента от нормальной позиции.
- Когда задано position: sticky — свойство top работает так, как при position: relative во время нахождения элемента внутри области просмотра, и как position: fixed вне области просмотра.
- Когда задано position: static — свойство top не имеет никакого эффекта.
Когда заданы оба свойства top и bottom , а свойство position установлено как absolute или fixed , то оба свойства top и bottom учитываются. Во всех остальных ситуациях, если height как-либо ограничена или position установлено как relative , то свойство top будет учтено, а bottom — проигнорировано.
Синтаксис
/* Значения величин */ top: 3px; top: 2.4em; /* Процентные значения от высоты родительского блока */ top: 10%; /* Ключевое слово */ top: auto; /* Глобальные значения */ top: inherit; top: initial; top: unset;
Значения
Отрицательная, нулевая или положительная величина, которая представляет:
- для абсолютно позиционируемых элементов &mdash расстояние от верхнего края содержащего их блока;
- для относительно позиционируемых элементов &mdash расстояние, на которое элемент смещается вниз, относительно своего положения в нормальном потоке.
Процент от высоты родительского блока.
Это ключевое слово, которое означает:
- для абсолютно спозиционированных элементов — позиция элемента опирается на свойство bottom , пока height: auto обрабатывается как высота в зависимости от содержимого; если так же и bottom: auto , то элемент располагается так же, как при статическом позиционировании.
- для относительно спозиционированных элементов — расстояние элемента от его обычной позиции основано на свойстве bottom ; если значение bottom также auto , элемент вообще не перемещается по вертикали.
Это ключевое слово указывает, что значение будет соответствовать вычисленному значению родительского блока (необязательно непосредственного родителя). Вычисляемое значение обрабатывается так же, как , или ключевое слово auto .
Формальный синтаксис
Пример
/* Для body могут быть использованы единицы px, также и для div */ body width: 100%; height: 100%; > /* div теперь может использовать значения в процентах (body ширина и высота установлены) */ div position: absolute; left: 15%; top: 30%; bottom: 30%; width: 70%; height: 40%; text-align: left; border: 3px rgb(0,0,0) solid; >
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> html xmlns="http://www.w3.org/1999/xhtml" lang="en" xml:lang="en"> head> meta http-equiv="Content-Type" content="application/xhtml+xml" /> title>Mozilla.org height top left width percentage CSStitle> style type="text/css"> /* Для body могут быть использованы единицы px, также и для div */ body width: 100%; height: 100%; > /* div теперь может использовать значения в процентах (body ширина и высота установлены) */ div position: absolute; left: 15%; top: 30%; bottom: 30%; width: 70%; height: 40%; text-align: left; border: 3px rgb(0,0,0) solid; > style> head> body> center> div> . Some content. div> center> body> html> Спецификации
Совместимость с браузерами
BCD tables only load in the browser
Found a content problem with this page?
This page was last modified on 7 нояб. 2022 г. by MDN contributors.
Your blueprint for a better internet.
Тег top в css
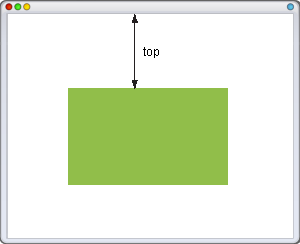
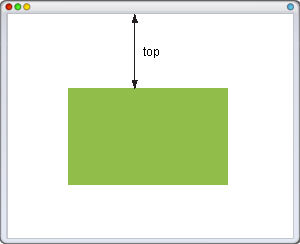
Свойство top для позиционированного элемента определяет расстояние от верхнего края родительского элемента до верхнего края дочернего элемента. Отсчёт координат зависит от значения свойства position. Если оно равно absolute , в качестве родителя выступает окно браузера и положение элемента определяется от его верхнего края (рис. 1).
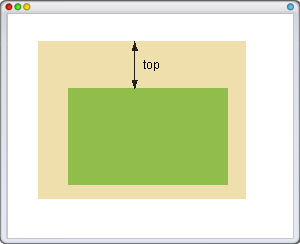
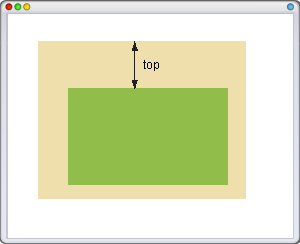
В случае значения relative , top отсчитывается от верхнего края исходного положения элемента. Если для родительского элемента задано position: relative , то абсолютное позиционирование дочерних элементов определяет их положение от верхнего края родителя (рис. 2).
Демо¶
Синтаксис¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14
/* values */ top: 3px; top: 2.4em; /* s of the height of the containing block */ top: 10%; /* Keyword value */ top: auto; /* Global values */ top: inherit; top: initial; top: unset; Значения¶
В качестве значений принимаются любые единицы длины, принятые в CSS — например, пиксели (px), дюймы (in), пункты (pt) и др. Значение свойства top может быть и отрицательным, в этом случае возможны наложения разных элементов друг на друга. При задании значения в процентах, положение элемента вычисляется в зависимости от высоты родительского элемента.
auto Не изменяет положение элемента.
Значение по-умолчанию: auto
Применяется ко всем элементам
Спецификации¶
Пример¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44
html> head> meta charset="utf-8" /> title>toptitle> style> .menu position: absolute; /* Абсолютное позиционирование */ left: 300px; /* Положение от левого края */ top: 50px; /* Положение от верхнего края */ width: 120px; /* Ширина блока */ background: #e0e0e0; /* Цвет фона */ border: 1px solid #000; /* Параметры рамки */ padding: 5px; /* Поля вокруг текста */ > .content position: absolute; /* Абсолютное позиционирование */ left: 0; /* Положение от левого края */ top: 0; /* Положение от верхнего края */ width: 280px; /* Ширина блока */ background: #00a5b6; /* Цвет фона */ color: white; /* Цвет текста */ padding: 5px; /* Поля вокруг текста */ padding-right: 60px; /* Отступ справа */ text-align: justify; /* Выравнивание по ширине */ > style> head> body> div class="content"> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis te feugifacilisi. div> div class="menu"> Ut wisi enim ad minim veniam, quis nostrud exerci taion ullamcorper suscipit lobortis nisl ut aliquip ex en commodo consequat. div> body> html> Тег top в css
Для позиционированного элемента определяет расстояние от верхнего края родительского элемента до верхнего края дочернего элемента. Отсчет координат зависит от значения свойства position . Если оно равно absolute , в качестве родителя выступает окно браузера и положение элемента определяется от его верхнего края (рис. 1). В случае значения relative , top отсчитывается от верхнего края исходного положения элемента. Если для родительского элемента задано position : relative , то абсолютное позиционирование дочерних элементов определяет их положение от верхнего края родителя (рис. 2).
Рис. 1. Значение top относительно окна браузера
Рис. 2. Значение top относительно родителя
Синтаксис
top: значение | проценты | auto | inherit
Значения
В качестве значений принимаются любые единицы длины, принятые в CSS — например, пикселы (px), дюймы (in), пункты (pt) и др. Значение свойства top может быть и отрицательным, в этом случае возможны наложения разных элементов друг на друга. При задании значения в процентах, положение элемента вычисляется в зависимости от высоты родительского элемента.
auto Не изменяет положение элемента. inherit Наследует значение родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
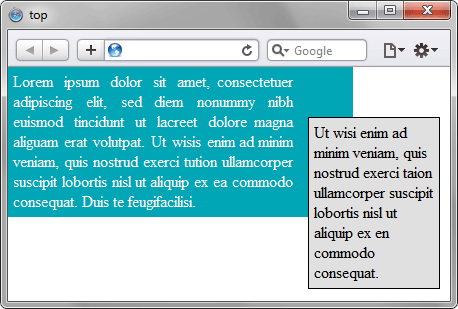
Результат данного примера показан на рис. 3.
Рис. 2. Применение свойства top
Объектная модель
[window.]document.getElementById(» elementID «).style.topБраузеры
В браузере Internet Explorer 6 для абсолютно позиционированных элементов нельзя одновременно задать свойства top , left , right , bottom .
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .
Тег top в css
Для позиционированного элемента определяет расстояние от верхнего края родительского элемента до верхнего края дочернего элемента. Отсчет координат зависит от значения свойства position . Если оно равно absolute , в качестве родителя выступает окно браузера и положение элемента определяется от его верхнего края (рис. 1). В случае значения relative , top отсчитывается от верхнего края исходного положения элемента. Если для родительского элемента задано position : relative , то абсолютное позиционирование дочерних элементов определяет их положение от верхнего края родителя (рис. 2).
Рис. 1. Значение top относительно окна браузера
Рис. 2. Значение top относительно родителя
Синтаксис
top: значение | проценты | auto | inherit
Значения
В качестве значений принимаются любые единицы длины, принятые в CSS — например, пикселы (px), дюймы (in), пункты (pt) и др. Значение свойства top может быть и отрицательным, в этом случае возможны наложения разных элементов друг на друга. При задании значения в процентах, положение элемента вычисляется в зависимости от высоты родительского элемента.
auto Не изменяет положение элемента. inherit Наследует значение родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 3.
Рис. 2. Применение свойства top
Объектная модель
[window.]document.getElementById(» elementID «).style.topБраузеры
В браузере Internet Explorer 6 для абсолютно позиционированных элементов нельзя одновременно задать свойства top , left , right , bottom .
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .
top , left , right , bottom
Свойства top , left , right и bottom используются для указания точного положения позиционированного элемента.
Пример
Скопировать ссылку «Пример» Скопировано
div position: fixed; top: 10px;>div position: fixed; top: 10px; >
Как понять
Скопировать ссылку «Как понять» Скопировано
Если у элемента задано свойство position , то ему можно указать точное положение на странице при помощи top , left , right и bottom .
Как пишется
Скопировать ссылку «Как пишется» Скопировано
Свойства top , left , right и bottom могут принимать любые допустимые единицы измерения CSS. При указании значения в процентах положение вычисляется от ширины родительского элемента. А также auto и inherit .
Если значение положительное, то элемент будет сдвинут от указанной стороны, а при отрицательном значении элемент будет двигаться к заданной стороне.
Например, при таком позиционировании элемент будет сдвинут на 10 px вниз и на 5 px влево:
div position: absolute; top: 10px; left: -5px;>div position: absolute; top: 10px; left: -5px; >
А в данном случае наоборот, сместится на 10 px вверх и на 5 px вправо:
div position: absolute; top: -10px; left: 5px;>div position: absolute; top: -10px; left: 5px; >
Обычно для позиционирования элемента достаточно задать два из четырёх свойств. Приоритет отдаётся свойствам left и top .
Если left и right будут противоречить друг другу, right игнорируется. Но при direction : rtl приоритет будет отдан свойству right . В паре bottom и top то же верно для bottom .
При position : absolute и position : fixed , если их ширина и высота не задана явно и ориентируется на количество контента, можно задать все четыре свойства. Это заставит блок растянуться во всю ширину и высоту родителя или до нужных вам размеров. Все четыре свойства можно задать всего одной строкой при помощи свойства inset .
При position : relative можно задать только одно из пары left / right и top / bottom , второе будет игнорироваться.
При position : static свойства top , left , right и bottom игнорируются всегда.