- Colspan to Merge HTML Table Cells Horizontally
- Syntax
- Colspan Examples
- Adding Colspan To An Existing Table
- Incorrect:
- Correct:
- Colspan In The Last Cell Of A Row
- Colspan Combined With Rowspan
- Colspan For Div Tables
- Example
- Атрибут colspan
- Синтаксис
- Значения
- Значение по умолчанию
- Типы тегов
- HTML colspan Attribute
- Definition and Usage
- Browser Support
- Syntax
- Attribute Values
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- HTML Table Colspan & Rowspan
- HTML Table — Colspan
- Example
- HTML Table — Rowspan
- Example
- HTML Exercises
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- HTML colspan Attribute
- Applies to
- Examples
- Td Example
- Th Example
- Browser Support
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
Colspan to Merge HTML Table Cells Horizontally
Colspan is a HTML attribute which can be assigned to a table cell ( and ). It takes a number, greater than 0 that shows how many cells are merged together starting from the marked cell.
It’s very similar to the rowspan attribute that extends cells towards the bottom.
Syntax
Colspan Examples
Colspan is often used to mark cell that have the same value or to visualize merged table cells.
1 2 3 4 5 6 7 8 9 10 1 colspan="2">2-3 4 colspan="3">5-7 8 9 10 colspan="5">1-5 colspan="5">6-10 colspan="10">10 1 colspan="2">2-3 colspan="3">4-6 colspan="4">7-10 class="candyPinkBack"> span="8"> Name 1 2 3 4 5 6 7 8 John colspan="5" bgcolor="#fdc">1-5 Bob colspan="6" bgcolor="#dfc">3-8 Mary colspan="3" bgcolor="#fdc">1-3 colspan="3" bgcolor="#fdc">5-7 Eli colspan="4" bgcolor="#cdf">2-5 Adding Colspan To An Existing Table
When we increase the size of a cell using the colspan attribute, that will push out some cells to the right. We have to make sure to remove them, otherwise it will render icnorrectly, as shown below.
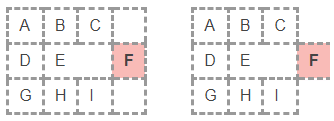
Colspan pushing=»2″ out the highlighted cell. It renders differently on desktop and mobile Chrome browsers.
Incorrect:
A B C D colspan="2">E class="candyPinkBack">F G H I A table with 3 cells per row, in the middle row having a widened E cell which pushes out the highlighted F cell.
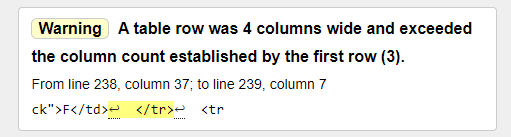
W3 Markup Validator showing the error.
Correct:
The highlighted F cell has been removed:
A B C D colspan="2">E G H I Colspan In The Last Cell Of A Row
Increasing the colspan of the last cell of a table row would make the cell stick out of the table borders. Doing this is not just a bad practice but it will result an invalid code.
We can only extend a cell as far as the edge of the table allows it to stretch.
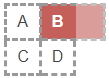
class="demo"> A colspan="2" class="brick"> B C D Colspan Combined With Rowspan
Colspan is used to spread out a cell to the right. We need to use rowspan to extend vertically towards the bottom. You can learn more about it on its dedicated page.
> colspan="3" bgcolor="#fcdddb"> Colspan=3 rowspan="3" bgcolor="#fcdddb"> Row />span />=3 Assigning both rowspan and colspan to a single cell will extend it both down and to the left. The exemple below will create a 2×2 cell.
A B C D E colspan="2" rowspan="2" class="candyPinkBack"> 2x2 F G H I J K L Colspan For Div Tables
HTML tables can be replaced by structured tags. Div tables support responsiveness but their code needs to be tweaked when adding colspans. Just adding colspan=»x» to a div tag will not work as it does in a td tag.
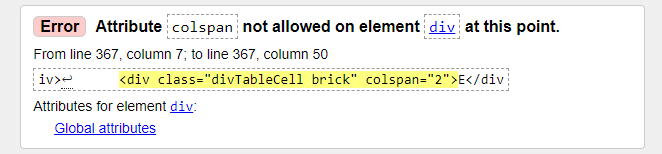
W3 Markup Validator throwing an error for assigning colspan attribute to a div element.
When it comes to adding colspan to a div table, we need to consider using nested tables and think about responsiveness too.
Example
Let’s start with a 3×3 div table, where we wish to enlarge the highlighted E cell and make it swallow the F cell.
class="divTable"> class="divTableBody"> class="divTableRow"> class="divTableCell">A class="divTableCell">B class="divTableCell">C class="divTableRow"> class="divTableCell">D class="divTableCell brick">E class="divTableCell">F class="divTableRow"> class="divTableCell">G class="divTableCell">H class="divTableCell">I Атрибут colspan
Устанавливает число ячеек, которые должны быть объединены по горизонтали. Этот атрибут имеет смысл для таблиц, состоящих из нескольких строк. Например, как для таблицы, показанной на рис. 1.
Рис. 1. Пример таблицы, где используется горизонтальное объединение ячеек
В приведенной таблице содержатся две строки и две колонки, причем верхние горизонтальные ячейки объединены с помощью атрибута colspan .
Синтаксис
Значения
Любое целое положительное число. Значение 0 распространяет ячейку на всю родительскую группу колонок, объединенную тегом . Значения выше 1000 считаются неправильными и устанавливаются в 1.
Значение по умолчанию
Ячейка 1 Ячейка 2 Ячейка 3
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
Типы тегов
HTML5
Блочные элементы
Строчные элементы
Универсальные элементы
Нестандартные теги
Осуждаемые теги
Видео
Документ
Звук
Изображения
Объекты
Скрипты
Списки
Ссылки
Таблицы
Текст
Форматирование
Формы
Фреймы
HTML colspan Attribute
An HTML table with a table cell that spans two columns:
Definition and Usage
The colspan attribute defines the number of columns a cell should span.
Browser Support
Note: Only Firefox supports colspan=»0″ , which has a special meaning (look below in the «Attribute Values» table).
Syntax
Attribute Values
| Value | Description |
|---|---|
| number | Specifies the number of columns a cell should span. Note: colspan=»0″ tells the browser to span the cell to the last column of the column group (colgroup) |
❮ HTML
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
HTML Table Colspan & Rowspan
HTML tables can have cells that span over multiple rows and/or columns.
HTML Table — Colspan
To make a cell span over multiple columns, use the colspan attribute:
Example
Note: The value of the colspan attribute represents the number of columns to span.
HTML Table — Rowspan
To make a cell span over multiple rows, use the rowspan attribute:
Example
Note: The value of the rowspan attribute represents the number of rows to span.
HTML Exercises
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
HTML colspan Attribute
The colspan attribute defines the number of columns a table cell should span.
Applies to
The colspan attribute can be used on the following elements:
Examples
Td Example
An HTML table with a table cell that spans two columns:
Th Example
An HTML table with a header cell that spans two columns:
Browser Support
The colspan attribute has the following browser support for each element:
| Element | |||||
|---|---|---|---|---|---|
| td | Yes | Yes | Yes | Yes | Yes |
| th | Yes | Yes | Yes | Yes | Yes |
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.