- Атрибут colspan
- Синтаксис
- Значения
- Значение по умолчанию
- Типы тегов
- HTML Table Colspan & Rowspan
- HTML Table — Colspan
- Example
- HTML Table — Rowspan
- Example
- HTML Exercises
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- Объединение ячеек
- HTML Colspan
- How to Implement Colspan in HTML?
- 1. Colspan in HTML using Tag
- 2. Colspan in HTML using Tag
- Examples of HTML Colspan
- Example #1
- Example #2
- Example #3
- Conclusion
- Recommended Articles
Атрибут colspan
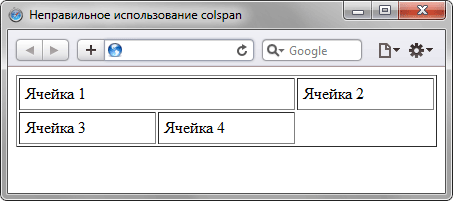
Устанавливает число ячеек, которые должны быть объединены по горизонтали. Этот атрибут имеет смысл для таблиц, состоящих из нескольких строк. Например, как для таблицы, показанной на рис. 1.
Рис. 1. Пример таблицы, где используется горизонтальное объединение ячеек
В приведенной таблице содержатся две строки и две колонки, причем верхние горизонтальные ячейки объединены с помощью атрибута colspan .
Синтаксис
Значения
Любое целое положительное число. Значение 0 распространяет ячейку на всю родительскую группу колонок, объединенную тегом . Значения выше 1000 считаются неправильными и устанавливаются в 1.
Значение по умолчанию
Ячейка 1 Ячейка 2 Ячейка 3
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
Типы тегов
HTML5
Блочные элементы
Строчные элементы
Универсальные элементы
Нестандартные теги
Осуждаемые теги
Видео
Документ
Звук
Изображения
Объекты
Скрипты
Списки
Ссылки
Таблицы
Текст
Форматирование
Формы
Фреймы
HTML Table Colspan & Rowspan
HTML tables can have cells that span over multiple rows and/or columns.
HTML Table — Colspan
To make a cell span over multiple columns, use the colspan attribute:
Example
Note: The value of the colspan attribute represents the number of columns to span.
HTML Table — Rowspan
To make a cell span over multiple rows, use the rowspan attribute:
Example
Note: The value of the rowspan attribute represents the number of rows to span.
HTML Exercises
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
Объединение ячеек
В первой строке примера задано три ячейки, две из них объединены с помощью атрибута colspan , а во второй строке добавлено только две ячейки. Из-за этого возникает дополнительная ячейка, которая отображается в браузере. Ее хорошо видно на рис. 12.5.
Правильное использование атрибутов colspan и rowspan продемонстрировано в примере 12.4.
Пример 12.4. Объединение ячеек по вертикали и горизонтали
Браузер Internet Explorer Opera Firefox 6.0 7.0 7.0 8.0 9.0 1.0 2.0 Поддерживается Нет Да Нет Да Да Да Да
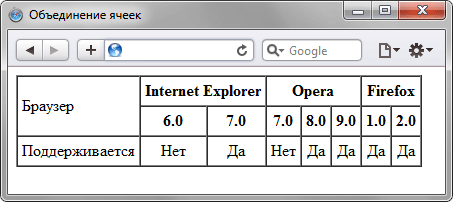
Результат данного примера показан на рис. 12.6.
Рис. 12.6. Таблица с объединенными ячейками
В данной таблице установлено восемь колонок и три строки. Часть ячеек с надписями «Internet Explorer» , «Opera» и «Firefox» объединены где по две, а где и по три ячейки. В ячейке с надписью «Браузер» применено объединение по вертикали.
HTML Colspan
HTML Colspan is the attribute used in the table for diving columns into the cell. It allows users to divide single table cells into the width of one or more either cell or column. This attribute of HTML works as a merge cell option included in the spreadsheet, same as excel. This attribute used to describe an actual number of columns divided by individual columns.
colspan table attribute used in both table elements like and . The value we are going to define within the colspan attribute must be a positive integer number always. It was going to support attributes like textarea as well as frameset elements.
Web development, programming languages, Software testing & others
colspan attribute in HTML can be used as follows:
- The above syntax is used when users want to use the colspan attribute with tag. It defines the number of header cells going to be span.
- This attributed work as an inline attribute in HTML code.
- HTML cols attribute going to support different attributes like textarea and frameset elements.
- In the above syntax, ElementName is a kind of element that is supported by the HTML element. Value is the attribute that defines multi-length value for the frameset attribute, whereas the number is for textarea.
How to Implement Colspan in HTML?
The code implementation of colspan in HTML is explained below.
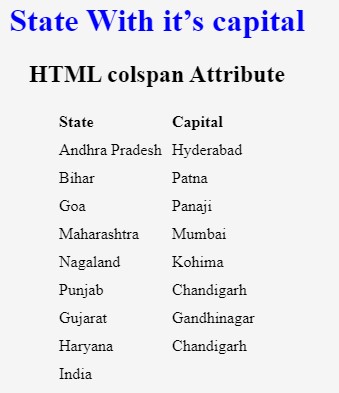
1. Colspan in HTML using Tag
table, th, td State With it’s capital HTML colspan Attribute
State Capital Andhra Pradesh Hyderabad Bihar Patna Goa Panaji Maharashtra Mumbai Nagaland Kohima Punjab Chandigarh Gujarat Gandhinagar Haryana Chandigarh India
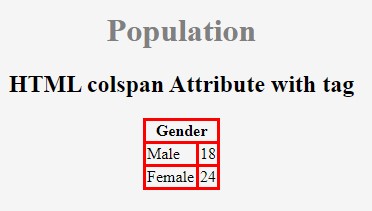
2. Colspan in HTML using Tag
table, th, td Population HTML colspan Attribute with tag Gender Male 18 Female 24

Examples of HTML Colspan
Following are the different examples.
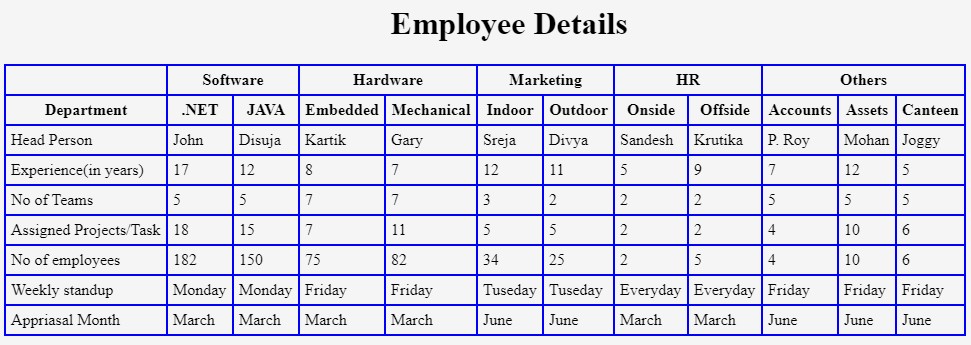
Example #1
This example status that colspan attribute is going to use with table header along with tag. It divides the column into 2 parts, as shown in the example below:
table, th, td Employee Details Software Hardware Marketing HR Others Department .NET JAVA Embedded Mechanical Indoor Outdoor Onside Offside Accounts Assets Canteen Head Person John Disuja Kartik Gary Sreja Divya Sandesh Krutika P. Roy Mohan Joggy Experience(in years) 17 12 8 7 12 11 5 9 7 12 5 No of Teams 5 5 7 7 3 2 2 2 5 5 5 Assigned Projects/Task 18 15 7 11 5 5 2 2 4 10 6 No of employees 182 150 75 82 34 25 2 5 4 10 6 Weekly standup Monday Monday Friday Friday Tuseday Tuseday Everyday Everyday Friday Friday Friday Appriasal Month March March March March June June March March June June June

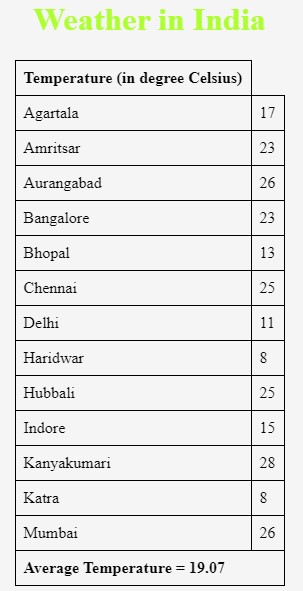
Example #2
In this example, we are going to explain how column can be divided using colspan tag and what will the actual output by using colspan tag is going to be generated as follows:
table, th, td Weather in India
Temperature (in degree Celsius) Agartala 17 Amritsar 23 Aurangabad 26 Bangalore 23 Bhopal 13 Chennai 25 Delhi 11 Haridwar 8 Hubbali 25 Indore 15 Kanyakumari 28 Katra 8 Mumbai 26 Average Temperature = 19.07

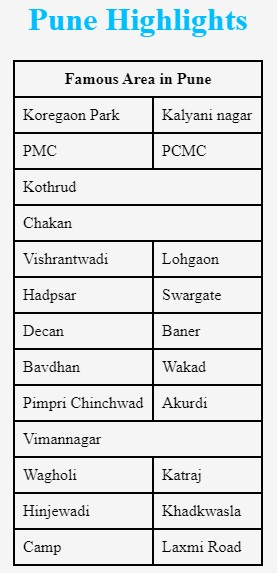
Example #3
table, th, td Pune Highlights
Famous Area in Pune Koregaon Park Kalyani nagar PMC PCMC Kothrud Chakan Vishrantwadi Lohgaon Hadpsar Swargate Decan Baner Bavdhan Wakad Pimpri Chinchwad Akurdi Vimannagar Wagholi Katraj Hinjewadi Khadkwasla Camp Laxmi Road

Conclusion
Recommended Articles
This is a guide to HTML Colspan. Here we discuss the introduction and how to implement HTML colspan? Along with appropriate examples. You may also look at the following articles to learn more-
89+ Hours of HD Videos
13 Courses
3 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5
97+ Hours of HD Videos
15 Courses
12 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5
HTML & CSS Course Bundle — 33 Courses in 1 | 9 Mock Tests
125+ Hours of HD Videos
33 Courses
9 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5