Таблицы
Благодаря универсальности таблиц, большому числу параметров, управляющих их видом, таблицы надолго стали определенным стандартом для верстки веб-страниц. Таблица с невидимой границей представляет собой словно модульную сетку, в блоках которой удобно размещать элементы веб-страницы. Тем не менее, это не совсем правильный подход, ведь каждый объект HTML определен для своих собственных целей и если он используется не по назначению, причем повсеместно, это значит, что альтернатив нет. Так оно и было долгое время, пока на смену таблицам при верстке сайтов не пришли слои. Это не значит, что слои теперь используются сплошь и рядом, но тенденция уже наметилась четко — таблицы применяются для размещения табличных данных, а слои — для верстки и оформления.
Создание таблицы
Таблица состоит из строк и столбцов ячеек, которые могут содержать текст и рисунки. Обычно таблицы используются для упорядочения и представления данных, однако возможности таблиц этим не ограничиваются. C помощью таблиц удобно верстать макеты страниц, расположив нужным образом фрагменты текста и изображений.
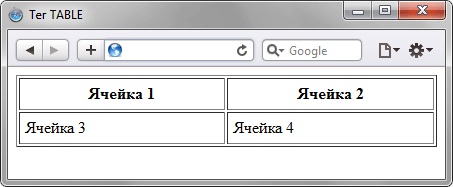
Пример 12.1. Создание таблицы
Ячейка 1 Ячейка 2 Ячейка 3 Ячейка 4
Порядок расположения ячеек и их вид показан на рис. 12.1.
Рис. 12.1. Результат создания таблицы с четырьмя ячейками
Создание таблицы в HTML
В языке разметки HTML таблицы используются не только для представления каких-либо данных в виде строк и столбцов, но и как средство форматирования страниц и задания расположения различных элементов.
Другими словами, в HTML оформление таблицы может быть вовсе не заметным, однако выполнять функцию каркаса, занимая всю веб-страницу.
Можно поместить, например, в её левый столбец меню, основную информацию в средний, а контактные данные — в правый.
Итак, как сделать таблицу в HTML?
Создадим простейшую таблицу, содержащую три ячейки одной строки с помощью приведенного ниже кода:
| Столбец 1 | Столбец 2 | Столбец 3 |
В окне браузера только что созданная таблица выглядит следующим образом:
Таблица начинается с тега
. Всё содержимое таблицы описывается сверху вниз по строкам, каждая из которых начинается с тега
.
Ячейки строки описываются слева направо с помощью тегов
. В ячейку вы можете поместить как текст, так и графические файлы и даже другие таблицы.
Границы и рамки
| Столбец 1 | Столбец 2 | Столбец 3 |
Цвет фона и текста
- background — в качестве фона используется изображение. Указать можно либо имя файла, либо путь к нему;
- bgcolor — фоном является определённый цвет. Указать можно как название интересующего оттенка, так и шестнадцатеричный код.
Для того чтобы изменить цвет текста в таблице HTML, необходимо использовать тег .
| Ячейка 1 | |
| Ячейка 3 | Ячейка 4 |
Отступы таблицы в HTML
- cellspacing — расстояние между границами соседних ячеек;
- cellpading — расстояние между содержимым и границей ячейки.
| Ячейка 1 | |
| background="http://t2.gstatic.com/images?q=tbn:ANd9GcRfByY7DCMopoeaahCdF4Yi7HWMo89lEYTZVJb4GAew7ZlZNiPW">Ячейка 3 | Ячейка 4 |
Визуальное отображение данного кода в браузере таково:
Выравнивание таблицы в HTML
Вы можете для каждой отдельной ячейки или строки задать два параметра, которые выполняют горизонтальное ( align ) и вертикальное ( valign ) выравнивание текста в таблице HTML.
Параметр align может иметь следующие значения:
- left — выравнивание по левой границе;
- right — выравнивание по правой границе;
- center — выравнивание по центру.
Параметр valign может иметь такие значения:
- bottom — выравнивание по нижней границе;
- top — выравнивание по верхней границы;
- middle — выравнивание посередине.
Как сделать таблицу по центру в HTML? С помощью упомянутого значения center .
Вставка изображения в HTML таблицу
 | Содержимое 2 ячейки |
| Содержимое 3 ячейки | Содержимое 4 ячейки |
Дополнительными атрибутами в данном случае являются:
- width — ширина;
- height — высота;
- alt — альтернативный текст, который отображается в браузере при отключенной функции отображения изображений;
- title — подпись к картинке;
- align — горизонтальное выравнивание;
- valign — вертикальное выравнивание.
Кроме того, облачив изображение в специальный тег , его можно использовать в качестве ссылки.
Объединение ячеек в HTML таблице
Объединение столбцов одной строчки выглядит так:
| Текст 2 | ||
| Текст 2 | Текст 3 | Текст 4 |
У HTML таблицы объединение ячеек одного столбца выглядит следующим образом:
| Текст 1 | Текст 2 |
| Текст 3 | |
| Текст 4 |
Генераторы HTML таблиц
Разумеется, создавать HTML таблицы можно самостоятельно, прописывая вручную все теги HTML. Таблица в данном случае рискует быть составленной некорректно, поскольку человеческий фактор при работе с большими объёмами информации даёт о себе знать.
Уже давно существуют специальные генераторы таблиц HTML, которые призваны сэкономить ваше время. С их помощью вы можете легко создать таблицу с множеством настроек.
Одним из наиболее распространенных генераторов таблиц является сервис http://www.2createawebsite.com/build/table_generator.html . ОН является зарубежным, настроек для генерации таблицы здесь самые необходимые — количество столбцов, строк, ширина, размер, цвет границы.
Это — отличный вариант для генерации простейших таблиц, однако для более серьёзных целей рекомендуем воспользоваться другими сервисами:
Генератор таблиц html также имеет не слишком много настроек, однако цвет для фона и границы таблицы вы можете подобрать из палитры цветов.
Этот же сервис имеет довольно удобный HTML редактор, в котором можно построить, заполнить таблицу, а затем получить её код:
Таким образом, таблица является не только важным статистическим элементом во всех сферах жизни, но и неотъемлемой частью веб-дизайна и вёрстки.
Если вы решили воспользоваться услугами генератора таблиц, стоит внимательно подойти к выбору подходящего вам сервиса, опробовав самые популярные из них и выбрав наилучший.
Cоздание таблицы в HTML
Таблицы в HTML настолько функциональны, что с помощью них можно верстать целые сайты (читайте следующую статью). Сейчас мы поговорим о вставке на веб-страницу несложных HTML-таблиц, разбирая только разметку, но не касаясь оформления, потому что украшать таблицы лучше с помощью CSS-стилей.
Теги и атрибуты таблиц
Вот основные элементы, которые нужны для создания таблиц:
- — контейнер, внутри которого располагается таблица (такой же, как для маркированных или для нумерованных списков).
- border — атрибут, определяющий толщину рамок. Вместо него лучше использовать свойство border CSS.
- задаёт подпись таблицы. Контейнер можно не использовать, но если вы всё-таки решили озаглавить таблицу, то ставьте его сразу после тега , вне ячеек и строк.
- — парный тег, содержащий строку таблицы (ячейки, расположенные на одном уровне по горизонтали).
- — тег, создающий ячейку заголовка таблицы. Внешне её содержимое отличается от контента в других ячейках — обычно текст внутри обозреватель выделяет жирным и размещает по центру.
- — контейнер, с помощью которого создаётся простая ячейка. Сколько таких тегов будет содержать строка (тег , столько ячеек в ней и будет: один тег — одна ячейка.
- позволяет группировать столбцы, быстро и не засоряя код задавать им общие характеристики. С помощью контейнера можно отделять логические части таблицы друг от друга. Располагается после тега , если его нет, то после .
- используется для той же цели, что и . может содержать , но не наоборот.
- span — атрибут, задающий число столбцов, к которым применяются свойства контейнера .
- , и — контейнеры, которые позволяют разделить таблицу соответственно на верхнюю (заголовки), основную (тело) и нижнюю (итоговую) части. В HTML-таблице последовательность этих тегов такая же, как последовательность контейнеров , и в HTML-документе.
- colspan нужен для объединения ячеек в строке. Значение атрибута содержит цифру, которая и задаёт количество объединяемых ячеек.
- rowspan объединяет ячейки по столбцам.
Пример создания таблицы
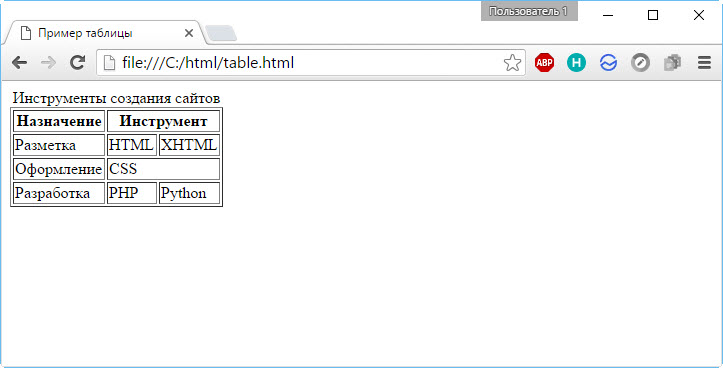
Создайте документ формата HTML и скопируйте в него следующий код:
| Назначение | Инструмент | |
|---|---|---|
| Разметка | HTML | XHTML |
| Оформление | CSS | |
| Разработка | PHP | Python |
В браузере документ будет выглядеть так:
Разберём, какие строчки кода за что отвечают.
- — открыли таблицу, задав ей толщину рамок.
- Инструменты создания сайтов — озаглавили её.
- — открыли строку.
- Назначение — создали ячейку с оформлением заголовка.
- Инструмент — создали вторую заголовочную ячейку в строке. Параметром colspan указали, что эта ячейка должна занимать по горизонтали две. — закрыли строку. Аналогично создали остальные строки.
Разметка HTML XHTML — добавили вторую строку таблицы уже с обычными, а не заголовочными, ячейками. Аналогично вставили последующие строки и ячейки. — закрыли таблицу.
Полезные ссылки:
- Основы HTML — бесплатный 2-х часовой видеокурс по основам HTML;
- Бесплатный курс по верстке сайта — пример блочной вёрстки с чистого листа;
- Вёрстка сайта с нуля 2.0 — полноценный платный курс;
- Создание приложений для Android — для тех, кто давно хотел попробовать себя в мобильной разработке (не для новичков).