- : The Style Information element
- Try it
- Attributes
- Deprecated attributes
- Examples
- A simple stylesheet
- Result
- Multiple style elements
- Result
- Including a media query
- Result
- Technical summary
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- Атрибут media
- Синтаксис
- Значения
- Значение по умолчанию
- Типы тегов
- Атрибут media
- Синтаксис
- Значения
- Значение по умолчанию
- Типы тегов
- Html style media all
- Пример кода
- Пример кода
: The Style Information element
The HTML element contains style information for a document, or part of a document. It contains CSS, which is applied to the contents of the document containing the element.
Try it
If you include multiple and elements in your document, they will be applied to the DOM in the order they are included in the document — make sure you include them in the correct order, to avoid unexpected cascade issues.
In the same manner as elements, elements can include media attributes that contain media queries, allowing you to selectively apply internal stylesheets to your document depending on media features such as viewport width.
Attributes
This element includes the global attributes.
This attribute defines which media the style should be applied to. Its value is a media query, which defaults to all if the attribute is missing.
A cryptographic nonce (number used once) used to allow inline styles in a style-src Content-Security-Policy. The server must generate a unique nonce value each time it transmits a policy. It is critical to provide a nonce that cannot be guessed as bypassing a resource’s policy is otherwise trivial.
This attribute specifies alternative style sheet sets.
This attribute explicitly indicates that certain operations should be blocked on the fetching of critical subresources. @import -ed stylesheets are generally considered as critical subresources, whereas background-image and fonts are not.
Deprecated attributes
This attribute should not be provided: if it is, the only permitted values are the empty string or a case-insensitive match for text/css .
Examples
A simple stylesheet
In the following example, we apply a very simple stylesheet to a document:
doctype html> html lang="en-US"> head> meta charset="UTF-8" /> title>Test pagetitle> style> p color: red; > style> head> body> p>This is my paragraph.p> body> html>
Result
Multiple style elements
In this example we’ve included two elements — notice how the conflicting declarations in the later element override those in the earlier one, if they have equal specificity.
doctype html> html lang="en-US"> head> meta charset="UTF-8" /> title>Test pagetitle> style> p color: white; background-color: blue; padding: 5px; border: 1px solid black; > style> style> p color: blue; background-color: yellow; > style> head> body> p>This is my paragraph.p> body> html>
Result
Including a media query
In this example we build on the previous one, including a media attribute on the second element so it is only applied when the viewport is less than 500px in width.
doctype html> html lang="en-US"> head> meta charset="UTF-8" /> title>Test pagetitle> style> p color: white; background-color: blue; padding: 5px; border: 1px solid black; > style> style media="all and (max-width: 500px)"> p color: blue; background-color: yellow; > style> head> body> p>This is my paragraph.p> body> html>
Result
Technical summary
| Content categories | Metadata content, and if the scoped attribute is present: flow content. |
|---|---|
| Permitted content | Text content matching the type attribute, that is text/css . |
| Tag omission | Neither tag is omissible. |
| Permitted parents | Any element that accepts metadata content. |
| Implicit ARIA role | No corresponding role |
| Permitted ARIA roles | No role permitted |
| DOM interface | HTMLStyleElement |
Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on Jul 7, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
Атрибут media
Устанавливает устройство вывода, для которого предназначена таблица стилей. Для каждого устройства — от карманного компьютера до принтера можно определить свой собственный стиль, который бы учитывал специфику устройства и подгонял под него вид веб-страницы.
Синтаксис
Значения
all Все устройства. braille Устройства, основанные на системе Брайля, предназначены для слепых людей. handheld Наладонники, смартфоны, устройства с малой шириной экрана. print Печатающее устройство вроде принтера. screen Экран монитора. speech Речевые синтезаторы, а также программы для воспроизведения текста вслух. Сюда же входят речевые браузеры. projection Проектор. tty Телетайпы, терминалы, портативные устройства с ограниченными возможностями экрана. Для них не должны использоваться пикселы в качестве единиц измерения. tv Телевизор.
Можно устанавливать сразу несколько значений, перечисляя их через запятую.
Значение по умолчанию
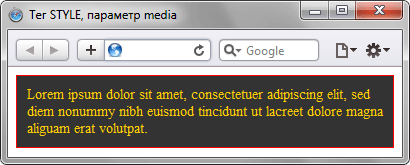
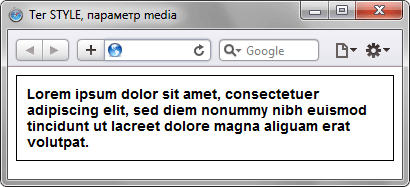
.window .window Результат данного примера продемонстрирован на рис. 1, где применяется стиль с атрибутом media=»screen» . На рис. 2 показана та же страница, но при этом уже действует стиль для печати, заданный атрибутом media=»print» . Результат эмулирован, поскольку стиль будет действовать только при отправке веб-страницы на печать.

Рис. 1. Страница со стилем для просмотра на мониторе

Рис. 2. Страница со стилем для вывода на печать
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
Типы тегов

HTML5

Блочные элементы

Строчные элементы

Универсальные элементы

Нестандартные теги

Осуждаемые теги

Видео

Документ

Звук

Изображения

Объекты

Скрипты

Списки

Ссылки

Таблицы

Текст

Форматирование

Формы

Фреймы
Атрибут media
Устанавливает устройство вывода, для которого предназначена таблица стилей. Для каждого устройства — от карманного компьютера до принтера можно определить свой собственный стиль, который бы учитывал специфику устройства и подгонял под него вид веб-страницы.
Синтаксис
Значения
all Все устройства. braille Устройства, основанные на системе Брайля, предназначены для слепых людей. handheld Наладонники, смартфоны, устройства с малой шириной экрана. print Печатающее устройство вроде принтера. screen Экран монитора. speech Речевые синтезаторы, а также программы для воспроизведения текста вслух. Сюда же входят речевые браузеры. projection Проектор. tty Телетайпы, терминалы, портативные устройства с ограниченными возможностями экрана. Для них не должны использоваться пикселы в качестве единиц измерения. tv Телевизор.
Можно устанавливать сразу несколько значений, перечисляя их через запятую.
Значение по умолчанию
.window .window Результат данного примера продемонстрирован на рис. 1, где применяется стиль с атрибутом media=»screen» . На рис. 2 показана та же страница, но при этом уже действует стиль для печати, заданный атрибутом media=»print» . Результат эмулирован, поскольку стиль будет действовать только при отправке веб-страницы на печать.

Рис. 1. Страница со стилем для просмотра на мониторе

Рис. 2. Страница со стилем для вывода на печать
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
Типы тегов

HTML5

Блочные элементы

Строчные элементы

Универсальные элементы

Нестандартные теги

Осуждаемые теги

Видео

Документ

Звук

Изображения

Объекты

Скрипты

Списки

Ссылки

Таблицы

Текст

Форматирование

Формы

Фреймы
Html style media all

Стили могут относиться к различным типам медиа. Например, можно создать отдельный стиль для страницы, которая будет просматриваться в браузере, и другой стиль для печати страницы. Вы можете определять тип медиа в теге для внешней таблицы стилей и внутри тега для внедряемых таблиц стилей.
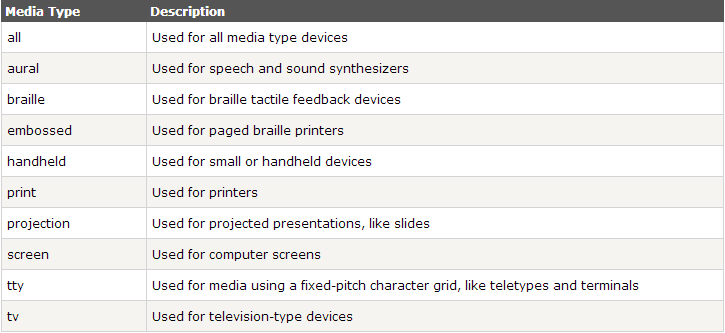
Когда тип медиа неопределен, стили относятся ко всем медиа. Медиа типы могут принимать следующие значения:
- all – стили для всех типов медиа
- aural – для синтезаторов речи
- braille – для устройств чтения символов Брайля
- embossed – для устройств печати символов Брайля
- handheld – для портативных устройств
- print – для печати на принтере
- projection – для демонстрации с помощью проекторов
- screen – для показа на экране монитора
- tty – для показа на терминалах и телетайпах
- tv – для показа на экране ТВ
Код ниже демонстрирует как применить CSS для дизайна различных медиа:
Пример кода
.warning h1.warning p.warning .printDisplay .warning h1.warning p.warning .screenDisplay WARNING
Don't go there!
This is the print version.
This is the screen version.
Указанный выше CSS-файл может быть прикреплен к любому количеству HTML-страниц. Тег , расположенный в секции head каждой веб-страницы, может использоваться для прикрепления внешней каскадной таблицы стилей к любой странице вашего сайта.
Пример кода
WARNING
Don't go there!
Атрибуты
Атрибуты Описание href указывает на местонахождение внешней каскадной таблицы стилей rel атрибут должен устанавливать значение stylesheet для ссылки на таблицу стилей type должно быть установлено text/css для ссылки на таблицу стилей
Количество внешних каскадных таблиц стилей, которые может использовать страница HTML, неограниченно. Более, того, мы можем объединять внешние таблицы стилей, используя технику внедрения стилевых таблиц.