Font type and font size for text in HTML
Today there really is only one way of specifying the font type, and that is STYLE=»font-family:name», where the name of the font is written in single quotes, i.e. ‘Times New Roman’ and ‘Arial’. In older litterature you can encounter the tag , and it will probably work for som browsers, as long as you program according to HTML 4, but it isn’t a viable solution for a modern web site.
Most browsers use Times New Roman as default for text, and it is a good font for many things. This web site uses Times New Roman for headlines bur Arial for the main text, as it is better for reading on computer screens. The style font-family can be applied on all tags for text, i.e. besides the common text section like and , it can also be used for tage like table rows and table cells, and . For a where we want to change from our standard Arial to Times New Roman, the code looks like this:
P� siden, n�r den vises, ser det s�ledes ud:
For a web site, it is always a good idea to have specified a standard font type for the pages to use, unless something else has been specified. The quickest and easiest way of doing this, is by specifying the font type in the BODY tag. If you want to be a bit practical about it, you specify it in your CSS file.
Basic specification of font size
Today there really is only one way of specifying the font size, and that is STYLE=»font-size:size». In older litterature you can encounter the attribute SIZE, and it will probably work for som browsers, as long as you program according to HTML 4, but it isn’t a viable solution for a modern web site.
Which font size to use depends entirely on the font type and layout. The general recommendation is to make it so big, that it is easy to read. From here you have to try to see what works.
Font sizes can be specified in three ways: size in points (pt), size in pixels (px) and centimeters (cm) or millimeters (mm). You can also specify it in other ways, e.g. percents, but this requires a specified start size, e.g. for the BODY tag. Relative font sizes are explained in the next section. Choosing pt or px is a matter of personal taste, you just have to be consistent and use only one type of specification, so you don’t get in trouble with the relative sizes.
As code, the scaling looks like this:
On the page, when shown, it looks like this:
NOTE: Pixels (px) needs to be integers, as you can’t have e.g. half a pixel or a quarter of a pixel on a screen. Points (pt), centimeters (cm) and millimeters (mm) can be decimal numbers, no problem.
Relative font sizes
Relative size has to be used with some care. For HTML there is a number of options, that aren’t all that well-defined:
| Value | Description |
| medium | Setting the font size to medium. This is default |
| xx-small | Setting the font size to medium xx-small |
| x-small | Setting the font size to medium extra small |
| small | Setting the font size to medium small |
| large | Setting the font size to medium large |
| xx-large | Setting the font size to medium xx-large |
| smaller | Setting the font size to something smaller than the parent element |
| larger | Setting the font size to something bigger than the parent element |
| % | Setting the font size to a percentage of the parent element’s font size |
| initial | Setting the font size to the initial value for the type of element |
| inherit | Inherit the value from the parent element. |
Because there is a difference between browsers and how they interpret the various sizes, you can’t be sure that e.g. small always reduce the size to the same small size, which can cause som problems with the layout. The solution is using %, e.g. in a CLASS in CSS, and stay far away from sizes that aren’t well-defined.
The relative sizes are used exactly like the absolute font sizes, e.g. using percents:
On the page, when shown, it looks like this:
© Michael Pilgaard .
Contact information: If you have comments, questions or corrections, please send them to Michael Pilgaard
Legislation: Copyright, ownership information and cookies- and privacy policy
Html span style font type
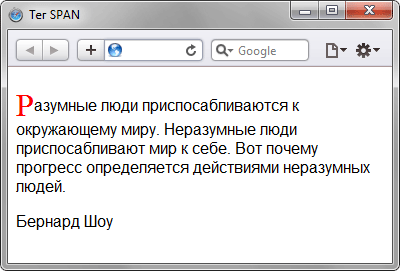
Бернард Шоу
Результат данного примера показан ниже.
Рис. 1. Вид текста, оформленного с помощью тега и стилей
Статьи по теме
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
Типы тегов
HTML5
Блочные элементы
Строчные элементы
Универсальные элементы
Нестандартные теги
Осуждаемые теги
Видео
Документ
Звук
Изображения
Объекты
Скрипты
Списки
Ссылки
Таблицы
Текст
Форматирование
Формы
Фреймы
Html span style font type
Бернард Шоу
Результат данного примера показан ниже.
Рис. 1. Вид текста, оформленного с помощью тега и стилей
Статьи по теме
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
Типы тегов
HTML5
Блочные элементы
Строчные элементы
Универсальные элементы
Нестандартные теги
Осуждаемые теги
Видео
Документ
Звук
Изображения
Объекты
Скрипты
Списки
Ссылки
Таблицы
Текст
Форматирование
Формы
Фреймы
Html span style font type
Бернард Шоу
Результат данного примера показан ниже.
Рис. 1. Вид текста, оформленного с помощью тега и стилей
Статьи по теме
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
Типы тегов
HTML5
Блочные элементы
Строчные элементы
Универсальные элементы
Нестандартные теги
Осуждаемые теги
Видео
Документ
Звук
Изображения
Объекты
Скрипты
Списки
Ссылки
Таблицы
Текст
Форматирование
Формы
Фреймы