- Html meta content script type text javascript
- Синтаксис
- Атрибуты
- Закрывающий тег
- Примечание
- Статьи по теме
- How do I fill out meta tags correctly on my site?
- http-equiv tags
- The Content-Language meta tag
- Cache-Control meta tag
- Content-Script-Type meta tag
- Content-Style-Type meta tag
- Content-Type meta tag
- The Expires meta tag
- The PICS-Label meta tag
- Pragma meta tag
- The Refresh meta tag
- Set-Cookie meta tag
- Window-target meta tag
- NAME Tags
- The Author meta tag
- Copyright meta tag
- Description meta tag
- Document-state meta tag
- Generator meta tag
- Keywords meta tag
- Resource-type meta tag
- Revisit meta tag
- Robots meta tag
- Viewport meta tag
- Url Meta tag
Html meta content script type text javascript
Тег предназначен для описания скриптов, может содержать ссылку на программу или ее текст на определенном языке. Скрипты могут располагаться во внешнем файле и связываться с любым HTML-документом. Такой подход позволяет использовать одни и те же общие функции на многих веб-страницах и ускоряет их загрузку, т.к. внешний файл кэшируется при первой загрузке, и скрипт вызывается быстрее при последующих вызовах.
может располагаться в заголовке или теле HTML-документа в неограниченном количестве. В большинстве случаев местоположение скрипта никак не сказывается на работу программы. Однако скрипты, которые должны выполняться в первую очередь, обычно помещают в заголовок документа.
Синтаксис
Атрибуты
async Загружает скрипт асинхронно. defer Откладывает выполнение скрипта до тех пор, пока вся страница не будет загружена полностью. language Устанавливает язык программирования на котором написан скрипт. src Адрес скрипта из внешнего файла для импорта в текущий документ. type Определяет тип содержимого тега .
Закрывающий тег
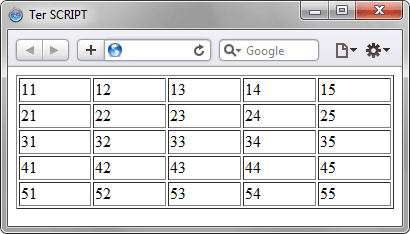
Результат данного примера показан на рис. 1.
Рис. 1. Результат работы скрипта
В данном примере с помощью скрипта выводится таблица, состоящая из пяти строк и столбцов, которая заполняется числами.
function popup() Примечание
В HTML5 атрибут type можно опустить, он является необязательным и принимает значение text/javascript , если не указан явно. В предыдущих версиях HTML атрибут type необходим.
Статьи по теме
How do I fill out meta tags correctly on my site?
Meta tags are HTML tags designed to provide structured metadata about a web page. As a rule, elements are specified in the header of an HTML document.
Due to the fact that meta tags have a purely service function and increase the size of the document, novice webmasters often prefer to ignore them. The presence of these tags is not mandatory, since they are not displayed on the page and are intended primarily for browsers and search engine robots. However, their presence is quite useful in some cases.
Meta tags are divided into two main types — http-equiv and name . http-equiv browsers convert tags to the HTTP response header format and treat them as if they came directly from the server. Tags name are responsible for textual information about the page, its author, and recommendations for search engines.
http-equiv tags
The Content-Language meta tag
The tag allows you to specify the language used in the document:
- ru — Russian
- en — English
- en-GB — English (United Kingdom)
- en-US — English (USA)
- etc.
In HTML5, specifying the language is simplified:
Cache-Control meta tag
Defines the actions of the cache in relation to this document. Possible values:
- public — the document is cached in all available caches
- private — cached by the browser, not cached by the proxy server
- no-cache — no caching (the browser and proxy server do not cache the document)
- no-store — can be cached, but not saved in the archive
- max-age=time, must-revalidate — indicates to the browser how many seconds to store the document in the cache
- max-age=time, proxy-revalidate — specifies how many seconds to store the document in the cache for the proxy server
Content-Script-Type meta tag
Defines the scripting programming language. If the tag is not used, you must specify the programming language directly to each tag , например . Tag обладает более высоким приоритетом по сравнению с content-script-type.
- text/javascript – JavaScript (default value);
- text/perlscript – PerlScript;
- text/tcl – TCL;
- text/vbscript – VBScript.
Content-Style-Type meta tag
Specifies the language of the style sheet. The default value is text/css .
Content-Type meta tag
It is used to specify the document type (attribute content ) and can be extended by specifying the page encoding (attribute charset ).
Using this tag requires two conditions to be met:
- the character encoding of the text must match the encoding specified in the tag;
- the server must not change the text encoding when processing a browser request. If the server changes the text encoding, it must correct or remove the Content-Type meta tag.
If you do not comply with these conditions, you may not be able to read the document without making additional browser settings.
- ISO-8859-1 – Latin-1-for most Western European languages;
- Windows-1251 — Cyrillic alphabet (Windows);
- UTF-8 — Unicode
- etc.
In HTML5, specifying the encoding is simplified:
The Expires meta tag
Allows you to manage document caching in the browser. If the date specified in the tag has passed, then the browser should make a second network request, and not use the cached copy. If you initially specify an elapsed date, the document will not be cached. Some search robots may refuse to index a document with an outdated date. The date must be specified in the [RFC850] standard.
The PICS-Label meta tag
PICS — (English Platform — Independent Content rating Scheme Label) — specifies the content of a document with the purpose of restricting access (sex, violence), which is configured separately in each browser.
Pragma meta tag
Allows the document creator to control its caching. The «no-cache» value prohibits caching the document. This tag is primarily intended for documents generated as a result of the script.
The Refresh meta tag
Allows you to determine the time delay (in seconds) after which the browser automatically updates the document or redirects to the page specified in the url value.
Set-Cookie meta tag
Allows you to set up cookies in your browser.
It has the following attributes::
- NAME – name of the cookie. This attribute cannot contain newline characters, spaces, tabs, or semicolons;
- EXPIRES – time when cookies are stored. After the specified date (date format: «Wdy, DD-Mon-YYYY HH:MM:SS GMT»), the cookie expires. If this attribute is not specified, the cookie is stored for one session, i.e. until the browser is closed;
- DOMAIN – the domain for which the cookie value is set;
- PATH – allows you to specify a subset of documents located in different directories that are affected by cookies. For example, if the PATH=/dir attribute is set, the cookie will apply to all files and directories starting with the characters «dir» (/dir/, /directory/, dir.htm, directory.html). If this attribute is omitted, the cookie value applies only to documents in the directory where the current document is located;
- SECURE — specifies that cookie information should be sent over the HTTPS protocol (using SSL). If this attribute is omitted, cookie information will be sent over the HTTP protocol.
Window-target meta tag
Defines the window of the current page. This meta tag does not apply to all browsers.
- _blank — documents will open in a new window
- _parent — documents will open in the parent window
- _top — loading the entire window
- _self — opens the document in the current window
NAME Tags
The Author meta tag
Allows you to specify the author of the document. It can contain an additional «lang» attribute that allows you to specify the language used when writing the property value.
Copyright meta tag
Allows you to specify the copyright holder for the document. It can contain an additional «lang» attribute that allows you to specify the language used when writing the property value.
Description meta tag
Allows you to specify a short description for the document. It is used by search engines for ranking documents, as well as for creating snippets in search results.
Document-state meta tag
It is used for managing document indexing by search robots. It can have two attributes:
- Static — the document does not change, so it does not require indexing in the future;
- Dynamic – the document changes periodically.
If this meta tag is omitted, it is considered the default value Dynamic .
Generator meta tag
It is used by developers of programs for editing web pages or CMS for self-promotion purposes. Developers of such programs usually specified the name of their product as the tag value. For the site owner, these tags do not carry a payload, i.e. they are useless.
Keywords meta tag
Used to specify the keywords used in the document. If the document is written in multiple languages, you can use multiple Keywords meta tags with the language specified using the attribute lang .
Resource-type meta tag
Describes a property or state of the document. If the value of this meta tag differs from the value of «Document», then the document will not be indexed by search engines. The absence of this meta tag is similar to its presence with the value «Document».
- Document
- Build
- Classification
- Creation
- Formatter
- Host
- Operator
- Random text
- Rating
- Site-languages
- Subject
- Template
- Version
Revisit meta tag
Allows you to indicate to search engine robots how often (measured in knocks) it is desirable to index a document.
Robots meta tag
Allows you to enable or disable indexing, as well as click on links in the document.
Tag values can be as follows:
- all — indexing and clicking on links of this document is allowed;
- index – the page is allowed for indexing;
- noindex – the page is not allowed to be indexed;
- follow — it is allowed to click on hyperlinks located on this page;
- nofollow — it is forbidden to click on hyperlinks located on this page;
- index, follow – same as the all value;
- none — indexing and clicking on links in this document is prohibited;
- noindex, nofollow – same as the none value.
The absence of the Robots meta tag is similar to its presence with a value all .
The tag takes precedence over the control directives specified in the file robots.txt.
Viewport meta tag
Tells the browser exactly how to handle page sizes and change its scale. A meta tag viewport can have the following attributes, separated by commas::
width – width of the viewport.
The attribute value is a non-negative integer between 200 and 10000 pixels, or the device-width constant, which sets the page width according to the screen size.
If this value is omitted, it is set by default – in mobile Safari = 980px, Opera = 850px, Android WebKit = 800px, IE = 974px.
height – height of the viewport.
The attribute value is a non-negative integer between 233 and 10000 pixels, or the device-height constant, which sets the page height according to the screen size.
initial-scale – the initial page scale.
The attribute value is a number with a dot between 0.1 and 1.0. The value 1.0 defines a scale of 1:1, i.e. «do not scale».
user-scalable – availability of page scaling by the user.
The attribute value is boolean » yes » ( 1 ) – can be scaled, or «no» ( 0 ) – cannot be scaled. By default, it is set to «yes».
minimum-scale – the minimum scale of the viewport.
The attribute value is a number with a dot between 0.1 and 1.0. In the Safari mobile browser, the default value is 0.25. The value 1.0 defines a scale of 1:1, i.e. «do not scale».
maximum-scale – the maximum scale of the viewport.
The attribute value is a number with a dot between 0.1 and 1.0 . In the default Safari mobile browser, 1.6. The value 1.0 defines a scale of 1:1, i.e. «do not scale».
Url Meta tag
It is used to indicate the main mirror of the site to search engine robots. After encountering this tag, the search engine robot should stop indexing the current document and click on the specified link.
Many of these tags are not necessary, both from the point of view of the browser and from the point of view of search engines. However, the correct use of meta tags can improve the browser experience, as well as positively affect the ranking of your site in search engines.