- Выпадающий список HTML: учимся создавать и задавать стили с помощью CSS
- Как создать раскрывающийся список HTML — пример
- Использование атрибута value
- Пример получения доступа к выбранному варианту в JavaScript
- Получение доступа к видимому тексту в JQuery
- Пример получения значения в скрипте PHP
- Определение стилей выпадающего списка с помощью CSS
- Закругленные углы с помощью свойства border-radius
- Использование нескольких атрибутов и стилей CSS
- Использование фреймворка Bootstrap и плагинов для создания красивых выпадающих списков
- Демо-версия выпадающего списка с опцией поиска
- Html как сделать selected
- Кратко
- Пример
- Подробно
- Атрибуты
- disabled
- label
- selected
- value
- На практике
- Денис Ежков советует
- Атрибут selected
- Синтаксис
- Значения
- Значение по умолчанию
- Типы тегов
Выпадающий список HTML: учимся создавать и задавать стили с помощью CSS
Тег option HTML используется для создания выпадающего списка, с помощью которого пользователь может выбрать один вариант из заранее определенного набора значений.
Текст, видимый пользователю, может отличаться от текста, указанного в атрибуте value . Вот, как создать выпадающий список:
- Выпадающий список создается с помощью тега ;
- Внутри тега определяются варианты для выбора с помощью тега ;
- В теге можно использовать атрибут value , чтобы получить доступ к выбранному варианту с помощью PHP , JS , Jquery и т.д.
Также можно задать класс CSS вместо того, чтобы использовать идентификатор для определения стиля выпадающего списка.
В следующем разделе я покажу примеры как использовать выпадающий список HTML в JavaScript / JQuery . В примерах также будет показано, как задавать стили с помощью CSS / CSS3 и фреймворка Bootstrap .
Как создать раскрывающийся список HTML — пример
В этом примере HTML select option используется для того чтобы создать выпадающий список HTML с тремя вариантами на выбор:
Посмотреть онлайн демо-версию и код
В приведенном выше примере для создания выпадающего списка используется следующая разметка:
Использование атрибута value
Как упоминалось ранее, значение атрибута value может отличаться от текста, выводимого на странице. Например, можно вывести для пользователей названия стран или цветов, а в атрибуте value использовать шорткоды.
В следующем примере мы создадим выпадающий список с атрибутом value :
Посмотреть онлайн демо-версию и код
Для тега используется следующий код:
Пример получения доступа к выбранному варианту в JavaScript
Теперь создадим пример получения доступа к значению выбранного варианта и выполнения некоторых действий. Тот же список, что и в приведенном выше примере, мы создаем с вариантами выбора цвета. После выбора нажмите кнопку, чтобы применить этот цвет к документу:
Посмотреть онлайн демо-версию и код
Для option value HTML используется следующий код:
Следующая строка кода используется в JavaScript , чтобы получить доступ к значению атрибута value варианта :
var seltheme = document.getElementById(“selcolor”).value;
При нажатии кнопки вызывается функция JS , которая присваивает выбранное в выпадающем списке значение переменной. Это значение используется для применения цвета к текущему документу.
Получение доступа к видимому тексту в JQuery
На этот раз я буду использовать JQuery , чтобы получить доступ к значению выбранного варианта: как к тексту, так и к value . В этой демо-версии я буду получать доступ к видимому тексту в теге option в HTML :
Посмотреть онлайн демо-версию и код
В коде для каждого варианта в теге значение отличается от текста. После того, как вы выберете цвет, jQuery отображает видимый текст в предупреждении. Код тега следующий:
Вот как обеспечивается доступ к этому значению в HTML select option selected JavaScript :
var selectedcolor = $('#jqueryselect option:selected').text(); Также можно получить доступ к значению с помощью JQuery-метода $.val() :
var selectedcolor = $('#jqueryselect').val(); Замените эту строку в приведенном выше примере, и код будет отображать шорткод / значение цвета в атрибуте value , а не видимый текст.
Пример получения значения в скрипте PHP
В этом примере получения значения выбранного из выпадающего списка варианта форма создается с помощью тега в разделе разметки. После выбора цвета из выпадающего списка нажмите на кнопку “ Submit ”. Данные формы будут передаваться в тот же PHP-файл , после чего отобразится выбранный цвет:
Посмотреть онлайн демо-версию и код
Метод формы, используемый в примере — POST , поэтому можно получить значения формы с помощью массива PHP $_POST[“”] . Это код формы, используемый в примере:
А вот как PHP-скрипт используется, чтобы получить значение HTML select option :
Если в форме указан метод GET , тогда используйте PHP-массив $_GET[“”] .
Определение стилей выпадающего списка с помощью CSS
Теперь рассмотрим, как определить стили выпадающего списка , используя возможности CSS . В следующей демо-версии я использовал несколько простых свойств CSS и свойства градиента CSS3 :
Посмотреть онлайн демо-версию и код
Вместе с linear-gradient здесь использовано свойство box-shadow . Полный код CSS выглядит следующим образом:
Закругленные углы с помощью свойства border-radius
Для HTML select option мы зададим свойство CSS3 border-radius , чтобы сделать закругленные углы. Цветовая гамма также изменяется. Вы можете экспериментировать с рамками, шириной, полями и другими свойствами, как захотите:
Посмотреть онлайн демо-версию и код
Использование нескольких атрибутов и стилей CSS
Чтобы дать пользователям возможность выбирать из списка несколько вариантов, нужно использовать атрибут multiple . В приведенном выше примере может быть выбран только один вариант. При использовании multiple можно выбрать несколько вариантов, нажав клавишу CTRL :
Посмотреть онлайн демо-версию и код
Использование фреймворка Bootstrap и плагинов для создания красивых выпадающих списков
Если вы используете фреймворк Bootstrap , то у вас есть возможность применять плагины для создания крутых option HTML .
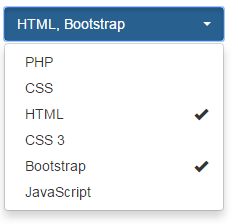
Один из таких плагинов — Bootstrap-Select . Он добавляет для выпадающего списка полезные функции. Например, можно выполнить поиск значения, вводя текст в поле. Это особенно полезно, если в выпадающем списке много вариантов.
Кроме этого все выбранные варианты помечаются галочками, и можно установить лимит на количество выбранных вариантов, используя атрибут multiple .
В приведенной демо-версии пользователь может выбрать два варианта из списка:
Посмотреть онлайн демо-версию и код
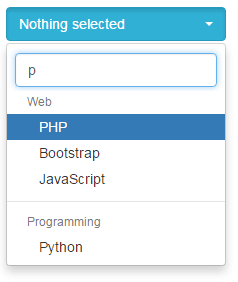
Демо-версия выпадающего списка с опцией поиска
Используя тот же плагин, можно предоставить пользователям возможность искать нужные варианты в списке HTML select option :
Посмотреть онлайн демо-версию и код
Вадим Дворников автор-переводчик статьи « HTML select dropdown: Learn to Create and style with CSS »
Пожалуйста, оставляйте ваши комментарии по текущей теме материала. Мы очень благодарим вас за ваши комментарии, отклики, лайки, подписки, дизлайки!
Html как сделать selected
Один пункт в раскрывающемся списке .
Время чтения: меньше 5 мин
Кратко
Скопировать ссылку «Кратко» Скопировано
Тег используется в интерактивных элементах управления для вёрстки одиночного пункта списка.
Пример
Скопировать ссылку «Пример» Скопировано
form> label for="city-select">Ваш городlabel> select name="city" id="city-select"> option value="">-- Выберите город --option> option value="petersburg">Санкт-Петербургoption> option value="moscow">Москваoption> option value="kazan">Казаньoption> option value="samara">Самараoption> option value="perm">Пермьoption> option value="novosibirsk">Новосибирскoption> select> form>
Подробно
Скопировать ссылку «Подробно» Скопировано
Тегом размечается каждый элемент выпадающего списка , группы опций или перечня .
Атрибуты
Скопировать ссылку «Атрибуты» Скопировано
disabled
Скопировать ссылку «disabled» Скопировано
Атрибут булевого типа. Если задан, то пункт списка нельзя выбрать. Часто браузеры выделяют такой элемент управления серым цветом, и на нём не срабатывают события клика или фокуса. Даже если атрибут не задан, элемент всё равно может быть отключён, если находится внутри тега с заданным атрибутом disabled .
select name="city1"> option value="">-- Выберите город --option> option value="petersburg">Санкт-Петербургoption> option value="moscow">Москваoption> option value="kazan">Казаньoption> option value="samara" disabled>Самараoption> option value="perm">Пермьoption> option value="novosibirsk">Новосибирскoption> select>
label
Скопировать ссылку «label» Скопировано
Значение этого атрибута задаёт текст пункта в списке. Если атрибут не задан, то в качестве значения берётся текстовое содержимое тега .
select name="city2"> option value="petersburg" selected label="Ленинград">Санкт-Петербургoption> option value="samara" label="Куйбышев">Самараoption> option value="volgograd" label="Сталинград">Волгоградoption> option value="ekaterinburg" label="Свердловск">Екатеринбургoption> select>
Несмотря на то, что задано текстовое содержимое тега , в выпадающем списке отображаются значения из атрибутов label :
selected
Скопировать ссылку «selected» Скопировано
select name="city3"> option value="">-- Выберите город --option> option value="petersburg">Санкт-Петербургoption> option value="moscow">Москваoption> option value="kazan" selected>Казаньoption> option value="samara">Самараoption> option value="perm">Пермьoption> option value="novosibirsk">Новосибирскoption> select>
select name="city4" multiple size="6"> option value="petersburg">Санкт-Петербургoption> option value="moscow" selected>Москваoption> option value="kazan" >Казаньoption> option value="samara" selected>Самараoption> option value="perm">Пермьoption> option value="novosibirsk">Новосибирскoption> select>
value
Скопировать ссылку «value» Скопировано
Если выбран какой-то пункт списка, то при отправке формы на сервер будет передано значение атрибута value этого пункта. Если атрибут не задан, то при отправке будет использоваться текстовое содержимое тега .
На практике
Скопировать ссылку «На практике» Скопировано
Денис Ежков советует
Скопировать ссылку «Денис Ежков советует» Скопировано
🛠 Раньше браузеры не предоставляли никаких средств для нормальной стилизации элемента , и это доставляло очень много головной боли фронтенд-разработчикам 🙁 Стиль элементов можно было поменять, только если тегу был задан атрибут multiple . Тогда список целиком становился частью потока страницы, и мы имели возможность применять стили к его элементам. Вот как выглядело решение:
select name="city" id="city-select" multiple> option value="petersburg">Санкт-Петербургoption> option value="moscow">Москваoption> option value="kazan">Казаньoption> option value="samara">Самараoption> option value="perm">Пермьoption> option value="novosibirsk">Новосибирскoption> select>
select counter-reset: cnt;> option:nth-child(2n) background-color: #282a2e;> option counter-increment: cnt;> option::before content: counter(cnt) ". ";>select counter-reset: cnt; > option:nth-child(2n) background-color: #282a2e; > option counter-increment: cnt; > option::before content: counter(cnt) ". "; >
Теперь практически все браузеры умеют стилизовать даже без атрибута multiple .
В Safari стилизация для доступна не полностью, даже если тег имеет атрибут multiple .
Атрибут selected
Делает текущий пункт списка выделенным. Если у тега добавлен атрибут multiple , то можно выделять более одного пункта.
Синтаксис
Значения
Значение по умолчанию
По умолчанию этот атрибут выключен.
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
Типы тегов
HTML5
Блочные элементы
Строчные элементы
Универсальные элементы
Нестандартные теги
Осуждаемые теги
Видео
Документ
Звук
Изображения
Объекты
Скрипты
Списки
Ссылки
Таблицы
Текст
Форматирование
Формы
Фреймы