- Атрибут required
- Пример
- Как пишется
- Как понять
- Подсказки
- На практике
- Алёна Батицкая советует
- Атрибут required
- Синтаксис
- Значения
- Значение по умолчанию
- Пример
- Браузеры
- HTML attribute: required
- Attribute interactions
- Usability
- Constraint validation
- Accessibility concerns
- Example
- HTML
- Result
- Specifications
- No specification found
- Browser compatibility
- See also
- Found a content problem with this page?
- Атрибут required
- Синтаксис
- Значения
- Значение по умолчанию
- Браузеры
- Типы тегов
- Атрибут required
- Синтаксис
- Значения
- Значение по умолчанию
- Браузеры
- Типы тегов
Атрибут required
Атрибут required добавляется обязательным полям формы. Если поле с таким атрибутом не заполнено, то при отправке формы браузер покажет предупреждение и отменит отправку.
Пример
Скопировать ссылку «Пример» Скопировано
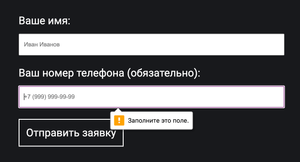
В примере ниже поле для телефона является обязательным:
Ваше имя: Ваш номер телефона (обязательно):form> label> Ваше имя: input type="text"> label> label> Ваш номер телефона (обязательно): input type="tel" required> label> button type="submit">Отправить заявкуbutton> form>
Как пишется
Скопировать ссылку «Как пишется» Скопировано
Достаточно написать атрибут required без значения, ведь он булевый: если он есть — поле обязательное, а если нет — не обязательное. Если вам по какой-то причине нельзя использовать булевы атрибуты (например, в XML-разметке), напишите required = «required» .
Атрибут required можно использовать для , , а также для со следующими типами:
- text ,
- search ,
- url ,
- tel ,
- email ,
- password ,
- date ,
- month ,
- week ,
- time ,
- datetime — local ,
- number ,
- checkbox ,
- radio ,
- file .
Если в группе радиокнопок с одинаковым значением атрибута name хотя бы у одной указан атрибут required , то вся группа будет считаться обязательной. Поэтому лучше явно прописывать required всем радиокнопкам в группе. При этом для чекбоксов с одинаковыми именами это не работает. Обязательным будет только тот чекбокс, у которого прописан атрибут.
Атрибут не сработает для любых кнопок, а также для полей ввода с типами color и range . Причина в том, что у таких полей существует значение по умолчанию, даже если оно явно не прописано в атрибуте value . У это #000000 , а у это среднее значение между min и max . Так что браузер посчитает их заполненными в любом случае и не покажет предупреждение.
Кроме того, атрибут required не работает для скрытых полей type = «hidden» и для полей с атрибутом readonly .
Как понять
Скопировать ссылку «Как понять» Скопировано
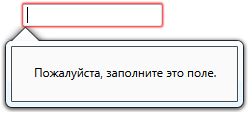
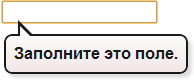
В момент отправки формы браузер выполняет валидацию введённых данных. Если поле, у которого есть атрибут required , не заполнено, то браузер не позволит отправить форму и покажет сообщение. Внешний вид и текст сообщения может отличаться в разных браузерах. Сообщение в Google Chrome:
Подсказки
Скопировать ссылку «Подсказки» Скопировано
💡 Поля с атрибутом required можно стилизовать при помощи псевдокласса :required . Поля, у которых нет этого атрибута, стилизуются псевдоклассом :optional .
На практике
Скопировать ссылку «На практике» Скопировано
Алёна Батицкая советует
Скопировать ссылку «Алёна Батицкая советует» Скопировано
🛠 Необходимо визуально выделять обязательные для заполнения поля формы. Почему-то исторически сложилось, что рядом с подписью для поля ставят звёздочку. Раньше под формой писали пояснение, что звёздочка значит обязательное поле. Но со временем пропало даже пояснение.
Звёздочка — плохой паттерн. Как минимум потому что скринридер прочитает её просто как «звёздочка». Лучше явно написать в скобках «(обязательное)». Тогда пользователь, каким бы инструментом он не пользовался, точно будет знать, что поле надо заполнить.
Атрибут required
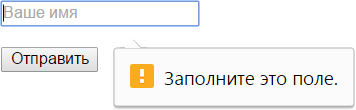
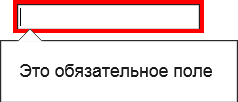
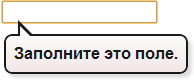
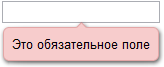
Устанавливает поле формы обязательным для заполнения перед отправкой формы на сервер. Если обязательное поле пустое, браузер выведет сообщение об ошибке, а форма отправлена не будет. Вид и содержание сообщения зависит от браузера и меняться пользователем не может. На рис. 1 показано сообщение в разных браузерах.
 |  |
| Chrome | Opera |
 |  |
| Firefox | Internet Explorer |
Рис. 1. Вид сообщения об обязательном поле
Синтаксис
Значения
Значение по умолчанию
По умолчанию атрибут required выключен.
Пример
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
HTML attribute: required
The Boolean required attribute, if present, indicates that the user must specify a value for the input before the owning form can be submitted.
The attribute is not supported or relevant to range and color, as both have default values. It is also not supported on hidden as it can not be expected that a user to fill out a form that is hidden. Nor is it supported on any of the button types, including image .
Note color and range don’t support required as both always have a value. Type color defaults to #000000 . The default for range is the midpoint between min and max — with min and max defaulting to 0 and 100 respectively in most browsers if not declared.
In the case of a same named group of radio buttons, if a single radio button in the group has the required attribute, a radio button in that group must be checked, although it doesn’t have to be the one on which the attribute is applied. To improve code maintenance, it is recommended to either include the required attribute in every same-named radio button in the group, or else in none.
In the case of a same named group of checkbox input types, only the checkboxes with the required attribute are required.
Note: Setting aria-required=»true» tells a screen reader that an element (any element) is required, but has no bearing on the optionality of the element.
Attribute interactions
Because a read-only field cannot have a value, required does not have any effect on inputs with the readonly attribute also specified.
Usability
When including the required attribute, provide a visible indication near the control informing the user that the , or is required. In addition, target required form controls with the :required pseudo-class, styling them in a way to indicate they are required. This improves usability for sighted users. Assistive technology should inform the user that the form control is mandatory based on the required attribute, but adding aria-required=»true» doesn’t hurt, in case the browser / screen reader combination does not support required yet.
Constraint validation
If the element is required and the element’s value is the empty string, then the element is suffering from valueMissing and the element will match the :invalid pseudo class.
Accessibility concerns
Provide an indication to users informing them the form control is required. Ensure the messaging is multi-faceted, such as through text, color, markings, and attribute, so that all users understand the requirements whether they have color blindness, cognitive differences, or are using a screen reader.
Example
HTML
form> div class="group"> input type="text" /> label>Normallabel> div> div class="group"> input type="text" required /> label>Requiredlabel> div> input type="submit" /> form>
Result
Specifications
No specification found
No specification data found for html.elements.attributes.required .
Check for problems with this page or contribute a missing spec_url to mdn/browser-compat-data. Also make sure the specification is included in w3c/browser-specs.
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on Apr 13, 2023 by MDN contributors.
Your blueprint for a better internet.
Атрибут required
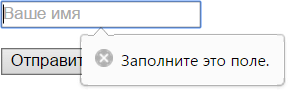
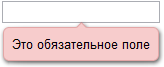
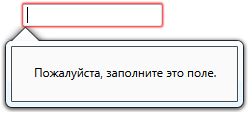
Устанавливает поле формы обязательным для заполнения перед отправкой формы на сервер. Если обязательное поле пустое, браузер выведет сообщение, а форма отправлена не будет. Вид и содержание сообщения зависит от браузера и меняться пользователем не может. На рис. 1 показано сообщение в разных браузерах.
 |  |  |
| Chrome | Opera | Firefox |
Рис. 1. Вид сообщения об обязательном поле
Синтаксис
Значения
Значение по умолчанию
По умолчанию атрибут required выключен.
Браузеры
Opera не проверяет введенное значение, если у не указан атрибут name .
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
Типы тегов
HTML5
Блочные элементы
Строчные элементы
Универсальные элементы
Нестандартные теги
Осуждаемые теги
Видео
Документ
Звук
Изображения
Объекты
Скрипты
Списки
Ссылки
Таблицы
Текст
Форматирование
Формы
Фреймы
Атрибут required
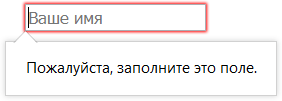
Устанавливает поле формы обязательным для заполнения перед отправкой формы на сервер. Если обязательное поле пустое, браузер выведет сообщение, а форма отправлена не будет. Вид и содержание сообщения зависит от браузера и меняться пользователем не может. На рис. 1 показано сообщение в разных браузерах.
 |  |  |
| Chrome | Opera | Firefox |
Рис. 1. Вид сообщения об обязательном поле
Синтаксис
Значения
Значение по умолчанию
По умолчанию атрибут required выключен.
Браузеры
Opera не проверяет введенное значение, если у не указан атрибут name .
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
Типы тегов
HTML5
Блочные элементы
Строчные элементы
Универсальные элементы
Нестандартные теги
Осуждаемые теги
Видео
Документ
Звук
Изображения
Объекты
Скрипты
Списки
Ссылки
Таблицы
Текст
Форматирование
Формы
Фреймы