- disable editing default value of text input
- 5 Answers 5
- Атрибут readonly
- Синтаксис
- Значения
- Значение по умолчанию
- Примечание
- Типы тегов
- Блокирование элементов форм
- Блокирование
- Поле только для чтения
- HTML attribute: disabled
- Try it
- Overview
- Attribute interactions
- Usability
- Constraint validation
- Examples
- Specifications
- Browser compatibility
- html.elements.button.disabled
- html.elements.fieldset.disabled
- html.elements.input.disabled
- html.elements.optgroup.disabled
- html.elements.option.disabled
- html.elements.select.disabled
- html.elements.textarea.disabled
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- Как заблокировать редактирование input,select?
disable editing default value of text input
How can I disable editing of dafault text? When user starts to type in price amount it’s not possible to edit «price from » and «price to » but they stay in input field. I’ve tried different mask plugins for jquery but they didn’t show default text untill you focus on field and don’t provide option for custom text. Only placeholders an chars.
5 Answers 5
You can either use the readonly or the disabled attribute. Note that when disabled, the input’s value will not be submitted when submitting the form.
Also It’s important to remind that even using readonly attribute, you should never trust user input which includes form submissions. Because, it can still be modified with Firebug, DOM Inspector, etc, or they can just submit a HTTP request without using the browser at all.
@Fawwad You can’t prevent anyone from modifying the form or request with Firebug or the browser’s devtools
@fawwad One of the simplest and basic methods is to set again readonly fields to their predefined value from code, before proccessing the recieved post data.
I’m not sure I understand the question correctly, but if you want to prevent people from writing in the input field you can use the disabled attribute.
I don’t think all the other answerers understood the question correctly. The question requires disabling editing part of the text. One solution I can think of is simulating a textbox with a fixed prefix which is not part of the textarea or input.
An example of this approach is:
The other approach, which I end up using is using JS and JQuery to simulate «Disable» feature. Example with pseudo-code (cannot be specific cause of legal issue):
// disable existing notes by preventing keystroke document.getElementById("txtNotes").addEventListener('keydown', function (e) < if (cursorLocation < defaultNoteLength ) < e.preventDefault(); >); // disable existing notes by preventing right click document.addEventListener('contextmenu', function (e) < if (cursorLocation < defaultNoteLength ) e.preventDefault(); >); Thanks, Carsten, for mentioning that this question is old, but I found that the solution might help other people in the future.
Атрибут readonly
Когда к тегу добавляется атрибут readonly , текстовое поле не может изменяться пользователем, в том числе вводиться новый текст или модифицироваться существующий. Тем не менее, состояние и содержимое поля можно менять с помощью скриптов.
Синтаксис
Значения
Значение по умолчанию
По умолчанию это значение выключено.
Результат примера показан на рис. 1.
Рис. 1. Текстовое поле только для чтения
Примечание
Браузеры Firefox и Internet Explorer позволяют в поле для чтения установить курсор и выделять текст с помощью клавиатуры. Opera, Chrome и Safari допускают выделение только мышью.
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
Типы тегов
HTML5
Блочные элементы
Строчные элементы
Универсальные элементы
Нестандартные теги
Осуждаемые теги
Видео
Документ
Звук
Изображения
Объекты
Скрипты
Списки
Ссылки
Таблицы
Текст
Форматирование
Формы
Фреймы
Блокирование элементов форм
У любого элемента формы есть два состояния, которые ограничивают доступ к элементу или ввод данных, — блокирование (disabled) и только для чтения (readonly).
Блокирование
Блокирование элемента не позволяет вообще производить с ним каких-либо действий, в том числе выделять содержимое текстового поля, изменять его или активизировать. К тому же такие поля не отправляются на сервер.
Некоторые браузеры позволяют выделять и копировать содержимое заблокированного текстового поля, но все остальные действия недоступны.
На рис. 1 представлены разные элементы форм в заблокированном состоянии.
Рис. 1. Вид заблокированных элементов в Chrome
Для блокирования элемента формы используется атрибут disabled . Добавление этого атрибута разрешает отображать элемент формы, но не позволяет изменять его.
Блокирование элементов форм обычно используется для того, чтобы динамически с помощью скриптов изменять значение поля. Пользователь не должен в подобном случае иметь доступ к полю, поэтому оно блокируется. В примере 1 показано применение скриптов для изменения блокировки кнопки.
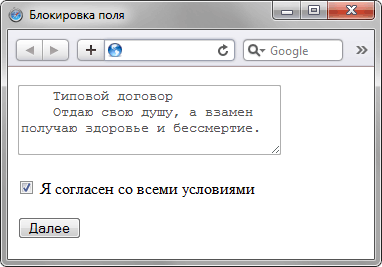
Пример 1. Блокирования поля
Я согласен со всеми условиями
Результат данного примера в Safari показан ниже (рис. 2).
Рис. 2. Заблокированное текстовое поле
В данном примере применяется блокирование кнопки, но оно снимается, как только пользователь поставит флажок возле текста «Я согласен со всеми условиями».
Поле только для чтения
Поля формы можно не только блокировать, но и переводить их в режим только для чтения. В этом случае доступ к ним сохраняется, но изменять значения заданные по умолчанию нельзя. Разумеется, речь идёт только о полях, где требуется вводить текст. Выделять и копировать текст можно, но изменить не получится.
Для установки режима «только для чтения» используется атрибут readonly , он добавляется к тегу или . На вид элемента формы это никак не влияет, но как было уже замечено, модифицировать значение поля не удастся.
Ниже представлены два поля с многострочным текстом, одно из которых находится в обычном режиме, а второе — «только для чтения».
В примере 2 показано создание поля для чтения.
Пример 2. Использование readonly
HTML attribute: disabled
The Boolean disabled attribute, when present, makes the element not mutable, focusable, or even submitted with the form. The user can neither edit nor focus on the control, nor its form control descendants.
Try it
Overview
If the disabled attribute is specified on a form control, the element and its form control descendants do not participate in constraint validation. Often browsers grey out such controls and it won’t receive any browsing events, like mouse clicks or focus-related ones.
The disabled attribute is supported by , , , , , and .
This Boolean disabled attribute indicates that the user cannot interact with the control or its descendant controls. If this attribute is not specified, the control inherits its setting from the containing element, for example fieldset ; if there is no containing element with the disabled attribute set, and the control itself does not have the attribute, then the control is enabled. If declared on an , the select is still interactive (unless otherwise disabled), but none of the items in the option group are selectable.
When a supporting element has the disabled attribute applied, the :disabled pseudo-class also applies to it. Conversely, elements that support the disabled attribute but don’t have the attribute set match the :enabled pseudo-class.
This Boolean attribute prevents the user from interacting with the button. If this attribute isn’t set, the button can still be disabled from a containing element, for example ; if there is no containing element with the disabled attribute set, then the button is enabled.
Firefox will, unlike other browsers, persist the dynamic disabled state of a across page loads. Use the autocomplete attribute to control this feature.
Attribute interactions
The difference between disabled and readonly is that read-only controls can still function and are still focusable, whereas disabled controls can not receive focus and are not submitted with the form and generally do not function as controls until they are enabled.
Because a disabled field cannot have its value changed, required does not have any effect on inputs with the disabled attribute also specified. Additionally, since the elements become immutable, most other attributes, such as pattern , have no effect, until the control is enabled.
Note: The required attribute is not permitted on inputs with the disabled attribute specified.
Usability
Browsers display disabled form controls greyed as disabled form controls are immutable, won’t receive focus or any browsing events, like mouse clicks or focus-related ones, and aren’t submitted with the form.
If present on a supporting elements, the :disabled pseudo class will match. If the attribute is not included, the :enabled pseudo class will match. If the element doesn’t support the disabled attribute, the attribute will have no effect, including not leading to being matched by the :disabled and :enabled pseudo classes.
Constraint validation
If the element is disabled , then the element’s value can not receive focus and cannot be updated by the user, and does not participate in constraint validation.
Examples
fieldset> legend>Checkboxeslegend> p> label> input type="checkbox" name="chbox" value="regular" /> Regular label> p> p> label> input type="checkbox" name="chbox" value="disabled" disabled /> disabled label> p> fieldset> fieldset> legend>Radio buttonslegend> p> label> input type="radio" name="radio" value="regular" /> Regular label> p> p> label> input type="radio" name="radio" value="disabled" disabled /> disabled label> p> fieldset> p> label >Select an option: select> optgroup label="Group 1"> option>Option 1.1option> optgroup> optgroup label="Group 2"> option>Option 2.1option> option disabled>Option 2.2option> option>Option 2.3option> optgroup> optgroup label="Group 3" disabled> option>Disabled 3.1option> option>Disabled 3.2option> option>Disabled 3.3option> optgroup> select> label> p> fieldset disabled> legend>Disabled fieldsetlegend> p> label> Name: input type="name" name="radio" value="regular" /> Regular label> p> p> label>Number: input type="number" />label> p> fieldset>
Specifications
Browser compatibility
html.elements.button.disabled
BCD tables only load in the browser
html.elements.fieldset.disabled
BCD tables only load in the browser
html.elements.input.disabled
BCD tables only load in the browser
html.elements.optgroup.disabled
BCD tables only load in the browser
html.elements.option.disabled
BCD tables only load in the browser
html.elements.select.disabled
BCD tables only load in the browser
html.elements.textarea.disabled
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on May 22, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
Как заблокировать редактирование input,select?
Проблема такая,что те поля,у которых стоит тег disabled,после нажатия кнопки,сбрасываются на пустые значения.
Без disabled все ок,но тогда поля доступны для редактирования,что меня не устраивает,не подскажите как решить?
Оценить 1 комментарий
Если select == disabled нафига вы его выводите на рендер?
Отдавайте на ренднр только то, что разрешено по правам пользователя.
Когда вы выставляете disabled на какое-то поле браузер не отправляет содержимое поля на сервер. Если у вас сугубо внутренний проект и предполагается что пользователи не собираются его «хакать» или что они все как у Задорнова тупыыые можете сделать эти поля скрытыми, например. (type=»hidden» или стилями display: none;).
Но вообще так делать нехоршо, ведь любой злоумышленник хоть немного знакомый с консолью вызываемой в браузере по F12 может отредактировать форму, и отправить на сервер что угодно.
И да, вам скорее всего не понравится то, что сейчас напишут в ответах. Напишут про «выбросить эту лапшу и переписать», про то, что mysql_* функции давно deprecated, и пора перейти на ORM или PDO. Напишут, что права на редактирование полей нужно проверять на сервере, и использовать разные запросы в базу для разных прав. И будут правы.
«Но вообще так делать нехоршо, ведь любой злоумышленник хоть немного знакомый с консолью вызываемой в браузере по F12 может отредактировать форму, и отправить на сервер что угодно.»
любой злоумышленник может отправить на сервер что угодно даже без формы и браузера. Фронтенд-безопасность это миф, валидация всегда на сервере. На фронте валидация лишь для удобства
Реальная валидация должна быть на сервере при приёме данных. В форме не должно быть секретных данных и форма должна быть удобна пользователю. Не более.