- Атрибут readonly
- Кратко
- Пример
- Как пишется
- Как понять
- Подсказки
- Атрибут readonly
- Синтаксис
- Значения
- Значение по умолчанию
- Примечание
- Типы тегов
- Поле для чтения html
- Направление текста
- Поле поиска
- Поле ввода пароля
- Блокирование элементов форм
- Блокирование
- Поле только для чтения
- HTML attribute: readonly
- Try it
- Overview
- Attribute interactions
- Usability
- Constraint validation
- Example
- HTML
- Result
- Specifications
Атрибут readonly
Этим атрибутом помечают поля формы, которые доступны только для чтения.
Время чтения: меньше 5 мин
Это незавершённая статья. Вы можете помочь её закончить! Почитайте о том, как контрибьютить в Доку.
Кратко
Скопировать ссылку «Кратко» Скопировано
Атрибут readonly добавляется полям формы, которые пользователь не сможет редактировать. Они будут доступны только для чтения.
Пример
Скопировать ссылку «Пример» Скопировано
В данном примере нельзя отредактировать дату своего рождения:
form> div class="group"> input type="date" value="1995-04-04" readonly="readonly" id="date"> label for="date">Дата рожденияlabel> div> form>
Как пишется
Скопировать ссылку «Как пишется» Скопировано
Атрибут readonly булевый, его можно добавить со значением: readonly = «readonly» , или без него — .
Атрибут readonly можно использовать для и со следующими типами:
- text ,
- search ,
- url ,
- tel ,
- email ,
- password ,
- date ,
- month ,
- week ,
- time ,
- datetime — local ,
- number .
Также для полей с атрибутом readonly не сработает атрибут required .
Как понять
Скопировать ссылку «Как понять» Скопировано
Есть разница между disabled и readonly . Так, поля, доступные только для чтения ( readonly ), по-прежнему могут получать фокус и будут отправляться вместе с формой в отличие от неактивных полей ( disabled ).
Подсказки
Скопировать ссылку «Подсказки» Скопировано
💡 Поле с атрибутом readonly можно стилизовать при помощи псевдокласса :read — only , а поля без этого атрибута — :read — write .
Атрибут readonly
Когда к тегу добавляется атрибут readonly , текстовое поле не может изменяться пользователем, в том числе вводиться новый текст или модифицироваться существующий. Тем не менее, состояние и содержимое поля можно менять с помощью скриптов.
Синтаксис
Значения
Значение по умолчанию
По умолчанию это значение выключено.
Результат примера показан на рис. 1.
Рис. 1. Текстовое поле только для чтения
Примечание
Браузеры Firefox и Internet Explorer позволяют в поле для чтения установить курсор и выделять текст с помощью клавиатуры. Opera, Chrome и Safari допускают выделение только мышью.
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
Типы тегов
HTML5
Блочные элементы
Строчные элементы
Универсальные элементы
Нестандартные теги
Осуждаемые теги
Видео
Документ
Звук
Изображения
Объекты
Скрипты
Списки
Ссылки
Таблицы
Текст
Форматирование
Формы
Фреймы
Поле для чтения html
Однострочное текстовое поле создается с помощью элемента input , когда его атрибут type имеет значение text :
С помощью ряда дополнительных атрибутов можно настроить текстовое поле:
- dir : устанавливает направление текста
- list : устанавливает список подсказок для ввода в поле
- maxlength : максимально допустимое количество символов в текстовом поле
- pattern : определяет шаблон, которому должен соответствовать вводимый текст
- placeholder : устанавливает текст, который по умолчанию отображается в текстовом поле
- readonly : делает текстовом поле доступным только для чтения
- required : указывает, что текстовое поле обязательно должно иметь значение
- size : устанавливает ширину текстового поля в видимых символах
- value : устанавливает значение по умолчанию в текстовом поле
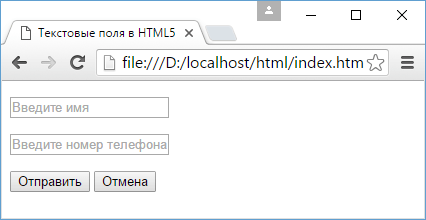
Применим некоторые атрибуты:
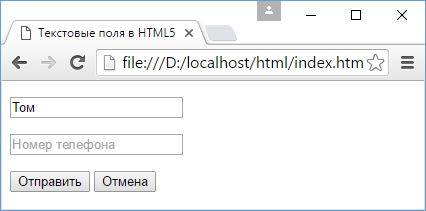
В этом примере во втором текстовом поле сразу устанавливаются атрибуты maxlength и size . При этом size — то есть количество символов, которые помещаются в видимое пространство поля больше, чем допустимое количество символов. Однако все равно ввести символов больше, чем maxlength, мы не сможем.
В данном случае также важно различать атрибуты value и placeholder , хотя оба устанавливают видимый текст в поле. Однако placeholder устанавливает своего рода подсказку или приглашение к вводу, поэтому он обычно отмечается серым цветом. В то время как значение value представляет введенный в поле текст по умолчанию:
Атрибуты readonly и disabled делают текстовое поле недоступным, однако сопровождаются разным визуальным эффектом. В случае с disabled текстовое поле затеняется:
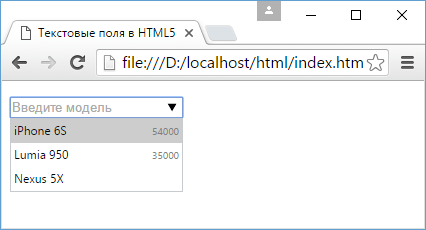
Среди атрибутов текстового поля также следует отметить такой атрибут как list . Он содержит ссылку на элемент datalist , который определяет набор значений, появляющихся в виде подсказки при вводе в текстовое поле. Например:
Атрибут list текстового поля указывает на id элемента datalist. Сам элемент datalist с помощью вложенных элементов option определяет элементы списка. И при вводе в текстовое поле этот список отображается в виде подсказки.
Направление текста
Атрибут dir задает направление ввода текста. Он может принимать два значения: ltr (слева направо) и rtl (справа налево):
Поле поиска
Для создания полей поиска предназначен элемент input с атрибутом type=»search» . Формально он представляет собой простое текстовое поле:
Поле ввода пароля
Для ввода пароля используется элемент input с атрибутом type=»password» . Его отличительной чертой является то, что вводимые символы маскируются точками:
Блокирование элементов форм
У любого элемента формы есть два состояния, которые ограничивают доступ к элементу или ввод данных, — блокирование (disabled) и только для чтения (readonly).
Блокирование
Блокирование элемента не позволяет вообще производить с ним каких-либо действий, в том числе выделять содержимое текстового поля, изменять его или активизировать. К тому же такие поля не отправляются на сервер.
Некоторые браузеры позволяют выделять и копировать содержимое заблокированного текстового поля, но все остальные действия недоступны.
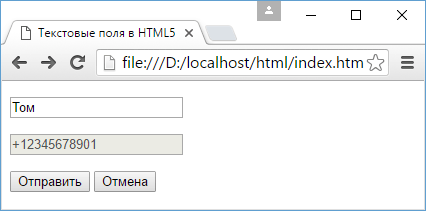
На рис. 1 представлены разные элементы форм в заблокированном состоянии.
Рис. 1. Вид заблокированных элементов в Chrome
Для блокирования элемента формы используется атрибут disabled . Добавление этого атрибута разрешает отображать элемент формы, но не позволяет изменять его.
Блокирование элементов форм обычно используется для того, чтобы динамически с помощью скриптов изменять значение поля. Пользователь не должен в подобном случае иметь доступ к полю, поэтому оно блокируется. В примере 1 показано применение скриптов для изменения блокировки кнопки.
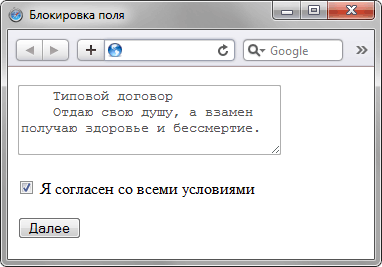
Пример 1. Блокирования поля
Я согласен со всеми условиями
Результат данного примера в Safari показан ниже (рис. 2).
Рис. 2. Заблокированное текстовое поле
В данном примере применяется блокирование кнопки, но оно снимается, как только пользователь поставит флажок возле текста «Я согласен со всеми условиями».
Поле только для чтения
Поля формы можно не только блокировать, но и переводить их в режим только для чтения. В этом случае доступ к ним сохраняется, но изменять значения заданные по умолчанию нельзя. Разумеется, речь идёт только о полях, где требуется вводить текст. Выделять и копировать текст можно, но изменить не получится.
Для установки режима «только для чтения» используется атрибут readonly , он добавляется к тегу или . На вид элемента формы это никак не влияет, но как было уже замечено, модифицировать значение поля не удастся.
Ниже представлены два поля с многострочным текстом, одно из которых находится в обычном режиме, а второе — «только для чтения».
В примере 2 показано создание поля для чтения.
Пример 2. Использование readonly
HTML attribute: readonly
The Boolean readonly attribute, when present, makes the element not mutable, meaning the user can not edit the control.
Try it
Overview
If the readonly attribute is specified on an input element, because the user can not edit the input, the element does not participate in constraint validation.
The readonly attribute is supported by text , search , url , tel , email , password , date , month , week , time , datetime-local , and number types and the form control elements. If present on any of these input types and elements, the :read-only pseudo class will match. If the attribute is not included, the :read-write pseudo class will match.
The attribute is not supported or relevant to or input types that are already not mutable, such as checkbox and radio or cannot, by definition, start with a value, such as the file input type. range and color, as both have default values. It is also not supported on hidden as it can not be expected that a user to fill out a form that is hidden. Nor is it supported on any of the button types, including image .
Note: Only text controls can be made read-only, since for other controls (such as checkboxes and buttons) there is no useful distinction between being read-only and being disabled, so the readonly attribute does not apply.
When an input has the readonly attribute, the :read-only pseudo-class also applies to it. Conversely, inputs that support the readonly attribute but don’t have the attribute set match the :read-write pseudo-class.
Attribute interactions
The difference between disabled and readonly is that read-only controls can still function and are still focusable, whereas disabled controls can not receive focus and are not submitted with the form and generally do not function as controls until they are enabled.
Because a read-only field cannot have its value changed by a user interaction, required does not have any effect on inputs with the readonly attribute also specified.
The only way to modify dynamically the value of the readonly attribute is through a script.
Note: The required attribute is not permitted on inputs with the readonly attribute specified.
Usability
Browsers display the readonly attribute.
Constraint validation
If the element is read-only, then the element’s value can not be updated by the user, and does not participate in constraint validation.
Example
HTML
div class="group"> input type="text" value="Some value" readonly="readonly" id="text" /> label for="text">Text boxlabel> div> div class="group"> input type="date" value="2020-01-01" readonly="readonly" id="date" /> label for="date">Datelabel> div> div class="group"> input type="email" value="Some value" readonly="readonly" id="email" /> label for="email">Emaillabel> div> div class="group"> input type="password" value="Some value" readonly="readonly" id="pwd" /> label for="pwd">Passwordlabel> div> div class="group"> textarea readonly="readonly" id="ta">Some valuetextarea> label for="ta">Messagelabel> div>