- HTML Tag
- Syntax
- Example of the HTML tag:
- Example of the HTML tag with the HTML tag:
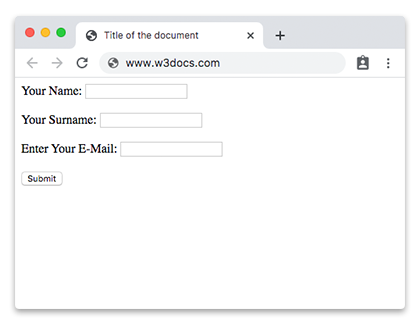
- Result
- Attributes
- Values of the type attribute
- How to style tag?
- Common properties to alter the visual weight/emphasis/size of text in tag:
- Coloring text in tag:
- Text layout styles for tag:
- Other properties worth looking at for tag:
- Text input tag in html
- Синтаксис
- Атрибуты
- Закрывающий тег
- Статьи по теме
- Text input tag in html
- Синтаксис
- Атрибуты
- Закрывающий тег
- Статьи по теме
HTML Tag
To associate text with a specific element, we use the tag which sets a text label for it.
Syntax
The tag is empty, which means that the closing tag isn’t required. But in XHTML, the () tag must be closed ().
Example of the HTML tag:
html> html> head> title>Title of the document title> head> body> form action="/form/submit" method="get"> input type="email" name="user_email" placeholder="Enter your email" /> input type="submit" value="Submit" /> form> body> html>Example of the HTML tag with the HTML tag:
html> html> head> title>Title of the document title> head> body> form action="/form/submit" method="get"> label>Your Name: label> input type="text" name="first_name" /> br/> br/> label>Your Surname: label> input type="text" name="last_name" /> br/> br/> label>Enter Your E-Mail: label> input type="email" name="user_email" /> br/> br/> input type="submit" value="Submit" /> form> body> html>Result
Attributes
The main attribute that determines the type of input field is type . If the attribute is missing, the default value is «text».
Values of the type attribute
| Value | Description |
|---|---|
| button | Defines the active button. |
| checkbox | Check the boxes (the user can select more than one of the options). |
| color | Specifies a color palette (user can select color values in hexadecimal). |
| date | Defines the input field for calendar date. |
| datetime | Defines the input field for date and time. |
| datetime-local | Defines the input field for date and time without a time zone. |
| Defines the input field for e-mail. | |
| file | Sets the control with the Browse button, clicking on which you can select and load the file. |
| hidden | Defines a hidden input field. It is not visible to the user. |
| image | Indicates that an image is used instead of a button to send data to the server. The path to the image is indicated by the src attribute. The alt attribute can also be used to specify alternative text, the height and width attributes to specify the height and width of the image. |
| month | Defines the field of selecting a month, after which the data will be displayed as year-month (for example: 2018-07). |
| number | Defines the input field for numbers. |
| password | Defines a field for entering a password (the entered characters are displayed as asterisks, dots or other characters). |
| radio | Creates radio button (when choosing one radio button all others will be disabled). |
| range | Creates a slider to select numbers in the specified range. The default range is from 0 to 100. The range of numbers is specified by the min and max attributes. |
| reset | Defines a button for resetting information. |
| search | Creates a text field for search. |
| submit | Creates a button of submitting the form data (“submit” button). |
| text | Creates a single line text field. |
| time | Specifies a numeric field for entering time in a 24-hour format (for example, 13:45). |
| url | Creates an input field for URL. |
| week | Creates a field for selecting the week, after which the data will be displayed as year-week (for example: 2018-W25). |
How to style tag?
Common properties to alter the visual weight/emphasis/size of text in tag:
- CSS font-style property sets the style of the font. normal | italic | oblique | initial | inherit.
- CSS font-family property specifies a prioritized list of one or more font family names and/or generic family names for the selected element.
- CSS font-size property sets the size of the font.
- CSS font-weight property defines whether the font should be bold or thick.
- CSS text-transform property controls text case and capitalization.
- CSS text-decoration property specifies the decoration added to text, and is a shorthand property for text-decoration-line, text-decoration-color, text-decoration-style.
Coloring text in tag:
- CSS color property describes the color of the text content and text decorations.
- CSS background-color property sets the background color of an element.
Text layout styles for tag:
- CSS text-indent property specifies the indentation of the first line in a text block.
- CSS text-overflow property specifies how overflowed content that is not displayed should be signalled to the user.
- CSS white-space property specifies how white-space inside an element is handled.
- CSS word-break property specifies where the lines should be broken.
Other properties worth looking at for tag:
- CSS text-shadow property adds shadow to text.
- CSS text-align-last property sets the alignment of the last line of the text.
- CSS line-height property specifies the height of a line.
- CSS letter-spacing property defines the spaces between letters/characters in a text.
- CSS word-spacing property sets the spacing between words.
Text input tag in html
Тег является одним из разносторонних элементов формы и позволяет создавать разные элементы интерфейса и обеспечить взаимодействие с пользователем. Главным образом предназначен для создания текстовых полей, различных кнопок, переключателей и флажков. Хотя элемент не требуется помещать внутрь контейнера , определяющего форму, но если введенные пользователем данные должны быть отправлены на сервер, где их обрабатывает серверная программа, то указывать обязательно. То же самое обстоит и в случае обработки данных с помощью клиентских приложений, например, скриптов на языке JavaScript.
Основной атрибут тега , определяющий вид элемента — type . Он позволяет задавать следующие элементы формы: текстовое поле ( text ), поле с паролем ( password ), переключатель ( radio ), флажок ( checkbox ), скрытое поле ( hidden ), кнопка ( button ), кнопка для отправки формы ( submit ), кнопка для очистки формы ( reset ), поле для отправки файла ( file ) и кнопка с изображением ( image ). Для каждого элемента существует свой список атрибутов, которые определяют его вид и характеристики. Кроме того, в HTML5 добавлено еще более десятка новых элементов.
Синтаксис
Атрибуты
accept Устанавливает фильтр на типы файлов, которые вы можете отправить через поле загрузки файлов. accesskey Переход к элементу с помощью комбинации клавиш. align Определяет выравнивание изображения. alt Альтернативный текст для кнопки с изображением. autocomplete Включает или отключает автозаполнение. autofocus Устанавливает фокус в поле формы. border Толщина рамки вокруг изображения. checked Предварительно активированный переключатель или флажок. disabled Блокирует доступ и изменение элемента. form Связывает поле с формой по её идентификатору. formaction Определяет адрес обработчика формы. formenctype Устанавливает способ кодирования данных формы при их отправке на сервер. formmethod Сообщает браузеру каким методом следует передавать данные формы на сервер. formnovalidate Отменяет встроенную проверку данных на корректность. formtarget Определяет окно или фрейм в которое будет загружаться результат, возвращаемый обработчиком формы. list Указывает на список вариантов, которые можно выбирать при вводе текста. max Верхнее значение для ввода числа или даты. maxlength Максимальное количество символов разрешенных в тексте. min Нижнее значение для ввода числа или даты. multiple Позволяет загрузить несколько файлов одновременно. name Имя поля, предназначено для того, чтобы обработчик формы мог его идентифицировать. pattern Устанавливает шаблон ввода. placeholder Выводит подсказывающий текст. readonly Устанавливает, что поле не может изменяться пользователем. required Обязательное для заполнения поле. size Ширина текстового поля. src Адрес графического файла для поля с изображением. step Шаг приращения для числовых полей. tabindex Определяет порядок перехода между элементами с помощью клавиши Tab. type Сообщает браузеру, к какому типу относится элемент формы. value Значение элемента.
Также для этого тега доступны универсальные атрибуты и события.
Закрывающий тег
Ваше имя:
Каким браузером в основном пользуетесь: Internet Explorer Opera Firefox
Комментарий
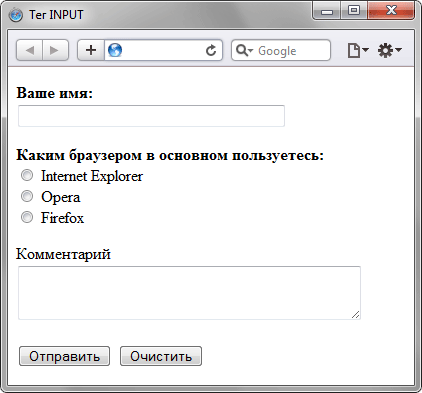
Результат данного примера показан на рис. 1.
Рис. 1. Вид элементов формы в браузере
Статьи по теме
- Адрес электронной почты
- Блокирование элементов форм
- Ввод чисел
- Веб-адрес
- Выбор цвета
- Загрузка файлов
- Защита от дурака
- Календарь
- Кнопки
- Однострочное текстовое поле
- Отправка данных формы
- Переключатели
- Подсказывающий текст
- Поле для пароля
- Поле для поиска
- Поле для телефона
- Поле с изображением
- Ползунок
- Проверка технологий HTML5
- Скрытое поле
- Сумасшедшие формы
- Флажки
- Шаблон ввода данных
Text input tag in html
Тег является одним из разносторонних элементов формы и позволяет создавать разные элементы интерфейса и обеспечить взаимодействие с пользователем. Главным образом предназначен для создания текстовых полей, различных кнопок, переключателей и флажков. Хотя элемент не требуется помещать внутрь контейнера , определяющего форму, но если введенные пользователем данные должны быть отправлены на сервер, где их обрабатывает серверная программа, то указывать обязательно. То же самое обстоит и в случае обработки данных с помощью клиентских приложений, например, скриптов на языке JavaScript.
Основной атрибут тега , определяющий вид элемента — type . Он позволяет задавать следующие элементы формы: текстовое поле ( text ), поле с паролем ( password ), переключатель ( radio ), флажок ( checkbox ), скрытое поле ( hidden ), кнопка ( button ), кнопка для отправки формы ( submit ), кнопка для очистки формы ( reset ), поле для отправки файла ( file ) и кнопка с изображением ( image ). Для каждого элемента существует свой список атрибутов, которые определяют его вид и характеристики. Кроме того, в HTML5 добавлено еще более десятка новых элементов.
Синтаксис
Атрибуты
accept Устанавливает фильтр на типы файлов, которые вы можете отправить через поле загрузки файлов. accesskey Переход к элементу с помощью комбинации клавиш. align Определяет выравнивание изображения. alt Альтернативный текст для кнопки с изображением. autocomplete Включает или отключает автозаполнение. autofocus Устанавливает фокус в поле формы. border Толщина рамки вокруг изображения. checked Предварительно активированный переключатель или флажок. disabled Блокирует доступ и изменение элемента. form Связывает поле с формой по её идентификатору. formaction Определяет адрес обработчика формы. formenctype Устанавливает способ кодирования данных формы при их отправке на сервер. formmethod Сообщает браузеру каким методом следует передавать данные формы на сервер. formnovalidate Отменяет встроенную проверку данных на корректность. formtarget Определяет окно или фрейм в которое будет загружаться результат, возвращаемый обработчиком формы. list Указывает на список вариантов, которые можно выбирать при вводе текста. max Верхнее значение для ввода числа или даты. maxlength Максимальное количество символов разрешенных в тексте. min Нижнее значение для ввода числа или даты. multiple Позволяет загрузить несколько файлов одновременно. name Имя поля, предназначено для того, чтобы обработчик формы мог его идентифицировать. pattern Устанавливает шаблон ввода. placeholder Выводит подсказывающий текст. readonly Устанавливает, что поле не может изменяться пользователем. required Обязательное для заполнения поле. size Ширина текстового поля. src Адрес графического файла для поля с изображением. step Шаг приращения для числовых полей. tabindex Определяет порядок перехода между элементами с помощью клавиши Tab. type Сообщает браузеру, к какому типу относится элемент формы. value Значение элемента.
Также для этого тега доступны универсальные атрибуты и события.
Закрывающий тег
Ваше имя:
Каким браузером в основном пользуетесь: Internet Explorer Opera Firefox
Комментарий
Результат данного примера показан на рис. 1.
Рис. 1. Вид элементов формы в браузере
Статьи по теме
- Адрес электронной почты
- Блокирование элементов форм
- Ввод чисел
- Веб-адрес
- Выбор цвета
- Загрузка файлов
- Защита от дурака
- Календарь
- Кнопки
- Однострочное текстовое поле
- Отправка данных формы
- Переключатели
- Подсказывающий текст
- Поле для пароля
- Поле для поиска
- Поле для телефона
- Поле с изображением
- Ползунок
- Проверка технологий HTML5
- Скрытое поле
- Сумасшедшие формы
- Флажки
- Шаблон ввода данных