Цвета в вебе
Самый простой способ указания цвета в вебе — ключевые слова. Используются английские названия цветов. Самые популярные базовые цвета:
- Чёрный black
- Белый white
- Красный red
- Зелёный green
- Синий blue
На самом деле ключевых слов для цветов очень много. Нет особого смысла их все запоминать. Всегда можно заглянуть в таблицу цветов.
| IndianRed | LightCoral | Salmon | DarkSalmon |
| LightSalmon | Crimson | Red | FireBrick |
| DarkRed | Pink | LightPink | HotPink |
| DeepPink | MediumVioletRed | PaleVioletRed | Coral |
| Tomato | OrangeRed | DarkOrange | Orange |
| Gold | Yellow | LightYellow | LemonChiffon |
| LightGoldenrodYellow | PapayaWhip | Moccasin | PeachPuff |
| PaleGoldenrod | Khaki | DarkKhaki | Lavender |
| Thistle | Plum | Violet | Orchid |
| Fuchsia | Magenta | MediumOrchid | MediumPurple |
| RebeccaPurple | BlueViolet | DarkViolet | DarkOrchid |
| DarkMagenta | Purple | Indigo | SlateBlue |
| DarkSlateBlue | MediumSlateBlue | GreenYellow | Chartreuse |
| LawnGreen | Lime | LimeGreen | PaleGreen |
| LightGreen | MediumSpringGreen | SpringGreen | MediumSeaGreen |
| SeaGreen | ForestGreen | Green | DarkGreen |
| YellowGreen | OliveDrab | Olive | DarkOliveGreen |
| MediumAquamarine | DarkSeaGreen | LightSeaGreen | DarkCyan |
| Teal | Aqua | Cyan | LightCyan |
| PaleTurquoise | Aquamarine | Turquoise | MediumTurquoise |
| DarkTurquoise | CadetBlue | SteelBlue | LightSteelBlue |
| PowderBlue | LightBlue | SkyBlue | LightSkyBlue |
| DeepSkyBlue | DodgerBlue | CornflowerBlue | MediumSlateBlue |
| RoyalBlue | Blue | MediumBlue | DarkBlue |
| Navy | MidnightBlue | Cornsilk | BlanchedAlmond |
| Bisque | NavajoWhite | Wheat | BurlyWood |
| Tan | RosyBrown | SandyBrown | Goldenrod |
| DarkGoldenrod | Peru | Chocolate | SaddleBrown |
| Sienna | Brown | Maroon | White |
| Snow | HoneyDew | MintCream | Azure |
| AliceBlue | GhostWhite | WhiteSmoke | SeaShell |
| Beige | OldLace | FloralWhite | Ivory |
| AntiqueWhite | Linen | LavenderBlush | MistyRose |
| Gainsboro | LightGray | Silver | DarkGray |
| Gray | DimGray | LightSlateGray | SlateGray |
| DarkSlateGray | Black |
Как пишется
Скопировать ссылку «Как пишется» Скопировано
.selector color: black; background-color: AntiqueWhite;>.selector color: black; background-color: AntiqueWhite; >
Ключевые слова регистронезависимые — вы можете писать их как угодно и браузер всё равно вас поймёт.
RGB
Скопировать ссылку «RGB» Скопировано
Для задания цвета используется функция rgb ( ) , например, rgb ( 0 63 255 ) для синего. Каждое из трёх значений отвечает за отдельный канал RGB и может быть записано числом от 0 до 255 или в процентах. Для добавления прозрачности, после записи каналов нужно поставить слэш и записать нужное значение от 0 до 1 или в процентах, например rgb ( 0 63 255 / 0 . 5 ) для полупрозрачного синего.
Раньше синтаксис RGB отличался от современного и вы всё ещё можете встретить его в коде или выбрать для лучшей кроссбраузерности, см. Can I use. Для разделения каналов внутри функции нужно было использовать запятые rgb ( 0 , 63 , 255 ) , а для добавления прозрачности — специальную функцию rgba ( ) , которая принимала последним параметром прозрачность цвета, например rgba ( 255 , 0 , 0 , 0 . 5 ) .
HEX
Скопировать ссылку «HEX» Скопировано
Шестнадцатеричный код цвета в цветовой модели RGB, который начинается с # , например, #ff0000 . Сплошные цвета записываются в формате # R R G G B B или в сокращённом # R G B (если символы каждой группы одинаковые). Например #009900 или #090 . Если нужно указать прозрачность, она добавляется в конце в HEX-формате # R R G G B B A A или # R G B A , например #00990055 или #0905 .
Раньше нельзя было задать цвет в нотации # R G B A и приходилось использовать функцию rgba ( ) , но сегодня у этого способа неплохая кроссбраузерность. Проблема одна: мало кто сходу сможет рассчитать 50% в шестнадцатеричном формате, поэтому для указания прозрачности цвета чаще всего используют функцию rgb ( ) , где прозрачность можно задать в дробях или процентах.
Разные способы записи HEX-цветов в качестве значений:
.selector color: #FFF; border-color: #00000080; background-color: #ff00ff;>.selector color: #FFF; border-color: #00000080; background-color: #ff00ff; >
HSL
Скопировать ссылку «HSL» Скопировано
Цветовая модель HSL описывает те же цвета, что и RGB, но иначе: H — Hue (оттенок), S — Saturation (насыщенность), L — Lightness (светлота). Например, hsl ( 120 100 % 50 % ) для зелёного. Первое значение оттенка задаётся в градусах и его можно записать просто как 120 (как чаще всего и делают) или с указанием единиц поворота: deg , turn , grad , rad . Доступны значения от 0 до 360, если указываете поворот в градусах. Отрицательные значения не допускаются. Второе и третье значение указываются в процентах. Прозрачность добавляется так же, как в rgb , с помощью слэша со значением, например hsl ( 120 100 % 50 % / 0 . 5 ) полупрозрачный зелёный.
Синтаксис hsl ( ) отличался от современного точно так же, как rgb ( ) : нужны были запятые и специальная функция hsla ( ) для задания прозрачности цвета. Используйте старый синтаксис для лучшей совместимости и не удивляйтесь, если встретите его в коде.
HWB
Скопировать ссылку «HWB» Скопировано
H — hue (оттенок), W — whiteness (количество белого), B — blackness (количество чёрного). Первое значение оттенка задаётся в градусах и его можно записать просто как 120 (как чаще всего и делают) или с указанием единиц поворота: deg , turn , grad , rad . Доступны значения от 0 до 360, если указываете поворот в градусах. Второе и третье значения указываются в процентах. Допустимо указывать прозрачность цвета четвёртым параметром через слэш.
Если второй и третий параметры в сумме дают 100%, то они нормализуются до 100% автоматически.
.item color: hwb(45 45% 20% / 0.6);>.item color: hwb(45 45% 20% / 0.6); >
Ключевые слова
Скопировать ссылку «Ключевые слова» Скопировано
transparent
Скопировать ссылку «transparent» Скопировано
Ключевое слово transparent задаёт прозрачный цвет текста. Технически это равносильно записи любого цвета с нулевой прозрачностью rgb ( 0 0 0 / 0 ) , но бывают случаи, когда просто прозрачность и прозрачность цвета могут работать иначе, например, в градиентах.
current Color
Скопировать ссылку «currentColor» Скопировано
За ключевым словом current Color скрывается цвет, указанный в свойстве color элемента. Очень удобно указывать это слово в качестве значения других свойств, чтобы многократно не указывать один и тот же цвет.
Рассмотрим пример. Пусть цвет рамки элемента будет совпадать с цветом текста:
.element color: #6e4aff; border: 1px solid currentColor;>.element color: #6e4aff; border: 1px solid currentColor; >
Если мы захотим менять цвет текста и рамки по наведению курсора, то нам достаточно будет изменить значение одного свойства, а цвет рамки подстроится за счёт current Color :
.element:hover color: #09ff00;>.element:hover color: #09ff00; >
Цвет
В HTML цвет задается одним из двух путей: с помощью шестнадцатеричного кода и по названию некоторых цветов. Преимущественно используется способ, основанный на шестнадцатеричной системе исчисления, как наиболее универсальный.
Шестнадцатеричные цвета
Для задания цветов в HTML используются числа в шестнадцатеричном коде. Шестнадцатеричная система, в отличие от десятичной системы, базируется, как следует из ее названия, на числе 16. Цифры будут следующие: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F. Числа от 10 до 15 заменены латинскими буквами. В табл. 6.1 приведено соответствие десятичных и шестнадцатеричных чисел.
| Десятичные | 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | 13 | 14 | 15 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Шестнадцатеричные | 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | A | B | C | D | E | F |
Числа больше 15 в шестнадцатеричной системе образуются объединением двух чисел в одно (табл. 6.2). Например, числу 255 в десятичной системе соответствует число FF в шестнадцатеричной.
| Десятичные | 16 | 17 | 18 | 19 | 20 | 21 | 22 | 23 | 24 | 25 | 26 | 27 | 28 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Шестнадцатеричные | 10 | 11 | 12 | 13 | 14 | 15 | 16 | 17 | 18 | 19 | 1A | 1B | 1C |
Чтобы не возникало путаницы в определении системы счисления, перед шестнадцатеричным числом ставится символ решетки #, например #aa69cc. При этом регистр значения не имеет, поэтому допустимо писать #F0F0F0 или #f0f0f0.
Типичный цвет, используемый в HTML, выглядит следующим образом.
Здесь цвет фона веб-страницы задан как #FA8E47. Символ решетки # перед числом означает, что оно шестнадцатеричное. Первые две цифры (FA) определяют красную составляющую цвета, цифры с третьей по четвертую (8E) — зеленую, а последние две цифры (47) — синюю. В итоге получится такой цвет.
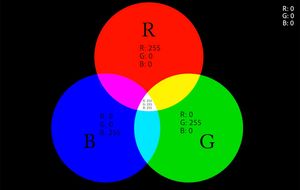
Каждый из трех цветов — красный, зеленый и синий — может принимать значения от 00 до FF, что в итоге образует 256 оттенков. Таким образом, общее количество цветов может быть 256х256х256 = 16.777.216 комбинаций. Цветовая модель, основанная на красной, зеленой и синей составляющей получила название RGB (red, green, blue; красный, зеленый, синий). Эта модель аддитивная (от add — складывать), при которой сложение всех трех компонент образует белый цвет.
Чтобы легче ориентироваться в шестнадцатеричных цветах, примите во внимание некоторые правила.
- Если значения компонент цвета одинаковы (например: #D6D6D6), то получится серый оттенок. Чем больше число, тем светлее цвет, значения при этом меняются от #000000 (черный) до #FFFFFF (белый).
- Ярко-красный цвет образуется, если красный компонент сделать максимальным (FF), а остальные компоненты обнулить. Цвет со значением #FF0000 самый красный из возможных красных оттенков. Аналогично обстоит с зеленым цветом (#00FF00) и синим (#0000FF).
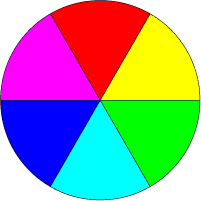
- Желтый цвет (#FFFF00) получается смешением красного с зеленым. Это хорошо видно на цветовом круге (рис. 6.1), где представлены основные цвета (красный, зеленый, синий) и комплементарные или дополнительные. К ним относятся желтый, голубой и фиолетовый (еще называемым пурпурным). Вообще, любой цвет можно получить смешением близлежащих к нему цветов. Так, голубой (#00FFFF) получается за счет объединения синего и зеленого цвета.
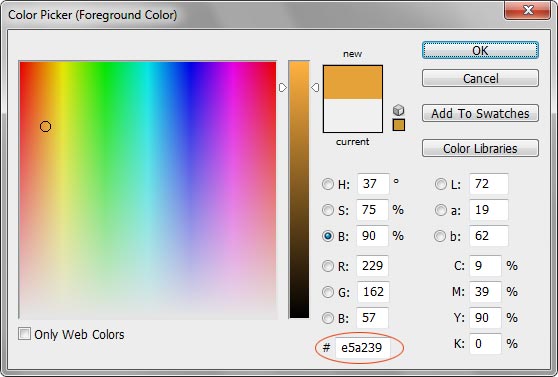
Цвета по шестнадцатеричным значениям не обязательно подбирать эмпирическим путем. Для этой цели подойдет графический редактор, умеющий работать с разными цветовыми моделями, например, Adobe Photoshop. На рис. 6.2 показано окно для выбора цвета в этой программе, линией обведено полученное шестнадцатеричное значение текущего цвета. Его можно скопировать и вставить к себе в код.
Рис. 6.2. Окно для выбора цвета в программе Photoshop
Веб-цвета
Если установить качество цветопередачи монитора в 8 бит (256 цветов), то один и тот же цвет может показываться в разных браузерах по-своему. Это связано со способом отображения графики, когда браузер работает со своей собственной палитрой и не может показать цвет, который у него в палитре отсутствует. В этом случае цвет заменяется сочетанием пикселов других, близких к нему, цветов, имитирующих заданный. Чтобы цвет оставался неизменным в разных браузерах, ввели палитру так называемых веб-цветов. Веб-цветами называются такие цвета, для каждой составляющей которых — красной, зеленой и синей — устанавливается одно из шести значений — 0 (00), 51 (33), 102 (66), 153 (99), 204 (CC), 255 (FF). В скобках указано шестнадцатеричное значение данной компоненты. Общее количество цветов из всех возможных сочетаний дает 6х6х6 — 216 цветов. Пример веб-цвета — #33FF66.
Основная особенность веб-цвета заключается в том, что он показывается одинаково во всех браузерах. В данный момент актуальность веб-цветов весьма мала из-за повышения качества мониторов и расширения их возможностей.
Цвета по названию
Чтобы не запоминать совокупность цифр, вместо них можно использовать имена широко используемых цветов. В табл. 6.3 приведены имена популярных названий цветов.
| Имя цвета | Цвет | Описание | Шестнадцатеричное значение |
|---|---|---|---|
| black | Черный | #000000 | |
| blue | Синий | #0000FF | |
| fuchsia | Светло-фиолетовый | #FF00FF | |
| gray | Темно-серый | #808080 | |
| green | Зеленый | #008000 | |
| lime | Светло-зеленый | #00FF00 | |
| maroon | Темно-красный | #800000 | |
| navy | Темно-синий | #000080 | |
| olive | Оливковый | #808000 | |
| purple | Темно-фиолетовый | #800080 | |
| red | Красный | #FF0000 | |
| silver | Светло-серый | #C0C0C0 | |
| teal | Сине-зеленый | #008080 | |
| white | Белый | #FFFFFF | |
| yellow | Желтый | #FFFF00 |
Не имеет значения, каким способом вы задаете цвет — по его имени или с помощью шестнадцатеричных чисел. По своему действию эти способы равны. В примере 6.1 показано, как установить цвет фона и текста веб-страницы.
Пример 6.1. Цвет фона и текста
В данном примере цвет фона задается с помощью атрибута bgcolor тега , а цвет текста через атрибут text . Для разнообразия значение у атрибута text установлено в виде шестнадцатеричного числа, а у bgcolor с помощью зарезервированного ключевого слова teal .