Значение form в html
Тег (от англ. form — форма) устанавливает форму на веб-странице.
Форма предназначена для обмена данными между пользователем и сервером. Область применения форм не ограничена отправкой данных на сервер, с помощью клиентских скриптов можно получить доступ к любому элементу формы, изменять его и применять по своему усмотрению.
Документ может содержать любое количество форм, но одновременно на сервер может быть отправлена только одна форма. По этой причине данные форм должны быть независимы друг от друга.
Для отправки формы на сервер используется кнопка Submit, того же можно добиться, если нажать клавишу Enter в пределах формы. Если кнопка Submit отсутствует в форме, клавиша Enter имитирует её использование.
Когда форма отправляется на сервер, управление данными передаётся программе, заданной атрибутом action элемента . Предварительно браузер подготавливает информацию в виде пары « имя=значение », где имя определяется атрибутом name элемента , а значение введено пользователем или установлено в поле формы по умолчанию. Если для отправки данных используется метод GET, то адресная строка может принимать следующий вид.
http://www.htmlbook.ru/handler.php?nick=%C2%E0%ED%FF+%D8%E0%EF%EE%F7%EA%E8%ED&page=5 Параметры перечисляются после вопросительного знака, указанного после адреса серверной программы и разделяются между собой символом амперсанда ( & ). Русские буквы преобразуются в шестнадцатеричное представление (в форме %HH , где HH — шестнадцатеричный код для значения ASCII-символа), пробел заменяется на плюс ( + ).
Допускается внутрь контейнера помещать другие элементы, при этом сама форма никак не отображается на веб-странице, видны только элементы внутри неё.
Синтаксис¶
Закрывающий тег обязателен.
Атрибуты¶
accept-charset Устанавливает кодировку, в которой сервер может принимать и обрабатывать данные. action Адрес программы или документа, который обрабатывает данные формы. autocomplete Включает автозаполнение полей формы. enctype Способ кодирования данных формы. method Метод протокола HTTP. name Имя формы. novalidate Отменяет встроенную проверку данных формы на корректность ввода. target Имя окна или фрейма, куда обработчик будет загружать возвращаемый результат.
Также для этого элемента доступны универсальные атрибуты.
accept-charset¶
Устанавливает кодировку, в которой сервер может принимать и обрабатывать данные формы.
Название кодировки, например Windows-1251 , UTF-8 и др.
Значение по умолчанию
Кодировка, установленная для страницы.
action¶
Указывает обработчик, к которому обращаются данные формы при их отправке на сервер. В качестве обработчика может выступать серверная программа или HTML-документ, который включает в себя серверные сценарии (например, Parser). После выполнения обработчиком действий по работе с данными формы он возвращает новый HTML-документ.
Если атрибут action отсутствует, текущая страница перезагружается, возвращая все элементы формы к их значениям по умолчанию.
В качестве значения принимается полный или относительный путь к серверному файлу.
Значение по умолчанию
autocomplete¶
Управляет автозаполнением полей форм. Значение может быть перекрыто атрибутом autocomplete у конкретных элементов формы.
Автозаполнение производит браузер, который запоминает написанные при первом вводе значения, а затем подставляет их при повторном наборе в поля формы. При этом автозаполнение может быть отключено в настройках браузера и не может быть в таком случае изменено при помощи атрибута autocomplete .
При вводе первых букв текста отображается список сохранённых ранее значений, из которого можно выбрать необходимое.
form autocomplete="on | off">. form> on Включает автозаполнение формы. off Отключает автозаполнение. Это значение обычно используется для отмены сохранения в браузере важных данных (паролей, номеров банковских карт), а также редко вводимых или уникальных данных (капча).
Значение по умолчанию
enctype¶
Определяет способ кодирования данных формы при их отправке на сервер. Обычно устанавливать значение атрибута enctype не требуется, данные вполне правильно понимаются на стороне сервера. Однако если используется поле для отправки файла ( input type=»file» ), следует определить атрибут enctype как multipart/form-data .
form enctype="application/x-www-form-urlencoded | multipart/form-data | text/plain" > . form> application/x-www-form-urlencoded Вместо пробелов ставится + , символы вроде русских букв кодируются их шестнадцатеричными значениями (например, %D0%90%D0%BD%D1%8F вместо Аня). multipart/form-data Данные не кодируются. Это значение применяется при отправке файлов. text/plain Пробелы заменяются знаком + , буквы и другие символы не кодируются.
Значение по умолчанию
method¶
Атрибут method сообщает серверу о методе запроса.
form method="get | post">. form> Значение атрибута method не зависит от регистра. Различают два метода — get и post .
get Этот метод является одним из самых распространённых и предназначен для получения требуемой информации и передачи данных в адресной строке. Пары « имя=значение » присоединяются в этом случае к адресу после вопросительного знака и разделяются между собой амперсандом (символ & ). Удобство использования метода get заключается в том, что адрес со всеми параметрами можно использовать неоднократно, сохранив его, например, в закладки браузера, а также менять значения параметров прямо в адресной строке. post Метод post посылает на сервер данные в запросе браузера. Это позволяет отправлять большее количество данных, чем доступно методу get , поскольку у post не установлено ограничение в 4 Кб. Большие объёмы данных используются в форумах, почтовых службах, заполнении базы данных, при пересылке файлов и др.
Значение по умолчанию
name¶
Определяет уникальное имя формы. Как правило, имя формы используется для доступа к её элементам через скрипты.
В качестве имени используется набор символов, включая числа и буквы. JavaScript чувствителен к регистру, поэтому при обращении к форме по имени через скрипты соблюдайте то же написание, что и в атрибуте name .
Значение по умолчанию
novalidate¶
Отменяет встроенную проверку данных введённых пользователем в форме на корректность. Такая проверка осуществляется браузером автоматически при отправке формы на сервер и происходит для полей , , а также при наличии атрибута pattern или required .
Значение по умолчанию
По умолчанию этот атрибут выключен.
target¶
После того, как обработчик формы получает данные, он возвращает результат в виде HTML-документа. Вы можете определить фрейм, в который будет загружаться итоговая веб-страница. Для этого используется атрибут target , в качестве его значения указывается имя фрейма. Если target не установлен, возвращаемый результат показывается в текущей вкладке.
_blank Загружает страницу в новую вкладку браузера. _self Загружает страницу в текущую вкладку. _parent Загружает страницу во фрейм-родитель; если фреймов нет, то это значение работает как _self . _top Отменяет все фреймы и загружает страницу в окне браузера; если фреймов нет, то это значение работает как _self .
Значение по умолчанию
Спецификации¶
Описание и примеры¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35
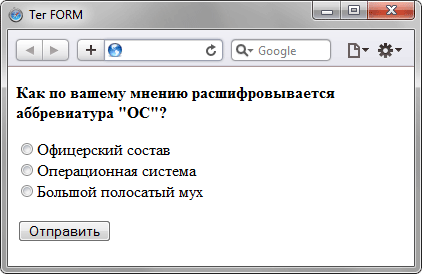
html> head> meta charset="utf-8" /> title>FORMtitle> head> body> form action="handler.php"> p> b >Как по вашему мнению расшифровывается аббревиатура "ОС"?b > p> p> input type="radio" name="answer" value="a1" />Офицерский составbr /> input type="radio" name="answer" value="a2" />Операционная системаbr /> input type="radio" name="answer" value="a3" />Большой полосатый мух p> p>input type="submit" />p> form> body> html> Значение form в html
Тег устанавливает форму на веб-странице. Форма предназначена для обмена данными между пользователем и сервером. Область применения форм не ограничена отправкой данных на сервер, с помощью клиентских скриптов можно получить доступ к любому элементу формы, изменять его и применять по своему усмотрению.
Документ может содержать любое количество форм, но одновременно на сервер может быть отправлена только одна форма. По этой причине данные форм должны быть независимы друг от друга.
Для отправки формы на сервер используется кнопка Submit, того же можно добиться, если нажать клавишу Enter в пределах формы. Если кнопка Submit отсутствует в форме, клавиша Enter имитирует ее использование.
Когда форма отправляется на сервер, управление данными передается программе, заданной атрибутом action тега . Предварительно браузер подготавливает информацию в виде пары «имя=значение», где имя определяется атрибутом name тега , а значение введено пользователем или установлено в поле формы по умолчанию. Если для отправки данных используется метод GET , то адресная строка может принимать следующий вид.
Параметры перечисляются после вопросительного знака, указанного после адреса CGI-программы и разделяются между собой символом амперсанда (&). Нелатинские символы преобразуются в шестнадцатеричное представление (в форме %HH, где HH — шестнадцатеричный код для значения ASCII-символа), пробел заменяется на плюс (+).
Допускается внутрь контейнера помещать другие теги, при этом сама форма никак не отображается на веб-странице, видны только ее элементы и результаты вложенных тегов.
Синтаксис
Атрибуты
accept-charset
Устанавливает кодировку, в которой сервер может принимать и обрабатывать данные. action Адрес программы или документа, который обрабатывает данные формы. autocomplete Включает автозаполнение полей формы. enctype Способ кодирования данных формы. method Метод протокола HTTP. name Имя формы. novalidate Отменяет встроенную проверку данных формы на корректность ввода. target Имя окна или фрейма, куда обработчик будет загружать возвращаемый результат.
Также для этого тега доступны универсальные атрибуты и события.
Закрывающий тег
Как по вашему мнению расшифровывается аббревиатура "ОС"?
Офицерский состав Операционная система Большой полосатый мух
Результат данного примера показан на рис. 1.
Рис. 1. Вид элементов формы в окне браузера