- Group html table columns
- Синтаксис¶
- Атрибуты¶
- span¶
- Спецификации¶
- Описание и примеры¶
- Group html table columns
- Синтаксис
- Атрибуты
- Закрывающий тег
- Статьи по теме
- HTML Table Colgroup
- HTML Table Colgroup
- Example
- Legal CSS Properties
- Multiple Col Elements
- Example
- Empty Colgroups
- Example
- Hide Columns
- HTML Tag
- Definition and Usage
- Browser Support
- Attributes
- Global Attributes
- Event Attributes
- Related Pages
- Default CSS Settings
- Example
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
Group html table columns
Тег (от англ. group of columns — группа колонок) предназначен для задания ширины и стиля одной или нескольких колонок таблицы.
Этот элемент позволяет уменьшить код таблицы за счёт сокращения повторяющихся атрибутов, и при его наличии браузер начинает показывать содержимое таблицы, не дожидаясь её полной загрузки. Элемент можно использовать в комбинации с , который определяет характеристики одной или нескольких колонок.
Обычно закрывающий тег не требуется, но если
в конце группы.
Для допустимо использовать следующие стилевые свойства: border , background , width , visibility . Остальные свойства не оказывают никакого эффекта на элемент.
Синтаксис¶
table> colgroup> tr> td>. td> tr> table> Закрывающий тег не обязателен.
Атрибуты¶
span¶
Определяет число колонок, к которым будут применяться заданные характеристики. Если этот атрибут отсутствует, то элемент работает для одной колонки. Допускается применять атрибут span к нескольким колонкам и таким образом формировать группы колонок с одинаковыми характеристиками.
Целое положительное значение.
Значение по умолчанию
Спецификации¶
Описание и примеры¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33
html> head> meta http-equiv="Content-Type" content="text/html; charset=utf-8"> title>COLGROUPtitle> head> body> table width="100%" cellpadding="2" cellspacing="0" border="1" rules="groups"> colgroup width="150"> colgroup span="9" align="center" width="50"> col span="5"> col span="4"> colgroup> tr> td> td>td>1995td>td>1996td>td>1997td> td>1998td>td>1999td>td>2000td>td>2001td> td>2002td>td>2003td> tr> tr> td>Нефтьtd>td>5td>td>7td>td>2td>td>8td> td>3td>td>34td>td>62td>td>74td>td>57td> tr> tr> td>Золотоtd>td>3td> td>6td>td>4td>td>6td> td>4td>td>69td>td>72td>td>56td>td>47td> tr> tr> td>Деревоtd>td>5td>td>8td>td>3td>td>4td> td>7td>td>73td>td>79td>td>34td>td>86td> tr> table> body> html> Group html table columns
Тег предназначен для задания ширины и стиля одной или нескольких колонок таблицы. Этот тег позволяет уменьшить код таблицы за счет сокращения повторяющихся атрибутов, и при наличии этого тега браузер начинает показывать содержимое таблицы, не дожидаясь ее полной загрузки. Тег можно использовать в комбинации с тегом , который определяет характеристики одной или нескольких колонок.
Обычно закрывающий тег не требуется, но если
в конце группы.
Синтаксис
Атрибуты
align Устанавливает выравнивание содержимого колонки по краю. char Выравнивает содержимое колонки по заданному символу. charoff Сдвигает содержимое ячейки относительно заданного символа. span Количество колонок, к которым следует применять атрибуты. valign Задает вертикальное выравнивание содержимого колонки. width Ширина колонок.
Закрывающий тег
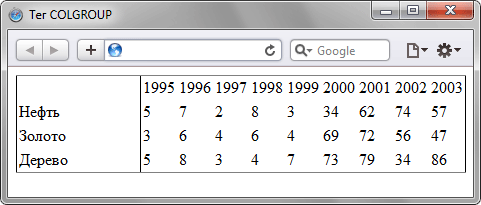
1995 1996 1997 1998 1999 2000 2001 2002 2003 Нефть 5 7 2 8 3 34 62 74 57 Золото 3 6 4 6 4 69 72 56 47 Дерево 5 8 3 4 7 73 79 34 86
Результат данного примера показан на рис. 1. Браузеры Chrome и Safari не поддерживают атрибут align .
Рис. 1. Вид таблицы при использовании тега
Статьи по теме
HTML Table Colgroup
The element is used to style specific columns of a table.
HTML Table Colgroup
If you want to style the two first columns of a table, use the and elements.
| MON | TUE | WED | THU | FRI | SAT | SUN |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
The element should be used as a container for the column specifications.
Each group is specified with a element.
The span attribute specifies how many columns that get the style.
The style attribute specifies the style to give the columns.
Note: There is a very limited selection of legal CSS properties for colgroups.
Example
Legal CSS Properties
There is only a very limited selection of CSS properties that are allowed to be used in the colgroup:
All other CSS properties will have no effect on your tables.
Multiple Col Elements
If you want to style more columns with different styles, use more elements inside the :
Example
Empty Colgroups
If you want to style columns in the middle of a table, insert a «empty» element (with no styles) for the columns before:
Example
Hide Columns
You can hide columns with the visibility: collapse property:
HTML Tag
Set the background color of the three columns with the and tags:
Definition and Usage
The tag specifies a group of one or more columns in a table for formatting.
The tag is useful for applying styles to entire columns, instead of repeating the styles for each cell, for each row.
Tip: To define different properties to a column within a , use the tag within the tag.
Browser Support
Attributes
| Attribute | Value | Description |
|---|---|---|
| span | number | Specifies the number of columns a column group should span |
Global Attributes
Event Attributes
Related Pages
Default CSS Settings
Most browsers will display the element with the following default values:
Example
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.