- Html button img text
- Синтаксис
- Атрибуты
- Закрывающий тег
- Браузеры
- Как сделать кнопку в HTML
- А как же input?
- Как сделать кнопку с иконкой
- С помощью тега
- Добавить инлайн SVG в разметку
- Вставить фоном в CSS
- Материалы по теме
- Тег HTML кнопка
- Синтаксис
- Стандартная HTML кнопка
- Кнопка button стилизованная с помощью CSS
- Кнопка — картинка с помощью тега button
- HTML код кнопки — картинки
- Кнопка в HTML коде страницы
- HTML код примера
- Кнопки button и input в чем отличие?
- Поддержка браузерами
- Атрибуты тега button
Html button img text
Тег создает на веб-странице кнопки и по своему действию напоминает результат, получаемый с помощью тега (с атрибутом type=»button | reset | submit» ). В отличие от этого тега, предлагает расширенные возможности по созданию кнопок. Например, на подобной кнопке можно размещать любые элементы HTML, в том числе изображения. Используя стили можно определить вид кнопки путем изменения шрифта, цвета фона, размеров и других параметров.
Теоретически, тег должен располагаться внутри формы, устанавливаемой элементом . Тем не менее, браузеры не выводят сообщение об ошибке и корректно работают с тегом , если он встречается самостоятельно. Однако, если необходимо результат нажатия на кнопку отправить на сервер, помещать в контейнер обязательно.
Синтаксис
Атрибуты
accesskey Доступ к элементам формы с помощью горячих клавиш. autofocus Устанавливает, что кнопка получает фокус после загрузки страницы. disabled Блокирует доступ и изменение элемента. form Связывает между собой форму и кнопку. formaction Задаёт адрес, на который пересылаются данные формы при нажатии на кнопку. formenctype Способ кодирования данных формы. formmethod Указывает метод пересылки данных формы. formnovalidate Отменяет проверку формы на корректность. formtarget Открывает результат отправки формы в новом окне или фрейме. name Определяет уникальное имя кнопки. type Тип кнопки — обычная, для отправки данных формы на сервер или для очистки формы. value Значение кнопки, которое будет отправлено на сервер или прочитано с помощью скриптов.
Также для этого тега доступны универсальные атрибуты и события.
Закрывающий тег
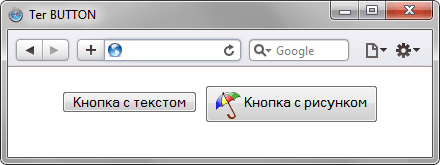
Результат данного примера показан на рис. 1.
Рис. 1. Вид кнопок в браузере Safari
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает атрибут value .
Как сделать кнопку в HTML
Для создания кнопок используется тег . Внутри него размещается текст или изображение, которые будут отображаться на кнопке. Например:
Чтобы задать кнопке имя, тип или состояние, нужно добавить атрибуты: name , disabled и type .
Атрибут name задаёт имя кнопки. Может использоваться для идентификации элемента в скриптах.
Атрибут disabled блокирует доступ к кнопке.
Атрибут type определяет тип кнопки. Ему задают одно из трёх значений:
button — значение по умолчанию. Означает, что элемент — обычная кнопка. Она может добавлять товары в корзину или избранное, переключать слайдеры или закрывать всплывающие окна.
submit задаётся кнопкам для отправки формы. Когда пользователь нажимает на кнопку с таким типом, браузер отправляет данные формы на сервер.
reset добавляется кнопкам сброса формы. Когда пользователь нажимает на такую кнопку, браузер возвращает значения всех полей формы к изначальным.
А как же input?
Создать кнопку можно и с помощью тега , если указать ему тип button :
Это рабочий способ. О нём надо знать, ведь вы можете встретить его в проектах. Но самим так делать не стоит. У кнопок, созданных на инпуте, есть ограничения: сложно управлять размерами и положением изображений, а также нет псевдоэлементов. Поэтому оставьте для создания элементов формы, таких как текстовые поля, радиокнопки или чекбоксы. А кнопки верстайте с помощью .
Как сделать кнопку с иконкой
Посмотрим три способа создания кнопки с иконкой.
С помощью тега
Способ подойдёт для контентных изображений.
Так вы можете добавлять кнопки с эмодзи, лайками, дизлайками или чем-то ещё. Иконке нужно обязательно задавать размеры, чтобы кнопка зарезервировала место и не прыгала, когда загрузится иконка.
Добавить инлайн SVG в разметку
Способ подойдёт, если изображение меняет состояния, как здесь:
Код простой: пишем тег и добавляем в него код SVG-изображения.
Вставить фоном в CSS
Способ подойдёт, если иконка играет декоративную роль и не меняется при наведении или клике на кнопку. Например, в таких случаях:
Как добавить иконку в кнопку:
Какой способ выбрать — зависит от ваших задач и особенностей проекта. Вы также можете использовать разные методы в рамках одного проекта. Например, часть кнопок сделать со встроенным в разметку SVG, а часть — с фоновым изображением.
Материалы по теме
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
Тег HTML кнопка
Тег в HTML используется для создания кликабельной кнопки.
Кнопка, созданная с помощью тега button , может быть одного из трех типов: submit — кнопка отправки формы, reset — кнопка сброса данных в полях формы, button — кликабельная кнопка, действие по которой определяется скриптом.
HTML кнопка не является ссылкой. Для создания ссылки в виде кнопки используйте тег , стилизованный с помощью таблиц стилей CSS.
Контентом кнопки может быть как текст, так и другие HTML теги, например, используя тег внутри кнопки, можно сделать кнопку-картинку.
Тег HTML является элементом формы. Подробно о создании форм описано в статье: Все про формы и поля в HTML. Создание и работа с формами.
Синтаксис
Примеры использования кнопки
Стандартная HTML кнопка
HTML код стандартной кнопки
Кнопка button стилизованная с помощью CSS
HTML код стилизованной кнопки
button[name="run_script"] <
border: none;
border-radius: 7px;
padding: 10px 25px;
background: #ff9900;
cursor: pointer;
text-transform: uppercase;
font-weight: bold;
color: white;
>
button[name="run_script"]:hover <
background: #ff6600;
>
Кнопка — картинка с помощью тега button
HTML код кнопки — картинки
Кнопка в HTML коде страницы
В примере показано использование кнопки в качестве кнопки отправки формы (тип submit).
HTML код примера
Кнопки button и input в чем отличие?
Разница между кнопкой, созданной с помощью тега и кнопкой, созданной тегом input в механизме наполнения кнопки контентом. Внутри тега кнопки button вы можете размещать HTML теги, тем самым расширяется возможность по созданию визуальной составляющей кнопки. В случае с input , придется ограничиться использованием текста через атрибут value или использовать изображение в input с атрибутом type=»image» . Возможности использовать HTML теги внутри в кнопке input нет.
Браузеры могут по разному устанавливать тип кнопки по умолчанию, поэтому, для обеспечения кроссбраузерности, стоит всегда использовать атрибут type .
Поддержка браузерами
| Тег | |||||
| Да | Да | Да | Да | Да |
Атрибуты тега button
Логический атрибут. Если указан, при загрузке документа фокус будет переведен на кнопку.
Логический атрибут. Если указан, делает кнопку неактивной (на кнопку нельзя будет нажать).
Указывает на форму, к которой относится кнопка. Используется, если кнопка применяется для отправки или очистки формы и при этом находится вне HTML кода формы.
Если кнопка находится внутри тега , то использовать атрибут form не нужно, кнопка по умолчанию привязана к форме, внутри которой находится.
URL адрес документа — обработчика формы. Используется для кнопок с типом submit. Если указан, форма будет отправлена по URL адресу, указанному в этом атрибуте, игнорируя атрибут action тега .
Способ кодирования информации. Используется для кнопок с типом submit.
Указывает как именно нужно кодировать информацию при отправке на сервер, вызванной нажатием кнопки, содержащей этот атрибут.
- application/x-www-form-urlencoded — все символы кодируются перед отправкой в шестнадцатеричные значения (HEX) ASCII, пробелы заменяются на «+». Значение по умолчанию;
- multipart/form-data — символы не кодируются. Значение обязательно нужно использовать в форме с полем input type=»file» (при использовании файлов в форме);
- text/plain — символы не кодируются, пробелы заменяются символом «+».
Атрибут используется только в случае отправки формы методом POST.
Этот атрибут переопределяет значение, указанное в атрибуте enctype тега .
HTTP метод передачи данных формы.
- GET — передача данных в URL с помощью пар имя-значение (name-value). Значение по умолчанию.
- POST — передача данных в теле HTTP запроса.
Используется только для кнопок с типом submit.
Этот атрибут переопределяет значение, указанное в атрибуте method тега .
Логический атрибут. Браузер не будет выполнять проверку правильности заполнения формы перед отправкой, вызванной нажатием кнопки, содержащей этот атрибут. По умолчанию браузер проверяет наличие значения в обязательных полях (required), соответствие значений стандарту (например, для поля с типом email) и т.п.
Этот атрибут переопределяет значение, указанное в атрибуте novalidate тега .
Используется для кнопок с типом submit.
Определяет где будет открыт результат обработки формы (ответ сервера), при отправке по нажатию кнопки с этим атрибутом:
- _blank — в новой вкладке или окне;
- _parent — в родительском окне;
- _self — в текущем окне (используется по умолчанию);
- _top — на весь экран.
Этот атрибут переопределяет значение, указанное в атрибуте target тега .
Имя кнопки. Используется при передаче данных формы на сервер. Значение (value) кнопки будет передано в переменной, имеющей имя, указанное в этом атрибуте.
- button — простая кликабельная кнопка, действие по нажатию которой определяется скриптом;
- reset — кнопка очистки полей формы. Стирает информацию введенную пользователем в поля связанной с кнопкой формы;
- submit — кнопка отправки формы. Выполняет отправку связанной формы на сервер.
Значение этого атрибута по умолчанию может отличаться в разных браузерах. Для кроссбраузерности вашего кода всегда указывайте этот атрибут.
Значение кнопки, которое будет отправлено на сервер.
На сервер отправляется переменная, имеющая название, указанное в атрибуте name кнопки и значение, указанное в этом атрибуте.
К форме может быть привязано несколько кнопок отправки. На сервер отправляются данные только той кнопки, которая вызвала событие отправки формы.



Не понятно в какую часть кодов ставить ссылку для кнопок и не понятно с формы где накапливаются данные пользователей, а если они отправляются на почту, то куда email получателя добавлять
Дмитрий, кнопка и ссылка в HTML — это разные вещи. Кнопка
В каком-то смысле из кнопки с типом type=»submit» можно сделать ссылку. Для этого нужно определить атрибут formaction у такой кнопки, вписав как значение целевой URL.
Что касается данных пользователя, введенных в форму, то они передаются на сервер в момент отправки формы. URL по которому сервер получает данные определяется атрибутом action тега , к которому относится кнопка, либо атрибутом formaction самой кнопки. То есть, фактически, при отправке формы происходит переход по указанному URL с передачей серверу введенных пользователем данных.
Никакого сохранения данных или отправки на email HTML форма сама по себе не делает. В свою очередь, это может сделать сервер. Например, в случае с PHP сервером, данные попадут в массивы $_GET и/или $_POST, после чего их можно будет сохранить в базу данных либо отправить на email средствами PHP.
А можно ли как-то сделать так, чтобы при нажатии кнопки выполнялся код, написанный на Python и результат выполнения кода выводился в текстовое поле?
Юра, можно привязать к нажатию HTML кнопки button отправку AJAX запроса с помощью JavaScript. Далее на сервере, работающим с Python, обработать запрос и прислать в ответ на AJAX запрос информацию, которую с помощью JavaScript вставить в текстовое поле.