- Html body tag elements
- Синтаксис
- Атрибуты
- Закрывающий тег
- Статьи по теме
- This is a heading
- Browser Support
- Global Attributes
- Event Attributes
- More Examples
- Example
- Hello world!
- Example
- Hello world!
- Example
- Hello world!
- Example
- Example
- Example
- Related Pages
- Default CSS Settings
- Example
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- HTML Tag
- Syntax
- Example of the HTML tag:
- Result
- Example of the HTML tag used with the CSS color and line-height properties:
- Attributes
- How to style tag?
- Common properties to alter the visual weight/emphasis/size of text in tag:
- Coloring text in tag:
- Text layout styles for tag:
- Other properties worth looking at for tag:
- HTML: tag
- Description
- Syntax
- Attributes
- Note
- Browser Compatibility
- Example
- HTML5 Document
- HTML 4.01 Transitional Document
- XHTML 1.0 Transitional Document
- XHTML 1.0 Strict Document
- XHTML 1.1 Document
Html body tag elements
Элемент предназначен для хранения содержания веб-страницы (контента), отображаемого в окне браузера. Информацию, которую следует выводить в документе, следует располагать именно внутри контейнера . К такой информации относится текст, изображения, теги, скрипты JavaScript и т.д.
Тег также применяется для определения цветов ссылок и текста на веб-странице. Подобная практика в HTML 4 осуждается и взамен для указания цветовой схемы рекомендуется использовать стили, применяя их к селектору BODY . Тем не менее, большинство атрибутов до сих пор поддерживается разными браузерами.
Часто тег используется для размещения обработчика событий, например, onload, которое выполняется после того, как документ завершил загрузку в текущее окно или фрейм.
Открывающий и закрывающий теги на веб-странице не являются обязательными, однако хорошим стилем считается их использование, чтобы определить начало и конец HTML-документа.
Синтаксис
Атрибуты
alink Устанавливает цвет активной ссылки. background Задает фоновый рисунок на веб-странице. bgcolor Цвет фона веб-страницы. bgproperties Определяет, прокручивать фон совместно с текстом или нет. bottommargin Отступ от нижнего края окна браузера до контента. leftmargin Отступ по горизонтали от левого края окна браузера до контента. link Цвет ссылок на веб-странице. rightmargin Отступ от правого края окна браузера до контента. scroll Устанавливает, отображать полосы прокрутки или нет. text Цвет текста в документе. topmargin Отступ от верхнего края окна браузера до контента. vlink Цвет посещенных ссылок.
Также для этого тега доступны универсальные атрибуты и события.
Закрывающий тег
Открывающий и закрывающий теги не обязательны.
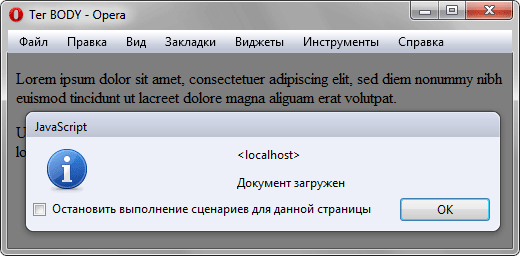
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
Результат текущего примера показан на рис. 1. При использовании события onload тега выполняется скрипт, написанный на языке JavaScript, в данном случае он выводит сообщение, что документ загружен.
Рис. 1. Всплывающее окно в документе
Статьи по теме
This is a heading
This is a paragraph.
The element contains all the contents of an HTML document, such as headings, paragraphs, images, hyperlinks, tables, lists, etc.
Note: There can only be one element in an HTML document.
Browser Support
Global Attributes
Event Attributes
More Examples
Example
Add a background image to a document (with CSS):
Hello world!
Visit W3Schools.com!
Example
Set the background color of a document (with CSS):
Hello world!
Visit W3Schools.com!
Example
Set the color of text in a document (with CSS):
Hello world!
This is some text.
Visit W3Schools.com!
Example
Set the color of unvisited links in a document (with CSS):
Example
Set the color of active links in a document (with CSS):
Example
Set the color of visited links in a document (with CSS):
Related Pages
Default CSS Settings
Most browsers will display the element with the following default values:
Example
body <
display: block;
margin: 8px;
>
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
HTML Tag
The tag defines a web page content (text, images, links, etc.). It is placed inside the element, after the element. In an HTML document, we can use only one tag.
Commonly, a list of content-specific CSS classes is placed within the element allowing JavaScript developers and designers to target pages easily. Even if these classes are not used, they won’t cause any problems.
Syntax
The
tag comes in pairs. The content is written between the opening () and closing () tags.Example of the HTML tag:
html> html> head> title>Title of the document title> head> body> p>Content of the document p> body> html>Result
Example of the HTML tag used with the CSS color and line-height properties:
html> html> head> title>Title of the document title> style> body < color: #444444; line-height: 1.5; > style> head> body> h1>HTML body tag example h1> p>Lorem ipsum, or lipsum as it is sometimes known, is dummy text used in laying out print, graphic or web designs. The passage is attributed to an unknown typesetter in the 15th century who is thought to have scrambled parts of Cicero's De Finibus Bonorum et Malorum for use in a type specimen book. p> body> html>Attributes
| Attribute | Value | Description |
|---|---|---|
| alink | color | Defines the color of the active link. Not used in HTML5. |
| background | URL | Defines the background image. Not used in HTML5. |
| bgcolor | color | Defines the background color. Not used in HTML5. |
| link | color | Defines the color of unvisited links. Not used in HTML5. |
| text | color | Defines the color of the text in a document. Not used in HTML5. |
| vlink | color | Defines the color of the visited link. Not used in HTML5. |
How to style tag?
Common properties to alter the visual weight/emphasis/size of text in tag:
- CSS font-style property sets the style of the font. normal | italic | oblique | initial | inherit.
- CSS font-family property specifies a prioritized list of one or more font family names and/or generic family names for the selected element.
- CSS font-size property sets the size of the font.
- CSS font-weight property defines whether the font should be bold or thick.
- CSS text-transform property controls text case and capitalization.
- CSS text-decoration property specifies the decoration added to text, and is a shorthand property for text-decoration-line, text-decoration-color, text-decoration-style.
Coloring text in tag:
- CSS color property describes the color of the text content and text decorations.
- CSS background-color property sets the background color of an element.
Text layout styles for tag:
- CSS text-indent property specifies the indentation of the first line in a text block.
- CSS text-overflow property specifies how overflowed content that is not displayed should be signalled to the user.
- CSS white-space property specifies how white-space inside an element is handled.
- CSS word-break property specifies where the lines should be broken.
Other properties worth looking at for tag:
- CSS text-shadow property adds shadow to text.
- CSS text-align-last property sets the alignment of the last line of the text.
- CSS line-height property specifies the height of a line.
- CSS letter-spacing property defines the spaces between letters/characters in a text.
- CSS word-spacing property sets the spacing between words.
HTML: tag
This HTML tutorial explains how to use the HTML element called the tag with syntax and examples.
Description
The HTML tag defines the main content of the HTML document or the section of the HTML document that will be directly visible on your web page. This tag is also commonly referred to as the element.
Syntax
In HTML, the syntax for the tag is:
Attributes
In addition to the Global Attributes, the following is a list of attributes that are specific to the tag:
| Attribute | Description | HTML Compatibility |
|---|---|---|
| alink | Color of text for selected hyperlinks | Depreciated in HTML 4.01, Obsolete in HTML5, use CSS |
| background | Image to be used a background | Depreciated in HTML 4.01, Obsolete in HTM L5, use CSS |
| bgcolor | Background color | Depreciated in HTML 4.01, Obsolete in HTML5, use CSS |
| link | Color of text for unvisited hyperlinks | Depreciated in HTML 4.01, Obsolete in HTML5, use CSS |
| onafterprint | Function to call user has printed document | HTML5 |
| onbeforeprint | Function to call when user requests document to be printed | HTML5 |
| onbeforeunload | Funtion to call when document is to be unloaded | HTML5 |
| onblur | Function to call when document has lost focus | HTML5 |
| onerror | Function to call when document fails | HTML5 |
| onfocus | Function to call when document has focus | HTML5 |
| onhaschange | Function to call when fragment identifier portion of document’s address has changed | HTML5 |
| onload | Function to call when document has loaded | HTML5 |
| onmessage | Function to call when the document received a message | HTML5 |
| onoffline | Function to call when Network communication fails | HTML5 |
| ononline | Function to call when Network communication is restored | HTML5 |
| onpopstate | Function to call when user navigated session history | HTML5 |
| onredo | Function to call when user moved forward in undo history | HTML5 |
| onresize | Function to call when document was resized | HTML5 |
| onstorage | Function to call when storage area changed | HTML5 |
| onundo | Function to call when user moved backward in undo history | HTML5 |
| onunload | Function to call when document is being unloaded | HTML5 |
| text | Foreground color of text | Depreciated in HTML 4.01, Obsolete in HTML5, use CSS |
| vlink | Color of text for visited hyperlinks | Depreciated in HTML 4.01, Obsolete in HTML5, use CSS |
Note
- The HTML element is found within the tag.
- The most common elements to be placed in the HTML tag are: , , , tags.
Browser Compatibility
The tag has basic support with the following browsers:
- Chrome
- Android
- Firefox (Gecko)
- Firefox Mobile (Gecko)
- Internet Explorer (IE)
- Edge Mobile
- Opera
- Opera Mobile
- Safari (WebKit)
- Safari Mobile
Example
We will discuss the tag below, exploring examples of how to use the tag in HTML5, HTML 4.01 Transitional, XHTML 1.0 Transitional, XHTML 1.0 Strict, and XHTML 1.1.
HTML5 Document
If you created a new web page in HTML5, your tag might look like this:
Heading
This is the content.
In this HTML5 Document example, the tag contains two elements — a heading found in the tag and a paragraph found in the
tag.
HTML 4.01 Transitional Document
If you created a new web page in HTML 4.01 Transitional, your tag might look like this:
Heading
This is the content.
In this HTML 4.01 Transitional Document example, the tag contains two elements — a heading found in the tag and a paragraph found in the
tag.
XHTML 1.0 Transitional Document
If you created a new web page in XHTML 1.0 Transitional, your tag might look like this:
Heading
This is the content.
In this XHTML 1.0 Transitional Document example, the tag contains two elements — a heading found in the tag and a paragraph found in the
tag.
XHTML 1.0 Strict Document
If you created a new web page in XHTML 1.0 Strict, your tag might look like this:
Heading
This is the content.
In this XHTML 1.0 Strict Document example, the tag contains two elements — a heading found in the tag and a paragraph found in the
tag.
XHTML 1.1 Document
If you created a new web page in XHTML 1.1, your tag might look like this:
Heading
This is the content.
In this XHTML 1.1 Document example, the tag contains two elements — a heading found in the tag and a paragraph found in the
tag.