- Атрибут coords
- Условия использования
- Поддержка браузерами
- Спецификация
- Значения
- Правильный четырёхугольник [ shape=»rect» ]
- Окружность [ shape=»circle» ]
- Многоугольник [ shape=»poly» ]
- Html area shape poly coords
- Синтаксис¶
- Атрибуты¶
- alt¶
- coords¶
- href¶
- hreflang¶
- shape¶
- target¶
- type¶
- Спецификации¶
- Описание и примеры¶
- Атрибут coords
- Синтаксис
- Обязательный атрибут
- Значения
- Значение по умолчанию
- Типы тегов
Атрибут coords
Атрибут / параметр coords (от англ. » coord inate s » ‒ «координаты») задаёт координаты активной области карты-изображения. Точкой отсчёта координат выступает левый верхний угол карты-изображения.
Условия использования
В зависимости от типа фигуры (задаётся атрибутом « shape ») активной области задаются определённые координаты и параметры области. (Расчёт координат ведётся в пикселях.)
Поддержка браузерами
Спецификация
| Верс. | Раздел | |
|---|---|---|
| HTML | ||
| 2.0 | ||
| 3.2 | MAP | |
| 4.01 | 13.6.1 Client-side image maps: the MAP and AREA elements coords = coordinates [CN]. DTD: Transitional Strict Frameset | Перевод |
| 5.0 | 4.7.12 The area element The coords attribute. | |
| 5.1 | 4.7.16. The area element The coords attribute. | |
| XHTML | ||
| 1.0 | Extensible HyperText Markup Language DTD: Transitional Strict Frameset | |
| 1.1 | Extensible HyperText Markup Language | |
Значения
В качестве значения указываются координаты активной области карты-изображения:
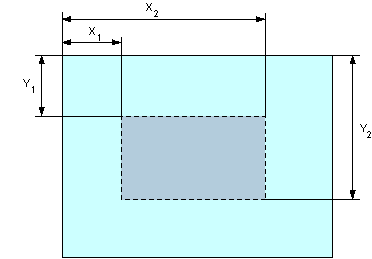
Правильный четырёхугольник [ shape=»rect» ]

| 1 | 2 | |
|---|---|---|
| x | 27 | 229 |
| y | 62 | 161 |
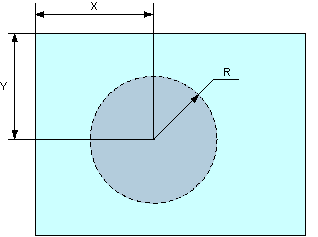
Окружность [ shape=»circle» ]
Значение радиуса может быть выражено в процентах. В этом случае вычисление радиуса происходит по координате центра окружности с наименьшим значение (то есть за основу берётся либо значение « x », либо значение « y »).

| x | y | r (px) | r (%) |
|---|---|---|---|
| 120 | 99 | 71 | 71.72 |
Радиус в пикселях --> Радиус в процентах -->
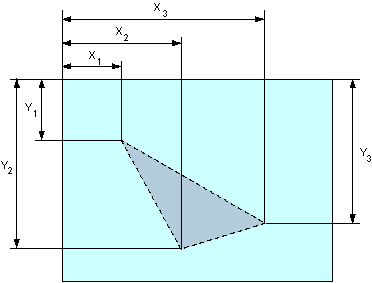
Многоугольник [ shape=»poly» ]
х1,y1,х2,y2,х3,y3. хn,yn Задаются « x » и « y » координаты всех вершин многоугольника. Первая и последняя пара « x » и « y » координат должна быть одинаковой, для того чтобы образовать многоугольник. В случае, когда эти значения координат не совпадают браузер должен самостоятельно создать дополнительную пару координат совпадающую с первой парой координат, для того чтобы образовался многоугольник.

| 1 | 2 | 3 | |
|---|---|---|---|
| x | 60 | 130 | 200 |
| y | 162 | 31 | 162 |

| 1 | 2 | 3 | 4 | |
|---|---|---|---|---|
| x | 35 | 80 | 172 | 217 |
| y | 150 | 63 | 63 | 150 |

| 1 | 2 | 3 | 4 | 5 | |
|---|---|---|---|---|---|
| x | 19 | 68 | 156 | 220 | 109 |
| y | 130 | 21 | 59 | 155 | 170 |
Html area shape poly coords
Тег (от англ. area — область) определяет активные области изображения, которые являются ссылками.
Рисунок с привязанными к нему активными областями называется в совокупности картой-изображением. Такая карта по внешнему виду ничем не отличается от обычного изображения, но при этом оно может быть разбито на невидимые зоны разной формы, где каждая из областей служит ссылкой. Элемент задаёт форму области, её размеры, устанавливает адрес документа, на который следует сделать ссылку. всегда располагается в контейнере , который связывает координаты областей с изображением.
Несколько областей могут перекрывать друг друга, сверху будет та, которая в коде HTML располагается выше.
Изображения и мультимедиа
Синтаксис¶
Закрывающий тег не требуется.
Атрибуты¶
href Задаёт адрес документа, на который следует перейти. hreflang Указывает язык документа, на который ведёт ссылка.
shape Форма области. target Имя фрейма, куда браузер будет загружать документ. type Устанавливает MIME-тип документа, на который ведёт ссылка.
Также для этого элемента доступны универсальные атрибуты.
alt¶
Атрибут alt устанавливает альтернативный текст для области изображения. Такой текст не отображается в браузере, но поисковые системы его могут прочитать.
Любая подходящяя текстовая строка.
Значение по умолчанию
coords¶
Атрибут coords устанавливает координаты области, она также называется «горячая область». Такая область может быть ссылкой на файл или связана с действием, определяемым скриптом.
Значения координат представляют собой набор чисел, разделённых запятыми. Если две области перекрываются между собой, приоритет имеет та, которая определена в коде HTML выше.
Набор координат определяется формой «горячей области», которая задается атрибутом shape . Отсчёт координат обычно ведётся от левого верхнего угла изображения и указывается в пикселях.
Для прямоугольника ( shape=»rect» ) определяется четыре координаты — X1, Y1, X2, Y2, как показано на рис. 1.
Для окружности ( shape=»circle» ) определяется три координаты — координаты центра окружности (X, Y) и ее радиус (R), как показано на рис. 2.
Для полигона (многоугольника) ( shape=»poly» ) последовательно указываются координаты каждой вершины (X1, Y1, X2, Y2, :), как показано на рис. 3.
Значение по умолчанию
href¶
Атрибут href задаёт адрес документа, на который следует перейти. Поскольку в качестве адреса ссылки может использоваться документ любого типа, то результат перехода по ссылке зависит от конечного файла. Так, архивы (файлы с расширением zip или rar) будут сохраняться на локальный диск. По умолчанию новый документ загружается в текущую вкладку браузера, однако это поведение можно изменить с помощью атрибута target .
В качестве значения принимается полный или относительный путь к файлу, а также указатель на функцию JavaScript.
Значение по умолчанию
hreflang¶
Атрибут hreflang указывает язык документа, на который ведёт ссылка активной области изображения.
map> area href="" hreflang="" /> map> Значение по умолчанию
shape¶
Атрибут shape определяет форму «горячей области», координаты которой задаются с помощью атрибута coords .
area shape="circle | default | poly | rect" /> circle Область в виде окружности. default Указывает всю область. poly Область в виде полигона (многоугольника). rect Прямоугольная область.
Значение по умолчанию
target¶
Атрибут target определяет, как открывать ссылки — в новой вкладке, в текущей вкладке или в окне фрейма.
_blank Загружает страницу в новую вкладку браузера. _self Загружает страницу в текущую вкладку. _parent Загружает страницу во фрейм-родитель; если фреймов нет, то это значение работает как _self . _top Отменяет все фреймы и загружает страницу в полном окне браузера; если фреймов нет, то это значение работает как _self .
Значение по умолчанию
type¶
Атрибут type устанавливает MIME-тип документа, на который ведёт ссылка. Этот атрибут носит рекомендательный характер и может использоваться для стилизации ссылок с заданным типом документа. Атрибут type должен добавляться только при наличии атрибута href .
Значение по умолчанию
Спецификации¶
Описание и примеры¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83
html> head> meta charset="utf-8" /> title>AREAtitle> style> #title line-height: 0; /* Изменяем межстрочное расстояние */ > #title img border: none; /* Убираем рамку вокруг изображения */ > style> head> body> div id="title"> img src="https://via.placeholder.com/640x158.png?text=xsltdev.ru" width="640" height="158" alt="Детский образовательный центр" /> br />br /> img src="https://via.placeholder.com/640x30.png?text=xsltdev.ru" width="640" height="30" alt="Навигация по сайту" usemap="#Navigation" /> div> p> map name="Navigation"> area shape="poly" coords="113,24,211,24,233,0,137,0" href="page/inform.html" alt="Информация" /> area shape="poly" coords="210,24,233,0,329,0,307,24" href="page/activity.html" alt="Мероприятия" /> area shape="poly" coords="304,24,385,24,407,0,329,0" href="page/depart.html" alt="Отделения" /> area shape="poly" coords="384,24,449,24,473,0,406,0" href="page/techinfo.html" alt="Техническая информация" /> area shape="poly" coords="449,24,501,24,525,0,473,0" href="page/study.html" alt="Обучение" /> area shape="poly" coords="501,24,560,24,583,0,525,0" href="page/work.html" alt="Работа" /> area shape="poly" coords="560,24,615,24,639,0,585,0" href="page/misk.html" alt="Разное" /> map> p> body> html> Атрибут coords
Устанавливает координаты области, она также называется «горячая область». Такая область может быть ссылкой на файл или связана с действием, определяемым скриптом.
Значения координат представляют собой набор чисел, разделенных запятыми. Если две области перекрываются между собой, приоритет имеет та, которая определена в коде HTML выше.
Синтаксис
Обязательный атрибут
Значения
Набор координат определяется формой «горячей области», которая задается атрибутом shape . Отсчет координат обычно ведется от левого верхнего угла изображения и указывается в пикселах.
Для прямоугольника ( shape=»rect» ) определяется четыре координаты — X1, Y1, X2, Y2, как показано на рис. 1.
Рис. 1. Координаты для прямоугольника
Для окружности ( shape=»circle» ) определяется три координаты — координаты центра окружности (X, Y) и ее радиус (R), как показано на рис. 2.
Рис. 2. Координаты для окружности
Для полигона (многоугольника) ( shape=»poly» ) последовательно указываются координаты каждой вершины (X1, Y1, X2, Y2, :), как показано на рис. 3.
Рис. 3. Координаты для полигона
Значение по умолчанию
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
Типы тегов
HTML5
Блочные элементы
Строчные элементы
Универсальные элементы
Нестандартные теги
Осуждаемые теги
Видео
Документ
Звук
Изображения
Объекты
Скрипты
Списки
Ссылки
Таблицы
Текст
Форматирование
Формы
Фреймы