- How to run HTML code in Visual Studio Code on Windows 10
- Video Tutorial: How to Run HTML in Visual Studio Code on Windows 10
- Step 1: Configure Visual Studio Code for Running HTML Code
- Subscribe Now!
- Also Read: How to Run Javascript in Visual Studio Code on Windows 10
- Ethix
- You May Also Like
- How to run HTML code in Visual Studio Code on Mac OS
- How to run PHP in Visual Studio Code on Windows 11
- How to Install Xampp on Windows 11
- Leave a Reply Cancel reply
- Top Programming Courses
- 5 Best Coursera Data Science Courses Online 2022
- How to run HTML program — Notepad, Notepad++ and Sublime
- How to run HTML program using Notepad
- How to run HTML program using Notepad++
- EXE file locations for Popular Browsers
- How to run HTML program using Subline text 3
- FAQ about How to run HTML program
- How to run the html program
- Run HTML from notepad++
- How to save html file on desktop
- How to create an HTML web page using notepad
- How do i save a text file as html?
- How to open html file in chrome
- How to run html code in sublime text 3
- HTML Program Examples with Output [Writing Your First HTML Page]
- What is HTML?
- Different Types of Tags in HTML
- 1. Root element tag
- 2. Head element tag
- 3. Body element tag
- What is Empty HTML element?
- HTML Program Examples with Output using all the Basic Tags:
- Homepage Headline
- How to Execute an HTML Program File?
How to run HTML code in Visual Studio Code on Windows 10
When it comes to web development, the journey of every web developer starts with writing HTML webpages, but many people get stuck in the process of configuring their development environment for running HTML code snippets. Therefore in this article let’s find out how to run HTML in visual studio code on Windows 10 machines.
Video Tutorial: How to Run HTML in Visual Studio Code on Windows 10
If you’re finding it hard to run HTML code in Visual Studio Code on your Windows 10 machine then you can refer to the below video for a complete guide.
Step 1: Configure Visual Studio Code for Running HTML Code
1) Open up visual studio code, press the extensions button and search for “ code runner ”, select the first option from Jun Han and click on the small green install button.
with this extension, you can run the code by pressing Ctrl+Alt+N and stop the same by pressing Ctrl+Alt+M
2) Now open code settings by clicking on file then preferences then settings .
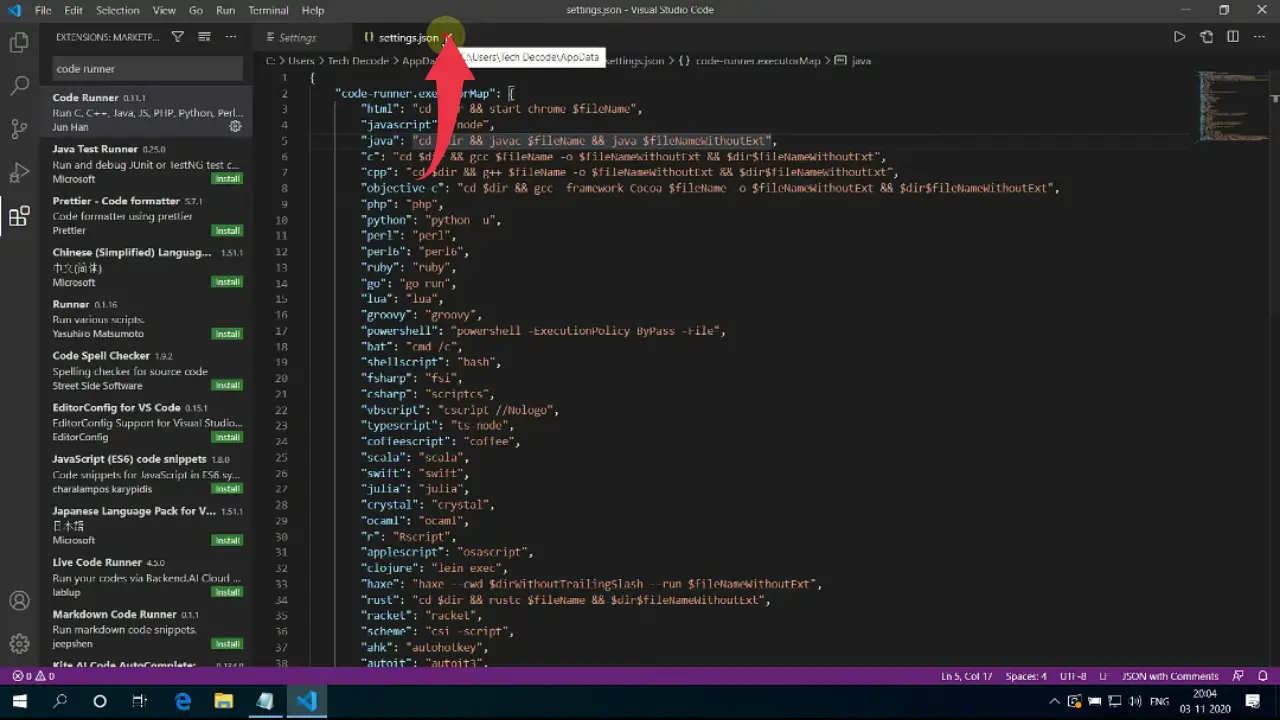
3) After that click on the open setting JSON button to edit the code preferences in visual studio code.
4) In the JSON file type “ code-runner.executorMap ” within the curly braces and hit enter.
5) Again hit enter to create a new line and paste the below-provided snippet in the JSON file just like shown in the below image.
Make sure you have Google Chrome installed on your Windows 10 before continuing this step.
"html": "cd $dir && start chrome $fileName"
6) Now save the changes we’ve made by pressing “Ctrl +S ” and close all the windows open in visual studio code.
7) After that create a new file by pressing “ Ctrl+N ” and save it by any name you prefer. In our case, it’s “ subscribe.html “.
the key thing to note here is that you should always add a “. html ” extension to an HTML file otherwise vs code will not be able to detect the HTML file.
8) paste the below-provided HTML code, save the file by pressing “ Ctrl+S ” and press the small play button to run the HTML code, now you’ll be automatically redirected to Google Chrome and your designed webpage will be displayed.
Subscribe Now!
9) If you see something like the below image in Google Chrome then congrats you’ve successfully executed your HTML code.
Also Read: How to Run Javascript in Visual Studio Code on Windows 10
Ethix
I’m a coding geek interested in cyberspace who loves to write and read
You May Also Like
How to run HTML code in Visual Studio Code on Mac OS
How to run PHP in Visual Studio Code on Windows 11
How to Install Xampp on Windows 11
Leave a Reply Cancel reply
Top Programming Courses
5 Best Coursera Data Science Courses Online 2022
In today’s technologically driven society, data is the most valuable resource. It is crucial to any company’s performance since it
How to run HTML program — Notepad, Notepad++ and Sublime
If you are wondering or having trouble while running HTML program in your Browser then you are at the Right Place. Because in this tutorial we will know how to Run HTML program using popular texts editors like Notepad, Notepad++ and Sublime 3 text editors.
How to run HTML program using Notepad
Text Editors like Notepad (not notepad++) does not come with an option where you can run your HTML program directly using Notepad. To run the HTML program you will need to follow these steps: Step 1: Save HTML File (with .html extension Example : myfile.html).
Step 2: Find your Saved HTML file
Step 3: Double click on it.
Step 4: (Only if your File isn’t opening in your Browser) Right Click on the HTML file
Step 5: Select the «Open With» option from there.
Step 6: Select any browser from there.
How to run HTML program using Notepad++
Text Editors like Notepad++ (Note Notepad) come with an option where you can run your HTML program inside a Web Browser directly using Notepad++ Application.
To run the HTML program you will need to follow these steps:
Step 1: Save your HTML file first (with .html extension Example : myfile.html)
Step 2: Click the «RUN» button from the top navigation bar.
Step 3: Select any Bowser from there.
Step 4: (Only if you are not able to see any browser there) Slect the «Run» button or Press F5 on your keyboard.
Step 5: Select that Little Button shown after that Input button.
Step 6: Here you have to Fund your Browser .EXE file.
Find it, Open it and Save it.
EXE file locations for Popular Browsers
-For chrome the .exe file’s location is
C:\Program Files\Google\Chrome\Application
-For Firefox the .exe file’s location is
C:\Program Files\Mozilla Firefox\firefox.exe
-For Opera the .exe file’s location is (But put your/Computer Name at the place of UserNameHere)
C:\Users\UserNameHere\AppData\Local\Programs\Opera\launcher.exe
-For Opera GX Browser the .exe file’s location is (But put your/Computer Name at the place of UserNameHere)
C:\Users\UserNameHere\AppData\Local\Programs\Opera GX\launcher.exe
How to run HTML program using Subline text 3
In sublime text 3, you can easily run your HTML program directly with 1-2 click
To run the HTML program using Sublime text 3 Follow these Easy steps:
Step 1. Save your HTML file (with .html extension for Example: myfile.html)
Step 2: Right-click on empty space in Sublime and you will see a small menu on your Screen.
Step 3: Select / Click «Open in Browser» from there.
It will open your HTML file inside your Default Web-Browser.
FAQ about How to run HTML program
How to run the html program
Top run the html program inside your web browser you need to follow these easy steps
Step 1: Find your HTML file
Step 2: Slect your HTML file
Step 3: Doubble click to run it inside web browser
Step 4: (Only if your File isn’t opening in your Browser) Right Click on the HTML file
Step 5: Select the «Open With» option from there.
Step 6: Select any browser from there.
Run HTML from notepad++
To run html from notepad++ you will need to follow these steps:
Step 1: Save your HTML file first (with .html extension Example : filename.html)
Step 2: Click the «RUN» button from the top navigation bar.
Step 3: Select any Bowser from there.
Step 4: (Only if you are not able to see any browser there) Slect the «Run» button or Press F5 on your keyboard.
Step 5: Select that Little Button shown after that Input button.
Step 6: Here you have to Fund your Browser .EXE file.
Find it, Open it and Save it.
How to save html file on desktop
In Desktop you need to Use a Text Editor to Create and Save a HTML file. But if you already have created an HTML file in any Text Editor, Then you just need to Look for File Option in the Editors menu where you have created your HTML file. After clicking the File Menu you will see more Option Like Open,
Save,
Save As
and Print ETC.
Select Save from there.
Give your File a Name Followed by the .html Extension (Example: myfile.html) and Click the Save button to Save your HTML File.
How to create an HTML web page using notepad
This Tutorial is about how to Open, Create and Save HTML file using Notepad Text Editor. But if you want to create a Entire HTML Web-page using Notepad. Then you need to Know about HTML Tags, Paragraphs, Headings, Images, Div, CSS and Other Impotent HTML Elements to do that.
How do i save a text file as html?
If you wan to Save a Text file as HTML then you need to Rename it and change its File Extension from (.txt) to (.html). Or open that Text file in Notepad Text Editor and Select file from top Navigation bar. A File menu will appear on the Screen select Save As Option from there and Save your File with .html Extension.
How to open html file in chrome
To Open or Run an HTML file in Chrome Browser we need to Double click on that HTML file. It will Automatically will open in your Web Browser.
If you file Isn’t opening in your Browser, Then Right click on that HTML file and Select Open with option from there.
A small Menu with all the browser list will appear on the Screen. Select Chrome form there and You HTML file will open / Run on your Chrome Web Browser.
How to run html code in sublime text 3
To run html code in sublime text 3 Follow these Easy steps:
Step 1. Save your HTML file (with .html extension for Example: myfile.html) in sublime text 3
Step 2: Right-click on empty space in Sublime and you will see a small menu on your Screen.
How to run HTML program — Sublime Open in Browser
Step 3: Select / Click «Open in Browser» from Sublime text 3.
It will open your HTML file inside your Default Web-Browser.
HTML Program Examples with Output [Writing Your First HTML Page]
This is the first tutorial on HTML programming. If you want to learn HTML, you are in the right place.
In this tutorial, you will learn all the basics you require to write and run your first HTML code. I will also explain different HTML program examples with output.
Table of Contents
What is HTML?
HyperText Markup Language is popularly known as HTML. It is the language that the web browser understands. Every web developer should learn this language and it is the basic language to start with.
Every web page you see on the internet is written in the HTML language. Even the page you are reading now uses HTML.
So now it might be clear to you, that running HTML code you don’t require installing any software. You can execute the HTML file in any of your internet browsers.
HTML is the common language that is understood by all web browsers today.
Different Types of Tags in HTML
In HTML, everything is written using tags and elements. It is a markup language that means it is used to mark the content in the web document.
An HTML document provides structural and semantic information of a webpage to the browser.
HTML contains a set of tags and elements that together form markup content. An element defines the purpose of a tag.
Start and end tags are used at the beginning and ending of an element.
For example:
The above is an example of the complete element from starting
tag, the content ‘This is a paragraph’ to the ending tag
.
1. Root element tag
The HTML element represents the root of any HTML document thus, is the root element. The root element is present in all the documents and codes. The root element always contains a and a element.
2. Head element tag
element is like a container that contains the information about the document and how it must be perceived by the browser or search engines.
It includes meta, titles, style, link, script, NoScript, and base. How to include these tags in the head? – we will see that in the latter part of the HTML tutorial.
element is one mandatory element within the element. This title is displayed as the page title in the browser tab and also the search engines identify the page with the help of this title. So, each HTML document should compulsorily have a tag.
3. Body element tag
All the content that is visible in a browser is contained within the element. Each HTML document has a element under which all the content is written using different tags.
There can be only one element in a document.
What is Empty HTML element?
You might have wondered seeing some of the HTML tags do not have an ending tag.
Empty elements are those elements that have no content and can be used without a closing tag.
An example of such an element is
that is a break tag, it defines a break between lines. Empty HTML elements can be closed within the opening tag such as
.
Except for the empty elements, the rest all the elements needs a closing tag.
HTML Program Examples with Output using all the Basic Tags:
A cumulative example of all the elements we have described above is below.
Homepage Headline
This is before the break tag
and this after the break tag.
Note: DOCTYPE is used to identify the type of document as an HTML file.
Don’t bother about the tags inside the body tag. I will tell you about these tags in the next tutorial in detail (link given below the post).
How to Execute an HTML Program File?
There are two ways you can do that.
- Create a new file with an extension .html in Notepad (Windows) or Vim (Linux) or any of the text editors. Copy the above code and save it in the file. Open the file in any of the internet browsers.
- Copy the above code and run it in the online HTML code editor.
By executing HTML code, you can visualize and understand each of the HTML basic tags, in a better way.
In this HTML program examples with output, we have learned about the basic HTML elements and their uses. HTML elements define the structure of the web pages and contain a number of HTML tags.
HTML is a very simple language. And it is widely used to write web pages. HTML was developed in various versions and HTML5 is the latest version.