- Таблицы и стили
- Цвет фона ячеек
- Поля внутри ячеек
- Расстояние между ячейками
- Границы и рамки
- Использование атрибута cellspacing
- Применение свойства border
- Выравнивание содержимого ячеек
- Пустые ячейки
- Строки таблицы
- HTML Table Background
- Setting All Background Styles
- Background Color
- Table Background Image
- Non-Repeating Background Image
- Background Image on Table Cells
- Related
Таблицы и стили
Сами по себе таблицы выглядят довольно «бедно», к тому же браузеры по-своему отображают некоторые характеристики таблиц, в частности, рамки. Вместе с тем эти недостатки легко исправить воспользовавшись мощью стилей. При этом весьма расширяются средства по оформлению таблиц, что позволяет удачно вписать таблицы в дизайн сайта и нагляднее представить табличные данные.
Цвет фона ячеек
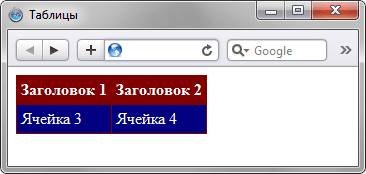
Цвет фона одновременно всех ячеек таблицы устанавливается через свойство background , которое применяется к селектору TABLE . При этом следует помнить о правилах использования стилей, в частности, наследовании свойств элементов. Хотя свойство background не наследуется, для ячеек значением фона по умолчанию выступает transparent , т.е. прозрачность, поэтому эффект заливки фона получается и у ячеек. Если одновременно с TABLE задать цвет у селектора TD или TH , то этот цвет будет установлен в качестве фона ячейки (пример 2.3).
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
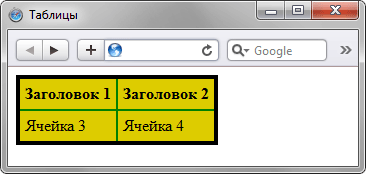
Заголовок 1 Заголовок 2 Ячейка 3 Ячейка 4
Результат данного примера показан на рис. 2.4.
Рис. 2.4. Изменение цвета фона
Поля внутри ячеек
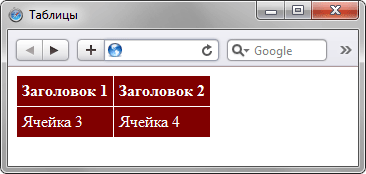
Пример 2.4. Поля в таблицах
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Заголовок 1 Заголовок 2 Ячейка 3 Ячейка 4
В данном примере с помощью группирования селекторов поля установлены одновременно для селектора TD и TH . Результат примера показан на рис. 2.5.
Расстояние между ячейками
Свойство border-spacing действует только в том случае, если для селектора TABLE не задано свойство border-collapse со значением collapse (пример 2.5).
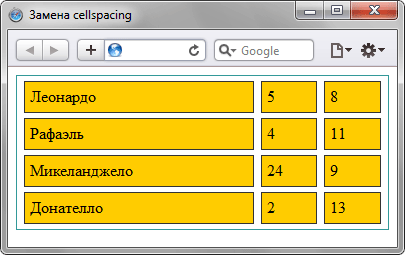
Пример 2.5. Расстояние между границами ячеек
XHTML 1.0 CSS 2.1 IE 7 IE 8+ Cr Op Sa Fx
Леонардо 5 8 Рафаэль 4 11 Микеланджело 24 9 Донателло 2 13
Результат данного примера показан на рис. 2.6.
Рис. 2.6. Вид таблицы при использовании border-spacing
Браузер Internet Explorer до седьмой версии включительно не поддерживает свойство border-spacing , поэтому в этом браузере для таблиц будет применяться значение cellspacing заданное по умолчанию (обычно оно равно 2px).
При добавлении к селектору TABLE свойства border-collapse со значением collapse , атрибут cellspacing игнорируется, а значение border-spacing обнуляется.
Границы и рамки
Использование атрибута cellspacing
Заметим, что это не совсем удобный способ создания границ, поскольку он имеет ограниченную область применения. Так можно получить только одноцветную сетку, а не вертикальные или горизонтальные линии в нужных местах.
Применение свойства border
Стилевое свойство border одновременно устанавливает цвет границы, её стиль и толщину вокруг элемента. Когда требуется создать отдельные линии на разных сторонах, лучше использовать производные — border-left , border-right , border-top и border-bottom , эти свойства соответственно определяют границу слева, справа, сверху и снизу.
Применяя свойство border к селектору TABLE , мы добавляем рамку вокруг таблицы в целом, а к селектору TD или TH — рамку вокруг ячеек (пример 2.6).
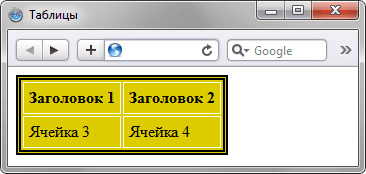
Пример 2.6. Добавление двойной рамки
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Заголовок 1 Заголовок 2 Ячейка 3 Ячейка 4
В данном примере используется двойная рамка черного цвета вокруг самой таблицы и сплошная рамка белого цвета вокруг каждой ячейки. Результат примера показан на рис. 2.7.
Рис. 2.7. Граница вокруг таблицы и ячеек
Пример 2.7. Создание одинарной рамки
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Заголовок 1 Заголовок 2 Ячейка 3 Ячейка 4
В данном примере создается сплошная линия зеленого цвета между ячейками и черная вокруг таблицы. Все границы внутри таблицы имеют одинаковую толщину. Результат примера показан на рис. 2.8.
Рис. 2.8. Граница вокруг таблицы
Выравнивание содержимого ячеек
По умолчанию текст в ячейке таблицы выравнивается по левому краю. Исключением из этого правила служит тег , он определяет заголовок, в котором выравнивание происходит по центру. Чтобы изменить способ выравнивания применяется стилевое свойство text-align (пример 2.8).
Пример 2.8. Выравнивание содержимого ячеек по горизонтали
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
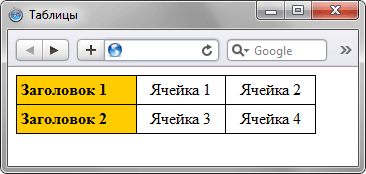
Заголовок 1 Ячейка 1 Ячейка 2 Заголовок 2 Ячейка 3 Ячейка 4
Рис. 2.9. Выравнивание текста в ячейках
Выравнивание по вертикали в ячейке всегда происходит по её центру, если это не оговорено особо. Это не всегда удобно, особенно для таблиц, у которых содержимое ячеек различается по высоте. В таком случае выравнивание устанавливают по верхнему краю ячейки с помощью свойства vertical-align , как показано в примере 2.9.
Пример 2.9. Выравнивание содержимого ячеек по вертикали
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
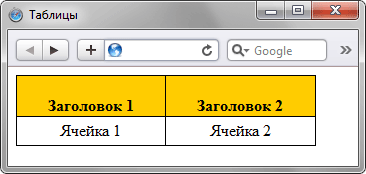
Заголовок 1 Заголовок 2 Ячейка 1 Ячейка 2
В данном примере устанавливается высота заголовка как 40 пикселов и выравнивание текста происходит по нижнему краю. Результат примера показан на рис. 2.10.
Рис. 2.10. Выравнивание текста в ячейках
Пустые ячейки
Браузеры иначе отображают ячейку, внутри которой ничего нет. «Ничего» в данном случае означает, что внутрь ячейки не добавили ни рисунок, ни текст, причём пробел в расчёт не принимается. Естественно, вид ячеек различается только в том случае, если вокруг них установлена граница. При использовании невидимой рамки, вид ячеек, независимо от того, есть в них что-нибудь или нет, совпадает.
Старые браузеры не отображали цвет фона пустых ячеек вида , поэтому в том случае, когда требовалось оставить ячейку без содержимого, но отобразить цвет фона, внутрь ячейки добавляли неразделяемый пробел ( ). Пробел не всегда подходит, особенно когда нужно установить высоту ячейки 1–2 пиксела, из-за чего широкое распространение получил однопиксельный прозрачный рисунок. Действительно, такой рисунок можно масштабировать на свое усмотрение, но он на веб-странице никак не отображается.
К счастью эпоха однопиксельных рисунков и всяческих распорок на их основе прошла. Браузеры достаточно корректно работают с таблицами и без присутствия содержимого ячеек.
Для управления видом пустых ячеек используется свойство empty-cells , при значении hide граница и фон в пустых ячейках не отображается. Если все ячейки в строке пустые, то строка прячется целиком. Ячейка считается пустой в следующих случаях:
- нет вообще никаких символов;
- в ячейке содержится только перевод строки, символ табуляции или пробел;
- значение visibility установлено как hidden .
Добавление неразрывного пробела воспринимается как видимое содержание, т.е. ячейка уже будет не пустой (пример 2.10).
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
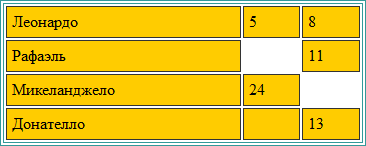
Леонардо 5 8 Рафаэль 11 Микеланджело 24 Донателло 13
Вид таблицы в браузере Safari показан на рис. 2.11а. Та же таблица в браузере IE7 продемонстрирована на рис. 2.11б.
а. В браузере Safari, Firefox, Opera, IE8, IE9
Рис. 2.11. Вид таблицы с пустыми ячейками
Строки таблицы
При большом количестве строк в таблице бывает трудно сопоставлять данные из разных колонок между собой. Для этого требуется визуально отделить одну строку таблицы от другой — либо с помощью линий, либо за счет добавления фонового цвета.
Вначале разберем вариант использования горизонтальных линий. На рис. 1 приведен один из возможных способов акцентирования внимания на строках таблицы. Каждая строка сверху и снизу обрамляется линией, за счет этого взгляд посетителя скользит вдоль них и не перескакивает на соседнюю строку. При этом данные, находящиеся в колонках, также связываются между собой, но уже за счет одновременного выравнивания по левому краю и пустого пространства между колонками.
Рис. 1. Таблица со строками, выделенными с помощью линий
Линии между строк устанавливаются достаточно просто, для этого следует добавить стилевое свойство border-bottom к селектору TD . Если вокруг таблицы содержится рамка, то нижняя граница получится удвоенной толщины. В этом случае можно убрать нижнюю линию у последней строки или скрыть нижнюю границу у таблицы (пример 1).
Пример 1. Разделение строк таблицы линиями
2004 2005 2006 Рубины 43 51 79 Изумруды 28 34 48 Сапфиры 29 57 36
В данном примере вертикальные линии между ячейками заголовка добавляются за счет стилевого свойства border , которое используется для селектора TH . При этом возникает пустое пространство толщиной один пиксел между границей таблицы и фоновой областью заголовка.
Применение цвета расширяет возможности по изменению вида таблицы. Например, цвет фона четных и нечетных строк может различаться, как показано на рис. 2.
Рис. 2. Таблица со строками, выделенными с помощью цвета и линий
Цвет фона нечетных строк определяется путем изменения цвета всей таблицы. Но поскольку для выборочных строк (для которых добавлен параметр class=»even» ) устанавливается индивидуальный цвет, то он «перекрывает» цвет фона таблицы. За счет этого и получается чередование цветных строк.
Пример 2. Выделение строк таблицы цветом
2004 2005 2006
В данном примере двойной линии внизу таблицы не возникает в результате применения свойства border-collapse со значением collapse к селектору TABLE . Этот параметр отслеживает появление двойных линий в местах соприкосновения ячеек и заменяет их одинарными линиями. Заметим, что в разных браузерах могут возникнуть разночтения по поводу цвета оставляемых линий в том случае, если цвет границы вокруг таблицы не совпадает с цветом линий под строками.
HTML Table Background
This page contains HTML table background code. This code enables you to modify the background of your HTML tables. For example, you can change the background color or add a background image to your tables.
Setting All Background Styles
There is a shorthand CSS property that allows you to set all your background styles in one go. This property is the background property.
This is the property that most web developers use for setting their table backgrounds, as it’s quicker to use and it helps to minimize code. This property allows you to set the background color and a background image properties using one property. You can see it in action with the following example.
If you have difficulty understanding this property, have a look at the other examples on this page. They should make things a bit clearer for you.
Background Color
The following example demonstrates how background color can be applied to the table using the background-color property. Check out HTML Table Background Color to see more examples of adding background color to a table.
Table Background Image
Here’s an example of adding a background image to your table by using the CSS background-image property.
The background image in this example automatically repeats across the full width and height of the table. In other words, if the background image is smaller than the table, it will be displayed again and again until it reaches the edge of the table.
Here’s the actual image that we will use in the following example:
As you can see, this image is smaller than the width of the table, so it repeated across the full width and height of the table.
In this example, we also add a thin border to our table. Here’s more about HTML table borders.
Non-Repeating Background Image
Sometimes you might not want the background image to repeat. Sometimes you might want it to appear once only. For this effect, you can use the CSS background-repeat property. You can also use the background-position property to define where the image is positioned within the table. For example, you could position the image in the center of the table, or at the top-left or bottom-right etc.
Background Image on Table Cells
You could also add a background image to each individual table cell. You could use a different image for each cell or the same image. If you use the same image, it would give it that «repeat» effect and the «repeat» could be precisely aligned with each table cell (but it doesn’t have to be). You could also achieve this effect using a repeating background image on the whole table, but you’d need to ensure that each cell is exactly the same size as the image, and you might need to play around with the table border.
Here’s an example of adding a background image to each cell using a CSS class with an embedded style sheet: