- Рамка у отдельных ячеек таблицы
- Рамка у ячейки
- Наложение на текущую рамку таблицы
- Рамка у столбца
- Рамка у строки
- Таблицы и стили
- Цвет фона ячеек
- Поля внутри ячеек
- Границы и рамки
- Использование атрибута cellspacing
- Применение свойства border
- Выравнивание содержимого ячеек
- HTML Table Borders
- How To Add a Border
- Example
- Collapsed Table Borders
- Example
- Style Table Borders
- Example
- Round Table Borders
- Example
- Example
- Dotted Table Borders
- Example
- Border Color
- Example
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
Рамка у отдельных ячеек таблицы
Метод добавления рамки к отдельным ячейкам, столбцам и строкам таблиц. К ячейке таблицы добавляются position: relative и блок :after с абсолютным позиционированием, который растягивается на всю ширину и высоту. Далее к нему применяются нужные CSS стили.
Рамка у ячейки
.table th, .table td < position: relative; >.active:after
Наложение на текущую рамку таблицы
Для наложения на рамку таблицы нужно указать отрицательные значения top , right , bottom , left .
.table th, .table td < position: relative; >.active:after
Рамка у столбца
.table th, .table td < position: relative; >.table .active:after < content: ''; position: absolute; top: 0px; right: 0px; bottom: 0px; left: 0px; height: 105%; border-left: 3px solid orange; border-right: 3px solid orange; >/* Рамка сверху у первой ячейки */ .table thead .active:after < border-top: 3px solid orange; >/* Рамка снизу у последней ячейки */ .table tbody tr:last-child .active:after
Рамка у строки
.table th, .table td < border: 1px solid #888; position: relative; >.table .active td:after < content: ''; position: absolute; top: 0px; right: 0px; bottom: 0px; left: 0px; width: 105%; border-top: 3px solid orange; border-bottom: 3px solid orange; >/* Рамка слева у первой ячейки */ .table .active td:first-child:after < border-left: 3px solid orange; >/* Рамка справа у последний ячейки */ .table .active td:last-child:after
Таблицы и стили
Таблицы являются широко используемым элементом для представления различных данных на презентациях, лекциях, в рекламных листовках и не только. Благодаря своей наглядности, универсальности и простоте таблицы также повсеместно применяют на сайтах, чтобы лучше донести до читателя нужный материал. Однако в большинстве случаев на веб-страницах используют весьма убогие средства по представлению табличных данных. Вместе с тем воспользовавшись мощью стилей, можно весьма расширить средства по оформлению таблиц, удачно вписать их в дизайн сайта и нагляднее представить табличные данные.
Далее речь пойдет об оформлении таблиц с помощью стилей. Но в начале обговорим некоторые моменты, которые помогут лучше понять, что же мы делаем.
Цвет фона ячеек
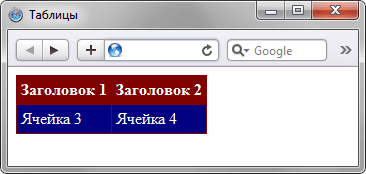
Цвет фона одновременно всех ячеек таблицы устанавливается через свойство background , которое применяется к селектору TABLE . При этом следует помнить о правилах использования стилей, в частности, наследовании свойств элементов. Если одновременно с TABLE задать цвет у селектора TD или TH , то он и будет установлен в качестве фона (пример 1).
Заголовок 1 Заголовок 2 Ячейка 3 Ячейка 4
То же самое происходит и с цветом текста. Для всех элементов таблицы в примере он установлен белым.
Результат данного примера показан на рис. 1.
Рис. 1. Изменение цвета фона
Поля внутри ячеек
Заголовок 1 Заголовок 2 Ячейка 3 Ячейка 4
В данном примере с помощью группирования селектором поля установлены одновременно для селектора TD и TH .
Результат данного примера показан на рис. 2.
Границы и рамки
Линии между ячейками можно установить несколькими методами, при этом рассмотрим два из них, которые непосредственно связаны со стилями.
Использование атрибута cellspacing
Заметим, что это не совсем удобный способ создания границ, поскольку он имеет ограниченную область применения. Так можно получить только одноцветную сетку, а не вертикальные или горизонтальные линии в нужных местах.
Применение свойства border
Стилевое свойство border одновременно задает цвет границы, ее стиль и толщину вокруг элемента. Когда требуется создать отдельные линии на разных сторонах, лучше использовать его производные — border-left , border-right , border-top и border-bottom , они соответственно определяют границу слева, справа, сверху и снизу.
Применяя свойство border к селектору TABLE , мы добавляем рамку вокруг таблицы в целом, а к селектору TD или TH — рамку вокруг ячеек (пример 3).
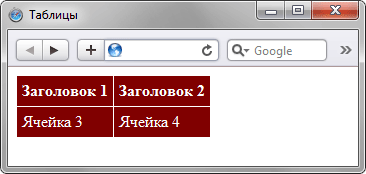
Пример 3. Добавление двойной рамки
Заголовок 1 Заголовок 2 Ячейка 3 Ячейка 4
В данном примере используется двойная рамка черного цвета вокруг самой таблицы и сплошная рамка белого цвета вокруг каждой ячейки.
Результат примера показан на рис. 3.
Рис. 3. Граница вокруг таблицы и ячеек
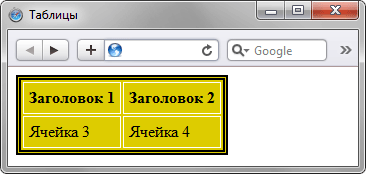
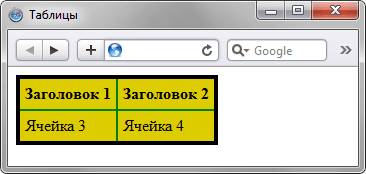
Пример 4. Создание одинарной рамки
Заголовок 1 Заголовок 2 Ячейка 3 Ячейка 4
В данном примере создается сплошная линия зеленого цвета между ячейками и черная вокруг таблицы. Все границы внутри таблицы имеют одинаковую толщину.
Результат примера показан на рис. 4.
Рис. 4. Граница вокруг таблицы
Выравнивание содержимого ячеек
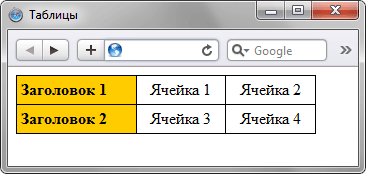
По умолчанию текст в ячейке таблицы выравнивается по левому краю. Исключением из этого правила служит тег , он определяет заголовок, в котором выравнивание происходит по центру. Чтобы изменить способ выравнивания применяется стилевое свойство text-align (пример 5).
Пример 5. Выравнивание содержимого ячеек по горизонтали
Заголовок 1 Ячейка 1 Ячейка 2 Заголовок 2 Ячейка 3 Ячейка 4
Рис. 5. Выравнивание текста в ячейках
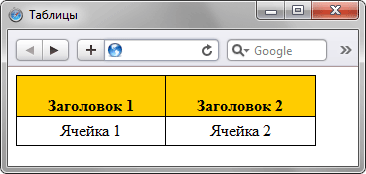
Выравнивание по вертикали в ячейке всегда происходит по ее центру, если это не оговорено особо. Это не всегда удобно, особенно для таблиц, у которых содержимое ячеек различается по высоте. В таком случае выравнивание устанавливают по верхнему краю ячейки с помощью свойства vertical-align , как показано в примере 6.
Пример 6. Выравнивание содержимого ячеек по вертикали
Заголовок 1 Заголовок 2 Ячейка 1 Ячейка 2
В данном примере устанавливается высота заголовка как 40 пикселов и выравнивание текста происходит по нижнему краю. Результат примера показан на рис. 6.
Рис. 6. Выравнивание текста в ячейках
HTML Table Borders
HTML tables can have borders of different styles and shapes.
How To Add a Border
To add a border, use the CSS border property on table , th , and td elements:
Example
Collapsed Table Borders
To avoid having double borders like in the example above, set the CSS border-collapse property to collapse .
This will make the borders collapse into a single border:
Example
Style Table Borders
If you set a background color of each cell, and give the border a white color (the same as the document background), you get the impression of an invisible border:
Example
table, th, td <
border: 1px solid white;
border-collapse: collapse;
>
th, td <
background-color: #96D4D4;
>
Round Table Borders
With the border-radius property, the borders get rounded corners:
Example
Skip the border around the table by leaving out table from the css selector:
Example
Dotted Table Borders
With the border-style property, you can set the appearance of the border.
The following values are allowed:
Example
Border Color
With the border-color property, you can set the color of the border.
Example
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.